AngularJS学习之旅—AngularJS 简介(一)
一、AngularJS 简介
1.AngularJS 是一个 JavaScript 框架。
AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。AngularJS 是以一个 JavaScript 文件形式发布的
2.它可通过 <script> 标签添加到 HTML 页面。
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
3.AngularJS 通过 指令 扩展了 HTML。
1.AngularJS 指令是以 ng 作为前缀的 HTML 属性。
2.AngularJS 通过 ng-directives 扩展了 HTML。
3.ng-app 指令定义一个 AngularJS 应用程序。
ng-app 指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的"所有者"。
4.ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
ng-model 指令把输入域的值绑定到应用程序变量 name。
eg:
<div ng-app="">
<p>名字 : <input type="text" ng-model="name"></p>
<h1>Hello {{name}}</h1>
</div>
5.ng-bind 指令把应用程序数据绑定到 HTML 视图。
ng-bind 指令把应用程序变量 name 绑定到某个段落的 innerHTML。
6.ng-init 指令初始化 AngularJS 应用程序变量。
eg:
<div ng-app="" ng-init="firstName='John'">
<p>姓名为 <span ng-bind="firstName"></span></p>
</div>
7.AngularJS 属性以 ng- 开头,但是您可以使用 data-ng- 来让网页对 HTML5 有效。
4.且通过 表达式 绑定数据到 HTML。
1.AngularJS 表达式写在双大括号内:{{ expression }}。
2.AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙。
3.AngularJS 将在表达式书写的位置"输出"数据。
4.AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
实例 {{ 5 + 5 }} 或 {{ firstName + " " + lastName }}
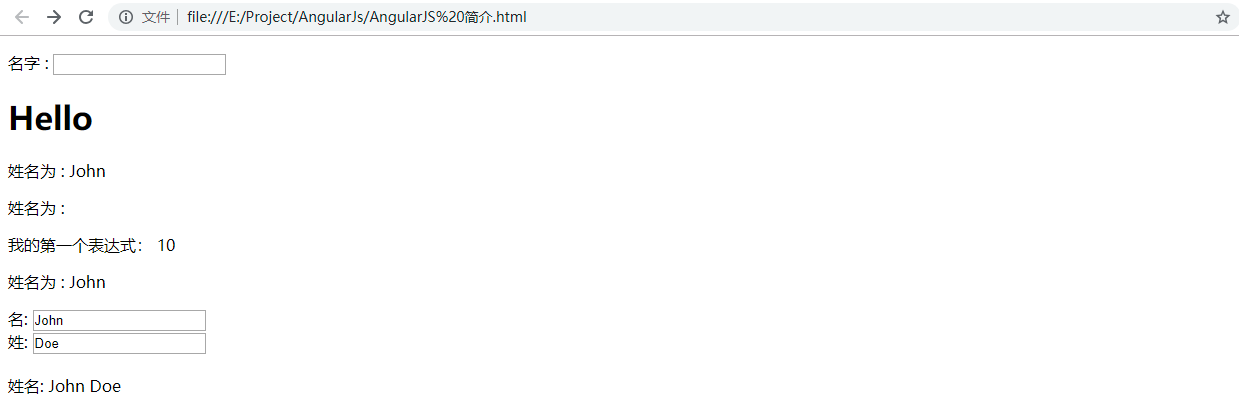
二、代码演示
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<script src="js/angular.min.js"></script>
</head> <body>
<div ng-app="myApp" ng-controller="myCtrl">
<!-- AngularJS 扩展了 HTML -->
<p>名字 :
<input type="text" ng-model="name">
</p>
<h1>Hello {{name}}</h1> <!-- AngularJS 指令 -->
<p ng-init="firstName='John'">姓名为 :
<span ng-bind="firstName"></span>
</p> <!-- AngularJS 表达式 -->
<p >姓名为 :
<p>我的第一个表达式: {{ 5 + 5 }}</p>
</p> <!-- AngularJS 属性以 ng- 开头,但是您可以使用 data-ng- 来让网页对 HTML5 有效。 -->
<p data-ng-init="firstName='John'">姓名为 :
<span data-ng-bind="firstName"></span>
</p> <!-- AngularJS 应用 -->
名:
<input type="text" ng-model="firstName">
<br>
姓:
<input type="text" ng-model="lastName">
<br>
<br> 姓名: {{firstName + " " + lastName}}
</div>
</body> </html>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.firstName = "John";
$scope.lastName = "Doe";
});
</script>

我的博客园地址:https://www.cnblogs.com/songjianhui/
Copyright ©2018 __浮沉丶若轩◇
【转载文章务必保留出处和署名,谢谢!】
AngularJS学习之旅—AngularJS 简介(一)的更多相关文章
- AngularJS学习之旅—AngularJS 模块(十五)
一.AngularJS 模块 模块定义了一个应用程序. 模块是应用程序中不同部分的容器. 模块是应用控制器的容器. 控制器通常属于一个模块. 1.创建模块 通过 AngularJS 的 angular ...
- AngularJS学习之旅—AngularJS 控制器(六)
1.AngularJS 控制器 AngularJS 应用程序被控制器控制. ng-controller 指令定义了应用程序控制器. 控制器是 JavaScript 对象,由标准的 JavaScript ...
- AngularJS学习之旅—AngularJS 指令(三)
1.AngularJS 指令 AngularJS 通过被称为 指令 的新属性来扩展 HTML. AngularJS 通过内置的指令来为应用添加功能. AngularJS 允许你自定义指令.2.Angu ...
- AngularJS学习之旅—AngularJS 表达式(二)
1.AngularJS 表达式 AngularJS 表达式写在双大括号内:{{ expression }}. AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙 ...
- AngularJS学习之旅—AngularJS 表单(十六)
一.AngularJS 表单 AngularJS 表单是输入控件的集合. HTML 控件 以下 HTML input 元素被称为 HTML 控件: input 元素 select 元素 button ...
- AngularJS学习之旅—AngularJS 事件(十四)
1.AngularJS 事件 ng-click ( 适用标签 :所有,触发事件:单击): ng-dblclick( 适用标签 :所有,触发事件:双击): ng-blur(适用标签 : a,input, ...
- AngularJS学习之旅—AngularJS HTML DOM(十三)
1.AngularJS HTML DOM AngularJS 为 HTML DOM 元素的属性提供了绑定应用数据的指令. ng-disabled 指令:ng-disabled 指令直接绑定应用程序数据 ...
- AngularJS学习之旅—AngularJS Table(十一)
1.AngularJS 表格 1. ng-repeat 指令可以完美的显示表格 AngularJS 实例 <!DOCTYPE html> <html> <head> ...
- AngularJS学习之旅—AngularJS Select(十)
1.AngularJS Select(选择框) AngularJS 可以使用数组或对象创建一个下拉列表选项. ng-option:创建一个下拉列表,列表项通过对象和数组循环输出 eg: <div ...
随机推荐
- 数据读取(SQL)与文本写入(fileStream)
要求:从三个不同服务器中取数,对最近10的历史数据进行去重,写出到文本. 1.读取. public static DataTable ExecuteSql(string connectString, ...
- spring springmvc mybatis maven 项目整合示例-导航页面
spring原理 实践解析-简单的helloworld spring原理案例-基本项目搭建 01 spring framework 下载 官网下载spring jar包 spring原理案例-基本项目 ...
- 修改wampsever中MySql5.7.14默认为空的密码
①打开WAMP找中MySql控制台,提示输入密码,开始密码为空,直接按回车 ②输入[use mysql],控制台提示[Database changed] ③输入[update user set aut ...
- WinFrom Thread里面new出来的控件不显示
那本More Effective C# 好多天没看了..惭愧. 做个小笔记吧. 今天碰到一个问题,描述如题. 何解?其实很简单,因为Thread里面new出来的控件的Parent是null,然后他就不 ...
- SpringBoot(11) SpringBoot自定义拦截器
自定义拦截器共两步:第一:注册.第二:定义拦截器. 一.注册 @Configuration 继承WebMvcConfigurationAdapter(SpringBoot2.X之前旧版本) 旧版本代码 ...
- python json模块出现Invalid control character这个异常的原因
今天在查看日志的时候,发现一个问题,觉得很奇怪,跑了一个多月的代码突然报错了,还是个没见过的错误. 所以今晚抽空记录下. 一.重现错误 说好的传过来的数据是json格式的呢?怎么会突然报错了呢? 二. ...
- Tomcat(三):tomcat处理连接的详细过程
Tomcat系列文章:http://www.cnblogs.com/f-ck-need-u/p/7576137.html tomcat可以处理静态资源的请求,也可以通过servlet处理动态资源的请求 ...
- 关于 Cortex-M3 的双堆栈机制
CM3 的堆栈分为两个:主堆栈和进程堆栈. 那么,这两个栈分别在什么情况下使用呢? 我们看一下CM3的控制寄存器(CONTROL):控制寄存器用于定义特权级别,还用于选择当前使用哪个堆栈指针. CON ...
- Netty 粘包 & 拆包 & 编码 & 解码 & 序列化 介绍
目录: 粘包 & 拆包及解决方案 ByteToMessageDecoder 基于长度编解码器 基于分割符的编解码器 google 的 Protobuf 序列化介绍 其他的 前言 Netty 作 ...
- 将Python脚本打包成可执行文件
Python是一个脚本语言,被解释器解释执行.它的发布方式: .py文件:对于开源项目或者源码没那么重要的,直接提供源码,需要使用者自行安装Python并且安装依赖的各种库.(Python官方的各种安 ...
