jQuery中 对标签元素操作(1)
一:创建元素节点(添加)
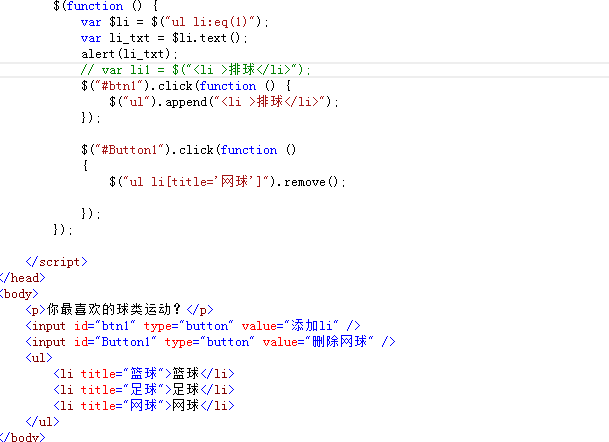
创建元素节点并且把节点作为元素的子节点添加到DOM树上 append(): 在元素下添加元素
用法:$("id").append("定义的节点"); 例如:var li1 = $("<li>橘子</li>");
添加属性节点:$("<li class='test'>草莓</li>")
实例:

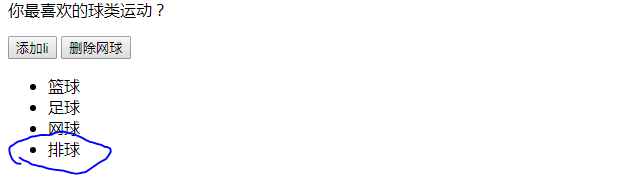
点击添加按钮

appendTo(): 将元素添加到元素里面
用法: $(li3).appendTo("#box1");
prepend(): 添加节点到元素的最上面
prependTo():将节点添加给指定元素的最上面
用法:$(li3).prependTo("#box1");
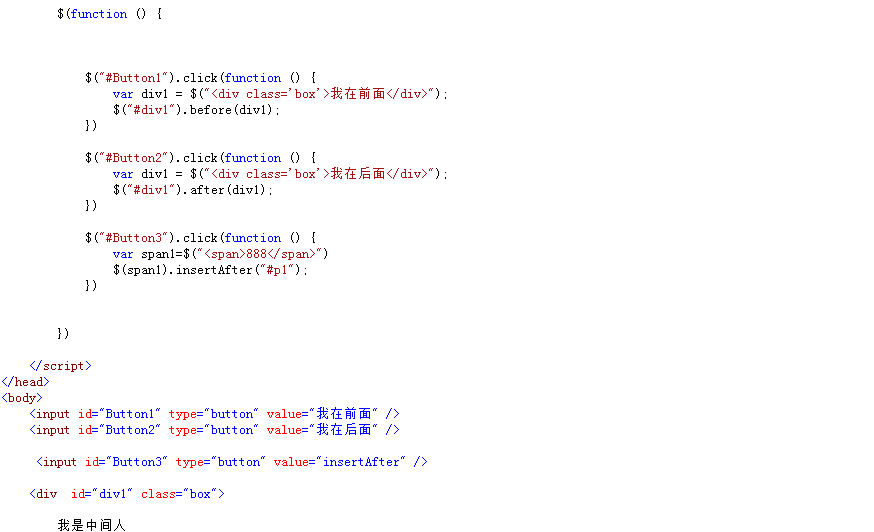
before():将节点添加到指定元素的前面(外层)
用法: $("#div1").before(div1);
insertBefore():将新建元素添加到目标节点前面左右目标元素的兄弟元素
after():将节点添加到指定元素的后面(外层)
用法: $("#div1").after(div1);
insertAfer(): 将新建的元素添加到目标节点后面作为兄弟元素
用法:$(element).insertAfter("目标节点")
before()与after() 的区别:


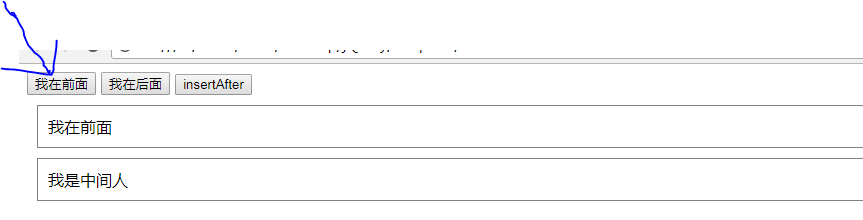
点击第一个按钮如下:

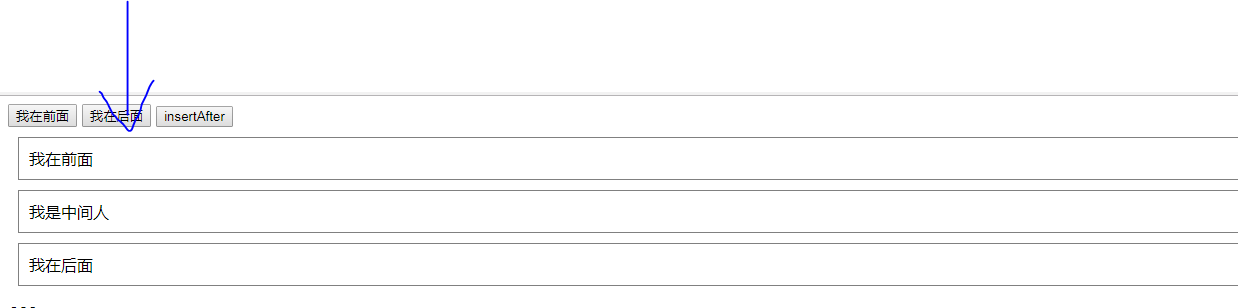
点击第二个按钮如下:

二:删除节点
remove(): 删除所有匹配到的元素,这个方法能够删除元素的所有子节点
$(element).remove();
找到要删除的元素,使用此方法:
empty(): empty原则上来讲它并不是删除元素,它只是清空节点,它能清空指定元素的所有子节点
$(element).empty();
三:修改节点(替换节点,包裹节点,复制节点)
包裹节点:wrap()
用法:$(element).wrap("html")
复制节点:clone(true) 完全复制某一个元素 :true复制元素的同时也复制它的行为,如果不需要复制行为的时候就不加参数
用法:$(element).clone(true);
jQuery中 对标签元素操作(1)的更多相关文章
- jQuery中 对标签元素操作(2)
一.属性操作 1.获取属性和设置属性 例如下jQuery代码: var $para=$("p"); //获取<p>节点 var p_txt=$par ...
- 浅析jQuery中常用的元素查找方法总结
本篇文章是对jQuery中常用的元素查找方法进行了详细的总结和介绍,需要的朋友参考下 $("#myELement") 选择id值等于myElement的元素,id值不能重复在文 ...
- JavaScript jQuery 中定义数组与操作及jquery数组操作
首先给大家介绍javascript jquery中定义数组与操作的相关知识,具体内容如下所示: 1.认识数组 数组就是某类数据的集合,数据类型可以是整型.字符串.甚至是对象Javascript不支持多 ...
- JavaScript jQuery 中定义数组与操作及jquery数组操作 http://www.jb51.net/article/76601.htm
首先给大家介绍javascript jquery中定义数组与操作的相关知识,具体内容如下所示: 1.认识数组 数组就是某类数据的集合,数据类型可以是整型.字符串.甚至是对象Javascript不支持多 ...
- JQuery中查找父元素,子元素,追加元素,插入元素和删除元素 及其他常用方法
Jquery之所以强大,和其在获取对象时使用与css选择器兼容的语法有很大关系.而且它还兼容了CSS3的选择器,而且多出了不少. 所以jQuery的选择器也就变得很多很强大.就最基本的有以下四个: $ ...
- js进阶 11-3 jquery中css属性如何操作
js进阶 11-3 jquery中css属性如何操作 一.总结 一句话总结:通过css()方法 1.attr和css是有交叉的,比如width,两者中都可以设置,那么他们的区别是什么? 其实通俗一点 ...
- js进阶 11-1 jquery中的页面内容操作的三个方法
jquery中的页面内容操作的三个方法 一.总结 一句话总结:记三个方法即可.text,html,val.因为这里是方法,所以设置值的是后面方法的参数. 1.jquery中的页面内容操作的三个方法? ...
- jquery中修改一个元素的值或内容
jquery中修改一个元素的值或内容,比如数值增加可以使用这个方法取得原值并+1 $this.text(function(i,ot){return Number(ot)+1;});
- jQuery中常用的元素查找方法
$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素 $("div&q ...
随机推荐
- MySQL系列详解八:MySQL多线程复制演示-技术流ken
前言 Mysql 采用多线程进行复制是从 Mysql 5.6 开始支持的内容,但是 5.6 版本下有缺陷,虽然支持多线程,但是每个数据库只能一个线程,也就是说如果我们只有一个数据库,则主从复制时也只有 ...
- 机器学习笔记(5) KNN算法
这篇其实应该作为机器学习的第一篇笔记的,但是在刚开始学习的时候,我还没有用博客记录笔记的打算.所以也就想到哪写到哪了. 你在网上搜索机器学习系列文章的话,大部分都是以KNN(k nearest nei ...
- List<T>集合的Sort自定义排序用法简单解析
List<T>集合的Sort自定义排序用法简单解析: 如下:一系列无序数字,如果想要他们倒序排列,则使用如下代码: 那么如何理解这段代码呢? (x,y)表示相邻的两个对象,如果满足条件:x ...
- Intellij idea 项目目录设置 与包的显示创建
1.把目录设置成为层级结构显示.和eclipse类似 去掉flatten Packages前面的勾 在项目中创建多级包的时候要注意,必须在Java下建,并且要全输入才能识别
- SharedPreferences存储读取数据
存储 //创建SharedPreferences 存储用户名SharedPreferences sharedPreferences = getSharedPreferences("name& ...
- cronolog日志切割catalina.out
cronolog日志切割catalina.out (一)解压安装cronolog 1:wget https://files.cnblogs.com/files/crazyzero/cronolog- ...
- 一个3年Java程序员的坎与选择
前言 LZ 15年本科毕业,不知不觉3年过去了,去年底裸辞回到成都来发展,年后开始找工作,面试了几家公司,现在整理整理做个总结,也方便规划下一个3到5年以及和广大想要进阶的Java程序员同胞们共勉. ...
- Spring Bean的生命周期相关博客
最近得面试题一直 问 Spring 得生命周期,鉴于自己还未阅读过源码 所以只能是自己 背一波了.属实不懂硬背得作用,但是无奈被各位面试官打败了.等以后有时间了 一定要阅读几遍spring的 源码 有 ...
- react children
children react 中,属性名是一一对应的,除了children. 对于一个组件来说,其this.props.children拿到的是什么呢???举个
- 【 js 工具 】如何在Github Pages搭建自己写的页面?
最近发现 github 改版了,已没有像原来的 Launch automatic page generator 这样的按钮等,所以我对我的文章也进行了修正,对于新版来说,步骤更加简单了.欢迎享用. - ...
