vue(三)-父子组件通信
原因 : Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据。必须使用特定的方法才能实现组件之间的数据传递。
props 父组件给子组件传递数据
props:作用是父组件给子组件传递数据。
语法:参考《vue(二)-父子组件语法》。
注意要点:
1: 子组件要显式声明需要哪些数据。语法:
props{
item:{
default(){
return
}
}
}
2:从父组件用props传进来的数据,一般不要改动,因为改动之后,父组件中数据也变了,但是(敲黑板),好像vue新版本已经修改了这个。没有验证,请谨慎修改。
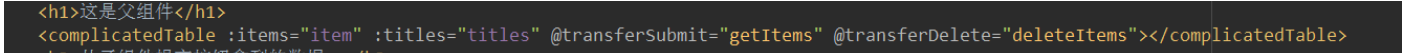
3:父组件在使用子组件时候,要用v-bind来绑定数据(下图)。将子组件的items绑定到父组件的item数据中。

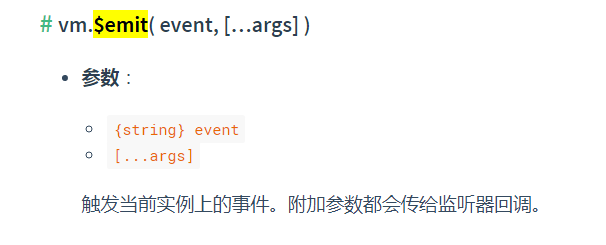
$emit 子组件给父组件传递数据 参考文档https://cn.vuejs.org/v2/api/#vm-emit
语法:

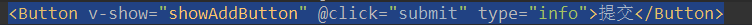
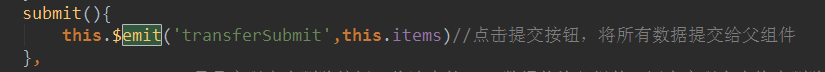
子组件中写法:
html:使用click调用submit方法。

js:在submit方法中,使用$emit来讲this.items数据,传递给transferSubmit方法,这是一个自定义的方法。

父组件中写法:
html: 使用transferSubmit方法,调用getItems方法。

js:getItems中参数,就是从子组件中传进来的。

子组件给子组件传递数据
vue没有直接自对子传数据的方法。可以参考vue提供的Vuex。
参考文章:http://www.cnblogs.com/wisewrong/p/6266038.html 作者:WiseWrong
vue(三)-父子组件通信的更多相关文章
- Vue 非父子组件通信方案
Vue 非父子组件通信方案 概述 在 Vue 中模块间的通信很普遍 如果是单纯的父子组件间传递信息,父组件可以使用 props 将数据向下传递到子组件,而在子组件中可以使用 events (父组件需要 ...
- Vue 非父子组件通信
组件是Vue核心的一块内容,组件之间的通信也是很基本的开发需求.组件通信又包括父组件向子组件传数据,子组件向父组件传数据,非父子组件间的通信.前两种通信Vue的文档都说的很清楚,但是第三种文档上确只有 ...
- Vue的父子组件通信(转载)
Vue是一个轻量级的渐进式框架,对于它的一些特性和优点在此就不做赘述,本篇文章主要来探讨一下Vue子父组件通信的问题 首先我们先搭好开发环境,我们首先得装好git和npm这两个工具(如果有不清楚的同学 ...
- vue.js父子组件通信动态绑定
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 详解Vue 非父子组件通信方法(非Vuex)
假设 bb 组件里面有个按钮,点击按钮,把 123 传递给 aa 组件 // 根组件(this.$root) new Vue({ el: '#app', router, render: h => ...
- 用Vue的父子组件通信实现todolist的功能
先上代码 <body> <div id="root"> <div> <input v-model="inputValue&quo ...
- vue之父子组件通信
一. 父-子组件间通信 let children={ template:`<div><h1>{{send}}</h1></div>`, # 将传 ...
- vue组件详解(三)——组件通信
组件之间通信可以用下图表示: 组件关系可分为父子组件通信.兄弟组件通信.跨级组件通信. 一.自定义事件 当子组件需要向父组件传递数据时,就要用到自定义事件. 子组件用$emit ()来触发事件,父组件 ...
- 三大前端框架(react、vue、angular2+)父子组件通信总结
公司业务需要,react.vue.angular都有接触[\无奈脸].虽然说可以拓展知识广度,但是在深度上很让人头疼.最近没事的时候回忆各框架父子组件通信,发现很模糊,于是乎稍微做了一下功课,记录于此 ...
随机推荐
- 剑指offer面试题17:合并两个排序的链表
题目:输入两个递增排序的链表,合并这两个链表并使新链表中的节点人是按照递增排序的.解题思路:两个链表分别都已经是有序的了,遍历链表的时候只要比较两个链表当前位置大小,取出最小的添加到新链表中. 可以有 ...
- CSS常见布局问题整理
实现div的水平居中和垂直居中 多元素水平居中 实现栅格化布局 1. 实现div的水平居中和垂直居中 实现效果: 这大概是最经典的一个题目了,所以放在第一个. 方法有好多, 一一列来 主要思路其实就是 ...
- python爬虫学习之Scrapy框架的工作原理
一.Scrapy简介 Scrapy是一个为了爬取网站数据,提取结构性数据而编写的应用框架. 可以应用在包括数据挖掘,信息处理或存储历史数据等一系列的程序中. 其最初是为了 页面抓取 (更确切来说, 网 ...
- {黑掉这个盒子} \\ FluxCapacitor Write-Up
源标题:{Hack the Box} \ FluxCapacitor Write-Up 标签(空格分隔): CTF 好孩子们.今天我们将学习耐心和情绪管理的优点.并且也许有一些关于绕过WEB应用防 ...
- Tomcat 启动时项目报错 org.springframework.beans.factory.BeanCreationException
事情是这样的,最近我们公司需要将开发环境和测试环境分开,所以就需要把所有的项目部署一套新的开发环境. 我们都是通过 Jenkins 进行部署的,先说一下两个环境的配置: 测试环境配置(旧):jdk1. ...
- 微信小程序的wx-charts插件-tab选项卡
微信小程序的wx-charts插件-tab选项卡 效果: //index.js var wxCharts = require('../../utils/wxcharts-min.js'); const ...
- hadoop基础与实践--流程解惑
看过好多本hadoop的书,对整个过程始终存在一些疑问,今天终于搞清楚了.立个low-flag. 整体架构好复杂的感觉?其实不复杂 整体架构,namenode/metanode负责维护所有的元数据,d ...
- Python - 浅谈Python的编译与反编译
1 - Python编译过程涉及的文件 py 源代码文件,由python.exe解释,可在控制台下运行,可用文本编辑器进行编辑: pyc 源代码文件经过编译后生成的二进制文件,无法用文本编辑器进行编辑 ...
- Source优化
优化Source主要包括以下几方面: 1 优化sqlquery 在mapping中,通常会在Source Qualifier组件中使用sqlquery读取数据,则优化通常包括以下几点: 1) 如果在 ...
- Python档案袋( 时间 和 随机数 模块 )
时间模块 #导入必要模块 import time #获取时间戳 print(time.time()) #输出:1547651016.03502 #格式化时间元组 # 参数可传递自定义的时间戳,如:ti ...
