HTML 学习笔记 JavaScript (DOM)
一 DOM 简介
通过HTML DOM 可以访问JavaScript 文档的所有元素
当网页被加载的时候,浏览器会创建页面的文档对象模型
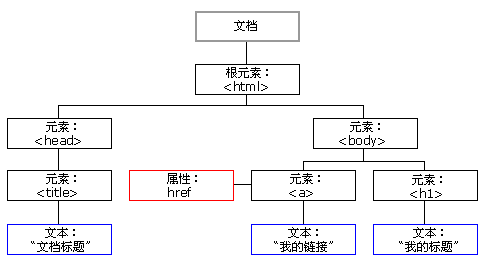
HTML DOM 模型被构造成对象的树
HTML DOM 树

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素
通常 通过JavaScript 你需要操作HTML元素 为了做到这件事情 你必须查找到该元素。通常有三种方法可以做到这件事:
1.通过id找到HTML元素:
使用方法getElementById() 参数就是你要查找的元素的id名称。
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <p id="pid">这是一段话</p>
- <script>
- var p = document.getElementById("pid");
- function changep() {
- // p.innerHTML = "我是改变后的段落";
- p.innerText = "哈哈哈哈哈"
- }
- </script>
- <button type="button" onclick="changep()">改变</button>
- </body>
- </html>
这里要说一下innerHTML和innerText 的区别。在上面这个例子中是看不出来区别的 我们可以再看一个例子。
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <div id="divId">
- <p>这是段落</p>
- </div>
- <script>
- var p = document.getElementById("divId");
- function changep() {
- alert(p.innerHTML);
- alert(p.innerText);
- }
- </script>
- <button type="button" onclick="changep()">改变</button>
- </body>
- </html>
运行后可以看到 第一次提示的是<p>这是段落</p> 第二次提示的是"这是段落",也就是说p.innerHTML = <p>这是段落</p>;p.innerText = 这是段落。可以看出innerHTML取出的是该标签的元素,而innerText取出的是该标签的文本内容。
2:根据标签名找到HTML元素:使用方法getElementsByName();由于name在HTML文档中不是唯一的,所以取出来的是个数组。
实例:
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <p id="p1">我是一个p</p>
- <p id="p2">我是第二个p</p>
- <input type="text" name="userName"/>
- <input type="button" value="确定" onclick="fun1()">
- <script>
- var p = document.getElementsByName("userName");
- function fun1() {
- alert(p[0].value)
- }
- </script>
- <button type="button" onclick="changep()">改变</button>
- </body>
- </html>
使用getElementsByTagName() 根据HTML标签名获取元素节点,返回的是一个NodeList对象,可以根据索引取出来其中的一个 可以遍历输出。关于节点这个概念可以先了解一下 后面会有相关的博客讲解。
根据DOM HTML 文档中的每个成分都是一个节点。HTML为跟节点。
DOM是这样规定的:
整个文档是一个文档节点
每个HTML元素 是一个元素节点
包含在HTML元素中的文本是文本节点
每一个HTML属性 是一个属性节点
注释属于注释节点
看一个例子吧:
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <div id="divId">
- <p>今天周六哎</p>
- <p>你竟然在加班 鄙视你</p>
- </div>
- <button id="buttonId">测试</button>
- <script>
- //获取所有的p节点
- var pList = document.getElementsByTagName("p");
- function alertToUser() {
- alert(pList[0].innerText);
- alert(pList[1].innerText);
- }
- document.getElementById("buttonId").addEventListener("click", alertToUser);
- </script>
- </body>
- </html>
使用getElementsByClassName() 根据class获取元素节点
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <div class="divId">
- <p>今天周六哎</p>
- <p>你竟然在加班 鄙视你</p>
- </div>
- <button id="buttonId">测试</button>
- <script>
- //获取所有的p节点
- var pList = document.getElementsByClassName("divId");
- function alertToUser() {
- alert(pList[0].innerHTML);
- }
- document.getElementById("buttonId").addEventListener("click", alertToUser);
- </script>
- </body>
- </html>
JavaScript中的CSS选择器
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <div id="div1">
- <p id="p1" class="class1">
- 我是第一个P
- </p>
- <p id="p2" class="class2">
- 我是第二个P
- </p>
- </div>
- <script>
- var node = document.querySelector("#div1 > p");
- alert(node.innerHTML);
- var node1 = document.querySelector(".class2");
- alert(node1.innerHTML);
- var nodelist = document.querySelectorAll("p");
- alert(nodelist[0].innerHTML + " - " + nodelist[1].innerHTML);
- </script>
- </body>
- </html>
通过以上方法 可以获取我们想要操作的HTML 元素 我们可以改变该元素的文本他内容 也可以改变该元素的一些属性
:举个例子看一看
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- div {
- position: relative;
- width: 170px;
- height: 30px;
- }
- #changeP {
- margin: 6px auto;
- position: absolute;
- left: 10px;
- }
- #changeImg {
- position: absolute;
- margin: 6px auto;
- right: 10px;
- }
- button {
- border-radius: 4px;
- background: orange;
- border-style: none;
- }
- </style>
- </head>
- <body>
- <p id="pId">双休日上班很烦躁哎</p>
- <img id="imageId" src="../img/bottom.png" />
- <div>
- <button id="changeP">改变文本内容</button>
- <button id="changeImg">改变图片</button>
- </div>
- <p></p>
- <script>
- //获取所有的p节点
- var p = document.getElementById("pId");
- var img = document.getElementById("imageId");
- var isChange = true;
- function alertToUser() {
- if (p.innerText == "双休日上班很烦躁哎") {
- p.innerText = "吼吼哈嘿";
- }else {
- p.innerText = "双休日上班很烦躁哎";
- }
- }
- function changeImage() {
- if (isChange) {
- img.src = "../img/top.png";
- isChange = false;
- }else {
- img.src = "../img/bottom.png";
- isChange = true;
- }
- }
- document.getElementById("changeImg").addEventListener("click",changeImage);
- document.getElementById("changeP").addEventListener("click", alertToUser);
- </script>
- </body>
- </html>
获取到元素后 改变元素的样式:
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- *{
- margin: 30px;
- }
- p {
- color: blue;
- }
- </style>
- </head>
- <body>
- <p id="changeColor">我本来的颜色是蓝色的 </p>
- <script>
- var p = document.getElementById("changeColor");
- p.style.transform = "rotate(45deg)";
- p.style.color = "red";
- </script>
- </body>
- </html>
文档结构和遍历
(1)作为节点数的文档
1.parentNode 获取该节点的父节点
2.childNodes 获取该节点的子节点数组
3.firstChild 获取该节点的第一个子节点
4.lastChild 获取该节点的最后一个子节点
5.nextSibling 获取该节点的下一个兄弟元素
6.previoursSibling 获取该节点的上一个节点的兄弟元素
7.nodeType 节点类型 9代表Document节点 1代表Element节点 3代表Text节点,8代表Comment节点,11代表DocumentFragment节点
8.nodeVlue Text节点或Comment节点的文本内容
9、nodeName 元素的标签名(如P,SPAN,#text(文本节点),DIV),以大写形式表示
注意,以上6个方法连元素节点也算一个节点。
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- </style>
- </head>
- <body>
- <div id="node">
- <p id="pOne" class="classOne">我是第一个p</p>
- <p id="pTwo" class="classTwo">我是第二个p</p>
- </div>
- <script>
- var node1 = document.querySelector(".classTwo");
- alert(node1.parentNode.innerHTML); //输出 <p id="p1" class="class1">我是第一个P</p><p id="p2" class="class2">我是第二个P</p>
- var nodeList = document.getElementById("node");
- var arr = nodeList.childNodes;
- //解释一下为什么是 1 3 因为该方法连文本节点也会获取 所以一共有 0 空 1 我是第一个P 2 空 3 我是第二个P 4 空
- alert(arr[1].innerHTML + " " + arr[3].innerHTML ); //输出 我是第一个P - 我是第二个P
- </script>
- </body>
- </html>
第二个例子:
- <div id="div1">
- 文本1
- <p id="p1" class="class1">
- 我是第一个P</p>
- 文本2
- <p id="p2" class="class2">
- 我是第二个P</p>
- 文本3
- </div>
- window.onload = function () { //依次输出,文本1,我是第一个P,文本2,我是第二个P,文本3
- var node = document.getElementById("div1");
- for (var i = 0; i < node.childNodes.length; i++) {
- if (node.childNodes[i].nodeType == 1) {
- alert(node.childNodes[i].innerHTML);
- }
- else if (node.childNodes[i].nodeType == 3) {
- alert(node.childNodes[i].nodeValue);
- }
- }
- }
(2)作为元素树的文档
1、firstElementChild 第一个子元素节点
2、lastElementChild 最后一个子元素节点
3、nextElementSibling 下一个兄弟元素节点
4、previousElementSibling 前一个兄弟元素节点
5、childElementCount 子元素节点个数量
注意,此5个方法文本节点不算进去
- <div id="div1">
- <p id="p1" class="class1">
- 我是第一个P</p>
- <p id="p2" class="class2">
- 我是第二个P</p>
- </div>
- window.onload = function () {
- var node = document.getElementById("div1");
- var node1 = node.firstElementChild;
- var node2 = node.lastElementChild;
- alert(node.childElementCount); //输出2,div1一共有两个非文档子元素节点
- alert(node1.innerHTML); //输出 我是第一个P
- alert(node2.innerHTML); //输出 我是第二个P
- alert(node2.previousElementSibling.innerHTML); //输出 我是第一个P(第二个元素节点的上一个非文本元素节点是P1)
- alert(node1.nextElementSibling.innerHTML); //输出 我是第二个P(第一个元素节点的下一个兄弟非文本节点是P2)
- }
通过JavaScript操作HTML 元素 基本都是用以上的几个方法。欢迎大家继续补充。
HTML 学习笔记 JavaScript (DOM)的更多相关文章
- jQuery学习笔记之DOM操作、事件绑定(2)
jQuery学习笔记之DOM操作.事件绑定(2) --------------------学习目录------------------------ 4.DOM操作 5.事件绑定 源码地址: https ...
- 学习笔记---Javascript事件Event、IE浏览器下的拖拽效果
学习笔记---Javascript事件Event.IE浏览器下的拖拽效果 1. 关于event常用属性有returnValue(是否允许事件处理继续进行, false为停止继续操作).srcE ...
- HTML 学习笔记 JavaScript(面向对象)
现在让我们继续跟着大神的脚步前进 学习一下JavaScript中的面向对象的思想,其实作为一个iOS开发者,对面向对象还是比较熟悉的,但是昨晚看了一下Js中的面向对象,妈蛋 一脸萌比啊.还好有大神.让 ...
- [JS学习笔记]Javascript事件阶段:捕获、目标、冒泡
当你在浏览器上点击一个按钮时,点击的事件不仅仅发生在按钮上,同时点击的还有这个按钮的容器元素,甚至也点击了整个页面. 事件流 事件流描述了从页面接收事件的顺序,但在浏览器发展到第四代时,浏览器开发团队 ...
- javascript学习笔记之DOM与表单
DOM(文档对象模型),猫叔了一个层次化的节点树 一.DOM NODE相关公共属性与方法 DOM中所有节点都实现了NODE接口,该接口的公共属性和方法如下: 1.节点基本属性 1)NodeType 节 ...
- BOM、DOM学习笔记——JavaScript
1.BOM的概述 browser object modal :浏览器对象模型. 浏览器对象:window对象. Window 对象会在 <body> 或 <fram ...
- js学习笔记----JavaScript中DOM扩展的那些事
什么都不说,先上总结的图~ Selectors API(选择符API) querySelector()方法 接收一个css选择符,返回与该模式匹配的第一个元素,如果没有找到匹配的元素,返回null ...
- JavaScript 学习笔记-HTML&&DOM
HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model). HTML DOM 模型被构造为对象的树. JavaScript 能够 ...
- JavaScript学习笔记之DOM介绍
目录 1.简介 2.方法 3.属性 4.访问节点 5.修改节点 6.添加节点 7.删除节点 8.替换节点 9.改变 CSS 1.简介 文档对象模型(Document Object Model,DOM) ...
随机推荐
- select count(*)和select count(1)
一般情况下,Select Count (*)和Select Count(1)两着返回结果是一样的 假如表沒有主键(Primary key), 那么count(1)比count(*)快, 如果有主键的話 ...
- Android闹钟 AlarmManager的使用
Android闹钟 AlarmManager的使用 AlarmManager介绍 AlarmManager这个类提供对系统闹钟服务的访问接口. 你可以为你的应用设定一个在未来某个时间唤醒的功能. 当闹 ...
- git stash提交PR的正确步骤&git squash技术
1.git stash梳理 1.1git stash的克隆与同步 首先整理下git stash的逻辑是这样 在本地做出了新的修改,提交时显示当前的版本不是最新版本,这时就需要先pull一下自己代码仓库 ...
- 【代码笔记】iOS-多张图片合成一张
代码: RootViewController.m #import "RootViewController.h" @interface RootViewController () @ ...
- 截取UIImage指定大小区域
截取UIImage指定大小区域 最近遇到这样的需求:从服务器获取到一张照片,只需要显示他的左半部分,或者中间部分等等.也就是截取UIImage指定大小区域. UIImage扩展 我的解决方案是对UII ...
- Learn how to Use UIPageViewController in iOS
下面学习内容来自国外的IOS学习网站:The AppGuruz: UIPageViewController in iOS 也许需要FQ哦 认真做一遍上面入门UIPageController的教程,然 ...
- CEF3可行性
Chromium Embedded Framework 顾名思义,内嵌式CHROME,详细的介绍参阅 http://yogurtcat.com/posts/cef/hello-cef.html 为什么 ...
- windows下最好的豆瓣fm软件——K.F.storm豆瓣电台,没有之一
哈哈,发现windows下最好的豆瓣电台啦~~~基本全部功能都能满足哈,绝对没有之一的软件--K.F.storm豆瓣电台. 官方地址: http://www.kfstorm.com/blog/doub ...
- samba服务配置
使用yum或者apt-get安装 # yum install samba samba-client samba-swat Samba开发环境配置 Acl权限设置 [不是必须.只要保证web目录的所有 ...
- ORACLE中伪表 dual 的用法
dual是一个虚拟表,用来构成select的语法规则,oracle保证dual里面永远只有一条记录.我们可以用它来做很多事情,如下: 1.查看当前用户,可以在 SQL Plus中执行下面语句 sel ...
