throttle在程序中的作用
throttle
http://www.iciba.com/throttle
N-COUNT (汽车、飞机的)节流阀,油门杆,油门踏板 The throttle of a motor vehicle or aircraft is the device, lever, or pedal that controls the quantity of fuel entering the engine and is used to control the vehicle's speed.
He gently opened the throttle, and the ship began to ease forward...
他轻轻松开油门杆,轮船开始缓缓前行。
You have to push the throttle forward for more power.
你得把油门杆往前推来加大马力。
https://en.wikipedia.org/wiki/Throttle
A throttle is the mechanism by which fluid flow is managed by constriction or obstruction.
An engine's power can be increased or decreased by the restriction of inlet gases (i.e., by the use of a throttle), but usually decreased. The term throttle has come to refer, informally and incorrectly, to any mechanism by which the power or speed of an engine is regulated.
中文为节流阀, 可以控制流速的 增加 和 减少, 主要目的是, 将流速控制在一个合理的区间, 既不高也不低。
web服务器应用
apache
https://www.owasp.org/images/0/04/Roberto_Suggi_Liverani_OWASPNZDAY2010-Defending_against_application_DoS.pdf
为了防护DOS攻击, APACHE web服务器, 以插件形式提供, 对一段窗口时间内 从单一客户端发起http请求频次的控制; 和 按照IP控制访问带宽的控制。
mod_throttle-limit the frequency of requests allowed from asingle client within a window of timemod_bwshare-bandwidth throttling by HTTP client IP address
thttpd
http://www.acme.com/software/thttpd/
thttpd可做为嵌入式的服务器,消耗资源少, 但是也提供了throttle功能, 保证服务器的稳定性:
thttpd - tiny/turbo/throttling HTTP server
It also has one extremely useful feature (URL-traffic-based throttling) that no other server currently has.
http://www.acme.com/software/thttpd/thttpd_man.html#THROTTLING
The throttle file lets you set maximum byte rates on URLs or URL groups. You can optionally set a minimum rate too. The format of the throttle file is very simple. A # starts a comment, and the rest of the line is ignored. Blank lines are ignored. The rest of the lines should consist of a pattern, whitespace, and a number. The pattern is a simple shell-style filename pattern, using ?/**/*, or multiple such patterns separated by |.
Example:
# throttle file for www.acme.com ** 2000-100000 # limit total web usage to 2/3 of our T1,
# but never go below 2000 B/s
**.jpg|**.gif 50000 # limit images to 1/3 of our T1
**.mpg 20000 # and movies to even less
jef/** 20000 # jef's pages are too popular
thttpd实现
static void
read_throttlefile( char* tf ) // 读取配置
static int
check_throttles( connecttab* c ) // 检验是否超过控制的流量
static void
update_throttles( ClientData client_data, struct timeval* nowP ) // 定时器更新流量状态
前端应用
http://benalman.com/projects/jquery-throttle-debounce-plugin/
throttle
jQuery throttle / debounce allows you to rate-limit your functions in multiple useful ways. Passing a delay and callback to
$.throttlereturns a new function that will execute no more than once everydelaymilliseconds.
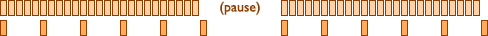
throttle 产生一个新的函数, 此函数当被重复调用的时候, 执行原始函数不超过一次, 在每个延迟周期中。
Using jQuery throttle / debounce, you can pass a delay and function to
$.throttleto get a new function, that when called repetitively, executes the original function (in the same context and with all arguments passed through) no more than once every delay milliseconds.Throttling can be especially useful for rate limiting execution of handlers on events like resize and scroll. Just take a look at the following usage example or the working throttling examples to see for yourself!
使用场景: 事件的处理函数中使用, 例如resize 和 scroll, 这些事件中的函数, 会被频繁调用。
解释, 在上面一行为 resize事件,对throttle产生的函数的调用, 下面一行为设定的delay事件到期后, 触发的原始函数的一次执行。

例如:
function log( event ) {
console.log( $(window).scrollTop(), event.timeStamp );
};
// Console logging happens on window scroll, WAAAY more often
// than you want it to.
$(window).scroll( log );
// Console logging happens on window scroll, but no more than
// once every 250ms.
$(window).scroll( $.throttle( 250, log ) );
// Note that in jQuery 1.4+ you can unbind by reference using
// either the throttled function, or the original function.
$(window).unbind( 'scroll', log );
debounce
Passing a delay and callback to
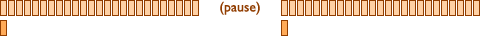
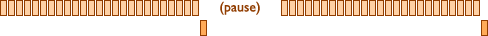
$.debouncereturns a new function that will execute only once, coalescing multiple sequential calls into a single execution at either the very beginning or end.
在一段连续触发的事件段中, 可以控制, 只在开始和结束后的指定事件后, 执行原始函数。


代码:
function ajax_lookup( event ) {
// Perform an AJAX lookup on $(this).val();
};
// Console logging happens on keyup, for every single key
// pressed, which is WAAAY more often than you want it to.
$('input:text').keyup( ajax_lookup );
// Console logging happens on window keyup, but only after
// the user has stopped typing for 250ms.
$('input:text').keyup( $.debounce( 250, ajax_lookup ) );
// Note that in jQuery 1.4+ you can unbind by reference using
// either the throttled function, or the original function.
$('input:text').unbind( 'keyup', ajax_lookup );
throttle在程序中的作用的更多相关文章
- 〇——HTML的本质以及在Web程序中的作用
对于所有的Web应用,其实本质上都是一个socket服务端,用户的浏览器就是一个socket的client,我们看看下面这段代码 import socket def handle_request(cl ...
- C语言的结构体,枚举类型在程序中的作用
http://www.xue63.com/xueask-1221-12212854.html 结构和枚举类型从程序实现的角度来说,是用更接近自然语言的方式来表达数据.比如说实现2维空间的点,你可以使用 ...
- 在简单的JDBC程序中使用ORM工具
本文来自[优锐课]——抽丝剥茧,细说架构那些事. ORM(对象关系映射)是用于数据库编程的出色工具.只需一点经验和Java注释的强大功能,我们就可以相对轻松地构建复杂的数据库系统并利用生产力.关系数据 ...
- java.lang.ThreadLocal的作用和原理?列举在哪些程序中见过ThreadLocal的使用?
java.lang.ThreadLocal的作用和原理?列举在哪些程序中见过ThreadLocal的使用? 说明类java.lang.ThreadLocal的作用和原理.列举在哪些程序中见过Threa ...
- [转]MSI安装程序中的文件替换
原文链接:http://teach.hanzify.org/article/652-1233562028.html 前言 最近有汉化朋友问起如何不重新制作MSI文件,而直接用汉化好的文件替换MSI安装 ...
- C程序中常见的内存操作错误
对C/C++程序员来说,管理和使用虚拟存储器可能是个困难的, 容易出错的任务.与存储器有关的错误属于那些令人惊恐的错误, 因为它们在时间和空间上, 经常是在距错误源一段距离之后才表现出来. 将错误的数 ...
- 第二周:If判断语句程序当中的作用简介
1.If语句的作用: 在我们编写程序时经常会遇到内容判断的问题,比如判断内容的真假或者值的大小分别输出内容的问题 这时就会用到我们的If判断语句了,顾名思义,if在英文单词中意思为如果,在Java中他 ...
- zz剖析为什么在多核多线程程序中要慎用volatile关键字?
[摘要]编译器保证volatile自己的读写有序,但由于optimization和多线程可以和非volatile读写interleave,也就是不原子,也就是没有用.C++11 supposed会支持 ...
- MFC程序中使用调试宏ASSERT()、ASSERT_VALID()、VERIFY()和TRACE()的区别
其实这篇文章说的很明白了:http://dev.gameres.com/Program/Other/DebugMacro.htm 结论如下: 1.ASSERT()测试它的参数,若参数为0,则中断执行并 ...
随机推荐
- Android Properties 存储
1.初始化 private static void initProperties(){ File logFile = new File(Constants.PROGRESS_PROPERTIES); ...
- 《DON'T MAKE ME THINK》/《点石成金访客至上的网页设计秘笈》 读书笔记
1.web页面要尽可能简单,让用户不用思考就能知道页面的功能,如果要进行一些崭新的.开拓性的或者非常复杂的页面设计时, 此时要利用页面元素的外观.精心选择的名称.页面布局以及少量仔细斟酌过的文字,使页 ...
- 通过data:image/png;base64把图片直接写在src里
从网上下了个源文件查看时候发现了引用图片的地址不是在本地上的,而是后面跟了一大串字符data:image/png;base64...查了一下资料分析如下: 关于用base64存储图片 网页上有些图片的 ...
- dynamic 是什么
dynamic是c# 4.0新增的类型,可以修饰类,对象,属性,索引器,方法返回值等. class ExampleClass { // A dynamic field. static dynamic ...
- BZOJ4542: [Hnoi2016]大数
Description 小 B 有一个很大的数 S,长度达到了 N 位:这个数可以看成是一个串,它可能有前导 0,例如00009312345.小B还有一个素数P.现在,小 B 提出了 M 个询问,每个 ...
- Rnadom Teams
Rnadom Teams 题目链接:http://acm.hust.edu.cn/vjudge/contest/view.actioncid=88890#problem/B 题目: Descript ...
- [LintCode] Minimum Size Subarray Sum 最小子数组和的大小
Given an array of n positive integers and a positive integer s, find the minimal length of a subarra ...
- FZU1894 单调队列
S - 1019 Time Limit:1500MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit Sta ...
- spring security动态管理资源结合自定义登录页面
如果想将动态管理资源与自定义登录页面一起使用,最简单的办法就是在数据库中将登录页面对应的权限设置为IS_AUTHENTICATED_ANONYMOUSLY. 因此在数据库中添加一条资源信息. INSE ...
- bootstrap日期插件
<!DOCTYPE HTML> <html> <head> <link href="http://netdna.bootstrapcdn.com/t ...
