Xamarin.Android之ActionBar与菜单
一、选项卡
如今很多应用都会使用碎片以便在同一个活动中能够显示多个不同的视图。在Android 3.0 以上的版本中,我们已经可以使用ActionBar提供的Tab来实现这种效果,而不需要我们自己去实现碎片的切换。ActionBar默认是不具备选项卡功能的,所以我们需要给一个属性赋上对应的枚举,比如下面的方式将开启选项卡。
ActionBar.NavigationMode = ActionBarNavigationMode.Tabs;
开启之后,我们就需要往ActionBar中添加Tab,当然这里我们不能直接new一个Tab而需要使用ActionBar的AddTab方法创建,然后设置对应的属性,比如下面的方式将创建两个选项卡。
var tab = ActionBar.NewTab();
tab.SetText("Tab1");
tab.SetIcon(Resource.Drawable.Icon);
var tab2 = ActionBar.NewTab();
tab2.SetText("Tab2");
tab2.SetIcon(Resource.Drawable.Icon);
我们利用选项卡的SetText设置选项卡的文本,通过SetIcon设置选项的图片,比如下面这张图。

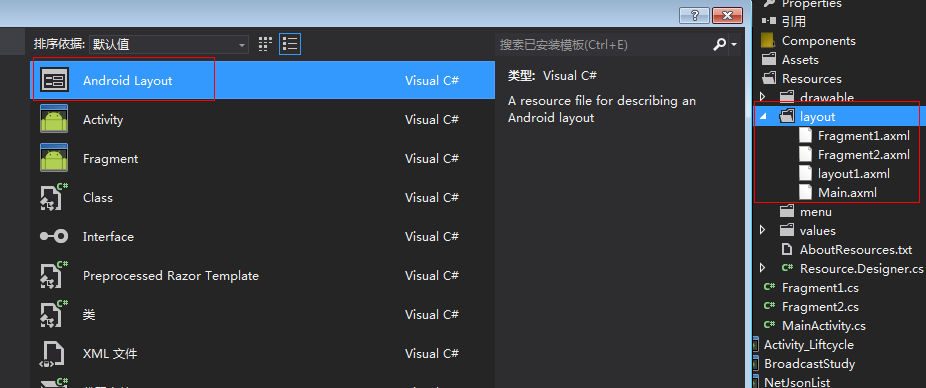
我们只是实现了添加两个选项卡,但是点击之后是没有任何效果的。所以我们还需要创建两个碎片,以便在点击不同的选项卡后能够切换。首先我们在Resources/layout下分别新建Fragment1.axml和Fragment2.axml,其中的内容读者可以自行设置,只要最后能够区分的出来即可。

有了这些碎片,下面我们就可以监听选项卡的点击事件,从而切换不同的选项卡。首先我们需要将我们需要使用的碎片实例化。
fragment1 = new Fragment1();
fragment2 = new Fragment2();
然后监听tab的事件。
tab.TabSelected += (s, e) =>
{
if (!fragment1.IsAdded)
{
e.FragmentTransaction.Add(Resource.Id.frameLayout1, fragment1);
}
if (fragment2.IsAdded && !fragment2.IsHidden)
{
e.FragmentTransaction.Hide(fragment2);
}
e.FragmentTransaction.Show(fragment1);
};
因为笔者原本从事过java下的android开发,所以这里还是沿用了java下的方式,首先是判断fragment1是否添加进去了,如果没有则添加,然后又判断了fragment2是否添加,并且是否已经显示,如果显示则隐藏。最后才显示fragment1。同理tab2的方式也是一样的,只是fragment1与fragment2互调。最后通过ActionBar的AddTab添加选项卡,这样做还没有结束,我们还要默认选项第一个选项卡,这里需要通过ActionBar的SelectTab方法设置。下面是活动中的所有代码。
[Activity(Label = "ActionBarStudy", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
Fragment fragment1;
Fragment fragment2; protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
ActionBar.NavigationMode = ActionBarNavigationMode.Tabs; fragment1 = new Fragment1();
fragment2 = new Fragment2(); var tab = ActionBar.NewTab();
tab.SetText("Tab1");
tab.SetIcon(Resource.Drawable.Icon);
var tab2 = ActionBar.NewTab();
tab2.SetText("Tab2");
tab2.SetIcon(Resource.Drawable.Icon); tab.TabSelected += (s, e) =>
{
if (!fragment1.IsAdded)
{
e.FragmentTransaction.Add(Resource.Id.frameLayout1, fragment1);
}
if (fragment2.IsAdded && !fragment2.IsHidden)
{
e.FragmentTransaction.Hide(fragment2);
}
e.FragmentTransaction.Show(fragment1);
}; tab2.TabSelected += (s, e) =>
{
if (!fragment2.IsAdded)
{
e.FragmentTransaction.Add(Resource.Id.frameLayout1, fragment2);
}
if (fragment1.IsAdded && !fragment1.IsHidden)
{
e.FragmentTransaction.Hide(fragment1);
}
e.FragmentTransaction.Show(fragment2);
}; ActionBar.AddTab(tab);
ActionBar.AddTab(tab2); ActionBar.SelectTab(tab);
}
}
最后是实际的运行结果图。

选择TAB2后的结果。

二、菜单
说道菜单我们可以看下下面的图片。

其中右上角和底部都属于菜单,而下面的内容我们将学习如何创建这些菜单,并且响应这些菜单。首先我们先创建最简单的菜单,就是上图中底部的菜单。但是菜单的创建跟上节的选项卡创建的方式是不一样的,不能随便在任何地方添加,我们必须重写特定的方法,通过这个方法提供的参数创建菜单,而这个方法就是OnCreateOptionsMenu,其中有一个名为menu的参数,而我们就需要通过这个参数去创建菜单,下面我们创建一个简单的菜单。
public override bool OnCreateOptionsMenu(IMenu menu)
{
var m1 = menu.Add(, , , "测试1");
return base.OnCreateOptionsMenu(menu);
}
我们需要通过add方法添加菜单,而它的第一个参数是用来分组的,而第二个是菜单的id,主要是后面用来响应菜单的点击,第三个是菜单的位置,最后就是菜单的名称了。运行上面的程序我们将可以看到如下所示的结果。

但是我们点击这个菜单并不会发生什么,因为我们还没有对这个菜单进行响应。跟创建菜单一样,响应菜单也需要通过重写一个方法实现,这样我们就需要通过判断的菜单的id来区分哪个菜单被点击了,比如下面我们将响应上面的菜单并弹出提示。
public override bool OnOptionsItemSelected(IMenuItem item)
{
switch (item.ItemId)
{
case :
{
Toast.MakeText(this, "测试1被按下", ToastLength.Short).Show();
}
break;
}
return base.OnOptionsItemSelected(item);
}
菜单的id最终是存放在ItemId属性中的,所以我们就需要switch这个属性。下面我们点击这个菜单就能够看到提示信息了。如果你想将这个菜单设置到ActionBar的右边其实很简单,只要通过SetShowAsActionFlags即可,比如下面的代码将把菜单设置到ActionBar的右。
public override bool OnCreateOptionsMenu(IMenu menu)
{
var m1 = menu.Add(, , , "测试1");
m1.SetShowAsActionFlags(ShowAsAction.IfRoom | ShowAsAction.WithText);
return base.OnCreateOptionsMenu(menu);
}
接着我们就可以看到如下的结果了。

当然对应的事件并不会消失,最后我们需要设置一个图片,这个就更简单了,相信很多人都可以猜出,就是通过SetIcon方法。
public override bool OnCreateOptionsMenu(IMenu menu)
{
var m1 = menu.Add(, , , "测试1");
m1.SetShowAsActionFlags(ShowAsAction.IfRoom | ShowAsAction.WithText);
m1.SetIcon(Resource.Drawable.Icon);
return base.OnCreateOptionsMenu(menu);
}
最后我们回到之前所说的分组,到底能够干什么用,他可以让我们呈现出单选、多选形式的菜单。主要是通过SetGroupCheckable方法设置,比如下面的方法将呈现单选形式。
public override bool OnCreateOptionsMenu(IMenu menu)
{
var m1 = menu.Add(, , , "测试1");
var m2 = menu.Add(, , , "测试2");
var m3 = menu.Add(, , , "测试3"); menu.SetGroupCheckable(, true, true);
return base.OnCreateOptionsMenu(menu);
}
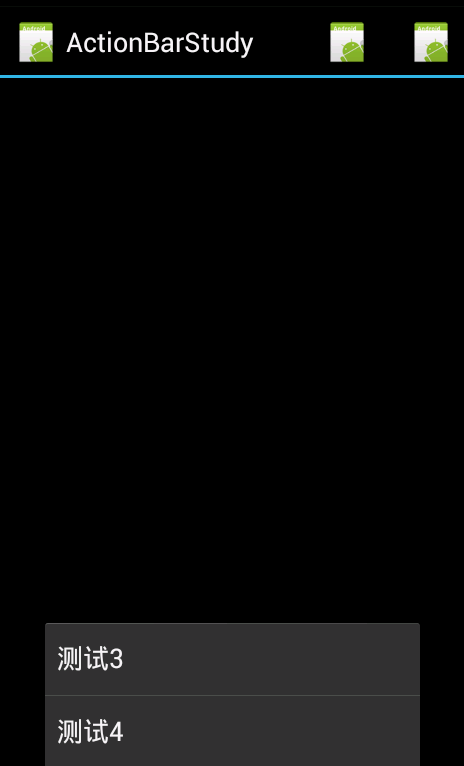
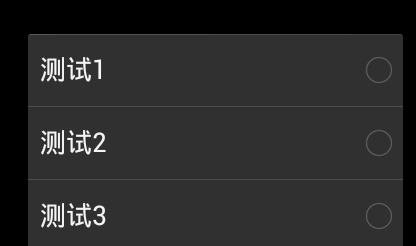
如图。

如果我们将SetGroupCheckable方法的最后一个参数设置为false将会变为多选形式。

最后就是子菜单,最终的效果就是我们点击一个菜单后将会以弹窗的方式呈现它的子菜单,这里我们只需要将Add改成AddSubMenu即可创建子菜单。
public override bool OnCreateOptionsMenu(IMenu menu)
{
var m1 = menu.AddSubMenu("子菜单");
m1.AddSubMenu("子菜单1");
m1.AddSubMenu("子菜单2");
return base.OnCreateOptionsMenu(menu);
}
然后我们点击子菜单将会出现如下结果。

Xamarin.Android之ActionBar与菜单的更多相关文章
- Android的actionBar的菜单使用-android学习之旅(四十三)
ActionBar简介 ActionBar是3.0以后加入的新特性,可用于在顶部显示应用名称和标题.初次之外右边还可以显示活动项. ActionBar应用 ActionBar用法 <?xml v ...
- Xamarin.Android开发实践(九)
Xamarin.Android之ActionBar与菜单 一.选项卡 如今很多应用都会使用碎片以便在同一个活动中能够显示多个不同的视图.在 Android 3.0 以上的版本中,我们已经可以使用Act ...
- Xamarin.Android中使用ResideMenu实现侧滑菜单
上次使用Xamarin.Android实现了一个比较常用的功能PullToRefresh,详情见:Xamarin. Android实现下拉刷新功能 这次将实现另外一个手机App中比较常用的功能:侧滑菜 ...
- [Xamarin.Android] ActionBar Tips
[Xamarin.Android] ActionBar Tips ActionBar用途 快速搞懂 ActionBar的用途,可以参考下列文章: [Android]使用 ActionBarCompat ...
- Android ActionBar详解(二)--->使用ActionBar显示选项菜单
MainActivity如下: package cc.testsimpleactionbar1; import android.os.Bundle; import android.app.Activi ...
- Xamarin.Android 利用Fragment实现底部菜单
效果图: 第一步:添加引用 引用 Crosslight.Xamarin.Android.Support.v7.AppCompat 这个包. 第二步:绘制Main和Fragment界面 fg_home. ...
- Xamarin.Android之动画
Translate动画 这个动画是最常使用到的,主要就是将控件从一个位置移动到另一个位置,并且还可以在这其中增加一定的效果,下面我们将采用两种方式实现动画,首选的是利用XML来制作动画,其次就是利用代 ...
- Xamarin.Android开发实践(十八)
Xamarin.Android之SlidingMenu 一.前言 有位网友在评论中希望能够出个在Xamarin.Android下实现SlidingMenu效果的随笔,刚好昨天在观看官网示例项目的时候也 ...
- [置顶]
xamarin android toolbar(踩坑完全入门详解)
网上关于toolbar的教程有很多,很多新手,在使用toolbar的时候踩坑实在太多了,不好好总结一下,实在浪费.如果你想学习toolbar,你肯定会去去搜索androd toolbar,既然你能看到 ...
随机推荐
- ASP.NET Core 中的那些认证中间件及一些重要知识点
前言 在读这篇文章之间,建议先看一下我的 ASP.NET Core 之 Identity 入门系列(一,二,三)奠定一下基础. 有关于 Authentication 的知识太广,所以本篇介绍几个在 A ...
- 【原】nodejs全局安装和本地安装的区别
来微信支付有2年多了,从2年前的互联网模式转变为O2O模式,主要的场景是跟线下的商户去打交道,不像以往的互联网模式,有产品经理提需求,我们帮忙去解决问题. 转型后是这样的,团队成员更多需要去寻找业务的 ...
- 异步编程 In .NET
概述 在之前写的一篇关于async和await的前世今生的文章之后,大家似乎在async和await提高网站处理能力方面还有一些疑问,博客园本身也做了不少的尝试.今天我们再来回答一下这个问题,同时我们 ...
- 让 windows 下的命令行程序 cmd.exe 用起来更顺手
在 Windows 下使用 Larave 框架做开发,从 Composer 到 artisan 总是避免不了和 cmd.exe 打交道,系统默认的命令行界面却是不怎么好看,且每行显示的字符数是做了限制 ...
- Mysql事务探索及其在Django中的实践(二)
继上一篇<Mysql事务探索及其在Django中的实践(一)>交代完问题的背景和Mysql事务基础后,这一篇主要想介绍一下事务在Django中的使用以及实际应用给我们带来的效率提升. 首先 ...
- 操作系统篇-分段机制与GDT|LDT
|| 版权声明:本文为博主原创文章,未经博主允许不得转载. 一.前言 在<操作系统篇-浅谈实模式与保护模式>中提到了两种模式,我们说在操作系统中,其实大部分时间是待在保护模式中的. ...
- python基础
内容概要: 一.python2 or python3 目前大多使用python2.7,随着时间的推移,python3将会成为python爱好者的主流. python2和3区别: 1.PRINT IS ...
- ActionContext.getContext().getSession()
ActionContext.getContext().getSession() 获取的是session,然后用put存入相应的值,只要在session有效状态下,这个值一直可用 ActionConte ...
- 【JS基础】循环
for 循环的语法: for (语句 1; 语句 2; 语句 3) { 被执行的代码块 } 语句 1 在循环(代码块)开始前执行 语句 2 定义运行循环(代码块)的条件 语句 3 在循环(代码块)已被 ...
- PHP5.4~7.1新特性总结
http://note.youdao.com/noteshare?id=7273b858fc12873ad092979e4ba173a7&sub=WEB334fdcf50b507ad93549 ...
