django 快速搭建blog
Django2.0 推出,本篇幅文章有些根不上,我决定重点整理一下这篇入门教程!- ----2018.1.6 更新
-------
Django 自称是“最适合开发有限期的完美WEB框架”。本文参考《Django web开发指南》,快速搭建一个blog 出来,在中间涉及诸多知识点,这里不会详细说明,如果你是第一次接触Django ,本文会让你在感性上对Django有个认识,完成本文操作后会让你有兴趣阅读的相关书籍和文档。
废话少说,come on!!
本操作的环境:
===================
Windows 10
python 3.6 https://www.python.org/
Django 2.0 https://www.djangoproject.com/
===================
创建项目
创建mysite项目和 blog应用:
> django-admin startproject mysite # 创建mysite项目
> cd mysite # 切换到mysite目录
mysite> python manage.py startapp blog # 创建blog应用
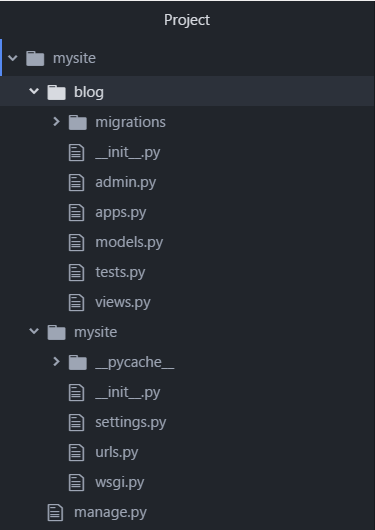
项目目录结构:

项目目录介绍:
--------
manage.py : Django项目里面的工具,通过它可以调用django shell和数据库等。
mysite/
| --- settings.py : 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
| --- urls.py : 负责把URL模式映射到应用程序。
| --- wsgi.py : 用于项目部署。
blog /
| --- admin.py : django 自带admin后面管理,将models.py 中表映射到后台。
| --- apps.py : blog 应用的相关配置。
| --- models.py : Django 自带的ORM,用于设计数据库表。
| --- tests.py : 用于编写Django单元测试。
| --- veiws.py :视图文件,用于编写功能的主要处理逻辑。
打开settings.py 配置文件,添加blog应用。
# Application definition INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
初始化admin后台数据库
Python 自带SQLite3数据库,Django默认使用SQLite3数据库,如果使用其它数据库请在settings.py文件中设置。
# Database
# https://docs.djangoproject.com/en/2.0/ref/settings/#databases DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
Django默认帮我们做很多事情,比如User、Session 这些都需要创建表来存储数据,Django已经把这些模块帮我准备好了,我们只需要执行数据库同步,把相关表生成出来即可:
mysite> python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying sessions.0001_initial... OK
要想登录admin后台,必须要有帐号,接下来创建超级管理员帐号。
mysite> python manage.py createsuperuser
Username (leave blank to use 'fnngj'): admin # 管理员帐号
Email address: admin@mail.com # email
Password: # 密码
Password (again): # 重复密码
Superuser created successfully.
启动应用 & 访问admin后台
Django自带Web,可以通过“runserver”命令启动应用:
mysite> python manage.py runserver
Performing system checks... System check identified no issues (0 silenced).
January 06, 2018 - 11:02:32
Django version 2.0, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
通过浏览器访问:http://127.0.0.1:8000

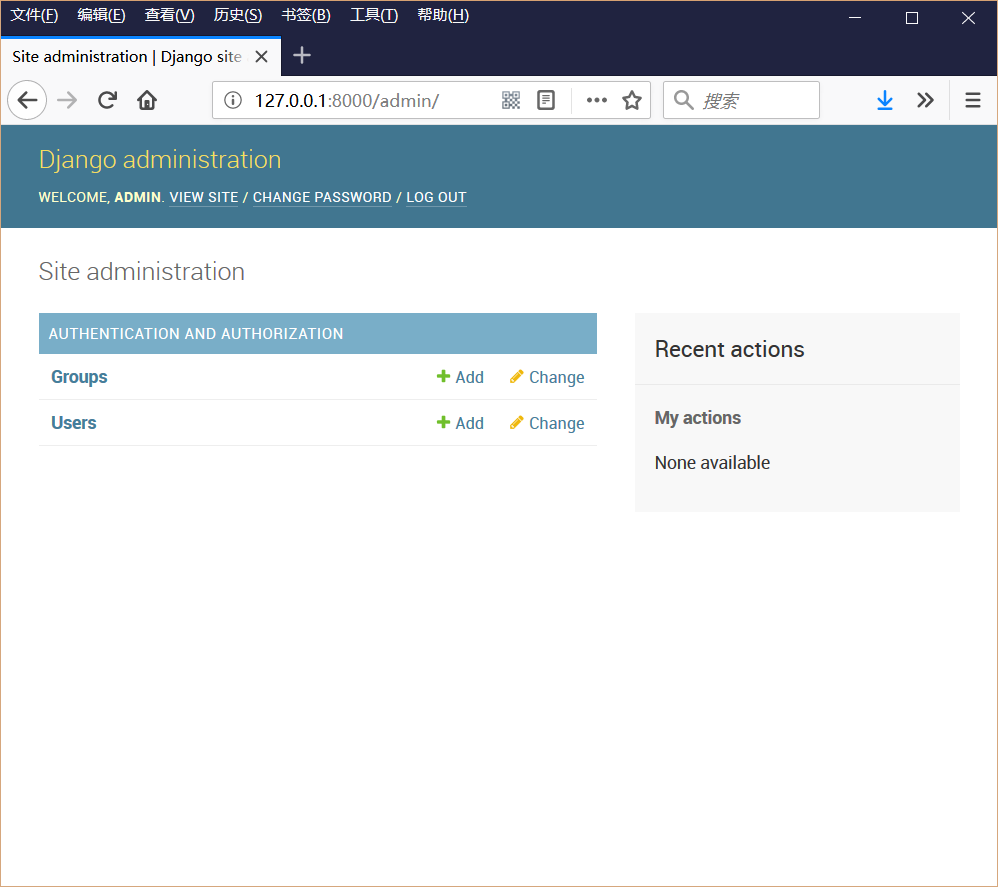
访问Admin 后台:http://127.0.0.0:8000/admin , 通过前面创建的超级管理员账号。

django2.0 后台样式做了自适应。

到此,准备工作结束。
设计Model(即设计数据库表)
1、设计blog表
打开blog目录下的models.py文件,这是定义blog数据结构的地方。
from django.db import models # Create your models here.
class BlogsPost(models.Model):
title = models.CharField(max_length = 150) # 博客标题
body = models.TextField() # 博客正文
timestamp = models.DateTimeField() # 创建时间
2、再次执行数据库同步。
mysite> python manage.py makemigrations blog
Migrations for 'blog':
blog\migrations\0001_initial.py
- Create model BlogsPost mysite> python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, blog, contenttypes, sessions
Running migrations:
Applying blog.0001_initial... OK
4、通过Admin 管理。
通过Admin后台来管理blog表数据。打开 admin.py 文件。
from django.contrib import admin
from blog.models import BlogsPost # Register your models here.
class BlogsPostAdmin(admin.ModelAdmin):
list_display = ['title', 'body', 'timestamp'] admin.site.register(BlogsPost, BlogsPostAdmin)
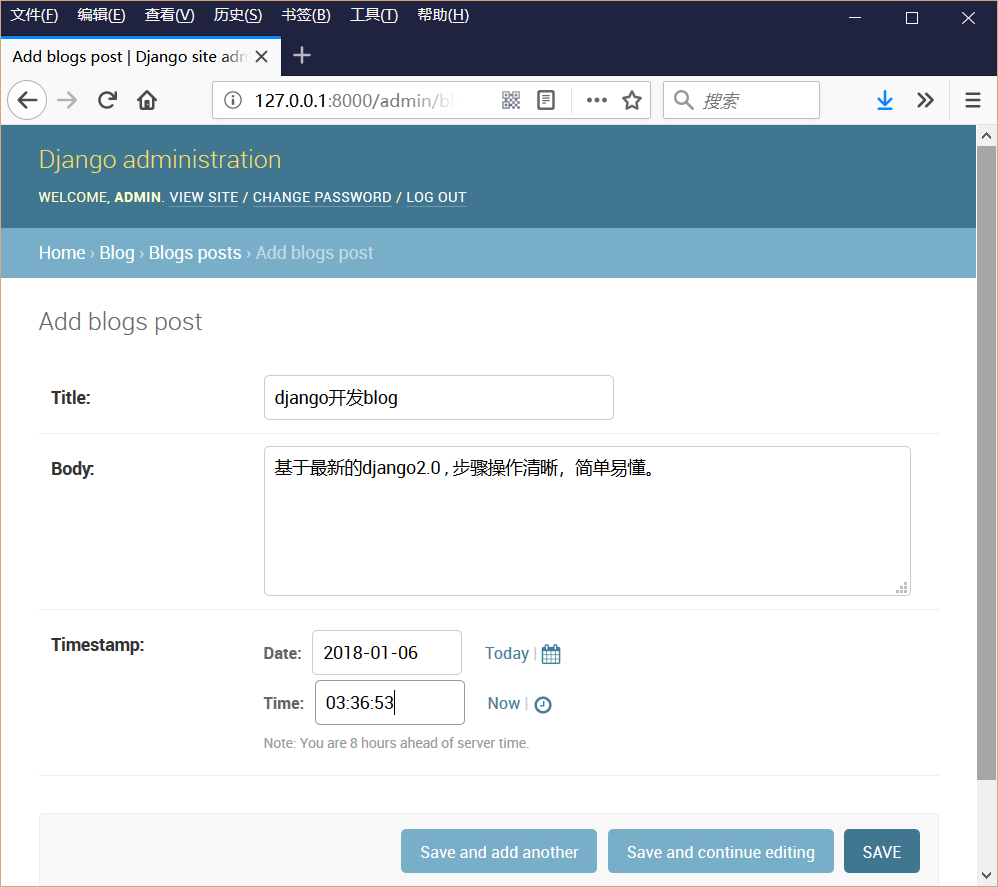
5、登录Admin后台添加blog
再次启动项目,访问:http://127.0.0.1:8000/admin

博客编写完成,点击“SAVE” 按钮保存。

到此,数据部分已经搞定。
创建模板
在blog项目下创建templates目录(mysite/blog/templates/),在目录下创建模板文件index.html,内容如下:
{% for blog in blog_list %}
<h2>{{ blog.title }}</h2>
<p>{{ blog.timestamp }}</p>
<p>{{ blog.body }}</p>
{% endfor %}
这里涉及到Django模板语言,循环读取表中的数据,显示标题,创建时间和正文。
创建视图函数
打开mysite/blog/views.py文件:
from django.shortcuts import render
from blog.models import BlogsPost # Create your views here.
def blog_index(request):
blog_list = BlogsPost.objects.all() # 获取所有数据
return render(request,'index.html', {'blog_list':blog_list}) # 返回index.html页面
blog_list = BlogPost.objects.all() :获取数据库里面所拥有BlogPost对象
render返回一个页面(index.html),顺带把数据库中查询出来的所有博客内容(blog_list)也一并返回。
创建blog的URL模式
在mysite/urls.py文件里添加blog的url:
from django.contrib import admin
from django.urls import path
from blog import views urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', views.blog_index),
]
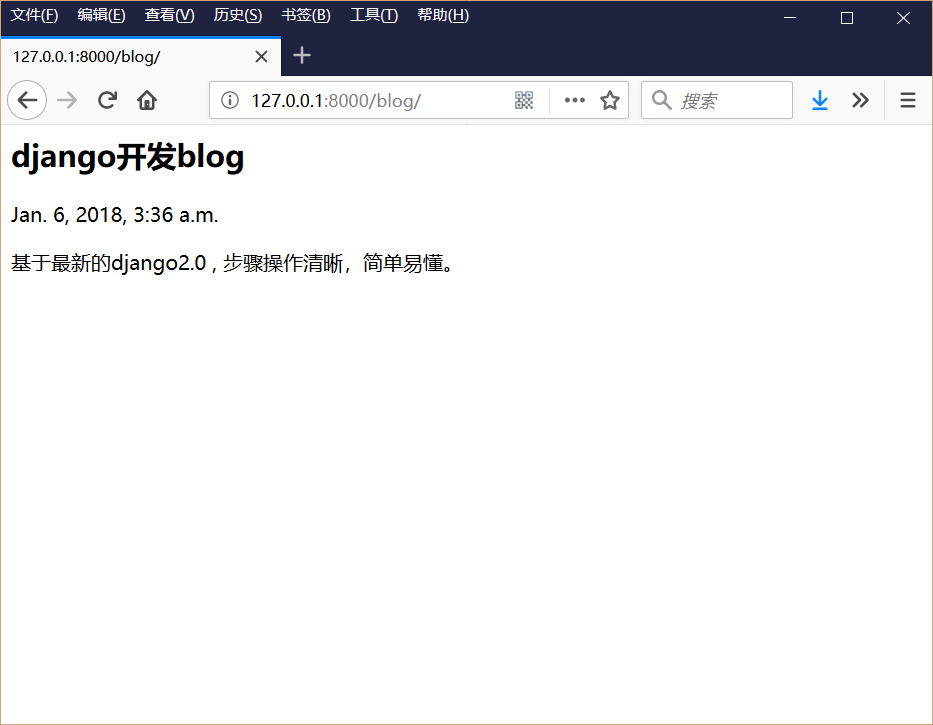
再次启动服务($ python manage.py runserver),访问blog应用(http://127.0.0.1:8000/blog/)。
页面如下:

当然,你可以继续到admin后台添加blog,从而刷新这个页是否显示新添加的blog。
到此,项目开发完成
美化blog
到 BootStrap 官网去找样模板。http://www.bootcss.com/
https://v3.bootcss.com/examples/starter-template/ 这个样式就很合适。
修改index.html模板。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content=""> <title>Starter Template for Bootstrap</title> <!-- Bootstrap core CSS -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template -->
<link href="starter-template.css" rel="stylesheet"> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">虫师blog</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav> <div class="container" style="margin-top: 50px;"> <div class="starter-template"> {% for blog in blog_list %}
<h2>{{ blog.title }}</h2>
<p>{{ blog.timestamp }}</p>
<p>{{ blog.body }}</p>
{% endfor %} </div> </div><!-- /.container --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
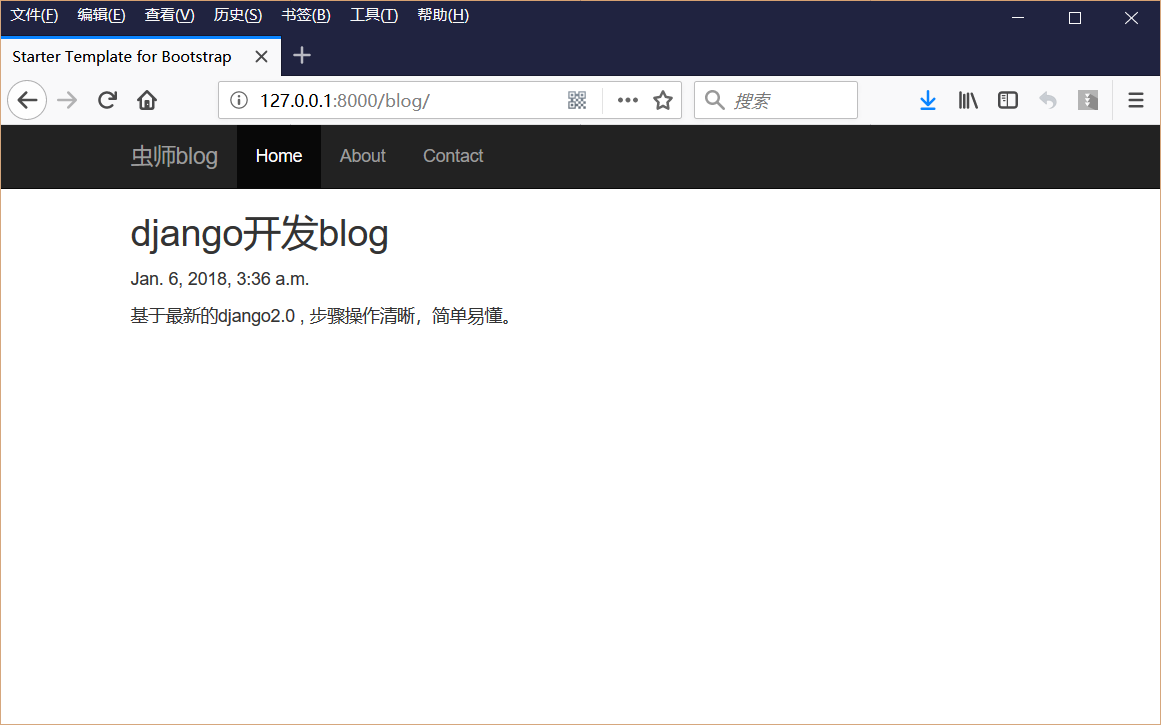
再次刷新博客页面:
http://127.0.0.1/blog/ 。

请系统的学习django web框架,然后在此基础上做更多的扩展,开发自己真正的blog 。
-------------------------------------------------------------------------------------------------------------------------------------
参考:
《Django Web开发指南》 第二章
blog:http://my.oschina.net/matrixchan/blog/184445
django 快速搭建blog的更多相关文章
- django快速搭建blog
python版本:3.5.4: Django版本:2.0 创建项目 创建mysite项目和 blog应用: django-admin startproject mysite # 创建mysite项目 ...
- django 快速搭建blog(三)
http://www.cnblogs.com/fnng/p/3737964.html 引用自此博客 创建blog的公共部分 从Django的角度看, 一个页面 具有三个典型的组件: 一个模板(temp ...
- Django快速搭建博客系统
Django快速搭建博客系统 一.开发环境 Windows 7(64bit) python 3.6 https://www.python.org/ Django 2.0 https://www. ...
- 使用Django快速搭建简单的数据管理后台
使用Django快速搭建简单的数据管理后台 概述 需求描述: 数据表已建好,能可视化操作增删改查,避免直接操作数据库 简版的管理系统 环境 Windows 10 x64 Python 3.6.3 (A ...
- Django:快速搭建简单的Blog
一,创建项目 1, 为blog创建名为mysite的工程项目: django-admin.py startproject mysite 2, 项目结构如下: mysite ├── manage.py ...
- Hugo快速搭建Blog
以往我们搭建blog要么学习一个编程语言+Web开发框架,要么使用现成的blog系统(如WordPress).其实我们还可以使用Hugo.Hugo是由Go语言实现的静态网站生成器,它不需要数据库,所以 ...
- 使用python django快速搭建微信公众号后台
前言 使用python语言,django web框架,以及wechatpy,快速完成微信公众号后台服务的简易搭建,做记录于此. wechatpy是一个python的微信公众平台sdk,封装了被动消息和 ...
- Django快速搭建博客
准备工作: 1.Python 2.Django 3.Git 安装Python: 官网下载 安装Django: #安装最新版本的Django $ pip install django #或者指定安装版本 ...
- (转载) android快速搭建项目积累
android快速搭建项目积累 2016-04-05 20:07 519人阅读 评论(0) 收藏 举报 分类: android优化(8) Rx技术(5) 版权声明:本文为博主原创文章,未经博主 ...
随机推荐
- 开发备忘:AngularJS Syntax error, unrecognized expression in template file
在写基于Angular的项目过程中,运行 grunt test的时候,一直给我蹦出这个错误,导致我的test一直跑不过,怎么试都是失败,经过重复排查,发现是因为template file中的html元 ...
- ios蓝牙开发(四)app作为外设被连接的实现-转发
代码下载: 原博客中大部分示例代码都上传到了github,地址是:https://github.com/coolnameismy/demo. 再上一节说了app作为central连接periphera ...
- 工作随笔——mysql子查询删除原表数据
最近在开发的时候遇到一个mysql的子查询删除原表数据的问题.在网上也看了很多方法,基本也是然并卵(不是写的太乱就是效率太慢). 公司DBA给了一个很好的解决方案,让人耳目一新. DELETE fb. ...
- promise的学习
为了解决回调地狱的问题,所以出现了promise的设计思想. promise的三种状态: pending 等待状态 resolved 完成状态 rejected 拒绝状态 promise的三种状态,只 ...
- <html>中的action
现在发现html中的许多标签都具有重要属性,而且这些属性是需要用于数据的传输的,虽然说html着重在于数据的显示,但是 在浏览器与服务器之间的交互,需要有数据参与传输,而数据传输的标准,就依赖于htm ...
- 查询和修改(Queries and Mutations)
On this page, you'll learn in detail about how to query a GraphQL server. 在这个页面,你将会学习更多的关于如何查询GraphQ ...
- 在Go语言中使用JSON(去掉空字段)
Encode 将一个对象编码成JSON数据,接受一个interface{}对象,返回[]byte和error: func Marshal(v interface{}) ([]byte, error) ...
- java 计算地球上两点间距离
/** * 计算地球上任意两点(经纬度)距离 * * @param long1 * 第一点经度 * @param lat1 * 第一点纬度 * @param long2 * 第二点经度 * @para ...
- ASP.NET中实现Session的负载均衡
据我目前所知有2种方法,如下: 1.利用微软提供的解决方案 参考网址:http://blog.maartenballiauw.be/post/2008/01/23/ASPNET-Session-Sta ...
- [转]Spring的事务管理难点剖析(1):DAO和事务管理的牵绊
原文地址:http://stamen.iteye.com/blog/1441758 有些人很少使用Spring而不使用Spring事务管理器的应用,因此常常有人会问:是否用了Spring,就一定要用S ...
