[深入浅出WP8.1(Runtime)]浮出控件(Flyout)
4.15 浮出控件(Flyout)
浮出控件(Flyout)是一个轻型的辅助型的弹出控件,通常会作为提示或者要求用户进行相关的交互来使用。Flyout控件与Windows Phone里面的弹出框MessageDialog是有很大区别的,首先Flyout控件是一个辅助控件,需要与其他控件结合起来才能使用,还有就是取消的规则不一样,Flyout控件可以通过单击或在外部点击都可以轻松消除浮出控件。你可以使用Flyout控件收集用户输入、显示与某个项目相关的更多信息或者要求用户确认某个操作。只有当为了响应用户点击时才应显示Flyout控件,也就是说Flyout控件并不是直接就显示出来,而是必须要用户的操作才能呈现出来;当用户在弹出窗口外部点击时,Flyout控件就会消失,这也是Flyout控件默认的关闭规则。控件的XAML语法如下:
<Button >
<Button.Flyout>
<Flyout>
<!--浮出的UI内容-->
</Flyout>
</Button.Flyout>
</Button>
从控件的XAML语法中可以看出,Flyout控件本身就是一种辅助性的控件,它必须要与其他的控件结合起来使用才可以,那么通常会将Flyout控件附加到一个Button控件上直接相应Button控件的单击事件,因此Button控件拥有Flyout属性以简化附加和打开 Flyout 控件。单击按钮时,附加到按钮的浮出控件自动打开,这是不需要处理任何事件即可打开浮出控件。那么对于非Button控件是不是不能使用Flyout控件呢?那么答案肯定是否定的,非Button控件也一样可以使用Flyout控件,你也可以使用FlyoutBase.AttachedFlyout附加属性,将 Flyout 控件附加到任何FrameworkElement对象。因为Flyout控件是必须要相应某个用户的操作的,Button控件是默认关联到了Click事件,如果是用FlyoutBase.AttachedFlyout附加属性来添加Flyout控件的这种情况下,就必须响应FrameworkElement控件上的交互,例如 Tapped,并在你的代码中打开Flyout控件。示例代码如下所示:
XAML代码:
<TextBlock Text=" Tapped事件触发Flyout" Tapped="TextBlock_Tapped">
<FlyoutBase.AttachedFlyout>
<Flyout>
<!--浮出的UI内容-->
</Flyout>
</FlyoutBase.AttachedFlyout>
</TextBlock>
C#代码:
private void TextBlock_Tapped(object sender, TappedRoutedEventArgs e)
{
FrameworkElement element = sender as FrameworkElement;
if (element != null)
{
FlyoutBase.ShowAttachedFlyout(element);
}
}
从上文我们知道了Flyout控件的两种创建方式,一种是通过Button控件的Flyout属性添加,另外的一种就是通过FlyoutBase.AttachedFlyout附件属性给任何的FrameworkElement对象来添加。那么在Windows Phone上Flyout控件一共有6种不同的类型:Flyout、DatePickerFlyout、TimePickerFlyout、PickerFlyout、ListPickerFlyout和MenuFlyout。
(1)Flyout
Flyout类型表示用于处理自定义的浮出窗口的。Flyout控件经常会使用的事件是Closed、Opened和Opening事件,分别表示是在关闭、已打开和正在打开的三种时机触发的时间,在实际的程序开发中通常会在Closed事件处理程序中来获取用户的操作结果。同时这三种事件也是其他类型的Flyout控件的共性,所以你可以把Flyout类型的Flyout控件是最简单和最基本的Flyout控件。
(2)DatePickerFlyout和TimePickerFlyout
DatePickerFlyout类型表示是选择日期的浮出窗口;TimePickerFlyout表示是选择时间的浮出窗口。DatePickerFlyout与TimePickerFlyout类型的Flyout控件实际上是和TimePicker与DatePicker控件是非常类似的,只不过Flyout控件可以监控到TimePicker与DatePicker控件的弹出时机。
(3)PickerFlyout和ListPickerFlyout
PickerFlyout表示是选择的浮出窗口,可以在页面底下添加确认的菜单栏用于用户进行确认;ListPickerFlyout表示是列表形式展示的浮出窗口,需要通过集合数据绑定来呈现列表的选择。PickerFlyout和ListPickerFlyout类型的Flyout控件是选择类型的浮出窗口,它们与其他的Flyout控件的主要区别是提供了选中确认的时间分别是PickerFlyout对应的Confirmed事件和ListPickerFlyout对应的ItemsPicked事件,而需要注意的是ListPickerFlyout需要通过数据绑定来实现选择的列表,关于数据绑定的知识在后续的章节还会进行更加详细的介绍。
(4)MenuFlyout
MenuFlyout表示是上下文菜单的选择浮出窗口。一个MenuFlyout会包含若干个MenuFlyoutItem,每个MenuFlyoutItem表示一个选项,用户可以进行单击,同时同时通过MenuFlyoutItem的Click单击事件来处理用户的单击请求。MenuFlyout还有一个很大的特点就是当用户当其弹出的时候,会把程序页面的其他部分会往里面凹下去以强调弹出的MenuFlyout浮出层。
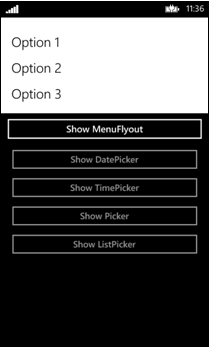
下面给出Flyout控件的示例:6种类型的Flyout控件的使用和Button与非Button控件对Flyout控件的集成。
代码清单4-15:Flyout控件(源代码:第4章\Examples_4_15)
MainPage.xaml文件主要代码
------------------------------------------------------------------------------------------------------------------
<StackPanel>
<!--最基本的Flyout 控件,自定义其浮出的内容-->
<Button Content="Show Flyout">
<Button.Flyout>
<Flyout>
<StackPanel >
<TextBox PlaceholderText="请输入名字"/>
<Button HorizontalAlignment="Right" Content="确定"/>
</StackPanel>
</Flyout>
</Button.Flyout>
</Button>
<!--浮出上下文菜单,点击菜单后改变当前按钮上的文本内容-->
<Button x:Name="menuFlyoutButton" Content="Show MenuFlyout" >
<Button.Flyout >
<MenuFlyout>
<MenuFlyoutItem Text="Option 1" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Option 2" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Option 3" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Button.Flyout>
</Button>
<!--浮出选择日期弹窗,点击确定后会触发DatePicked事件,然后可以获取选中的日期-->
<Button Content="Show DatePicker" >
<Button.Flyout>
<Controls:DatePickerFlyout Title="选择日期:" DatePicked="DatePickerFlyout_DatePicked"/>
</Button.Flyout>
</Button>
<!--浮出选择时间弹窗,点击确定后会触发TimePicked事件,然后可以获取选中的时间--->
<Button Content="Show TimePicker" >
<Button.Flyout>
<Controls:TimePickerFlyout Title="选择时间:" TimePicked="TimePickerFlyout_TimePicked"/>
</Button.Flyout>
</Button>
<!--浮出选择弹窗,显示底下的确认取消菜单栏并且处理其确认事件Confirmed--->
<Button Content="Show Picker" >
<Button.Flyout>
<Controls:PickerFlyout Confirmed="PickerFlyout_Confirmed" ConfirmationButtonsVisible="True">
<TextBlock Text="你确定吗?????" FontSize="30" Margin="0 100 0 0"/>
</Controls:PickerFlyout>
</Button.Flyout>
</Button>
<!--浮出选择列表弹窗,绑定集合的数据,处理选中的事件ItemsPicked-->
<Button Content="Show ListPicker">
<Button.Flyout>
<Controls:ListPickerFlyout x:Name="listPickerFlyout" Title="选择手机品牌:" ItemsPicked="listPickerFlyout_ItemsPicked" >
<Controls:ListPickerFlyout.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}" FontSize="30"></TextBlock>
</DataTemplate>
</Controls:ListPickerFlyout.ItemTemplate>
</Controls:ListPickerFlyout>
</Button.Flyout>
</Button>
<!--使用附加属性FlyoutBase.AttachedFlyout来实现Flyout控件-->
<TextBlock Text="请点击我!" Tapped="TextBlock_Tapped" FontSize="20">
<FlyoutBase.AttachedFlyout>
<Flyout>
<TextBox Text="你好!"/>
</Flyout>
</FlyoutBase.AttachedFlyout>
</TextBlock>
</StackPanel>
MainPage.xaml.cs文件主要代码
------------------------------------------------------------------------------------------------------------------
public MainPage()
{
this.InitializeComponent();
// 绑定ListPickerFlyout的数据源
listPickerFlyout.ItemsSource = new List<string> { "诺基亚", "三星", "HTC", "苹果", "华为" };
}
// PickerFlyout的确认事件,在事件处理程序里面可以处理相关的确认逻辑
private async void PickerFlyout_Confirmed(PickerFlyout sender, PickerConfirmedEventArgs args)
{
await new MessageDialog("你点击了确定").ShowAsync();
}
// TimePickerFlyout的时间选中事件,在事件处理程序里面可以获取选中的时间
private async void TimePickerFlyout_TimePicked(TimePickerFlyout sender, TimePickedEventArgs args)
{
await new MessageDialog(args.NewTime.ToString()).ShowAsync();
}
// DatePickerFlyout的日期选中事件,在事件处理程序里面可以获取选中的日期
private async void DatePickerFlyout_DatePicked(DatePickerFlyout sender, DatePickedEventArgs args)
{
await new MessageDialog(args.NewDate.ToString()).ShowAsync();
}
// MenuFlyout的菜单选项的点击事件,点击后直接获取菜单栏的文本显示到按钮上
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
menuFlyoutButton.Content = (sender as MenuFlyoutItem).Text;
}
// 通过FlyoutBase.ShowAttachedFlyout方法来展示出Flyout控件
private void TextBlock_Tapped(object sender, TappedRoutedEventArgs e)
{
FrameworkElement element = sender as FrameworkElement;
if (element != null)
{
FlyoutBase.ShowAttachedFlyout(element);
}
}
// ListPickerFlyout的选中事件,点击列表的某一项便会触发,在事件处理程序中通常会获取选中的项目来进行相关逻辑的处理
private async void listPickerFlyout_ItemsPicked(ListPickerFlyout sender, ItemsPickedEventArgs args)
{
if (sender.SelectedItem != null)
{
await new MessageDialog("你选择的是:" + sender.SelectedItem.ToString()).ShowAsync();
}
}

本文来源于《深入浅出Windows Phone 8.1 应用开发》
WP8.1 Runtime文章列表:http://www.cnblogs.com/linzheng/p/3998037.html
源代码下载:http://vdisk.weibo.com/s/zt_pyrfNHb99O
欢迎关注我的微博@WP林政 微信公众号:wp开发(号:wpkaifa)
WP8.1技术交流群:372552293
[深入浅出WP8.1(Runtime)]浮出控件(Flyout)的更多相关文章
- 打开word文档总是自动弹出控件工具条的解决办法:
打开word文档总是自动弹出控件工具条的解决办法:1.查看是否word文档和模板中了'apmp宏病毒,按ALT+F11组合键,双击当前文档下属的ThisDocument,清空里面的内容:双击Norma ...
- 重新想象 Windows 8.1 Store Apps (74) - 新增控件: Flyout, MenuFlyout, SettingsFlyout
[源码下载] 重新想象 Windows 8.1 Store Apps (74) - 新增控件: Flyout, MenuFlyout, SettingsFlyout 作者:webabcd 介绍重新想象 ...
- [深入浅出WP8.1(Runtime)]Windows Phone 8.1和Silverlight 8.1的区别
1.2.2 Windows Phone 8.1应用程序模型 Windows Phone 8.1支持多种开发语言来开发应用程序,包括C#.VB.JavaScript和C++,那么本书的代码主要是采用C# ...
- [深入浅出WP8.1(Runtime)]数据绑定的基础
11.1 数据绑定的基础 数据绑定是一种XAML界面和后台数据通信的方式,因为界面和后台数据的通信的场景有多种,并且数据于数据之间也存在着不一样的关联关系,所以数据绑定的实现技巧和方式也是多种多样的. ...
- [深入浅出WP8.1(Runtime)]应用实例——移动截图
10.2应用实例——移动截图 移动截图例子是实现一个把一张图片的某个部分截取出来的功能,并且用户可以选定截取的图片区间.那个该例子会使用ManipulationDelta事件来实现对截取区间的选择.然 ...
- [深入浅出WP8.1(Runtime)]生成图片和存储生成的图片文件
7.2.3 使用RenderTargetBitmap类生成图片 RenderTargetBitmap类可以将可视化对象转换为位图,也就是说它可以将任意的UIElement以位图的形式呈现.那么我们在实 ...
- [深入浅出WP8.1(Runtime)]文本框(TextBox)
4.4 文本框(TextBox) 文本框(TextBox)控件是表示一个可用于显示和编辑单格式.多行文本的控件.TextBox控件常用于在表单中编辑非格式化文本,例如,如果一个表单要求输入用户姓名.电 ...
- [深入浅出WP8.1(Runtime)]文本块(TextBlock)
4.3 文本块(TextBlock) 文本块(TextBlock)控件是用于显示少量文本的轻量控件,可以通过TextBlock呈现只读的文本,你可以把TextBlock控件理解为一种纯文本的展示控件. ...
- [深入浅出WP8.1(Runtime)]Toast通知
9.1 Toast通知 Toast通知是在屏幕最顶上弹出来的临时通知,是Windows Phone通用的弹出式短暂的通知,默认的系统消息都是采用Toast通知的形式,比如当你手机收到短信的时候,在手机 ...
随机推荐
- select count(*)和select count(1)哪个性能高
select count(*).count(数字).count(字段名)在相同的条件下是没有性能差别的,一般我们在统计行数的时候都会把NULL值统计在内的,所以这样的话,最好就是使用COUNT(*) ...
- 【翻译十八】java-并发之锁对象
Lock Objects Synchronized code relies on a simple kind of reentrant lock. This kind of lock is easy ...
- Linux LVM全面实践
1.磁盘分区 [root@ol6-121-rac1 ~]# fdisk /dev/sdb Device contains neither a valid DOS partition table, no ...
- 查看Linux分区格式
第一种方法: 使用mount [root@ol6-121-rac1 ~]# mount /dev/mapper/vg_ol6121rac1-lv_root on / type ext4 (rw) ...
- node 初识
跟随startup engineering 已经到了week2了,目前为止课程都没有详细介绍node,恐怕以后也不会讲得太细,只是罗列出了一堆阅读材料供你自学.花了点时间阅读些许,在此做个墨迹. Ho ...
- apache linux 安装
sudo apt-get install zlib1g-dev 1.到官网下载,然后解压httpd-2.4.18.tar.gz 2.下载apr-1.5.2.tar.gz并解压 http://ar ...
- Jenkins搭建
1.添加仓库: sudo wget -O /etc/yum.repos.d/jenkins.repo \ http://jenkins-ci.org/redhat/jenkins.repo sudo ...
- html5 web database
html5 web database <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- hdu 4035 2011成都赛区网络赛E 概率dp ****
太吊了,反正我不会 /* HDU 4035 dp求期望的题. 题意: 有n个房间,由n-1条隧道连通起来,实际上就形成了一棵树, 从结点1出发,开始走,在每个结点i都有3种可能: 1.被杀死,回到结点 ...
- Json转换利器Gson之实例一-简单对象转化和带泛型的List转化 (转)
Gson 是 Google 提供的用来在 Java 对象和 JSON 数据之间进行映射的 Java 类库.可以将一个 JSON 字符串转成一个 Java 对象,或者反过来. jar和源码下载地址: h ...
