Jquery的普通事件和on的委托事件
以click的事件为例:
普通的绑定事件:$('.btn').click(function(){})绑定
on绑定事件:$(documnet).on('click','btn2',function(){})
那么两种方式的区别到底是什么呢?
我们以一个例子来说下区别

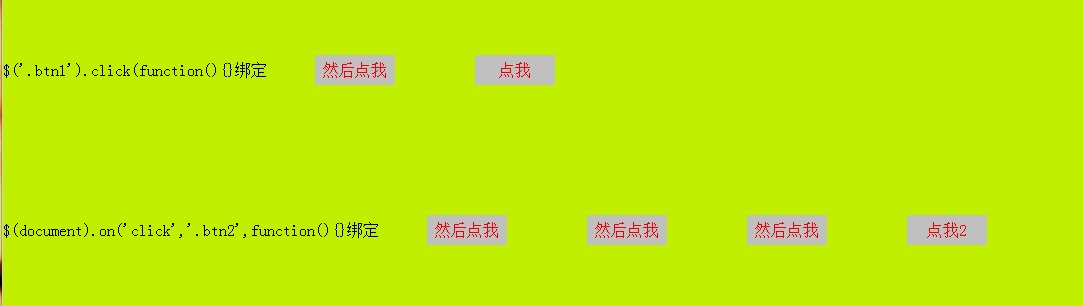
①click事件是在页面加载后,获取的所有类名为btn1的元素,然后绑定了这个click事件,你要是通过其他操作再生成一个btn1元素,它就没有click这个事件;
②而on()事件起到了监听的效果,可以实现动态html元素绑定,比如一开始只有一个btn2元素,你通过某种方法又加了一个btn2元素,这个元素也可以点击,可以无限添加btn2。
那么怎么实现这个动态监听的过程呢?
on()事件相当于是$(document).click(function(){if(点击的是btn){}}),给document添加了一个click事件,党点击的是btn,事件冒泡原理,从里到外,就相当于点击了document,那么就会执行后面的操作,本质上只给document添加了一个事件,而click()事件是给所有btn添加了click事件。
另外on()事件可以添加多个事件。
on()委托事件的优点:原来的事件绑定,要绑定好多事件,现在只需要绑定一个事件,大大提高了效率和页面性能,解决的动态添加元素导致不能触发的bug。
转载
Jquery的普通事件和on的委托事件的更多相关文章
- Jquery的普通事件和on的委托事件小案例
以click的事件为例: 普通的绑定事件:$('.btn').click(function(){})绑定 on绑定事件:$(document).on('click','.btn2',function( ...
- jQuery 2.0.3 源码分析 事件绑定 - bind/live/delegate/on
事件(Event)是JavaScript应用跳动的心脏,通过使用JavaScript ,你可以监听特定事件的发生,并规定让某些事件发生以对这些事件做出响应 事件的基础就不重复讲解了,本来是定位源码分析 ...
- jQuery 2.0.3 源码分析 事件体系结构
那么jQuery事件处理机制能帮我们处理那些问题? 毋容置疑首先要解决浏览器事件兼容问题 可以在一个事件类型上添加多个事件处理函数,可以一次添加多个事件类型的事件处理函数 提供了常用事件的便捷方法 支 ...
- jquery点击复选框触发事件给input赋值
体验效果:http://keleyi.com/keleyi/phtml/jqtexiao/31.htm 代码如下: <!DOCTYPE html> <html xmlns=" ...
- 11月8日上午Jquery的基础语法、选取元素、操作元素、加事件、挂事件及移除事件
jquery基础知识 1.jquery文件的引入,所有的js代码要写在下面那段代码下面. <script src="../jquery-1.11.2.min.js">& ...
- Jquery挂事件与移除事件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery对 动态添加 的元素 绑定事件(on()的用法)
从jQuery 版本 1.7 起,on() 方法是向被选元素添加事件处理程序的(官方推荐)首选方法. 当浏览器下载完一个页面的时候就开始渲染(翻译)HTML标签,然后执行css.js代码,在执行js代 ...
- JQuery触发radio或checkbox的change事件
在JQuery中,当给radio或checkbox添加一个change事件时,如果它的值发生变化就会触发change事件;本文将详细介绍如何利用JQuery触发Checkbox的change事件需要了 ...
- 第4章 jQuery的事件和动画(1)——事件篇
jQuery扩展了JavaScript的基本事件处理机制,极大增强了事件处理能力 一. jQuery的事件 1. $(document).ready(function(){})加载方式 再次回到win ...
随机推荐
- CSS3计数器的使用-遁地龙卷风
结合::before实现自定义列表 body { counter-reset:dnf; } div::before { content:counter(dnf) "."; coun ...
- TCP(传输控制协议)和三次握手和四次断开
TCP(Transmission Control Protocol 传输控制协议)是一种面向连接的.可靠的.基于字节流的传输层通信协议,由IETF的RFC 793定义.在简化的计算机网络OSI模型中, ...
- iOS开发——高级篇——Parse 教程:网络后台基础
本教程已针对Swift, iOS 8.3, Xcode 6.3及最新的Parse SDK(1.7.1版本)更新. 网络后台支持可以为你的App添加许多崭新的功能:不论是数据同步,社交分享,还是云端存储 ...
- Windows 10磁盘占用100%解决办法
开机后磁盘占用高,是因为 windows 10 默认启用了 superfetch 服务. 这个服务的主要功能是加快程序的启动速度.开机以后,系统将那些经常使用的程序,预先从硬盘加载到内存中,这样, ...
- sql server 2008 R2 不允许保存更改,您所做的更改要求删除并重新创建以下表
点击菜单栏 [工具]->[选项] 进入如下界面: 将阻止保存要求重新创建表的更改 的勾去掉即可.
- hibernate 学习知识总结
1.最近用hibernate 学会很多知识,总结如下: (1)数据库表格已经设置默认值,在进行数据插入的时候,bean里面不赋值的话,插入之后该字段依旧是null 是因为hibernate默认插入和更 ...
- mysql日期加减<转>
1. MySQL 为日期增加一个时间间隔:date_add() set @dt = now(); select date_add(@dt, interval 1 day); - 加1天 select ...
- flask 链接 url_for()
通常html的文件都放在template里面,那么静态的文件放在哪呢?staitc里面 调用 url_for('static', filename='css/styles.css', _externa ...
- window下安装mongodb及php mongo扩展
1.安装mongoDB 下载最新版本的 MongoDB 下载地址:http://www.mongodb.org/downloads 解压文件到 D:\mongodb 解压后的文件列表如下: 创建数据存 ...
- Python之socket简介
http://goodcandle.cnblogs.com/archive/2005/12/10/294652.aspx http://yangrong.blog.51cto.com/6945369/ ...
