Vue2.0 探索之路——生命周期和钩子函数的一些理解
前言
在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的。放大之,对vue的生命周期不甚了解。只知道简单的使用,而不知道为什么,这对后面的踩坑是相当不利的。
因为我们有时候会在几个钩子函数里做一些事情,什么时候做,在哪个函数里做,我们不清楚。
于是我开始先去搜索,发现vue2.0的生命周期没啥文章。大多是1.0的版本介绍。最后还是找到一篇不错的(会放在最后)
vue生命周期简介
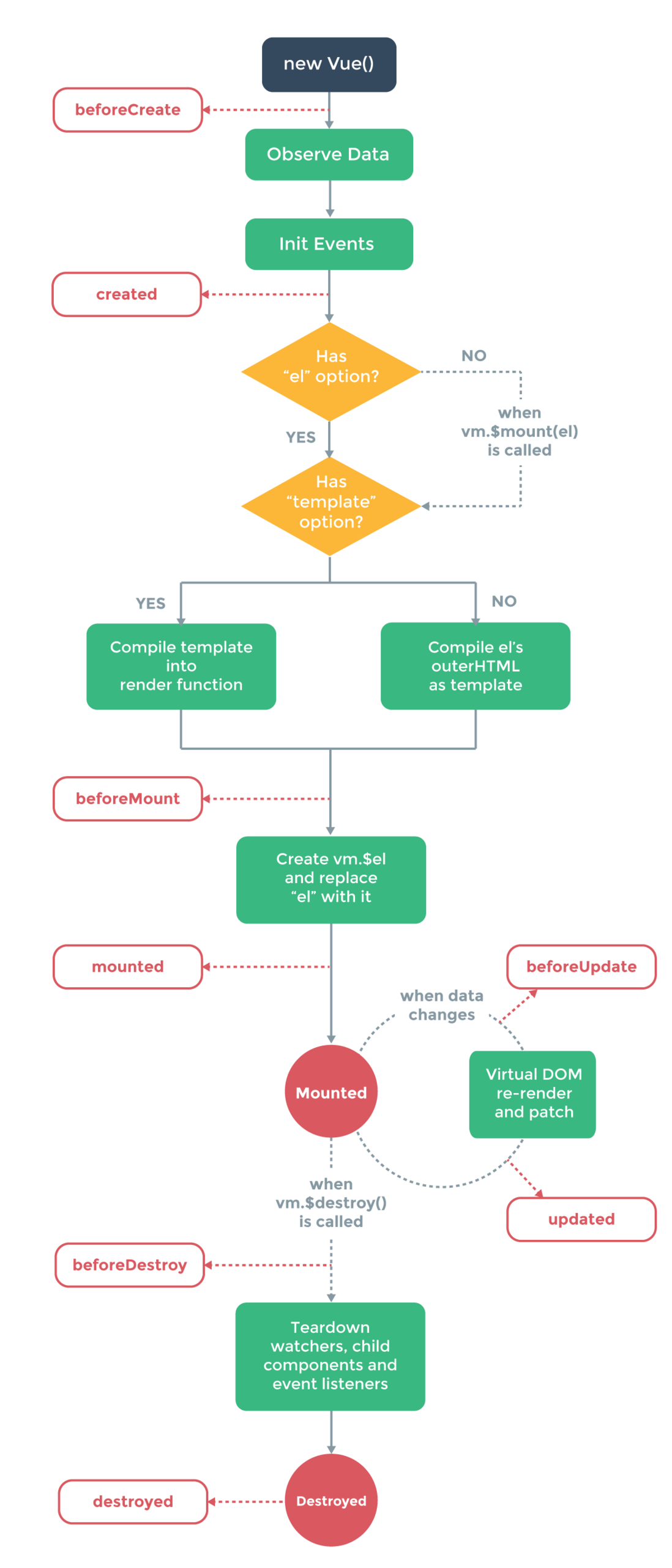
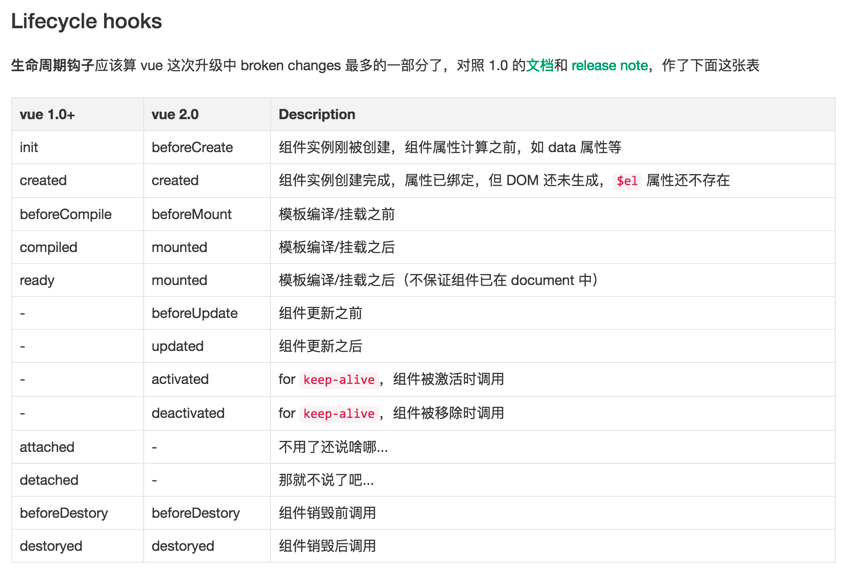
咱们从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了。
生命周期探究
对于执行顺序和什么时候执行,看上面两个图基本有个了解了。下面我们将结合代码去看看钩子函数的执行。
ps:下面代码可以直接复制出去执行
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body> <div id="app">
<p>{{ message }}</p>
</div> <script type="text/javascript"> var app = new Vue({
el: '#app',
data: {
message : "xuxiao is boy"
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
create 和 mounted 相关
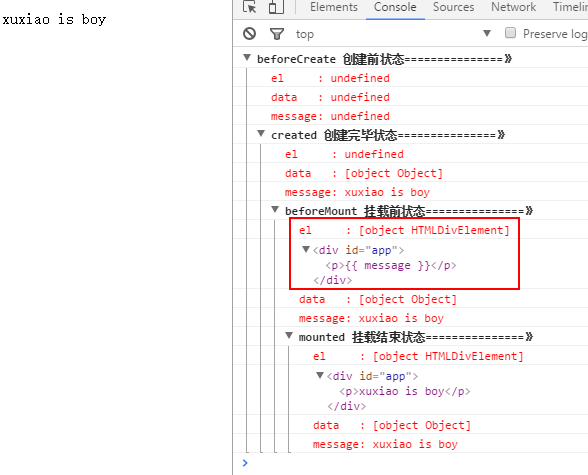
咱们在chrome浏览器里打开,F12看console就能发现
beforecreated :el 和 data 并未初始化
created :完成了 data 数据的初始化,el没有
beforeMount :完成了 el 和 data 初始化
mounted :完成挂载
另外在标红处,我们能发现el还是 {{message}} ,这里就是应用的 Virtual DOM (虚拟Dom)技术,先把坑占住了。到后面 mounted 挂载的时候再把值渲染进去。
update 相关
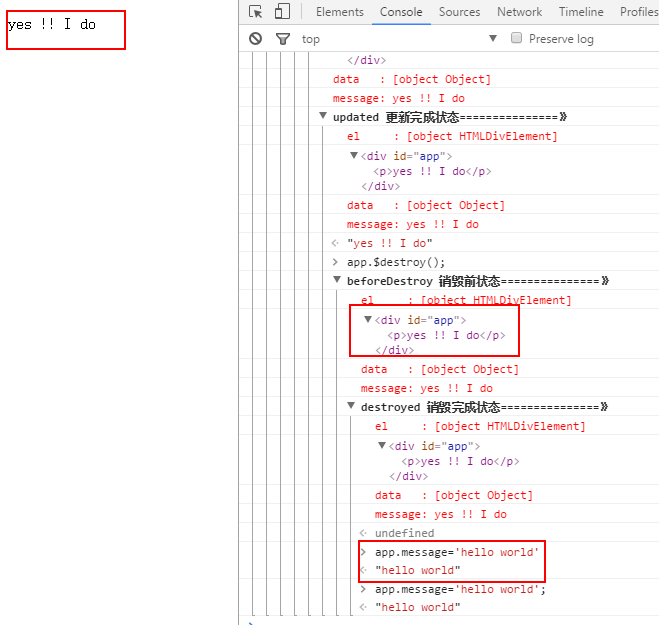
这里我们在 chrome console里执行以下命令
app.message= 'yes !! I do';
下面就能看到 data 里的值被修改后,将会触发 update 的操作。
destroy 相关
有关于销毁,暂时还不是很清楚。我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变 message 的值, vue 不再对此动作进行响应了。但是原先生成的 dom 元素还存在,可以这么理解,执行了 destroy 操作,后续就不再受vue控制了。
app.$destroy();
生命周期总结
这么多钩子函数,我们怎么用呢,我想大家可能有这样的疑问吧,我也有,哈哈哈。
beforecreate : 举个栗子:可以在这加个 loading 事件
created :在这结束 loading ,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestroy : 你确认删除XX吗? destroyed :当前组件已被删除,清空相关内容
当然,还有更多,继续探索中......
写在最后
本文是一个vue的生命周期的理解,如有错误还请大牛指正,让小子也有得进步。
如果对你有所帮助,那是我最大的荣幸。
对了,兄台,对你有帮助的话不妨点个收藏或者推荐再走。
参考文献
https://segmentfault.com/q/10...
http://www.cnblogs.com/gagag/...
感谢上面几位兄台的文章和提问。
另外新写了篇 vuex 的文章,欢迎各位给点意见。传送门:Vue2.0 探索之路——vuex入门教程和思考
新写了篇 vue-router的文章,也欢迎各位给点意见。传送门:Vue2.0 探索之路——vue-router入门教程和总结
文章来源:https://segmentfault.com/a/1190000008010666
Vue2.0 探索之路——生命周期和钩子函数的一些理解的更多相关文章
- Vue2.0 探索之路——生命周期和钩子函数的一些理解 - JS那些事儿
在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周期不甚了解.只知道简单的使用,而不知道为什么,这 ...
- Vue2.0 探索之路——生命周期和钩子函数
beforecreate :可以在这加个loading事件 created :在这结束loading,还做一些初始化,实现函数自执行 mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些 ...
- Vue2.0关于生命周期和钩子函数
Vue生命周期简介: Vue1.0+和Vue2.0在生命周期钩子上的区别还是很大的,如下: 代码验证: <!DOCTYPE html> <html> <head& ...
- Vue2.0生命周期和钩子函数的一些理解
转自:https://segmentfault.com/a/1190000008010666 前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mount ...
- vue学习之生命周期和钩子函数
参考文章:Vue2.0 探索之路——生命周期和钩子函数的一些理解 抛出问题: 我们有时候会在几个钩子函数里做一些事情,那么什么时候做,该在哪个函数里做? 生命周期简介 结合代码看el 和 data以及 ...
- Vue2.0 【第二季】第4节 Vue的生命周期(钩子函数)
目录 Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函数) Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函 ...
- vue的生命周期(又称钩子函数)----以及vue1.0版本与vue2.0版本生命周期的不同
vue生命周期 1. vue1.0版本与vue2.0版本生命周期的不同 vue1.0版本生命周期图示 图1 vue1.0版本生命周期 vue1.0版本的生命周期: init 实例创建之前 creat ...
- Vue笔记:生命周期和钩子函数
前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周期不甚了解.只知道简单的使用,而不知道为什 ...
- Vue(3)- 安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
随机推荐
- 【转】python之配置日志的几种方式
[转]python之配置日志的几种方式 作为开发者,我们可以通过以下3种方式来配置logging: 1)使用Python代码显式的创建loggers, handlers和formatters并分别调用 ...
- python3 xml模块
一.简介 xml是实现不通语言或程序之间进行数据交换的协议,可扩展标记语言,标准通用标记语言的子集.是一种用于标记电子文件使其具有结构性的标记语言.xml格式如下,是通过<>节点来区别数据 ...
- NUMA的取舍与优化设置【转】
NUMA的取舍与优化设置 在os层numa关闭时,打开bios层的numa会影响性能,QPS会下降15-30%; 在bios层面numa关闭时,无论os层面的numa是否打开,都不会影响性能. 安装n ...
- struts2框架之文件上传(参考第三天学习笔记)
上传 1. 上传对表单的要求 * method=post * enctype=multipart/form-data 2. 上传对servlet要求 * getParameter()不能再使用! -- ...
- 【BZOJ 2119】股市的预测(SAM)
SAM很好用的啊... 传送门 双倍经验:L-Gap Substrings 基本做法类似,这道题的差分改掉,map 改掉就好了QWQ noteskey 反正就是先差分一下,然后把首项丢掉(没有比较的对 ...
- 毫秒倒计时小Demo
Demo截图: Demo:Demo 上代码: <!DOCTYPE html> <html lang="en"> <head> <meta ...
- Stetho简化Android调试(一)
在开发 Android 应用的时候,有时候我们需要查看数据库.SharePreference等.通常的做法是把相关文件pull出来,而前提必须是手机得root.如果没有root,那就只能通过打印或其它 ...
- vue中引入js,然后new js里的方法
阿里云Web播放器Web端使用SDK说明:https://help.aliyun.com/document_detail/51991.html?spm=5176.11065259.1996646101 ...
- C#操作excel(多种方法比较)
1.用查询表的方式查询并show在数据集控件上. public static string strCon = " Provider = Microsoft.Jet.OLEDB.4.0 ; D ...
- linux_OEL5.4_安装Oracle11g中文教程图解
一.安装ORACLE10g 软件(11.2.0.0) 参考pdf:链接:http://pan.baidu.com/s/1pLHU94J 密码:keo8 (一)安装前的包支持 1. 虚拟机yum 环境搭 ...