JavaScript内置对象(字符串,数组,日期的处理)
Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
定义一个时间对象 :
- var Udate=new Date();
注意:使用关键字new,Date()的首字母必须大写。
使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。
如果要自定义初始值,可以用以下方法:
- var d = new Date(2012, 10, 1); //2012年10月1日
- var d = new Date('Oct 1, 2012'); //2012年10月1日
我们最好使用下面介绍的“方法”来严格定义时间。
访问方法语法:“<日期对象>.<方法>”
Date对象中处理时间和日期的常用方法:

返回/设置时间方法
get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的时间推迟1小时,代码如下:
- <script type="text/javascript">
- var mydate=new Date();
- document.write("当前时间:"+mydate+"<br>");
- mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
- document.write("推迟一小时时间:" + mydate);
- </script>
String 字符串对象
使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写:
使用 String 对象的 toLowerCase() 方法来将字符串大写字母转换为小写:
返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法:
- stringObject.charAt(index)
参数说明:

注意:1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法
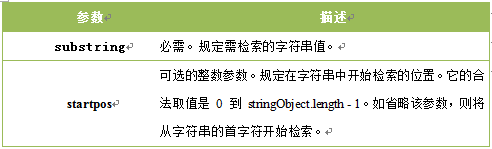
- stringObject.indexOf(substring, startpos)
参数说明:

说明:
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:1.indexOf() 方法区分大小写。
字符串分割split()
知识讲解:
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
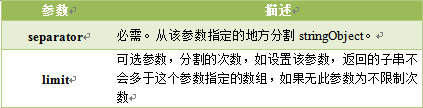
- stringObject.split(separator,limit)
参数说明:

注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
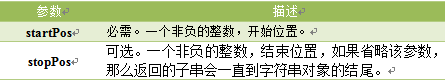
- stringObject.substring(starPos,stopPos)
参数说明:

注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
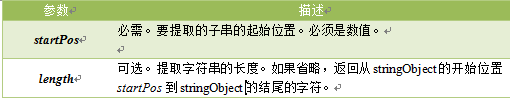
- stringObject.substr(startPos,length)
参数说明:

注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
- Math 对象属性
Math 对象方法
向上取整ceil()
- Math.ceil(x)
向下取整floor()
- Math.floor(x)
四舍五入round()
- Math.round(x)
随机数 random()
- Math.random();
- random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
Array 数组对象
数组方法:

数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
- arrayObject.concat(array1,array2,...,arrayN)
参数说明:

指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
- arrayObject.join(分隔符)
参数说明:

颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
语法:
- arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
语法
- arrayObject.slice(start,end)
参数说明:

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
注意:
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
- arrayObject.sort(方法函数)
参数说明:

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
- myArray.sort(sortMethod);
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
JavaScript内置对象(字符串,数组,日期的处理)的更多相关文章
- JavaScript内置对象之数组
一.JavaScript对象之数组 1.创建数组的方式 (1)使用Array构造函数 语法:new Array() 小括号()说明: -预先知道数组要保存的项目数量 -向Array构造函数中传递数组应 ...
- JavaScript -- 内置对象字符串
charAt和charCodeAt charAt语法: stringObject.charAt(index) 功能: 返回stringObject中index位置的字符. charCodeAt语法 s ...
- javaScript 内置对象-Array数组
Array 对象方法 方法 描述 concat() 连接两个或更多的数组,并返回结果. join() 把数组的所有元素放入一个字符串.元素通过指定的分隔符进行分隔. pop() 删除并返回数组的最后一 ...
- JavaScript 内置对象 Array 数组
Array 数组 1.创建数组 构造函数 new Array() 小括号内可以是数组元素个数,也可以是数组项 数组字面量表示法 var arr = [1,2,3,4,5]; 2.数组长度 arr.le ...
- 学习笔记:javascript内置对象:数组对象
1.数组对象的创建 1.设置一个长度为0的数组 var myarr=new array(); 2.设置一个长度为n的数组 var myarr=new arr(n); 3.声明一个赋值的指定长度 ...
- javascript 内置对象及常见API
javascript 内置对象及常见API 2012-09-02 15:17 571人阅读 评论(0) 收藏 举报 javascript正则表达式文档浏览器urlstring Javascript内置 ...
- JavaScript进阶 - 第7章 JavaScript内置对象
第7章 JavaScript内置对象 7-1 什么是对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的, ...
- JavaScript高级:JavaScript面向对象,JavaScript内置对象,JavaScript BOM,JavaScript封装
知识点梳理 课堂讲义 1.JavaScript面向对象 1.1.面向对象介绍 在 Java 中我们学习过面向对象,核心思想是万物皆对象. 在 JavaScript 中同样也有面向对象.思想类似. 1. ...
- JS基础-语法+流程控制语句+函数+内置对象【数组】
JS语法: Javascript基本数据类型:undefined/null/Boolean/number/string 复杂数据类型:object typeof用来检测变量的数据类型 typeof的使 ...
随机推荐
- 【转】TextView长按复制实现方法小结
有这么一个需求,用户在浏览文本信息时希望长按信息就能弹出复制的选项方便保存或者在别的页面使用这些信息.类似的, 就像长按WebView或者EditText的内容就自动弹出复制选项. 这里面主要是2个特 ...
- 【python】入门学习(五)
字符串: 正索引,从0开始 和 负索引,从-1开始 >>> s = 'apple' >>> s[0] 'a' >>> s[1] 'p' >& ...
- 【linux】vim的一些快捷键
ctrl+y :重复上一行内容 v+移动光标 :选择内容 y :复制选中的内容 p :在光标处粘贴复制的内容 ctrl+v :进入列模式,可以选择多列数据 dd :剪切一行,也可做删除一行使用
- 【python】f.write()写入中文出错解决办法
一个出错的例子 #coding:utf-8 s = u'中文' f = open("test.txt","w") f.write(s) f.close() 原因 ...
- Java常用工具类题库
一. 填空题 在Java中每个Java基本类型在java.lang包中都在一个相应的包装类,把基本类型数据转换为对象,其中包装类Integer是___Number__的直接子类. 包装类Inte ...
- 25个增强iOS应用程序性能的提示和技巧(高级篇)(2)
25个增强iOS应用程序性能的提示和技巧(高级篇)(2) 2013-04-16 14:56 破船之家 beyondvincent 字号:T | T 在开发iOS应用程序时,让程序具有良好的性能是非常关 ...
- October 11th 2016 Week 42nd Tuesday
A friend is one who knows you and loves you just the same. 朋友就是懂你并爱你的人. Leave nothing for tomorrow w ...
- hdu3038(带权并查集)
题目链接: http://acm.split.hdu.edu.cn/showproblem.php?pid=3038 题意: n表示有一个长度为n的数组, 接下来有m行形如x, y, d的输入, 表示 ...
- Retrofit与RXJava整合
Retrofit 除了提供了传统的 Callback 形式的 API,还有 RxJava 版本的 Observable 形式 API.下面我用对比的方式来介绍 Retrofit 的 RxJava 版 ...
- JavaScript基础——创建函数
JavaScript的最重要的一个部分是制作其他代码可以重用的代码.要做到这一点,你可以把代码组织成执行特定任务的函数.函数是结合在一个单一的块中,并给予一个名称的一系列代码语句.然后,你就可以通过引 ...

