LayUI左侧菜单无法保持选中状态
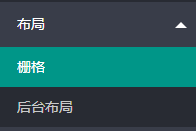
1.问题描述:一般的左侧菜单都会是动态添加的模块,利用循环把模块名和链接地址逐个显示出来如下图

但是问题来了,只要点任何二级菜单就不会保持左侧菜单当前一级菜单和二级菜单选中状态。
2.分析原因:因为模块连接只要点击就会刷新当前页面及左侧菜单,如果值刷新右侧内容也就不会出现这样的情况。
但是在左侧菜单作为模板页是必须要刷新的,例如在模块管理下添加一个模块,要立刻显示当前添加的模块。
如果引用iframe的方法只刷新右侧内容也不能解决当前的问题,况且iframe的性能并不是特别好。所以这里不建议采用
iframe。
3.问题解决:
抓住一个重点,只要点击二级菜单,势必会刷新整个页面。在不刷新的情况下LayUI的自带的效果是这样

既然他要刷新就将计就计,在它未刷新的时候保存该父级和子级的id,保存到cookie中,然后等待他刷新的时候,
再取出id值利用样式循环遍历使他保持原来的LayUI自带的效果。
4.以下是代码:
1)模板页:Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>@ViewBag.Title</title>
<link href="~/Content/src/css/layui.css" rel="stylesheet" />
<link href="~/Content/Site.css" rel="stylesheet"/>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<!-- 头部区域(可配合layui已有的水平导航) -->
@{Html.RenderAction("Header", "Shared");}
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
@{Html.RenderAction("Module", "Shared");}
<!-- 内容主体区域 -->
<div class="layui-body">
<div style="padding: 15px;">@RenderBody()</div>
</div>
<!-- 底部固定区域 -->
<div class="layui-footer">
© layui.com - 底部固定区域
</div>
</div>
<script src="~/Content/src/layui.js"></script>
<script>
//JavaScript代码区域
layui.use(['form', 'element', 'jquery', 'layer', "laydate"], function () {
var element = layui.element;
var form = layui.form,
layer = layui.layer,
laydate = layui.laydate,
$ = layui.jquery;
});
</script>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
@RenderSection("scripts", required: false)
<script type="text/javascript">
$(function () {
$("dd a").click(function () {
var ModuleID = $(this).parent().parent().parent().attr("id");
var PageCode = $(this).parent().attr("id");
setCookie("ModuleID", ModuleID);
setCookie("PageCode", PageCode);
});
var moduleid = getCookie("ModuleID");
var pagecode = getCookie("PageCode");
$("ul li").each(function (index, element) {
if ($(element).attr("id") != moduleid) {
$(this).attr("class", "layui-nav-item");
}
else {
$(this).attr("class", "layui-nav-item layui-nav-itemed");
}
});
$("dd").each(function (index, element) {
if ($(element).attr("id") == pagecode) {
$(this).attr("class", "layui-this");
}
});
//写cookies
function setCookie(name, value, key) {
var Days = 2;
var exp = new Date();
exp.setTime(exp.getTime() + Days * 24 * 60 * 60 * 1000);
if (key == null || key == "") {
document.cookie = name + "=" + encodeURI(value) + ";expires=" + exp.toGMTString() + ";path=/";
}
else {
var nameValue = getCookie(name);
if (nameValue == "") {
document.cookie = name + "=" + key + "=" + encodeURI(value) + ";expires=" + exp.toGMTString() + ";path=/";
}
else {
var keyValue = getCookie(name, key);
if (keyValue != "") {
nameValue = nameValue.replace(key + "=" + keyValue, key + "=" + encodeURI(value));
document.cookie = name + "=" + nameValue + ";expires=" + exp.toGMTString() + ";path=/";
}
else {
document.cookie = name + "=" + nameValue + "&" + key + "=" + encodeURI(value) + ";expires=" + exp.toGMTString() + ";path=/";
}
}
}
}
//读取cookies
function getCookie (name, key) {
var nameValue = "";
var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)");
if (arr = document.cookie.match(reg)) {
nameValue = decodeURI(arr[2]);
}
if (key != null && key != "") {
reg = new RegExp("(^| |&)" + key + "=([^(;|&|=)]*)(&|$)");
if (arr = nameValue.match(reg)) {
alert(decodeURI(arr[2])); return decodeURI(arr[2]);
}
else return "";
}
else {
return nameValue;
}
}
//删除cookies
function delCookie(name) {
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var cval = getCookie(name);
if (cval != null)
document.cookie = name + "=" + cval + ";expires=" + exp.toGMTString();
}
});
</script>
</body>
</html>
2)分部视图Module.cshtml
@model List<Community.Model.SysModule>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
@foreach (var item in Model)
{
if (item.ParentId == 1)
{
<li id="@item.ModuleID" class="layui-nav-item">
<a class="" href="javascript:;">@item.ModuleName</a>
<dl class="layui-nav-child">
@foreach (var item1 in Model)
{
if (item1.ParentId == item.ModuleID)
{
<dd id="@item1.PageCode"><a href="@item1.Url">@item1.ModuleName</a></dd>
}
}
</dl>
</li>
}
}
</ul>
</div>
</div>
LayUI左侧菜单无法保持选中状态的更多相关文章
- element ui el-tree回显问题及提交问题(当后台返回的el-tree相关数组的时候,子菜单未全部选中,但是只要父级菜单的id在数组中,那么他的子菜单为全部选中状态)
1:问题原因:我们可能使用 this.$refs.tree.setCheckedKeys(this.defalutArr);或者使用:default-expanded-keys="treeD ...
- layui动态设置checkbox选中状态
今天在使用jquery动态设置layui的checkbox元素的选中状态时始终只能取消选中,却不能重新勾选,点击勾选则没有问题,代码如下 if (value == "true") ...
- jq 实现切换菜单选中状态
点击导航菜单,切换选中状态 效果: 思路:首先获取选中的URL,再通过正则判断是否相同,相同就加上相应的属性,不相同就去除相应的属性. html代码 <div class="layui ...
- JS练习题(左侧菜单下拉+好友选中)
题一.左侧菜单下拉 做题思路:先做菜单和子菜单,把子菜单默认隐藏.再用JS调样式. <style type="text/css"> *{ margin:0px auto ...
- Element MenuNav刷新后点击菜单保留选中状态
正常情况刷新后选中菜单会失去选中的状态,需要把default-active 当前激活菜单的 index保存下来这样刷新后读取 methods方法中增加 getSess() { this.active ...
- vue-router + ElementUI实现NavMenu 导航菜单 选中状态的切换
elemen-ui官方网站:http://element.eleme.io/#/zh-CN/component/menu 新手小白利用vue+element-ui尝试搭建后台管理系统, 效果是这样的, ...
- layui 动态设置 checbox 选中状态
layui复选框checkbox选中赋值,解决layui设置checbox选中不生效的问题 直接上代码 //监听指定开关 form.on('switch(dongsir)', function(dat ...
- 使用layui-tree美化左侧菜单,点击生成tab选项
layui-tree美化左侧菜单 html <div class="layui-side layui-bg-black"> <div class="la ...
- React+Ant Design设置左侧菜单导航路由的显示与隐藏(与权限无关)
最近在学习react时,用到了很流行的UI框架Ant Design,也了解了一下Ant Design Pro,发现它们都有导航组件,Ant Design框架的导航菜单在这里,Ant Design Pr ...
随机推荐
- outlook 2013撤消已经发送的邮件
使用Outlook 2013发送邮件的时候,发送后,发现邮件写错了或者其它原因需要撤消发送邮件,这里介绍一下. 工具/原料 outlook 2013 方法/步骤 需要打开已经发送的邮件 点 ...
- DataGridView导出数据到Excel
//传入DataGridView /// <summary> /// 输出数据到Excel /// </summary> /// <param name="da ...
- AJAX完整操作
$("#btn1").click(function () { $.ajax({ url: "ajax/login.ashx", //请求访问的服务端地址 dat ...
- php从数据库中取二进制流文件转换为图片,图片以二进制流存入数据库实现
php从数据库中取二进制流文件转换为图片,图片以二进制流存入数据库实现 function data_uri($contents, $mime) { $base64 = base64_encode($c ...
- java——collection总结
Collection 来源于Java.util包,是非常实用常用的数据结构!!!!!字面意思就是容器.具体的继承实现关系如下图,先整体有个印象,再依次介绍各个部分的方法,注意事项,以及应用场景. ...
- 用Itextsharp 组件导出PDF 的文档的方法
Itextsharp 是一个很强大,开源的,轻量级的 PDF 生成组件,官方网上好像没有相应的API 说明文档,以下是在工作中使用的心得与体会,并附上源码,功能包含了pdf 的创建,table 的创建 ...
- C#生成缩略图,C#给图片添加水印
生成缩略图 #region 生成缩略图 /// <summary> /// 生成缩略图 /// </summary> /// <param name="orig ...
- mysql 关联
自关联 设计省信息的表结构provinces id ptitle 设计市信息的表结构cityscitys表的proid表示城市所属的省,对应着provinces表的id值 id ctitle proi ...
- ubuntu10.04 搭建海思开发环境
(1)Ubuntu 10.04.4 LTS (Lucid Lynx) 下载地址:http://old-releases.ubuntu.com/releases/lucid/ (2)passwd roo ...
- web 安全:
XSSXSS 全称“跨站脚本”,是注入攻击的一种. 其特点是不对服务器端造成任何伤害,而是通过一些正常的站内交互途径,例如发布评论,提交含有 JavaScript 的内容文本. 这时服务器端如果没有过 ...
