css-文字和图片在容器内垂直居中实测。方法来源张鑫旭博客。
方法一、使用line-heigh使多行文字居中或图片居中
把文字包裹在一个inline-block元素中vertical-align middle,外部元素line-heigh等于高度
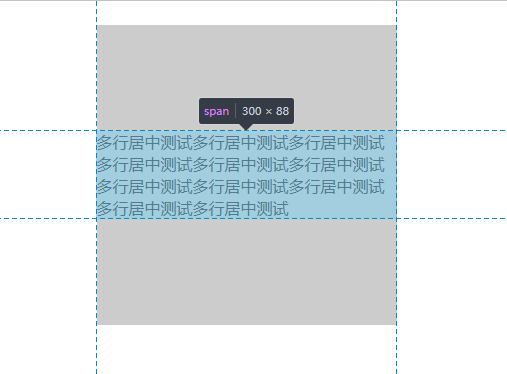
<div class="box1">
<span>多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中</span>
</div>
.box1{
background-color: #ccc;
width: 300px;
height: 300px;
margin: 100px auto;
line-height: 300px;
}
.box1 span{
display: inline-block;
line-height: 20px;
vertical-align: middle;
}
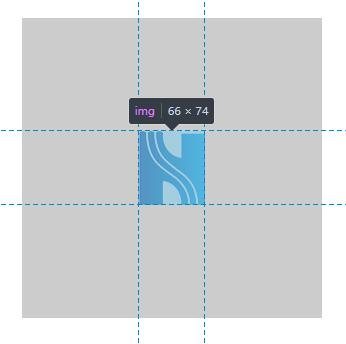
图片居中:
<div class="box1">
<img src="common-header-logo.png">
</div>
.box1{
background-color: #ccc;
width: 300px;
height: 300px;
margin: 100px auto;
line-height: 300px;
text-align: center;
font-size: 0;
}
.box1 img{
vertical-align: middle;
}
效果:

方法二:使用flex布局实现居中(更简单,不支持IE9)
HTML如下:
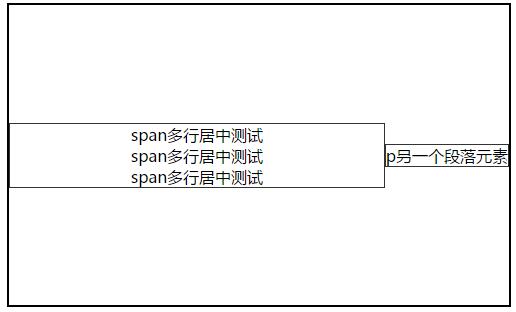
<div class="box">
<span>span多行居中测试<br>span多行居中测试<br>span多行居中测试</span>
<p>p另一个段落元素</p>
</div>
CSS如下:
.box{
display: flex;
width: 500px;
height: 300px;
margin: 50px auto;
border: 2px solid #000;
align-items: center;/*副轴居中*/
}
.box span{/*span是另一个flex布局容器,它本身将自适应填满除p元素外的宽度*/
flex:;
display: flex;
justify-content: center;/*主轴居中*/
}

方法三:使用绝对定位使图片居中
见http://www.cnblogs.com/zczhangcui/p/6274660.html
css-文字和图片在容器内垂直居中实测。方法来源张鑫旭博客。的更多相关文章
- CSS元素水平垂直居中方法总结(主要对大漠以及张鑫旭博客所述方法进行了归纳)
本文主要是对主流居中方法进行了归纳,有些地方甚至就是把别人的代码直接复制过来的,没有什么自己的东西,除了大漠以及张鑫旭的方法外,还有来自司徒正美.怿飞博客的几个方法 以下方法,由于测试环境的原因,IE ...
- 图片旋转+剪裁js插件(兼容各浏览器) « 张鑫旭-鑫空间-鑫生活
图片旋转+剪裁js插件(兼容各浏览器) « 张鑫旭-鑫空间-鑫生活 图片旋转+剪裁js插件(兼容各浏览器) by zhangxinxu from http://www.zhangxinxu.com 本 ...
- [转] 小tip: 使用CSS将图片转换成黑白(灰色、置灰) ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2547 //zxx: ...
- css文字环绕图片--遇到的问题及解决方法
一.前言 需要实现一个文字环绕图片的效果,心想so easy嘛. 1)代码部分 <style> .img-left { border: 3px solid #005588; width:3 ...
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动——张鑫旭
小tip:CSS vw让overflow:auto页面滚动条出现时不跳动 这篇文章发布于 2015年01月25日,星期日,23:08,归类于 css相关. 阅读 46274 次, 今日 91 次 by ...
- css-文字和图片在容器内垂直居中的简单方法
方法一.使用line-heigh使多行文字居中或图片居中 把文字包裹在一个inline-block元素中vertical-align middle,外部元素line-heigh等于高度 <div ...
- CSS页面重构“鑫三无准则”之“无图片”准则——张鑫旭
一.再说关于“鑫三无准则” “鑫三无准则”这个概念貌似最早是在去年的去年一篇名叫“关于Google圆角高光高宽自适应按钮及其拓展”的文章中提过.这是自己在页面重构的经验中总结出来的一套约束自己CSS的 ...
- [转] HTML5终极备忘大全(图片版+文字版)---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1544 一.前言兼图片 ...
- 不同CSS布局实现与文字鼠标选择的可用性——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2401 一.文字选择的 ...
随机推荐
- XMAPP配置
F:\xmapp\apache\conf\extra httpd-vhosts.conf peizhi##<VirtualHost *:80> ## DocumentRoot " ...
- 【WPF】TextBox样式重写注意事项
1.普通控件重写需要添加一行 <ContentPresenter HorizontalAlignment="Center" VerticalAlignment="C ...
- Xcode里-ObjC, -all_load, -force_load
最近在做一个项目的时候,需要使用到一个第三方库,这个库的使用向导里面特别说明,在添加完该库后,需要在Xcode的Build Settings下Other Linker Flags里面加入-ObjC标志 ...
- ios开发--多台电脑共用一个开发证书的方法
Xcode5 以前的操作步骤是: idp证书如何给另一台机子使用 先在原电脑上用Xcode->Windows->Organizer, 再点击Developer profile, 在其最下面 ...
- C#.NET 大型信息化系统集成快速开发平台 - 手机短信开发接口 4.0
可以批量发信息给手机,相同的信息发给多个手机号码的效果图 已发送手机短信列表 可以批量发手机的功能,可以把先有的待发信息列表,直接通过批量发送功能发出 这个是设置发送模板公式的功能展示,可以设置发送的 ...
- CGI、FastCGI和PHP-FPM关系图解
CGI.FastCGI和PHP-FPM关系图解 webapp即是php解析器等 当Web Server收到 index.php 这个请求后,会启动对应的 CGI 程序,这里就是PHP的解析器.接下 ...
- Linux 网络编程详解八
TCP/IP协议三次握手机制 TCP/IP是全双工通道,两端都可以读写,三次握手机制就是验证TCP/IP是否是全双工通道 1.客户端调用connect()函数,阻塞客户端进程,客户端向服务器发送数据包 ...
- npm中package.json详解
通常我们使用npm init命令来创建一个npm程序时,会自动生成一个package.json文件.package.json文件会描述这个NPM包的所有相关信息,包括作者.简介.包依赖.构建等信息,格 ...
- 线程本地变量ThreadLocal源码解读
一.ThreadLocal基础知识 原始线程现状: 按照传统经验,如果某个对象是非线程安全的,在多线程环境下,对对象的访问必须采用synchronized进行线程同步.但是Spring中的各种模板 ...
- 谈谈软件项目的dependency
说到软件项目的依赖管理,可以从三个方面来考虑: 一.由build system控制的dependency 现在的build system,都支持一定程度上的dependency management, ...
