Spring Boot入门(1)Hello World
Spring Boot介绍
对于熟悉Spring的读者读者来说,想必也听说过Spring Boot的大名,Spring Boot旨在简化Spring的开发,它涉及了Spring的方方面面,是一个令人惊叹的神奇发明。Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
Spring Boot将很多魔法带入了Spring应用程序的开发之中,其中最重要的是以下四个核心:
- 自动配置(Automatic configuration): 针对很多Spring应用程序常见的应用功能,Spring Boot能自动提供相关配置。
- 起步依赖(Starter dependencies): 告诉Spring Boot需要什么功能,它就能引入需要的库。
- 命令行界面(The command-line interface):这是Spring Boot的可选特性,借此你只需写代码就能完成完整的应用程序,无需传统项目构建。
- Actuator: 让你能够深入运行中的Spring Boot应用程序,一探究竟。
接下来将介绍构建一个Spring Boot项目所需要的工具。
预备(所需安装的程序)
构建一个完整的Spring Boot项目,需要安装以下程序:
- JDK1.8及以上
- IDE开发工具,主要的有:Spring Tool Suite, IntelliJ IDEA, NetBeans IDE, Eclipse等
- 构建工具:Maven, Gradle
- 数据库服务器: MySQL, PostgreSQL等
在以上条件中,数据库服务器只有在你的程序用到数据库时是必备的,而现代的项目一般都会回到数据库技术。
本文接下来将介绍如何使用Spring Boot来创建一个简单的项目,在浏览器中显示Hello World. 我们使用JDK1.8, IDE工具选择IntelliJ IDEA, 构建工具选择Gradle.
Hello World项目
我们将遵从以下步骤来具体地构建一个Hello World,当然,有兴趣的读者也可以参考: http://projects.spring.io/spring-boot/#quick-start .
Step1 创建Hello World项目
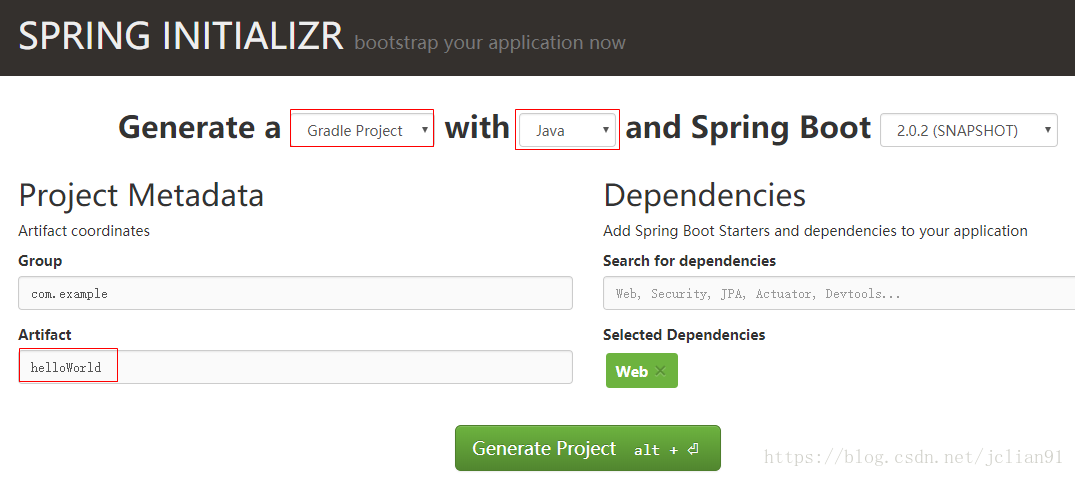
在网址http://start.spring.io/中创建项目,具体地创建方法如下图:
点击Generate Project按钮可下载该项目,得到helloWorld.zip文件,将其解压即可得到helloWorld项目。
Step2 导入项目到IntelliJ IDEA
将刚才得到的helloWorld项目导入到IntelliJ IDEA中,并右击build.gradle文件(电脑中需要事先安装Gradle软件,并在导入该项目中选择该Gradle路径,或者导入项目后由IntelliJ IDEA软件帮你下载Gradle软件,并自动配置),点击“Run 'build'”,IntelliJ IDEA会自动进行配置所需的依赖。
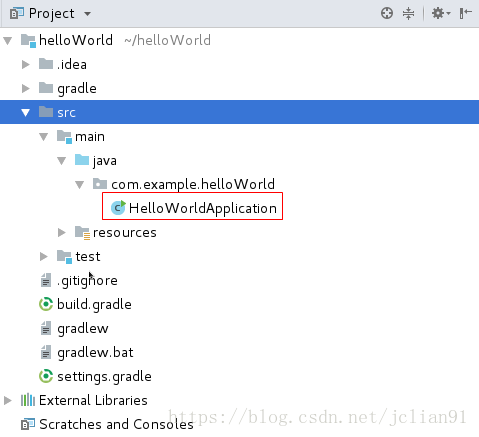
配置完后的项目目录如下图:
修改HelloWorldApplication.java中的代码如下:
package com.example.helloWorld;
import org.springframework.boot.*;
import org.springframework.boot.autoconfigure.*;
import org.springframework.stereotype.*;
import org.springframework.web.bind.annotation.*;
@Controller
@EnableAutoConfiguration
public class HelloWorldApplication {
@RequestMapping("/")
@ResponseBody
String home() {
return "Hello World!";
}
public static void main(String[] args) throws Exception {
SpringApplication.run(HelloWorldApplication.class, args);
}
}
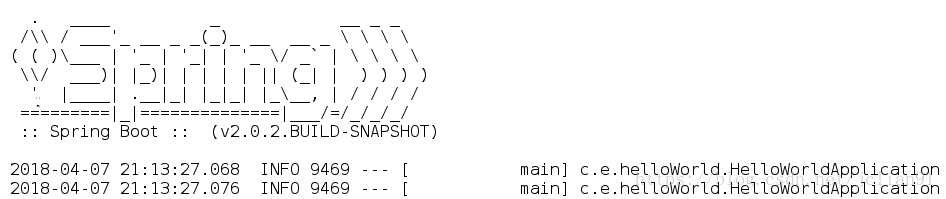
HelloWorldApplication.java为该项目的主函数入口,点击运行该程序,显示如下图,即说明Spring Boot启动成功。
Step3 浏览器查看
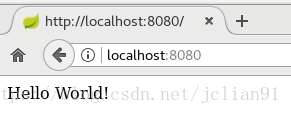
刚才我们已经启动了Spring Boot项目,它运行在浏览器的本地服务器的8080端口,打开Firefox浏览器,输入localhost:8080,即可看到浏览器的界面如下:
Bingo,我们的程序在浏览器中也运行成功啦~~
结束语
本次分享只是Spring Boot官方网站中的Quick Start的一个例子,构建项目以及Java程序并不难,但作为Spring Boot的入门项目,我们多少可以从中学到Spring Boot项目的构建和使用方法,也能从中体会到Spring Boot的简便,高效之处。
本次分享到此结束,接下来将会继续更新Spring Boot学习方面的博客,欢迎大家多多交流~~
注意:本人现已开通两个微信公众号: 因为Python(微信号为:python_math)以及轻松学会Python爬虫(微信号为:easy_web_scrape), 欢迎大家关注哦~~
Spring Boot入门(1)Hello World的更多相关文章
- 161103、Spring Boot 入门
Spring Boot 入门 spring Boot是Spring社区较新的一个项目.该项目的目的是帮助开发者更容易的创建基于Spring的应用程序和服务,让更多人的人更快的对Spring进行入门体验 ...
- spring boot 入门操作(二)
spring boot入门操作 使用FastJson解析json数据 pom dependencies里添加fastjson依赖 <dependency> <groupId>c ...
- spring boot 入门操作(三)
spring boot入门操作 devtools热部署 pom dependencies里添加依赖 <dependency> <groupId>org.springframew ...
- Spring Boot入门教程1、使用Spring Boot构建第一个Web应用程序
一.前言 什么是Spring Boot?Spring Boot就是一个让你使用Spring构建应用时减少配置的一个框架.约定优于配置,一定程度上提高了开发效率.https://zhuanlan.zhi ...
- Spring Boot入门教程2-1、使用Spring Boot+MyBatis访问数据库(CURD)注解版
一.前言 什么是MyBatis?MyBatis是目前Java平台最为流行的ORM框架https://baike.baidu.com/item/MyBatis/2824918 本篇开发环境1.操作系统: ...
- Spring Boot 入门教程
Spring Boot 入门教程,包含且不仅限于使用Spring Boot构建API.使用Thymeleaf模板引擎以及Freemarker模板引擎渲染视图.使用MyBatis操作数据库等等.本教程示 ...
- Spring Boot入门(五):使用JDBC访问MySql数据库
本系列博客记录自己学习Spring Boot的历程,如帮助到你,不胜荣幸,如有错误,欢迎指正! 在程序开发的过程中,操作数据库是必不可少的部分,前面几篇博客中,也一直未涉及到数据库的操作,本篇博客 就 ...
- Spring Boot入门(四):开发Web Api接口常用注解总结
本系列博客记录自己学习Spring Boot的历程,如帮助到你,不胜荣幸,如有错误,欢迎指正! 在程序员的日常工作中,Web开发应该是占比很重的一部分,至少我工作以来,开发的系统基本都是Web端访问的 ...
- Spring Boot入门(六):使用MyBatis访问MySql数据库(注解方式)
本系列博客记录自己学习Spring Boot的历程,如帮助到你,不胜荣幸,如有错误,欢迎指正! 本篇博客我们讲解下在Spring Boot中使用MyBatis访问MySql数据库的简单用法. 1.前期 ...
- Spring Boot入门(二):使用Profile实现多环境配置管理&如何获取配置文件值
在上一篇博客Spring Boot入门(一):使用IDEA创建Spring Boot项目并使用yaml配置文件中,我们新建了一个最原始的Spring Boot项目,并使用了更为流行的yaml配置文件. ...
随机推荐
- 微信小程序——地图
一:如何标点问题 地图模块需要用标点:官网API里面的wx.createMapContext(mapId, this)接口,且用官网Demo,小程序运行报错此时需要在wxml里面给map标签添加属性m ...
- flask-cookie & session
Cookie @app.route('/') def hello_world(): name=request.cookies.get('Name') # 获取cookie resp = Respon ...
- Activity的task任务栈
转自http://blog.csdn.net/liuhe688/article/details/6761337 古人學問無遺力,少壯工夫老始成.紙上得來終覺淺,絕知此事要躬行.南宋.陸遊<冬夜讀 ...
- #254 Reverse a String
翻转字符串 先把字符串转化成数组,再借助数组的reverse方法翻转数组顺序,最后把数组转化成字符串. 你的结果必须得是一个字符串 这是一些对你有帮助的资源: Global String Object ...
- day_6深浅拷贝,元组字典集合类型定义和各种操作方法
首先我们来讲一下深浅拷贝 1:值拷贝,假设一个列表等于L1 再定义一个L2=L1 这样就是值拷贝 L2只是存的L1存列表的地址,所以当L1发生改变,L2也随之改变 2:浅拷贝,L2=L1.copy( ...
- 【webpack】-- 自动刷新与解析
前端需要频繁的修改js和样式,且需要根据浏览器的页面效果不断的做调整:而且往往我们的开发目录和本地发布目录不是同一个,修改之后需要发布一下:另外一点就是并不是所有的效果都可以直接双击页面就能看到,我们 ...
- Java中线程同步锁和互斥锁有啥区别?看完你还是一脸懵逼?
首先不要钻概念牛角尖,这样没意义. 也许java语法层面包装成了sycnchronized或者明确的XXXLock,但是底层都是一样的.无非就是哪种写起来方便而已. 锁就是锁而已,避免多个线程对同一个 ...
- Go语言复制文件
需要使用io包的Copy方法 package main import ( "fmt" "io" "os" ) //自己编写一个函数,接收两个 ...
- 深入分析Java I/O的工作机制 (三)网络I/O的工作机制 很详细
3.网络I/O的工作机制 前言:数据从一台主机(服务端)发送到网络中的另一台主机(客户端)需要经过很多步骤:首先需要有相互沟通的意向.其次要有能够沟通的物理渠道(物理链路):是通过电话,还是直接面对面 ...
- 产品经理聊产品--mac book pro 2018 初体验
工作前几年,使用电脑,基本上都是微软的操作系统,自从从大厂出来之后,才逐渐熟悉使用linux,到现在基本上都是基本上一个月windows平台基本不需要开机就可以,可以说基本上被ubuntu的简洁和实用 ...