盒模型--padding
突然增加padding会使盒子变大,所以要按实际情况做调整。
没有写padding的时候:

<style>
div{
background:gray;
}
</style>
</head>
<body>
<div>
有一首诗最为动人,那就是青春;有一段人生最美丽,
那就是青春;有一道风景最为亮丽,那就是青春。
青春,不要说已疲惫,也许你的幻想曾被现实无情毁灭,
也许你的追求毫无结果,但你应该相信,没有寒风的洗礼,哪来万紫千红的春天,没有心的耕耘,哪有累累硕果?
</div>
加了padding后:

字没有紧贴在边缘。padding和border一样,可以给出一个像素确定四边的像素,也可以把四边的像素一一给出,或者只给出某一边的,padding-top:10px;
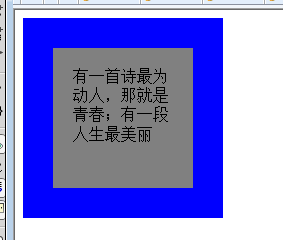
padding与背景色:

<style>
div{
width:100px;
height:100px;
background:gray;
border:30px solid blue;
padding:20px;
}
</style>
</head>
<body>
<div>
有一首诗最为动人,那就是青春;有一段人生最美丽
</div>
</body>
盒模型--padding的更多相关文章
- 盒模型padding和margin对滚动条位置的影响
前置条件:盒模型样式overflow-y:scroll; ①padding-right:15px的效果: padding对于滚动条的位置显然是没有影响的,这也不是我们要的结果(这样很难看!) ②mar ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- padding标准盒模型和怪异盒子模型
我们都知道padding是为块级元素设置内边距 但是在使用过程中,我们却会遇到一些问题.padding的标准盒模型和怪异盒模型 padding盒子模型 我们通过demo来讲这个问题,用文字干讲第一没意 ...
- 标准盒模型与IE盒模型之间的转换
首先上图,这两张很明显可以看出IE盒模型和标准盒模型之间的差别. 当然今天不是去细细追究两种模型具体是怎么去计算布局的,那个很多文章已经已经有过了,不再重复.以前刚开始学习盒模型的时候,就学到的是IE ...
- 前端笔记之移动端&响应式(中)视口&百分比布局&弹性盒模型&rem&fillpage
一.viewport视口 1.1什么是屏幕尺寸.屏幕分辨率.屏幕像素密度? 屏幕尺寸:指屏幕的对角线的长度,单位是英寸,常见的屏幕尺寸有3.5.3.7.4.2.4.7.5.0.5.5.6.0等. 屏幕 ...
- CSS 常用语法与盒模型分析
CSS基础知识 CSS规则由两个主要的部分构成:选择器,以及一条或者多条声明 selector { property: value; property: value; ... property: va ...
- 【CSS3】---盒模型margin、padding及border
盒模型--边框 盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细.样式和颜色(边框三个属性). 如下面代码为 div 来设置边框粗细为 2px.样式为实心的.颜色为红色的边框: div ...
- 一天搞定CSS:盒模型content、padding、border、margin--06
1.盒模型 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin), CSS盒子模式都具备这些属性. 这些属性我们可以用日常生活中的常见事物 ...
- border,padding,margin盒模型理解
安静的敲着键盘,已势不可挡的姿势逼近php,我想我是一个幸福的人,未来不可期,做好现在,偶尔写着自己能看懂的API,慢慢悠悠的回味一下前端基础知识. 本文盒模型理解. <!DOCTYPE htm ...
随机推荐
- ccc pool
var sp = new _ccsg.Sprite("a.png"); this.addChild(sp); cc.pool.putInPool(sp); cc.pool.getF ...
- BZOJ4385 : [POI2015]Wilcze doły
求出前缀和$s$,设$f[i]=s[i+d-1]-s[i-1]$. 从左到右枚举的右端点$i$,左端点$j$满足单调性,若$s[i]-s[j-1]-\max(区间内最大的f)\leq p$,则可行. ...
- UVa 11324 & 强联通分量+DP
题意: 一张无向图,求点集使其中任意两点可到达. SOL: 强联通分量中的点要么不选要么全都选,然后缩点DAG+DP 记录一下思路,不想写了...代码满天飞.
- 【HDU】3480 Division
http://acm.hdu.edu.cn/showproblem.php?pid=3480 题意:一个n个元素的集合S要求分成m个子集且子集并为S,要求$\sum_{S_i} (MAX-MIN)^2 ...
- 【BZOJ】2242: [SDOI2011]计算器
http://www.lydsy.com/JudgeOnline/problem.php?id=2242 题意:(前两个问略...)第三个问是,求$a^x \equiv b \pmod{p}$最小的$ ...
- C语言中常量
C语言中常量 不具有数据类型的常量------宏常量 宏常量定义:用一个标识符号来表示的常量,又称为符号常量. 宏定义: #define 标识符 字符串 ----- ...
- Java_Java Compiler 应用实例
转自:http://hejiangtao.iteye.com/blog/1399122 一直在用JDK1.5, 一直搞不清楚JDK1.6有啥特性, 就翻了翻, 发现这个Compiler API(JSR ...
- 在docker 中搭建gitlab环境
docker run --name gitlab -it -p : -p : -p : \ --env 'GITLAB_SECRETS_DB_KEY_BASE=Rpwq35wjLJ5N6CrkvdXs ...
- PHP slim restfull框架nginx 配置
http://docs.slimframework.com/ 下载地址这个东西很不错,照到官方的例子做 <?php require 'vendor/autoload.php'; $app = n ...
- Nodejs正则表达式函数之match、test、exec、search、split、replace使用详解
1. Match函数 使用指定的正则表达式函数对字符串惊醒查找,并以数组形式返回符合要求的字符串 原型:stringObj.match(regExp) 参数: stringObj 必选项,需要去进行匹 ...
