Egg入门学习(一)
一:什么是Egg? 它能做什么?
Egg.js是nodejs的一个框架,它是基于koa框架的基础之上的上层框架,它继承了koa的,它可以帮助开发人员提高开发效率和维护成本。
Egg约定了一些规则,在开发中,我们可以按照一套统一的约定进行应用开发,团队内部使用这种方式开发可以减少开发人员的学习成本。
Express也是Node.js的一个框架,express简单且扩展性强,但是express框架缺少了一些约定,不同的开发者会写出不同的代码,适合做个人项目,不太适合团队开发,而Egg它约定了一些规则,对整个团队开发效率会提高。
官网对Egg有如下特性:
1. 可以基于Egg定制上层框架的能力。
2. 高度可扩展的插件机制。
3. 内置多进程管理。
4. 基于koa开发的,性能好。
5. 框架稳定,测试覆盖了高。
6. 渐进性开发。
二:使用egg快速生成项目 (根据官网来学习的)
官网有脚手架提供,只需要如下几条命令即可快速生成项目:如下命令:
npm i egg-init -g
egg-init egg-example --type=simple
cd egg-example
npm i
生成项目后,我们可以使用 npm run dev 启动即可。
我们也可以手动搭建项目:
1. 初始化目录结构:
$ mkdir egg-demo1
$ cd egg-demo1
$ npm init
$ npm i egg --save
$ npm i egg-bin -- save-dev
2. 在package.json文件中加上 scripts 启动命令如下:
{
"name": "egg-demo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "egg-bin dev"
},
"author": "",
"license": "ISC",
"dependencies": {
"egg": "^2.14.2"
},
"devDependencies": {
"egg-bin": "^4.9.0"
}
}
3. 在项目中的跟目录新建 app文件夹,再在下面新建 controller文件夹,在该文件夹下新建 home.js,因此代码如下:
// app/controller/home.js
const Controller = require('egg').Controller;
class HomeController extends Controller {
async index() {
this.ctx.body = 'Hello world';
}
}
module.exports = HomeController;
4. 在app文件下新建router.js ,配置路由映射,如下代码:
module.exports = app => {
const { router, controller } = app;
router.get('/', controller.home.index);
}
5. 在项目的根目录下新建 config文件夹,在该文件夹下新建 config.default.js, 简单的代码如下:
// 下面是我自己的 Cookie 安全字符串密钥 exports.keys = '123456';
因此项目的总目录结构如下:
egg-demo1
├── app
│ ├── controller
│ │ └── home.js
│ └── router.js
├── config
│ └── config.default.js
└── package.json
6. 启动项目,使用命令 npm run dev, 如下所示:

我们打开浏览器访问 http://127.0.0.1:7001/ 可以看到如下所示了:

三:静态资源
Egg内置了static插件,因此我们可以把静态资源放在 app/public 下即可:目录结构如下:
egg-demo1
├── app
│ ├── controller
│ │ └── home.js
│ └── router.js
│ ├──public
| | |---css
| | | |-- index.css
| | |---js
| | | |-- index.js
├── config
│ └── config.default.js
└── package.json
四:模板渲染
4.1 有时候我们需要读取数据后渲染模板,然后呈现给用户,因此我们需要引入对应的模板引擎。因此我们可以使用 Nunjucks 来渲染,先安装对应的插件 egg-view-nunjucks
npm i egg-view-nunjucks --save
安装完成后,我们需要开启插件,因此我们需要在 app/config 下新建 plugin.js 来开启插件配置功能,如下代码:
// app/config/plugin.js
exports.nunjucks = {
enable: true,
package: 'egg-view-nunjucks'
};
在 config/config.default.js 代码也要加上对应的配置,如下代码:
// 下面是我自己的 Cookie 安全字符串密钥
exports.keys = '123456'; // 添加view配置
exports.view = {
defaultViewEngine: 'nunjucks',
mapping: {
'.tpl': 'nunjucks'
}
};
4.2 为页面编写模板文件,我们一般是放在 app/view 目录下,因此我们需要在app下再新建一个 view文件夹。
<!-- app/view/index/list.tpl -->
<html>
<head>
<title>第一天学习egg</title>
<link rel="stylesheet" href="/public/css/index.css" />
</head>
<body>
<ul class="view-list">
{% for item in list %}
<li class="item">
<a href = "{{ item.url }}">{{ item.title }}</a>
</li>
{% endfor %}
</ul>
</body>
</html>
4.3 添加 Controller 代码:代码如下:
// app/controller/index.js
const Controller = require('egg').Controller;
class IndexController extends Controller {
async list() {
const dataList = {
list: [
{ id: 1, title: '今天是我第一天学习egg了', url: '/index/1' },
{ id: 2, title: '今天是我第一次学习egg了', url: '/index/2' }
]
};
await this.ctx.render('index/list.tpl', dataList);
}
}
module.exports = IndexController;
4.4 添加 Router 路由,代码如下:
module.exports = app => {
const { router, controller } = app;
router.get('/', controller.home.index);
router.get('/index', controller.index.list);
}
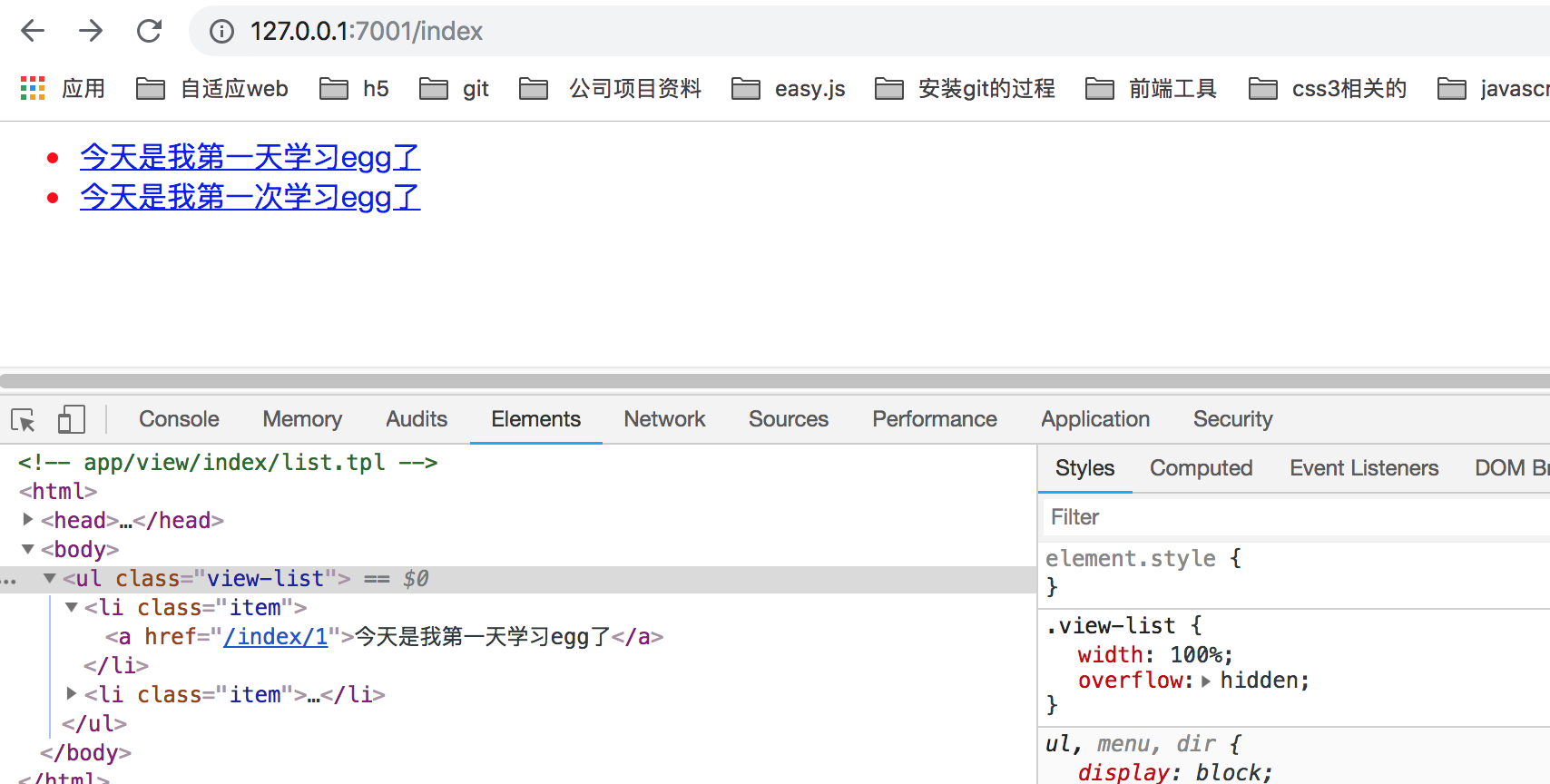
现在我们再运行下 npm run dev 后,访问下:http://127.0.0.1:7001/index 就可以看到如下页面了,

注意:开发期默认开启了 development 插件,修改后端代码后,保存后会重新打包的。
其他的待续~ 慢慢来学习~
Egg入门学习(一)的更多相关文章
- Egg入门学习(二)---理解service作用
在上一篇文章 Egg入门学习一 中,我们简单的了解了Egg是什么东西,且能做什么,这篇文章我们首先来看看官网对Egg的整个框架的约定如下,及约定对应的目录是做什么的,来有个简单的理解,注意:我也是按照 ...
- Egg入门学习(三)---理解中间件作用
Egg是基于koa的,因此Egg的中间件和Koa的中间件是类似的.都是基于洋葱圈模型的. 在Egg中,比如我想禁用某些IP地址来访问我们的网页的时候,在egg.js中我们可以使用中间件来实现这个功能, ...
- JavaSE入门学习21:Java面向对象之接口(interface)(二)
一接口实现的多态 在上一篇博文:JavaSE入门学习20:Java面向对象之接口(interface)(一)中提到了接口的实现存在多态性,那么 这一篇主要就要分析接口实现的多态. 实例一 Test.j ...
- vue入门学习(基础篇)
vue入门学习总结: vue的一个组件包括三部分:template.style.script. vue的数据在data中定义使用. 数据渲染指令:v-text.v-html.{{}}. 隐藏未编译的标 ...
- Hadoop入门学习笔记---part4
紧接着<Hadoop入门学习笔记---part3>中的继续了解如何用java在程序中操作HDFS. 众所周知,对文件的操作无非是创建,查看,下载,删除.下面我们就开始应用java程序进行操 ...
- Hadoop入门学习笔记---part3
2015年元旦,好好学习,天天向上.良好的开端是成功的一半,任何学习都不能中断,只有坚持才会出结果.继续学习Hadoop.冰冻三尺,非一日之寒! 经过Hadoop的伪分布集群环境的搭建,基本对Hado ...
- PyQt4入门学习笔记(三)
# PyQt4入门学习笔记(三) PyQt4内的布局 布局方式是我们控制我们的GUI页面内各个控件的排放位置的.我们可以通过两种基本方式来控制: 1.绝对位置 2.layout类 绝对位置 这种方式要 ...
- PyQt4入门学习笔记(一)
PyQt4入门学习笔记(一) 一直没有找到什么好的pyqt4的教程,偶然在google上搜到一篇不错的入门文档,翻译过来,留以后再复习. 原始链接如下: http://zetcode.com/gui/ ...
- Hadoop入门学习笔记---part2
在<Hadoop入门学习笔记---part1>中感觉自己虽然总结的比较详细,但是始终感觉有点凌乱.不够系统化,不够简洁.经过自己的推敲和总结,现在在此处概括性的总结一下,认为在准备搭建ha ...
随机推荐
- elementUI 设置input的只读或禁用
只读:readonly 在data里定义:readonly: true, 然后在input框里加上readonly就可以了. 禁用:disabled 在data里定义:edit: true, 然后在i ...
- vue从入门到进阶:过滤器filters(五)
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化.过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持).过滤器应该被添加在 JavaScrip ...
- 2018-10-31 在线代码离线翻译Chrome插件"一马"v0.0.8
续前文: Chrome插件实现GitHub代码离线翻译v0.0.4 添加了对"码云"在线代码的翻译支持, 因此改名暂为"一马". 在此贴中调研了常用的在线代码网 ...
- java Web三大组件--过滤器
参考博客:http://www.cnblogs.com/coderland/p/5902878.html https://www.cnblogs.com/HigginCui/p/5772514.htm ...
- MyEclipse TestNG插件安装与配置
MyEclipse TestNG插件安装与配置 by:授客 QQ:1033553122 测试环境 jdk1.8.0_121 myeclipse-10.0-offline-installer-win ...
- android Camera相机类
Camera相机类相关的几个流程方法 Camera.open(cameraId) 打开相机 camera.setDisplayOrientation(0) 设置相机水平方向 mCamera.setPr ...
- Android 官方DEMO - ActionBarCompat-Basic
ActionBarCompat-Basic Demo下载地址:https://github.com/googlesamples/android-ActionBarCompat-Basic/#readm ...
- MyBatis笔记----(2017年)最新的报错:Cannot find class [org.apache.commons.dbcp.BasicDataSource] for bean with name 'dataSource' defined in class path resource [com/ij34/mybatis/applicationContext.xml]; nested e
四月 05, 2017 4:56:11 下午 org.springframework.context.support.ClassPathXmlApplicationContext prepareRef ...
- CentOS7 vi编辑命令【转】
CentOS 7 vi编辑命令 用vi打开一个yum文件 vi /usr/bin/yum 按 i 键后 进入insert模式,进入insert模式后才能进行修改 修改完成后 按esc键进入comma ...
- Python3 读写文件
读文件 打开一个文件用open()方法(open()返回一个文件对象): >>> f = open(filename, mode,buffering) #buffering寄存,具体 ...
