读<jQuery 权威指南>[6]--实用工具函数
官方地址:http://api.jquery.com/category/utilities/
一、数组和对象操作
1. $.each——遍历
$.each(obj,function(param1,param2))
遍历数组时:param1为元素序号,param2为元素内容;
遍历对象时:param1为元素属性名,param2为元素属性值。
例如:
①遍历数组:
$(function () {
var arrStu = { "张三:": "60", "李四:": "70", "王二:": "80" }
var strContent = "<li class='title'>姓名:分数</li>";
$.each(arrStu, function (Name, Value) {
strContent += "<li>" + Name + Value + "</li>";
})
$("ul").append(strContent);
})
②遍历对象:
<script type="text/javascript">
$(function() {
var strContent = "<li class='title'>属性:值</li>";
$.each($.get, function(Property, Value) {
strContent += "<li>" + Property + ":" + Value + "</li>";
})
$("ul").append(strContent);
})
</script >
2.$.grep——筛选数组
$.grep(array,function(element,index)):array为要筛选的数组,element为数组中的元素,index为元素在数组中的序号(0起)。
<script type="text/javascript">
$(function() {
var strTmp = "筛选前数据:";
var arrNum = [2, 8, 3, 7, 4, 9, 3, 10, 9, 7, 21];
var arrGet = $.grep(arrNum, function(ele, index) {
return ele > 5 && index < 8 //元素值大于5且序号小于8
})
strTmp += arrNum.join();
strTmp += "<br/><br>筛选后数据:";
strTmp += arrGet.join();
$("#divTip").append(strTmp);
},true)
</script >
执行结果:
筛选前数据:2,8,3,7,4,9,3,10,9,7,21
筛选后数据:8,7,9,10
3.$.map——数据变更
$.map(array,function(element,index)):array为要筛选的数组,element为数组中的元素,index为元素在数组中的序号
<script type="text/javascript">
$(function() {
var strTmp = "变更前数据:";
var arrNum = [2, 8, 3, 7, 4, 9, 3, 10, 9, 7, 21];
var arrGet = $.map(arrNum, function(ele, index) {
if (ele > 5 && index < 8) { //元素值大于5且序号小于8
return ele + 1; //元素增加1
}
})
strTmp += arrNum.join();
strTmp += "<br/><br>变更后数据:"
strTmp += arrGet.join();
$("#divTip").append(strTmp);
})
</script>
执行结果:
变更前数据:2,8,3,7,4,9,3,10,9,7,21
变更后数据:9,8,10,11
4.$.inArray()——查找数组元素
$.inArray(value,array):查找元素在数组中的元素,如果不存在则返回-1。
$(function() {
var strTmp = "待搜索数据:";
var arrNum = [4, 21, 2, 12, 5];
var arrPos = $.inArray(12, arrNum);
strTmp += arrNum.join();
strTmp += "<br/><br>12搜索结果:"
strTmp += arrPos;
$("#divTip").append(strTmp);
})
执行结果:
待搜索数据:4,21,2,12,5
12搜索结果:3
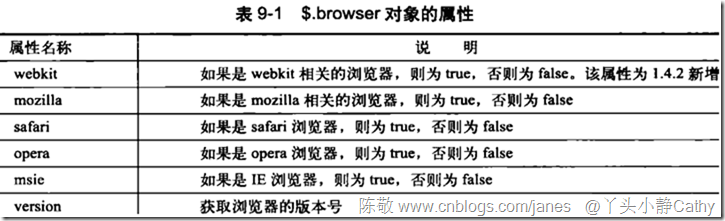
二、浏览器检测
$.browser对象,可以处理浏览器相关检测。
注意:该对象在jquery1.4.2添加,但是1.9中已经删除。

$.support.boxModel检测页面是否为标准盒子模型。经测试该对象在1.10中测试也已经去掉。
三、字符串操作
$.trim():去掉字符串左右两侧的空格。这是jquery核心库中唯一针对字符串处理的函数。
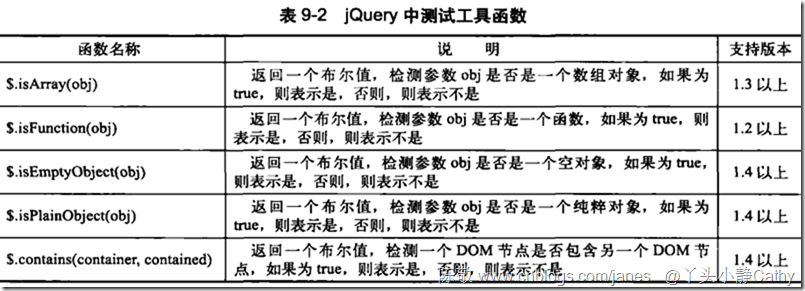
四、测试函数

1.$.isEmptyObject(obj):检测参数是否为空对象。
<script type="text/javascript">
$( function() {
var obj0 = {};
var obj1 = { "name" : "taoguorong" };
var obj2 = [];
var obj3 = [1];
var obj4;
var strTmp = "obj0是否为空:" + $.isEmptyObject(obj0); //true
strTmp += "<br><br>obj1是否为空:" + $.isEmptyObject(obj1);//false
strTmp += "<br><br>obj2是否为空:" + $.isEmptyObject(obj2);//true
strTmp += "<br><br>obj3是否为空:" + $.isEmptyObject(obj3);//false
strTmp += "<br><br>obj4是否为空:" + $.isEmptyObject(obj4);//true
$( "#divTip").append(strTmp);
})
</script >
2.$.isPlainObject(obj):检测参数是否为原始对象,即通过{}或者new Object()创建。
<script type="text/javascript">
$( function() {
var obj0 = {};
var obj1 = new Object();
var obj2 = "null" ;
var obj3 = { "a" : 1 };
var obj4 = new Object(1);
var obj5 = 1;
var strTmp = "obj0是否为原始对象:" + $.isPlainObject(obj0); //true
strTmp += "<br><br>obj1是否为原始对象:" + $.isPlainObject(obj1);//true
strTmp += "<br><br>obj2是否为原始对象:" + $.isPlainObject(obj2);//false
strTmp += "<br><br>obj3是否为原始对象:" + $.isPlainObject(obj2);//false
strTmp += "<br><br>obj4是否为原始对象:" + $.isPlainObject(obj2);//false
strTmp += "<br><br>obj5是否为原始对象:" + $.isPlainObject(obj2);//false
$( "#divTip").append(strTmp);
})
</script >
说明:当new Object()方法带参数时,不是原始对象。
3.$.contain(container,contained):两个参数均为dom对象,如果container对象包含contained对象则返回true,否则返回false。
五、URL操作
$.param(obj):其中obj为数组或者jquery对象,该方法将其序列化为键值对。
<script type="text/javascript">
$( function() {
var arrInfo = { id: 101, name: "tao" , sex: 0 }; //基本信息数组
//分数和汇总信息数组
var arrScore = { Score: { chinese: 90, maths: 100, english: 98 },
SunNum: { Score: 288, Num: 3 }
};
//序列化各数组
var arrNewInfo = $.param(arrInfo);
var arrNewScore = $.param(arrScore);
var arrDecScore = decodeURIComponent($.param(arrScore));
//显示序列化后的数组
var strTmp = "<b>arrInfo数组序列化后</b>:" ;
strTmp += arrNewInfo; //结果:id=101&name=tao&sex=0
strTmp += "<br><br><b>arrScore数组序列化后</b>:" ;
strTmp += arrNewScore;//结果:Score%5Bchinese%5D=90&Score%5Bmaths%5D=100&Score%5Benglish%5D=98&SunNum%5BScore%5D=288&SunNum%5BNum%5D=3
strTmp += "<br><br><b>arrScore序列化解码后</b>:" ;
strTmp += arrDecScore;//结果:Score[chinese]=90&Score[maths]=100&Score[english]=98&SunNum[Score]=288&SunNum[Num]=3
//显示在页面中
$( "#divTip").append(strTmp);
})
</script >
六、$.extend——扩展工具函数
扩展
; (function ($) {
$.extend({
"test": function (p1, p2) {
return p1 && p2;
}
})
})(jQuery);
调用
$.test(true, true);
七、$.proxy——改变事件函数的作用域
两种格式:
$.proxy(function,scope):function为指定的事件方法,scope为事件函数设置作用域的对象。
$.proxy(scope,functionName):scope为函数的作用域对象,functionName为函数名,它必须是scope对象的一个属性。
<script type="text/javascript">
$( function() {
var objMyInfo = {
name: "小张", //设置对象name属性
sex: "男", //设置对象sex属性
ShowEvent: function() { //设置执行的事件
$( "#divShow").html("姓名:" +
this.name + "<br><br>性别:" +
this.sex);
}
}
$( "#Button1").bind("click" ,objMyInfo.ShowEvent);//结果:姓名:"",性别:undefined
$( "#Button1").bind("click" ,$.proxy(objMyInfo, "ShowEvent")); //通过proxy函数绑定设置的事件。结果:姓名:小张,性别:男。
$( "#Button1").bind("click" , $.proxy(objMyInfo.ShowEvent, objMyInfo));//通过proxy函数绑定设置的事件。结果:姓名:小张,性别:男。
})
</script >
八、实例——检测对象类型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用jQuery 扩展工具函数实现对字符串指定类型的检测</title>
<script type="text/javascript"
src="Jscript/jquery-1.4.2-vsdoc.js">
</script>
<script type="text/javascript"
src="Jscript/jquery-1.4.2.js">
</script>
<style type="text/css">
body{font-size:11px}
fieldset{width:410px}
fieldset div{padding:8px}
fieldset div select{font-size:9pt;padding:1px}
#divTip{margin-top:10px;padding:10px;border:solid 1px #666;
background-color:#eee;width:210px;display:none}
.txt{border:#666 1px solid;padding:2px;width:120px;margin-right:3px}
.btn {border:#666 1px solid;padding:2px;width:60px;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffff, EndColorStr=#ECE9D8);}
</style>
<script type="text/javascript">
/*------------------------------------------------------------/
功能:返回检测字符串指定类型的结果
参数:checkType 为检测字符串的类型;strS 为待检测的字符串
返回:一个bool值,true 表示是指定的类型,false 表示不是指定的字符类型
示例:$.chkStrByType("陶国荣", "zh_cn");
/------------------------------------------------------------*/
; (function($) {
$.extend({
chkStrByType: function(strS, chkType) {
var result;
switch (chkType) {
case 'odd'://奇数型
var chkStr = arrRegExp['number'];
var reg = RegExp(chkStr, 'g');
var result = reg.test(strS);
if (true == result) {
var num = parseInt(strS) % 2;
if (1 == num) {
result = true;
} else {
result = false;
}
} else {
result = false;
}
break;
case 'even'://偶数型
var chkStr = arrRegExp['number'];
var reg = RegExp(chkStr, 'g');
var result = reg.test(strS);
if (true == result) {
var num = parseInt(strS) % 2;
if (num == 0) {
result = true;
} else {
result = false;
}
} else {
result = false;
}
break;
default://其它类型按正则表达式检测
var chkStr = arrRegExp[chkType];
var reg = RegExp(chkStr, 'g');
var result = reg.test(strS);
break;
}
return result;
}
});
/* 正则验证字符串表达式 */
var arrRegExp = {};
arrRegExp['email'] = '\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\\.\\w+([-.]\\w+)*';
arrRegExp['telephone'] = '(\\(\\d{3,4}\\)|\\d{3,4}-|\\s)?\\d{7,8}';
arrRegExp['mobile'] = '(86)*0*1[3,5]\\d{9}';
arrRegExp['postcode'] = '^\\d{6}$';
arrRegExp['number'] = '^-?[0-9]\\d*$';
arrRegExp['zh_cn'] = '[\\u4e00-\\u9fa5]';
arrRegExp['url'] = '[a-zA-z]+://[^\\s]*';
})(jQuery); $(function() {
$("#btnChkStr").click(function() {
//获取待检测的字符串与指定的类型
var $ChkStr = $("#txtChkStr").val();
var $ChkType = $("#selStrType").val();
//保存检测后的结果值
var blnResult = $.chkStrByType($ChkStr, $ChkType);
//返回检测后的结果
var strTmpShow = "";
var strTmpType = blnResult ? " 是 " : " 不是 ";
strTmpShow = $ChkStr + strTmpType;
strTmpShow = strTmpShow + $("select :selected").text();
strTmpShow = strTmpShow + " 类型";
//将返回后的结果显示在页面中
$("#divTip").show().html("").append(strTmpShow);
});
});
</script>
</head>
<body>
<fieldset><legend>指定类型检测字符串</legend>
<div>
<span>检测内容:</span><input id="txtChkStr" type="text" class="txt" />
<span>选择类型:</span>
<select id="selStrType">
<option value="email">邮箱</option>
<option value="telephone">电话号码</option>
<option value="mobile">手机号码</option>
<option value="postcode">邮政编码</option>
<option value="number">整数</option>
<option value="zh_cn">汉字</option>
<option value="url">网址</option>
<option value="odd">奇数</option>
<option value="even">偶数</option>
</select>
<input id="btnChkStr" type="button" value="检测" class="btn" />
<div id="divTip"></div>
</div>
</fieldset>
</body>
</html>
实例
读<jQuery 权威指南>[6]--实用工具函数的更多相关文章
- 读<jquery 权威指南>[1]-选择器及DOM操作
今天是小年了,2013马上要过去了,但是学习不能间断啊.最近正在看<jQuery权威指南>,先温习一下选择器和DOM操作. 一.基本选择器 1.table单双行: $(function ( ...
- 读<jquery 权威指南>[3]-动画
一. 显示与隐藏——hide(),show() 1. 方法: hide(speed,[callback]); show(speed,[callback]); 说明:这两个方法还可以实现带动画效果的显示 ...
- 读<jquery 权威指南>[4]-Ajax
一.获取异步数据 jQuery可以从服务器异步获得静态数据. ①load() $.load(url,data,callback) url要加载的页面地址, data发送到服务器的数据key/value ...
- 读<jQuery 权威指南>[5]-插件
一.说明 jQuery插件官网:http://plugins.jquery.com/ 使用插件时引用顺序:插件引用要位于主jquery库之后. 二.插件应用实例 演示插件jquery.validate ...
- 读<jquery 权威指南>[7]-性能优化与最佳实践
一.优化选择器执行速度 1. 优先使用ID选择器和标记选择器 使用选择器时应该首选ID选择器($("#id")),其次是标记选择器($("div")),最后再选 ...
- 读<jquery 权威指南>[2]-事件
1. 事件冒泡 阻止事件冒泡的两种方式: event.stopPropagation(); return false ; 2. 绑定事件——bind(type,[data],function) ty ...
- 跟小静读《jQuery权威指南》——目录
前言 2014年开始了,年底给自己制订的学习计划,第一步先从学习<jQuery权威指南>开始. jQuery大家都很比较熟悉,但是我经常是边用的时候边对照着API,这次找本书通读一遍,记录 ...
- JQuery实践--实用工具函数
实用工具函数,$命名空间的一系列函数,但不操作包装集.它要么操作除DOM元素以外的Javascript对象,要么执行一些非对象相关的操作. JQuery的浏览器检测标志可在任何就绪处理程序执行之前使用 ...
- 《jQuery权威指南》学习笔记之第2章 jQuery选择器
2.1 jQuery选择器概述 2.1.1 什么使选择器 2.1.2 选择器的优势: 代码更简单,完善的检测机制 1.代码更简单 示例2-1 使用javascript实现隔行变色 < ...
随机推荐
- VS2012+Win7网站发布详细步骤
VS2012+Win7网站发布详细步骤 本机环境: 本文分三个部分介绍Web项目发布的常规方法,大神级别可以略过,主要是为了方便一些初学者. 第一部分:VS2012把项目发布到文件系统. 第二部分:I ...
- for循环和迭代
迭代的一个时间复杂度最大就是n^2,而在for循环和迭代相结合的一个情况下则是一个排序组合,不再是一个简单n^2,而是阶乘n!.
- ZOJ 1015 Fishing Net(弦图判定)
In a highly modernized fishing village, inhabitants there make a living on fishery. Their major tool ...
- 1.Cookie的定义和分类,及优缺点
定义:用户请求网页,连接服务器,服务器在用户机上寻找属于它的cookie文件,如果有,就读取它的信息,如果没有就创建一个cookie文件发送给用户,存储在本地,用户可以通过浏览器选项设置是否接收服务器 ...
- paper 105: 《Single Image Haze Removal Using Dark Channel Prior》一文中图像去雾算法的原理、实现、效果及其他
在图像去雾这个领域,几乎没有人不知道<Single Image Haze Removal Using Dark Channel Prior>这篇文章,该文是2009年CVPR最佳论文.作者 ...
- mongodb版本特性
2.x index,writeConcern, readPreference 3.0 wiredtiger, pluggable staorage engine, improved mmapv1 3 ...
- Bug测试报告--连连看——天天向上
测试时间:2016-11-23 20:10 测试者:刘芳芳(nice!团队) 代码地址:HTTPS:https://git.coding.net/jx8zjs/llk.git SSH:git@git. ...
- [Effective JavaScript 笔记]第64条:对异步循环使用递归
假设需要有这样一个函数,接收一个URL的数组并尝试依次下载每个文件直到有一个文件被成功下载.如果API是同步的,使用循环很简单实现. function downloadOneSync(urls){ f ...
- Cordova for Android(Windows)环境配置
PS:注意事项 一些坑在此声明: 1.安装Eclipse后,记得设置各项编码格式为utf-8 请移步:http://www.blogjava.net/xiaomage234/archive/2014/ ...
- ifconfig
虚拟机启动后发现ifconfig命令下,没有打印ip .用ifconfig eth0 up命令开启下网卡. #ifconfig eth0 up .更改eth0配置: #vi/etc/sysconfig ...
