VS开发好用的扩展
VS开发好用的扩展(转)
转自:http://www.haogongju.net/art/1977373
首先为大家介绍一下开发字体,做程序开发,代码可读性,在侧面也能帮助开发提高效率,所以给大家介绍一个 程序员字体。

_2J1(LYBKWGDRM{43.jpg)
_2J1(LYBKWGDRM{43.jpg)
装上VS后,去官网搜罗了几个VS扩展,用着挺顺手,这让我的VS2010用起来舒服多了。

扩展管理器里显示已安装的扩展,可以启用和禁用;还可以通过联机库去下载新扩展。

 绿色表示修改后已保存的代码,黄色表示修改后还没保存的代码,蓝色表示当前光标所在位置。其他还包括:断点、书签、光标所在类型在文档中所有出现的位置等等。
绿色表示修改后已保存的代码,黄色表示修改后还没保存的代码,蓝色表示当前光标所在位置。其他还包括:断点、书签、光标所在类型在文档中所有出现的位置等等。
 All:全部显示,Open:只显示已经打开的文件,Unsaved:修改后还没保存的文件,Edited:有修改的文件。在代码中还可以使用Ctrl+1和Ctrl+2快捷键,有惊喜,自己探索吧。
All:全部显示,Open:只显示已经打开的文件,Unsaved:修改后还没保存的文件,Edited:有修改的文件。在代码中还可以使用Ctrl+1和Ctrl+2快捷键,有惊喜,自己探索吧。






最锋利的VS Web开发工具扩展:Web Essentials详解
Web Essentials是目前为止见过的最好用的VS扩展工具了,具体功能请待我一一道来。
首先,从Extension Manager里安装:最新版本是19号发布的2.5版

然后重启你的VS开发环境,就可以使用它提供的方便功能了。
Web Essentials对CSS、JavaScript和HTML都提供了很多快捷的功能支持,具体列表如下:
CSS
◆ 即时预览Live Web Preview
每次修改的时候,都可以使用CTRL+ALT+Enter快捷键或者点击方案右键上的Live Web Preview选项来即时预览你修改的页面,每次修改完 HTML或者相应的CSS, Ctrl+S保存以后,即时窗口会立即生效。

◆ 兼容性CSS代码生成
很多CSS3的代码都不兼容,不同的浏览器有不同的语言,使用此扩展可以通过提升的方式自动添加特殊的CSS标记,例如-moz, -webkit, -ms and -o开头的一些CSS,也只可以选择特定的浏览器。

生产的代码结果如下:

如果你已经添加了一部分的话,该扩展会只添加除这部分之外的CSS代码,不会重复添加的。
◆ 上下箭头可以改变数字值
当你把键盘提示符放在数字上或者数字后面的话,例如5px, 25%, 0.6em, 23等,可以使用CTRL+UP或者CTRL+DOWN来增加或减小数值。

支持CSS, SaSS, LESS和JavaScript文件
◆ 可以生产Base64格式的字符串代替URL地址
如果你通过url来引用背景图的话,那可以直接通过该扩展提供的Embed resource as base64功能将引用转换成base64格式的。

如果嫌内容太长,可以使用折叠功能。

◆ 支持快捷键注释和反注释代码
可以使用CTRL+K, CTRL+C注释或CTRL+K, CTRL+U反注释代码,和VS里C#编程使用的快捷键一样。
◆ TODO注释特殊支持
任何注释如果包括TODO关键字的话,都会在左边显示一个灰色的特殊标记,来提示你该部分暂未完成。

◆ 颜色预览
鼠标移动到颜色上的时候,可以预览改颜色,或者在CSS编辑器里也能直接预览颜色


◆ 字体预览

◆ 图片预览

◆ 折叠功能
需要一个生命的选择器,右键可以看到Surround With Region即可将这段代码进行折叠起来。

功能选择以后,它会自动定位到默认的 MyRegion名称那里,让你修改自己的折叠大纲的名称。

◆ 字符排序
点击任意选择器的时候,都可以让该选择器的CSS定义进行排序

◆ 括号匹配
目前支持{},[], ()的匹配。
◆ 压缩代码
该扩展使用的 AjaxMin library来压缩CSS代码的。

◆ 代码折叠

◆ 支持拖拽
支持图片和字体的拖拽,例如如果你拖拽tomxu.jpg图片到该CSS选择器,那么将自动生成如下代码(字体也是类似):
- background-image: url('../tomxu.jpg');
颜色可以在十六进制、rgb、和名称直接互相转换

可以在选择器上定义只支持哪些浏览器版本

可以在CSS语法定义只支持哪些浏览器版本

JavaScript
◆ 支持Region折叠
- //#region MyRegion
- function Example() {
- }
- //#endregion
◆ 支持代码折叠

◆ 括号匹配
目前支持{},[], ()的匹配。
◆ 同词高亮
在一个文件的所有代码中,如果选择一个变量,那该代码中所有相同的变量都会高亮显示,和C#里一样。
◆ 压缩代码
使用AjaxMin library进行了压缩代码,不仅压缩了,还使用了混淆,牛!
◆ 快捷添加文件
在解决方案里,添加新项的时候,可以直接选择添加JavaScript文件还是Stylesheet文件,方便!

HTML
◆ 支持用户控件的拖拽
以前我们在asp.net webform开发的时候,直接用鼠标将user control拖拽到aspx页面或者模板容器的时候都会自动生成a连接,使用此扩展以后,将会自动注册命名控件,然后生成带有<uc:name/>的代码,可以直接使用咯。
◆ 支持Video和Audio文件的拖拽
◆ 支持对音频和视频文件的拖拽。
JSEnhancements。
在Visaul Studio 2010中写js或css代码,缺少像写C#代码时的那种折叠功能,当代码比较多时,就很不方便。
今天发现,已经有VS2010扩展支持这个功能,它就是——JSEnhancements。
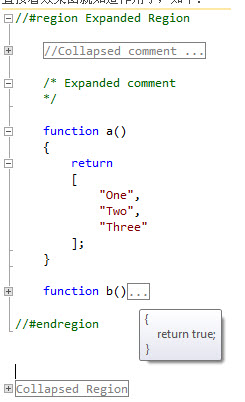
用了一下,感觉不错,定义region,只需将#region写在注释中即可。
一个很不错的VS插件,相信很多人都非常喜欢VS自带的代码折叠功能,可以把一个方法或者一个类折叠成一行,但是很遗憾的是这个功能没法比应用到js和css上面,以为ajax的兴起,js在开发中的地位越来越高,但是随着而来的是冗长而不可折叠的代码出现。JSEnhancements很好地补缺了这一块功能,它使得我们可以有序地折叠js和css代码,就像我们对付C#代码一样!
直接看效果图就知道作用了,如下:
在某些项目里面经常要写很多的js代码,一个js文件里面经常要有很多个对象和方法,所以本人表示相当喜欢这个插件,配合上另外一个插件“Javascript parser”,使用起来相当给力!
VS开发好用的扩展的更多相关文章
- Chrome扩展开发之二——Chrome扩展中脚本的运行机制和通信方式
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- c#开发移动APP-Xamarin入门扩展
原文:c#开发移动APP-Xamarin入门扩展 这节主要演示了如何通过添加第二个屏幕来跟踪应用程序的call历史来扩展Phoneword应用程序.最终如下: 按如下步骤扩展Phoneword 在Ph ...
- c#开发移动APP-Xamarin入门扩展剖析
原文:c#开发移动APP-Xamarin入门扩展剖析 上节将Phoneword应用程序扩展到包含第二个屏幕,该屏幕可以跟踪应用程序的拨打历史 Navigation Xamarin.Form提供了一个内 ...
- SharePoint 2013 开发——搜索架构及扩展
博客地址:http://blog.csdn.net/FoxDave SharePoint 2013高度整合了搜索引擎,在一个场中只有一个搜索服务应用程序(SSA).它集成了FAST,只有一个代码库 ...
- PHP扩展开发01:第一个扩展【转】
我们先假设业务场景,是需要有这么一个扩展,提供一个叫ccvita_string的函数,他的主要作用是返回一段字符.(这个业务场景实在太假,大家就这么看看吧)对应的PHP代码可能是这样: functio ...
- zTouch-移动端触屏开发利器(zepto touch扩展)
* Zepto.js v1.0.1 touch extend (Zepto.js v1.0.1 的swipe touch扩展)js-处理手机移动端web触屏手势动作. Zepto.js v1.0.1版 ...
- PHP 扩展开发检测清单(扩展开发必读)
想要做出一个成功的 PHP 扩展包,不仅仅是简单的将代码放进文件夹中就可以了,除此之外,还有非常多的因素来决定你的扩展是否优秀.以下清单的内容将有助于完善你的扩展,并且在 PHP 社区中得到更多的重视 ...
- PHP扩展开发--编写一个helloWorld扩展
为什么要用C扩展 C是静态编译的,执行效率比PHP代码高很多.同样的运算代码,使用C来开发,性能会比PHP要提升数百倍. 另外C扩展是在进程启动时加载的,PHP代码只能操作Request生命周期的数据 ...
- BFKit:对常用 UIButton,UIColor,UIDevice,UIFont ,UIImage 等开发类进行了扩展
BFKit对常用于开发的类进行了扩展,整合了多个常用的控件和开发所需要的功能,是一个通用性的类库.集成后可以帮助更快的App开发.有兴趣的同学可以看看哦. http://code4app.com/io ...
随机推荐
- WPF MVVM初体验
首先MVVM设计模式的结构, Views: 由Window/Page/UserControl等构成,通过DataBinding与ViewModels建立关联: ViewModels:由一组命令,可以绑 ...
- hdu 4068 福州赛区网络赛H 排列 ***
拍的太慢了,很不满意 排完序之后,枚举自己和对手状态,若被击败,则再枚举自己下一个策略,直到可以击败对手所有的策略 #include<cstdio> #include<iostrea ...
- RTCP资料详解
转自:http://www.360doc.com/content/13/0606/10/1317564_290865866.shtml RTCP RTCP协议将控制包周期发送给所有连接者,应用与数据包 ...
- 无法定位程序输入点 _glutCreateWindowWithExit于动态链接库glut32.dll上
程序运行提示错误"无法定位程序输入点 _glutCreateWindowWithExit于动态链接库glut32.dll上",网上查了说是opengl的.lib和.dll版本过低, ...
- 在Salesforce中对Object实现Trigger的绑定
Trigger的相关属性详细解读请看如下链接: http://www.salesforce.com/us/developer/docs/apexcode/Content/apex_triggers_c ...
- POJ 2114 Boatherds 树分治
Boatherds Description Boatherds Inc. is a sailing company operating in the country of Trabantust ...
- AJAX案例二:简单表单验证
案例:如果用户名输入为张三,那么在失去焦点时后面会显示该用户名已被注册,否则显示可以注册! <%@ page language="java" import="jav ...
- Practical Java (一)关于reference
Practice 1, 4, 7, 8 1. 参数传递:by value or by reference 变量型别:reference 和 primitive Java中的变量分为两种:referen ...
- Sublime text追踪函数插件:ctags
转自:http://blog.csdn.net/xxhsu/article/details/30766675 一.下载: 1)http://ctags.sourceforge.net/ 2)http: ...
- Python入门之树莓派
Linux命令行$+命令 pwd显示当前目录 ls列表 cd改变当前目录,/ sudo超级用户输入,特权来操作系统相关设置或删除文件 sudo apt-get install 安装程序 sudo ...
