asp.net 分页-自己写分页控件
去年就发表过asp.net 分页-利用后台直接生成html分页 ,那种方法只是单纯的实现了分页,基本不能使用,那时就想写个自己的分页控件,无奈能力有限。最近有点时间了,就自己做出了这个分页控件。我承认,这个控件参考了别人的,但是其实里面的原理都相同,差异只是展现方式而已。
去年就在做一个自己的后台系统,刚开始用的asp.net,做了一部分就没有做了,因为缺少权限控制类别。后面转为用asp.net mvc4做,也只是做了一部分,觉得不太方便,也许是我不太会用。再用ajax+ashx做了一部分,虽然体验不错,但是我还是放弃了,比起纯正的asp.net还是麻烦多了。我要做的系统不是很大,觉得用asp.net很方便,权限控制,通用控件可以加快步伐。所以我决定先做出来再说,怎么简单怎么做。
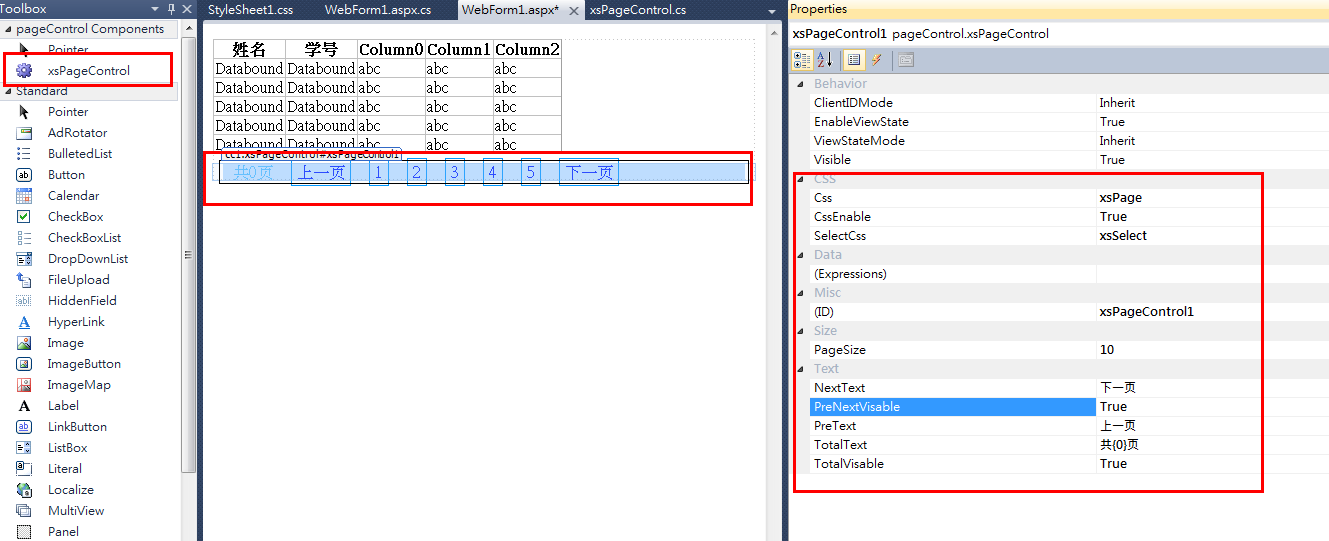
展示效果
属性解释:
Css:定义div和链接等的样式
SelectCss:当前选择的链接样式
CssEnable:本来想做一个默认的样式,但是感觉需要不大,所以这个属性暂时无用
PageSize:每页显示的数据条数
PreNextVisable:上一页和下一页的显示,默认为显示
TotalVisable:显示总数,默认为不显示,图上显示错误:共{0}笔
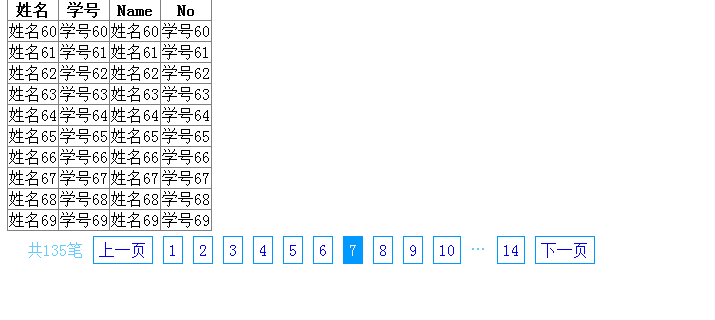
运行效果:
实现过程
- //****************************************************************************************
- //作者:轻狂书生
- //博客地址:http://www.cnblogs.com/xiaoshuai1992
- //create: 2014/5/5
- //功能:分页控件的实现
- //使用方法:正常控件使用方法
- //*****************************************************************************************
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.ComponentModel;
- [assembly: TagPrefix("XS.Framework.Control", "xs")]
- namespace pageControl
- {
- public class PageChangedEventArgs : EventArgs
- {
- int ITotalCount = ;
- int ICurrentPage = ;
- int IPageSize = ;
- public int ECurrentPage
- {
- get { return ICurrentPage; }
- set { ICurrentPage = value; }
- }
- public int ETotalCount
- {
- get { return ITotalCount; }
- set { ITotalCount = value; }
- }
- public int EPageSize
- {
- get { return IPageSize; }
- set { IPageSize = value; }
- }
- public PageChangedEventArgs(int curPage, int totalcount, int pageSize)
- {
- ECurrentPage = curPage;
- ETotalCount = totalcount;
- EPageSize = pageSize;
- }
- }
- public delegate void PageChangedEvent(object sender, PageChangedEventArgs e);
- public class xsPageControl : Control, IPostBackEventHandler
- {
- #region 属性
- string _preText = "上一页";
- string _nextText = "下一页";
- string _totalText = "共{0}笔";
- bool _totalVisable = false;//由于存在尾页号,总页数不是必须,故这里我设置默认为不打开
- bool _preNextVisable = true;
- int _pageSize = ;
- string _css = "xsPage";
- string _selectCss = "xsSelect";
- bool _cssEnable = true;
- int ITotalCount = ;
- int ICurrentPage = ;
- [Category("Text")]
- public string PreText
- {
- get { return _preText; }
- set { _preText = value; }
- }
- [Category("Text")]
- public string NextText
- {
- get { return _nextText; }
- set { _nextText = value; }
- }
- [Category("Text")]
- public string TotalText
- {
- get { return _totalText; }
- set { _totalText = value; }
- }
- [Category("Text")]
- public bool TotalVisable
- {
- get { return _totalVisable; }
- set { _totalVisable = value; }
- }
- [Category("Text")]
- public bool PreNextVisable
- {
- get { return _preNextVisable; }
- set { _preNextVisable = value; }
- }
- [Category("Size")]
- public int PageSize
- {
- get { return _pageSize; }
- set { _pageSize = value; }
- }
- [Category("CSS")]
- public string Css
- {
- get { return _css; }
- set { _css = value; }
- }
- [Category("CSS")]
- public string SelectCss
- {
- get { return _selectCss; }
- set { _selectCss = value; }
- }
- [Category("CSS")]
- /// <summary>
- /// 是否使用默认CSS,自定义CSS无效
- /// </summary>
- public bool CssEnable
- {
- get { return _cssEnable; }
- set { _cssEnable = value; }
- }
- [Browsable(false)]
- public int CurrentPage
- {
- set { ICurrentPage = value; }
- }
- [Browsable(false)]
- public int TotalPage
- {
- get
- {
- int tpage = ;
- if (PageSize > )
- {
- tpage = (TotalCount % PageSize == ? TotalCount / PageSize : TotalCount / PageSize + );
- }
- return tpage;
- }
- }
- [Browsable(false)]
- public int TotalCount
- {
- get { return ITotalCount; }
- set { ITotalCount = value; }
- }
- #endregion
- public event PageChangedEvent PageChanged;
- #region 效果呈现
- public override void RenderControl(HtmlTextWriter writer)
- {
- Render(writer);
- }
- protected override void Render(HtmlTextWriter writer)
- {
- if (DesignMode)
- {
- writer.AddAttribute(HtmlTextWriterAttribute.Id, this.ClientID);
- writer.AddAttribute(HtmlTextWriterAttribute.Name, this.UniqueID);
- writer.AddAttribute(HtmlTextWriterAttribute.Class, Css);
- writer.RenderBeginTag(HtmlTextWriterTag.Div);
- if (TotalVisable)
- {
- writer.RenderBeginTag(HtmlTextWriterTag.Span);
- writer.Write(string.Format(TotalText, ));
- writer.RenderEndTag();
- writer.Write(" ");
- }
- if (PreNextVisable)
- {
- writer.AddAttribute(HtmlTextWriterAttribute.Href, "#");
- writer.RenderBeginTag(HtmlTextWriterTag.A);
- writer.Write(PreText);
- writer.RenderEndTag();
- writer.Write(" ");
- }
- for (int i = ; i <= ; i++)
- {
- writer.AddAttribute(HtmlTextWriterAttribute.Href, "#");
- writer.RenderBeginTag(HtmlTextWriterTag.A);
- writer.Write(i.ToString());
- writer.RenderEndTag();
- writer.Write(" ");
- }
- if (PreNextVisable)
- {
- writer.AddAttribute(HtmlTextWriterAttribute.Href, "#");
- writer.RenderBeginTag(HtmlTextWriterTag.A);
- writer.Write(NextText);
- writer.RenderEndTag();
- writer.Write(" ");
- }
- writer.RenderEndTag();
- }
- else
- {
- writer.AddAttribute(HtmlTextWriterAttribute.Id, this.ClientID);
- writer.AddAttribute(HtmlTextWriterAttribute.Name, this.UniqueID);
- writer.AddAttribute(HtmlTextWriterAttribute.Class, Css);
- writer.RenderBeginTag(HtmlTextWriterTag.Div);
- if (TotalVisable)
- {
- writer.RenderBeginTag(HtmlTextWriterTag.Span);
- writer.Write(string.Format(TotalText, ITotalCount));
- writer.RenderEndTag();
- }
- if (PreNextVisable && ICurrentPage != )
- {
- writer.AddAttribute(HtmlTextWriterAttribute.Href, "javascript:" + Page.ClientScript.GetPostBackEventReference(this, ICurrentPage - + ""));
- writer.RenderBeginTag(HtmlTextWriterTag.A);
- writer.Write(PreText);
- writer.RenderEndTag();
- }
- if (TotalPage <= )
- {
- for (int i = ; i <= TotalPage; i++)
- {
- if (i == ICurrentPage)
- {
- //添加当前选择的样式
- writer.AddAttribute(HtmlTextWriterAttribute.Class, SelectCss);
- }
- writer.AddAttribute(HtmlTextWriterAttribute.Href, "javascript:" + Page.ClientScript.GetPostBackEventReference(this, i + ""));
- writer.RenderBeginTag(HtmlTextWriterTag.A);
- writer.Write(i.ToString());
- writer.RenderEndTag();
- }
- }
- else
- {
- if (ICurrentPage - > && ICurrentPage + < TotalPage)//前后都有的
- {
- //添加第一页
- writer.AddAttribute(HtmlTextWriterAttribute.Href, "javascript:" + Page.ClientScript.GetPostBackEventReference(this, + ""));
- writer.RenderBeginTag(HtmlTextWriterTag.A);
- writer.Write("");
- writer.RenderEndTag();
- writer.RenderBeginTag(HtmlTextWriterTag.Span);
- writer.Write("…");
- writer.RenderEndTag();
- for (int i = ICurrentPage - ; i <= ICurrentPage + ; i++)
- {
- if (i == ICurrentPage)
- {
- //添加当前选择的样式
- writer.AddAttribute(HtmlTextWriterAttribute.Class, SelectCss);
- }
- writer.AddAttribute(HtmlTextWriterAttribute.Href, "javascript:" + Page.ClientScript.GetPostBackEventReference(this, i + ""));
- writer.RenderBeginTag(HtmlTextWriterTag.A);
- writer.Write(i.ToString());
- writer.RenderEndTag();
- }
- //添加最后一页
- writer.RenderBeginTag(HtmlTextWriterTag.Span);
- writer.Write("…");
- writer.RenderEndTag();
- writer.AddAttribute(HtmlTextWriterAttribute.Href, "javascript:" + Page.ClientScript.GetPostBackEventReference(this, TotalPage + ""));
- writer.RenderBeginTag(HtmlTextWriterTag.A);
- writer.Write(TotalPage.ToString());
- writer.RenderEndTag();
- }
- else if (ICurrentPage - <= )//前面不够,后面有多余
- {
- for (int i = ; i <= ; i++)
- {
- if (i == ICurrentPage)
- {
- //添加当前选择的样式
- writer.AddAttribute(HtmlTextWriterAttribute.Class, SelectCss);
- }
- writer.AddAttribute(HtmlTextWriterAttribute.Href, "javascript:" + Page.ClientScript.GetPostBackEventReference(this, i + ""));
- writer.RenderBeginTag(HtmlTextWriterTag.A);
- writer.Write(i.ToString());
- writer.RenderEndTag();
- }
- //添加最后一页
- writer.RenderBeginTag(HtmlTextWriterTag.Span);
- writer.Write("…");
- writer.RenderEndTag();
- writer.AddAttribute(HtmlTextWriterAttribute.Href, "javascript:" + Page.ClientScript.GetPostBackEventReference(this, TotalPage + ""));
- writer.RenderBeginTag(HtmlTextWriterTag.A);
- writer.Write(TotalPage.ToString());
- writer.RenderEndTag();
- }
- else if (ICurrentPage + >= TotalPage)//前面多余,后面不足
- {
- //添加第一页
- writer.AddAttribute(HtmlTextWriterAttribute.Href, "javascript:" + Page.ClientScript.GetPostBackEventReference(this, + ""));
- writer.RenderBeginTag(HtmlTextWriterTag.A);
- writer.Write("");
- writer.RenderEndTag();
- writer.RenderBeginTag(HtmlTextWriterTag.Span);
- writer.Write("…");
- writer.RenderEndTag();
- for (int i = TotalPage - ; i <= TotalPage; i++)
- {
- if (i == ICurrentPage)
- {
- //添加当前选择的样式
- writer.AddAttribute(HtmlTextWriterAttribute.Class, SelectCss);
- }
- writer.AddAttribute(HtmlTextWriterAttribute.Href, "javascript:" + Page.ClientScript.GetPostBackEventReference(this, i + ""));
- writer.RenderBeginTag(HtmlTextWriterTag.A);
- writer.Write(i.ToString());
- writer.RenderEndTag();
- }
- }
- }
- if (PreNextVisable && ICurrentPage != TotalPage && TotalPage > )
- {
- writer.AddAttribute(HtmlTextWriterAttribute.Href, "javascript:" + Page.ClientScript.GetPostBackEventReference(this, ICurrentPage + + ""));
- writer.RenderBeginTag(HtmlTextWriterTag.A);
- writer.Write(NextText);
- writer.RenderEndTag();
- }
- writer.RenderEndTag();
- }
- }
- #endregion
- /// <summary>
- /// 设置翻页
- /// </summary>
- /// <param name="gotoPage"></param>
- protected virtual void OnPageChanged(int gotoPage)
- {
- PageChangedEventArgs e = new PageChangedEventArgs(gotoPage, TotalCount, PageSize);
- if (this.PageChanged != null)
- {
- PageChanged(this, e);
- CurrentPage = e.ECurrentPage;
- TotalCount = e.ETotalCount;
- PageSize = e.EPageSize;
- }
- }
- public void RaisePostBackEvent(string eventArgument)
- {
- int gotopage = Convert.ToInt32(eventArgument);
- OnPageChanged(gotopage);
- }
- /// <summary>
- /// 第一次进入页面需要显示调用
- /// </summary>
- public void StartShowPage()
- {
- OnPageChanged();
- }
- /// <summary>
- /// 删除或更新后可以直接刷新
- /// </summary>
- public void RefreshPage()
- {
- OnPageChanged(ICurrentPage);
- }
- }
- }
重要代码解释,其他可以看注释
1:控件继承自Control, IPostBackEventHandler
链接调用的为Page.ClientScript.GetPostBackEventReference()方法,点击时进入RaisePostBackEvent 方法
RaisePostBackEvent 方法实现接口IPostBackEventHandler,在进入页面时进入调用OnPageChanged()方法实现分页
2:PageChangedEventArgs 类
定义为PageChanged的参数,可以把当前的页数,总数,每页显示数带到页面进行查询,也可以在页面设置这些属性,实现控件的显示
页面使用
拖入控件,设置好属性,把要实现的数据查询和绑定写在pagechanged里面,参数里面包含了分页的参数(当前页数,每页显示数)
- protected void xsPageControl1_PageChanged(object sender, PageChangedEventArgs e)
- {
- }
进入页面地方使用
- xsPageControl1.StartShowPage();
页面数据修改或删除后刷新当页
- xsPageControl1.RefreshPage();
源码下载
以后还会对其进行修改和完善,也可以写一下类别配合其使用,这个控件没有与其他控件关联,也没用和数据库关联,可以自行对任意需要分页显示的控件进行分页。
20140508修改
几天的测试发现了里面的bug
当前页面的刷新会找不到当前的页数,是因为页面刷新后控件类重新生成,当前页面的值也就回到了原点。
所以我考虑把CurrentPage 这个属性变为用页面缓存进行保存,经测试成功
- public int CurrentPage
- {
- get { return Convert.ToInt32(ViewState[UniqueID + "xsCurrentPage"] == null ? : ViewState[UniqueID + "xsCurrentPage"]); }
- set { ViewState[UniqueID + "xsCurrentPage"] = value; }
- }
20140509修改
昨天发现了一个bug,如果数据有6条,每页显示5条。我这时选到第二页,删除第6条,调用RefreshPage()是当前页面记录的2,可是由于删除其实没有第二页了。
解决办法是在OnPageChanged 发生后判断总页数和当前页,如果当前页大于总页数,执行OnPageChanged(总页数)。这样可以解决,可是得查询2遍了
asp.net 分页-自己写分页控件的更多相关文章
- asp.net 弹出式日历控件 选择日期 Calendar控件
原文地址:asp.net 弹出式日历控件 选择日期 Calendar控件 作者:逸苡 html代码: <%@ Page Language="C#" CodeFile=&quo ...
- jQuery Validate 验证,校验规则写在控件中的具体例子
将校验规则写到控件中 <script src="../js/jquery.js" type="text/javascript"></scrip ...
- 自写JQ控件-树状菜单控件[demo下载]
一个多月没有写博客了,最近也弄一个基于JQ的树状菜单控件,在此分享给大家.另外呢,通过这个例子分享一下怎么写JQ控件的. 事实上工作中,也是经常遇到的,有些时候自己想实现一些前端效果,用网上一些插件吧 ...
- ASP.NET MVC 中使用用户控件——转
讲讲怎么在 ASP.NET MVC2中使用用户控件.首先我们新建一个用户控件, 我们命名为SelectGroup.ascx,代码如下 <%@ Control Language="C ...
- ASP.NET的面包屑导航控件、树形导航控件、菜单控件
原文:http://blog.csdn.net/pan_junbiao/article/details/8579293 ASP.NET的面包屑导航控件.树形导航控件.菜单控件. 1. 面包屑导航控件— ...
- 分页技术之GridView控件
GridView控件实现分页技术 第一步:设置GridView控件的属性,跟分页相关的属性设置如下: AllowPaging="true":允许分页, PageSize=" ...
- 使用Sql分页方法给Repeater控件分页的方法
页面代码 <div class="bookList"> <asp:Repeater ID="rpBooks" runat="serv ...
- asp.net自带的异步刷新控件使用
一直都是使用jquery的$.ajax,由于刚刚加入的公司是用asp.net的,webform与之前的ajax加在一起显得很混乱,后来发现asp.net已经封装了一下ajax功能,就查了一下,并且做了 ...
- Asp.Net 之 母版页中对控件ID的处理
一.问题提出 由于总体排版和设计的需要,我们往往创建母版页来实现整个网站的统一性,最近我由于统一性的需要,把原来整个项目单独的页面全部套用了母版页.但是出现了一系列失效错误. 二. 抽象模型 由于整个 ...
随机推荐
- [转] - MC、MC、MCMC简述
贝叶斯集锦(3):从MC.MC到MCMC 2013-07-31 23:03:39 #####一份草稿 贝叶斯计算基础 一.从MC.MC到MCMC 斯坦福统计学教授Persi Diaconis是一位传奇 ...
- [转载]触发ASSERT(afxCurrentResourceHandle != NULL)错误的原因
触发ASSERT(afxCurrentResourceHandle != NULL)错误的原因 Debug Assert error afxwin1.inl line:22 翻译参考 http://w ...
- PHP如何关闭notice级别的错误提示
1.在php.ini文件中改动error_reporting改为:error_reporting=E_ALL & ~E_NOTICE2.如果你不能操作php.ini文件,你可以使用如下方法在你 ...
- MVC VS2012 Code First 数据库迁移教程
1.在“服务资源管理器”连接数据库 2.打开工具-Nuget程序包管理器“程序包管理器控制台” 3.控制台输入命令:PM> Enable-Migrations -StartUpProjectNa ...
- createElement,createTextNode,appendChild
<html> <head> <meta charset="UTF-8"> <title></title> <scr ...
- git管理maven项目实现
1,在自己的git网新建一个项目.复制项目的地址. 2.在合适的目录 执行 git clone命令,这样就把git的本地仓库建立好了. 3,java中 ,新建maven项目, 在location这里 ...
- java之数组(笔记)
1.与c++不同的声明 int[] i, j; int i[], j; 这两种声明在c++中是同等的,但是在Java中,前者是声明两个,后者是只有i是数组. 2.数组可以看作是特殊的类 3.数组的cl ...
- angularJs内置指令63个
- [转]线性插值&双线性插值&三线性插值
转自:http://www.cnblogs.com/yingying0907/archive/2012/11/21/2780092.html 內插是数学领域数值分析中的通过已知的离散数据求未知数据的过 ...
- LeetCode Best Time to Buy and Sell Stock with Cooldown
原题链接在这里:https://leetcode.com/problems/best-time-to-buy-and-sell-stock-with-cooldown/ 题目: Say you hav ...