Asp.Net MVC中DropDownListFor的用法
在Asp.Net MVC中可以用DropDownListFor的方式来让用户选择已定列表中的一个数值。用法不复杂,这里简单做一个记录。
- 首先我们要定义一个 Model ,用户在 DropDownList 中选择指定的值赋给属性 ReadyTimeHour
public class EricSunModel
{
public string ReadyTimeHour { get; set; }
}
- Model定义完毕之后,接下来处理Controller的逻辑
- 【注:这里用了ViewData来记录DropDownList中所要显示的所有列表数值】
public ActionResult EricSunAction()
{
EricSunModel esModel = new EricSunModel();
esModel.ReadyTimeHour = ""; GenerateReadyTimeViewData(); return View(esModel);
} private void GenerateReadyTimeViewData()
{
ViewData["HourList"] = GetTimeHourList();
} private List<SelectListItem> GetTimeHourList()
{
List<SelectListItem> hourList = new List<SelectListItem>(); for (int i = ; i < ; i++)
{
if (i < )
{
hourList.Add(new SelectListItem { Text = "" + i.ToString(), Value = "" + i.ToString() });
}
else
{
hourList.Add(new SelectListItem { Text = i.ToString(), Value = i.ToString() });
}
} return hourList;
}
- 接下来我们在View中可以用下面一行代码来绑定DropDownList
- 【注:第一个参数为绑定Model中的属性,即-->要为此属性赋值】
- 【注:第二个参数为DropDownList的所有数据源】
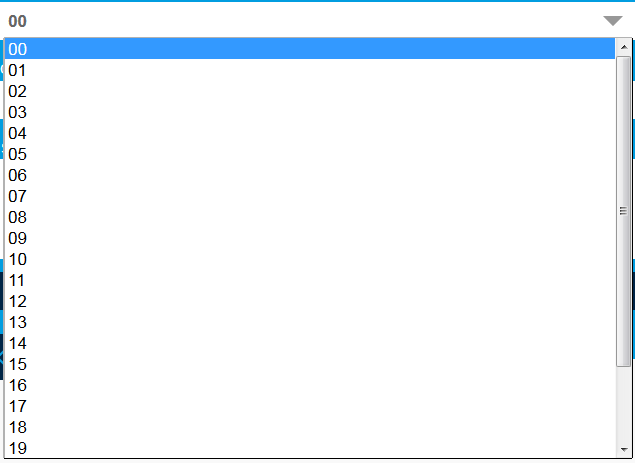
@Html.DropDownListFor(m => m.ReadyTimeHour, ViewData["HourList"] as List<SelectListItem>)
- 截图如下所示

- 如果我们想在DropDownList中的最顶端添加一个默认值的话,请模仿下面的写法:添加第三个参数
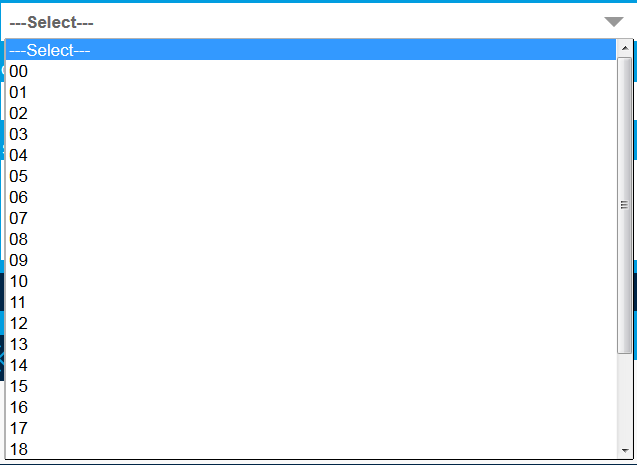
@Html.DropDownListFor(m => m.ReadyTimeHour, ViewData["HourList"] as List<SelectListItem>, "---Select---")
- 截图如下所示:

- 这里涉及到如何缓存DropDownList的所有数值问题(特别是提交表单,验证不通过,需要再次返回本页面的情况),如下假设Model中包含属性ReadyTimeHourList(是一个List<SelectListItem>),由于页面中没有控件对此数据进行绑定,那么在提交表单之后传回给action的model中将收集不到此数值,我们用HiddenFor在页面中去缓存List的数值是不能成功的(将括号中的值换作ViewData["HourList"]也是行不通的),原因是HiddenFor只能缓存单个数值
@Html.HiddenFor(m => m.ReadyTimeHourList)
- 既然用页面控件缓存的方式行不通,如果解决上述问题呢?请看如下代码,如果验证不能通过,那么需要重新绑定ViewData["HourList"]的数值
- 【实际上这里涉及到了ViewData生命周期的问题,由于提交表单之后,代码进入了如下的Action中,超出了原来的ViewData的声明周期,因此原来保存的ViewData的值将失效,所以需要再次的重新绑定】
[HttpPost]
public ActionResult EricSunAction(EricSunModel model)
{
if (!ModelState.IsValid)
{
GenerateReadyTimeViewData();
return View(model);
} // model.ReadyTimeHour; return RedirectToAction("OtherActionName");
}
- 这里提供另外的一个常用知识点:ViewBag 与 ViewData 以及 TempData 的区别。请看如下链接:
http://rachelappel.com/when-to-use-viewbag-viewdata-or-tempdata-in-asp.net-mvc-3-applications
Asp.Net MVC中DropDownListFor的用法的更多相关文章
- Asp.Net MVC中DropDownListFor的用法(转)
2016.03.04 扩展:如果 view中传入的是List<T>类型 怎么使用 DropList 既然是List<T> 那么我转化成 T List<T>的第一个 ...
- 转:Asp.Net MVC中DropDownListFor的用法
在Asp.Net MVC中可以用DropDownListFor的方式来让用户选择已定列表中的一个数值.用法不复杂,这里简单做一个记录. 首先我们要定义一个 Model ,用户在 DropDownLis ...
- ASP.NET MVC中多种ActionResult用法总结
最近一段时间做了个ASP.NET MVC4.0的项目,项目马上就要结束了,今天忙里偷闲简单总结一下心得: 1. 如果Action需要有返回值的话,必须是ActionResult的话,可以返回一个Emp ...
- ASP.NET MVC中Area的另一种用法
ASP.NET MVC中Area的另一种用法 [摘要]本文只是为一行代码而分享 context.MapRoute("API", "api/{controller}/{ac ...
- [摘]在ASP.NET MVC中使用DropDownList
在ASP.NET MVC中,尽管我们可以直接在页面中编写HTML控件,并绑定控件的属性,但更方便的办法还是使用HtmlHelper中的辅助方法.在View中,包含一个类型为HtmlHelper的属性H ...
- 在 ASP.NET MVC 中使用 HTML Helpers 的那些事
在 ASP.NET MVC 中使用 HTML Helpers 方法,可以返回得到标准的 HTML 标签,就像 <input>.<button> 或者 <img> 等 ...
- ASP.NET MVC中使用DropDownList
在ASP.NET MVC中,尽管我们可以直接在页面中编写HTML控件,并绑定控件的属性,但更方便的办法还是使用HtmlHelper中的辅助方法.在View中,包含一个类型为HtmlHelper的属性H ...
- Ext.Net学习笔记24:在ASP.NET MVC中使用Ext.Net
在前面的笔记中已经介绍了如何在ASP.NET WebForm中使用Ext.Net,由于这个系列一直在WebForm中使用,所以并没有涉及到ASP.NET MVC中的用法. 如果你要在ASP.NET M ...
- 在ASP.NET MVC中使用DropDownList
在ASP.NET MVC中,尽管我们可以直接在页面中编写HTML控件,并绑定控件的属性,但更方便的办法还是使用HtmlHelper中的辅助方法.在View中,包含一个类型为HtmlHelper的属性H ...
随机推荐
- (转)高性能网站架构之缓存篇—Redis集群搭建
看过 高性能网站架构之缓存篇--Redis安装配置和高性能网站架构之缓存篇--Redis使用配置端口转发 这两篇文章的,相信你已经对redis有一定的了解,并能够安装上,进行简单的使用了,但是在咱们的 ...
- php如何妩媚地生成执行的sql语句
会不会碰到这样一种情况呢?每次获取数据将数据和历史版本都有一定的差别,然而用ThinkPHP的addAll()函数,却会将已有的数据删掉再重新写入.这明显不是我们想要的.但自己写sql每次几十个字段也 ...
- Unity3d《Shader篇》漫反射
Unity3d<Shader篇>漫反射 Shader "Custom/Ambient" { Properties { _MainTex ("Base (RGB ...
- ios Swift 一些注意事项
func test(one:NSString) -> NSString{ return "aaa" } func test(one:Int) -> NSString{ ...
- 在linux环境编译boost
1.在boost官网:http://www.boost.org/下载相应版本的boost 2.解压boost到相应目录,在boost跟目录下有b2可执行程序,可以通过输入命令“/b2 --help”, ...
- Effective C++ -----条款45:运用成员函数模板接受所有兼容类型
请使用member function templates(成员函数模板)生成”可接受所有兼容类型“的函数. 如果你声明member templates 用于“泛化copy构造”或“泛化assignme ...
- 关于js事件委托
由于事件处理程序可以为现代 Web 应用程序提供交互能力,因此许多开发人员会不分青红皂白地 向页面中添加大量的处理程序. 在创建 GUI 的语言(如 C#)中,为 GUI 中的每个按钮添加一个 onc ...
- 【XLL API 函数】xlStack
查看堆栈区还剩余多少空间 原型 Excel12(xlStack, LPXLOPER12 pxRes, 0); 参数 此函数没有带任何参数 属性值/返回值 返回堆栈区还剩余的字节数 备注 返回最新版本的 ...
- Sql order by 和 group BY一起使用时需要注意
ORDER BY 子句中的列必须包含在聚合函数或 GROUP BY 子句中. slect * from table group by class,id order by id slect * from ...
- DOM动画效果基础入门
一.什么是DOM? Document Object Model文档对象模型 当创建一个网页并把它加载到web浏览器中时,如果没有document(文档): DOM根据你编写的网页文档创建一个文档对象 ...
