bootstrap模态框关闭后清除模态框的数据
https://segmentfault.com/q/1010000008789123
bootstrap模态框第二次打开时如何清除之前的数据?
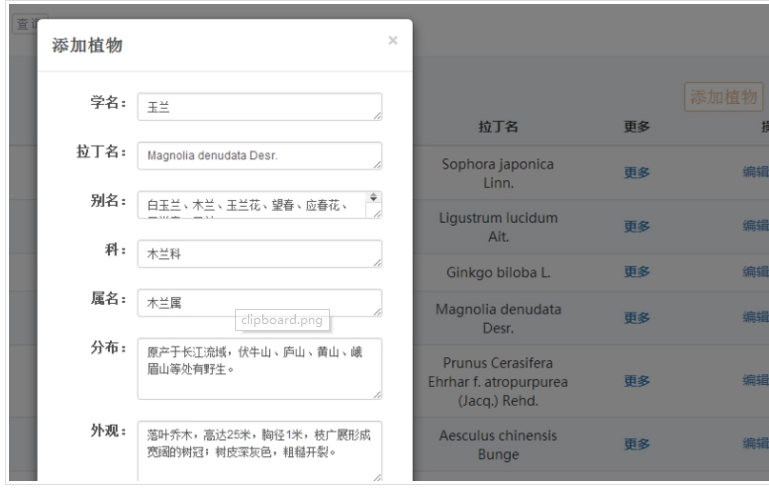
我用了bootstrap模态框的remote功能,在弹出模态框时动态加载界面,但是当打开过一个模态框后,打开其他的模态框,数据不会刷新,还是保留原来的。
如图所示
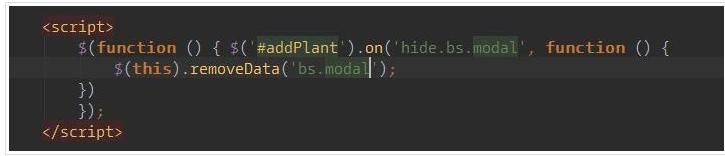
用这个方法也不行
请问该怎么做才能清空之前的数据
解答:
1。 初始化输入框不行么?
$(this).removeData('bs.modal')换成
$('input').value('');
2. 将输入框的value值设为空不就可以了吗?$('input,textarea').value('');
3.
$('body').on('hidden.bs.modal', '.modal', function () {
$(this).removeData('bs.modal');
});楼主试试这个吧, 亲测可用
bootstrap模态框关闭后清除模态框的数据的更多相关文章
- 2019-6-23-WPF-解决弹出模态窗口关闭后,主窗口不在最前
title author date CreateTime categories WPF 解决弹出模态窗口关闭后,主窗口不在最前 lindexi 2019-06-23 11:48:38 +0800 20 ...
- WPF 解决弹出模态窗口关闭后,主窗口不在最前
本文告诉大家如何解决这个问题,在 WPF 的软件,弹出一个模态窗口.使用另一个窗口在模态窗口前面.从任务栏打开模态窗口.关闭模态窗口.这时发现,主窗口会在刚才使用的另一个窗口下面 这是 Windows ...
- element ui里dialog关闭后清除验证条件
//vue <!--添加用户dialog begin--> <el-dialog title="编辑用户" :visible.sync="dialogF ...
- golang channel关闭后,是否可以读取剩余的数据
golang channel关闭后,其中剩余的数据,是可以继续读取的. 请看下面的测试例子. 创建一个带有缓冲的channel,向channel中发送数据,然后关闭channel,最后,从channe ...
- Bootstrap中关闭第二个模态框时出现的问题和解决办法
Bootstrap中关闭第二个模态框时出现的问题和解决办法 1.关闭第二个模态框时,第一个模态框跟着消失. 解决办法: 第二个模态框的代码不要写在第一个模态框里面,确保两个模态框相对独立; 2.关闭第 ...
- Bootstrap modal模态框关闭时,combobox input下拉框仍然保留在页面上
问题描述: 当点击模态框的关闭按钮时,下拉框中的内容没有消失,而是移动到了页面左上角 分析:这个问题的定位在于是用的哪种模态框,bootstrap和easyui都可以实现模态框,但是两个方法实现的模态 ...
- bootstrap 模态框关闭状态怎么获取
比如现在有个场景,一个事件 需要在模态框关闭之后再执行自己的逻辑,先上图: 参考官网说明:http://v3.bootcss.com/javascript/#modals-events //每次关闭模 ...
- bootstrap模态框动态赋值, ajax异步请求数据后给id为queryInfo的模态框赋值并弹出模态框(JS)
/查询单个 function query(id) { $.ajax({ url : "/small/productServlet", async : true, type : &q ...
- bootstrop之模态框关闭
1.js中操作$('#myModal5').map(function() {//用id选择器选中要关闭的模态框 $(this).modal('hide'); //关闭 }); 2.用button在模态 ...
随机推荐
- P1140 相似基因 这个和之前有一个题目特别像 dp
题目背景 大家都知道,基因可以看作一个碱基对序列.它包含了444种核苷酸,简记作A,C,G,TA,C,G,TA,C,G,T.生物学家正致力于寻找人类基因的功能,以利用于诊断疾病和发明药物. 在一个人类 ...
- len()方法
len() 方法返回对象(字符.列表.元组等)长度或项目个数 len()方法语法: len( 对象 )
- jenkins不能执行windows下的命令,cmd可执行。
1.TortoiseSVN程序在安装时候,选择在windows下的命令行执行,要安装 2.安装后,“C:\Program Files\TortoiseSVN\bin”路径下就存在了命令行的一些指令 3 ...
- P1654 OSU!-洛谷luogu
传送门 题目背景 原 <产品排序> 参见P2577 题目描述 osu 是一款群众喜闻乐见的休闲软件. 我们可以把osu的规则简化与改编成以下的样子: 一共有n次操作,每次操作只有成功与失败 ...
- js动态改变css伪类样式
首先我们来看下页面上需要实现的基本效果,如下图所示: 因此我们可以使用如下js代码来试试看,是否能使用js改变伪类?如下代码所示: $(function() { $('.listnav li').cl ...
- Feature Extractor[VGG]
0. 背景 Karen Simonyan等人在2014年参加Imagenet挑战赛的时候提出的深度卷积神经网络.作者通过对2013年的ILSVRC中最好的深度神经网络模型(他们最初的对应模型都是ale ...
- "INSTALL_FAILED_DUPLICATE_PERMISSION "错误解决
我们在进行Android组件安全测试时,如果遇到声明了权限的组件,在编写PoC时,可能会遇到如下错误提示: INSTALL_FAILED_DUPLICATE_PERMISSION perm=com.m ...
- ASP.NET Core MVC四种枚举绑定方式
前言 本节我们来讲讲在ASP.NET Core MVC又为我们提供了哪些方便,之前我们探讨过在ASP.NET MVC中下拉框绑定方式,这节我们来再来重点看看枚举绑定的方式,充分实现你所能想到的场景,满 ...
- 【IE11请求中止】 XMLHttpRequest: 网络错误 0x2ef3的意外出现
BUG现象 今天排查BUG遇到一个有趣的BUG,测试的截图显示 这个BUG只在IE11下出现. BUG原因 这个问题的原因是keep-alive机制引起. 当浏览器在向一个网址发起请求时,会建立一个t ...
- Python全栈开发之路 【第二篇】:Python基础之数据类型
本节内容 一.字符串 记住: 有序类型:列表,元组,字符串 ---> 都可迭代: 无序类型:字典,集合 ---> 不可迭代: 特性:不可修改 class str(object): &quo ...
