vue2+axios在不同的环境打包不同的接口地址
node.js的环境变量
process
process 对象是一个 global (全局变量),提供有关信息,控制当前 Node.js 进程。作为一个对象,它对于 Node.js 应用程序始终是可用的,故无需使用 require(),是存在nodejs中的一个全局变量。
一般有三个环境,一是开发环境,二是测试环境,三是正式环境,每个环境都有一个接口地址。
process.env
process.env属性返回一个包含用户环境信息的对象。依靠这个我们就可以给服务器上打上一个标签。这样的话,我们就能根据不同的环境,做一些配置上的处理。比如开启 sourceMap,后端接口的域名切换等等。
解决环境导致后端接口变换问题,就是利用 process.env.NODE_ENV这个字段来判断。(process是node全局属性,直接用就行了)
第一种方法:
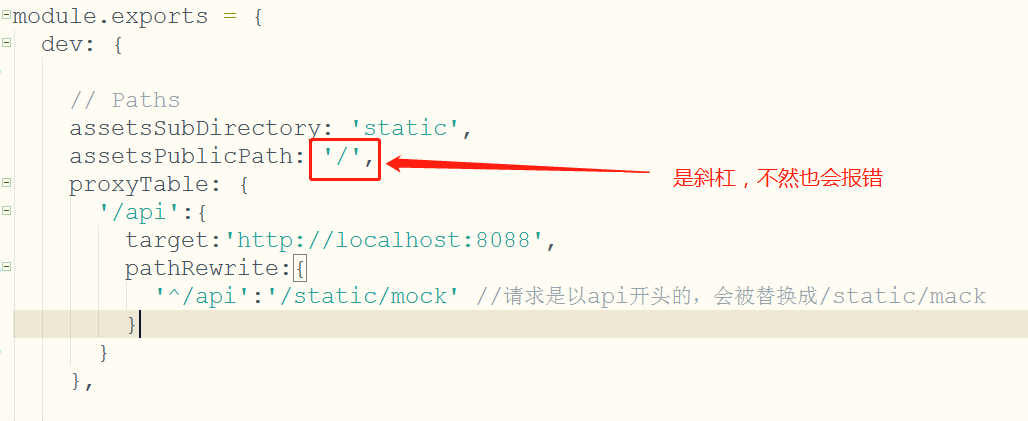
开发情况下,我们只要在config/index.js里添加代理就可以,
proxyTable: {
'/api':{
target:'http://localhost:8088',
pathRewrite:{
'^/api':'/static/mock' //请求是以api开头的,会被替换成/static/mack
}
}
}
需要注意的是

但是在测试和正式环境下都需要打包,接口地址都会走config/pro.env.js,无法区分这两种环境,所以我们采用不同的打包命令来区分,
首先在 package.json中,加入npm命令

"build": "node build/build.js",
"test": "node build/build.js",
在prod.env.js中
const target = process.env.npm_lifecycle_event;
if (target == 'test') {
//测试
var obj = {
NODE_ENV: '"development"',
//post用当前域名
API_ROOT: '""',
//数据字典
API_ROOT_DICT:'"http://10.99.9.9:8787"',
}
}else {
//线上
var obj = {
NODE_ENV: '"production"',
//post用当前域名
API_ROOT: '""',
//数据字典
API_ROOT_DICT:'"http://10.99.9.36:8787/"',
}
}
module.exports = obj;
/*module.exports = {
NODE_ENV: '"production"',
API_ROOT: 'http://10.99.9.9:8787'
}*/
这样npm run build打包的就是正式环境,npm run test打包的就是测试环境。这样就不用每次打包时修改接口域名地址了。
第二种方法:
在config/prod.env.js文件中通过后缀名区分不同的环境,因为prod.env.js定义的常量可以在全局引用,省去了我们再定义全局变量的步骤。
'use strict'
module.exports = {
NODE_ENV: '"production"',
API_PATH_DEV: “‘http://dev.gomain.com’”,
API_PATH_TEST: “‘http://test.gomain.com:’”,
API_PATH_PROD: “‘http://prod.gomain.com’”
}
在main.js中,引入axios,并根据当前的域名配置axios的baseURL
import axios from 'axios'
if (locatin.hostname === 'localhost') {
axios.defaults.baseURL = process.env.API_PATH_DEV
} else if (locatin.hostname === 'dev.gomain.com') {
axios.defaults.baseURL = process.env.API_PATH_DEV
} else if (locatin.hostname === 'test.gomain.com') {
axios.defaults.baseURL = process.env.API_PATH_TEST
} else if (locatin.hostname === 'prod.gomain.com') {
axios.defaults.baseURL = process.env.API_PATH_PROD
}
配置好axios后,每次执行 npm run build命令都会根据 当前不同的环境而选用不同的域名地址。这样就可以达到只打包一次就能在不同的环境中运行了,
vue2+axios在不同的环境打包不同的接口地址的更多相关文章
- VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址
转载地址: https://blog.csdn.net/gebitan505/article/details/58166055 VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址 前 ...
- vue cli脚手架项目利用webpack给生产环境和发布环境配置不同的接口地址或者不同的变量值。
废话不多说,直接进入正题,此文以配置不同的接口域名地址为例子 项目根目录下有一个config文件夹,基础项目的话里面至少包括三个文件, 1.dev.env.js 2.index.js 3.prod.e ...
- VUE 利用webpack 给生产环境和发布环境配置不同的接口地址
第一步,分别设置不同的接口地址 首先,我们分别找到下面的文件: /config/dev.env.js /config/prod.env.js 其实,这两个文件就是针对生产环境和发布环境设置不同参数的文 ...
- Vue项目分环境打包的实现步骤
转:https://blog.csdn.net/xinzi11243094/article/details/80521878 方法一:亲测真的有效 在项目开发中,我们的项目一般分为开发版.测试版.Pr ...
- vue分环境打包配置不同命令
1.安装cross-env (cross-env能跨平台地设置及使用环境变量)cnpm/npm i cross-env -D 2.新建模板 红色的为相关文件 3.配置各个文件 (1)config下 ...
- vue 多环境打包
https://cli.vuejs.org/zh/guide/mode-and-env.html#%E6%A8%A1%E5%BC%8F 模式 模式是 Vue CLI 项目中一个重要的概念.默认情况下, ...
- VUE 如何分环境打包(开发/测试/生产)配置
前言 之前小玲一直处于更新,迭代项目的状态,开发环境.测试环境.生产环境都是前辈配置好的,自己几乎没有配置过,这次做几个新项目时,面临着上线,需要分环境打包配置,于是在网上遨游了一会会,摸索着按照网上 ...
- 总结Vue 第四天:vue-cli(Vue2.0 新手入门 — 从环境搭建到发布)
总结Vue 第四天:vue-cli(Vue2.0 新手入门 - 从环境搭建到发布) 一.Vue CLI----(Vue2.0 新手入门 - 从环境搭建到发布): ■ CLI是Command-Lin ...
- php7+apache2.4 (Windows7下),成功启动。(楼主另外提供了1个php7集成环境打包: http://pan.baidu.com/s/1qXwjpF2 ,如果你只是想了解一下,放在d盘根目录。)
php7正式版已经发布,性能是php5.4的2倍.博主入手php7 新鲜了一把,下面是解决问题之后成功启动php7的记录. ( 电脑必须win7 sp1, .netframework4 ) Windo ...
随机推荐
- kafka常见异常汇总
1>.java.lang.OutOfMemoryError:Map failed 发生上述问题,原因是发生OOM啦,会导致kafka进程直接崩溃掉!因此我们只能重新启动broker节点了,但 ...
- hive metastore && hiveserver2 . 基本配置
<?xml version="1.0" encoding="UTF-8" standalone="no"?><?xml-s ...
- Dubbo优雅关机原理
Dubbo是通过JDK的ShutdownHook来完成优雅停机的 所以如果用户使用 kill -9 PID 等强制关闭命令,是不会执行优雅停机的 只有通过 kill PID时,才会执行 原理: · 服 ...
- 细说log4j之log4j 1.x
官网:http://logging.apache.org/log4j/1.2/manual.html 三大组件:loggers,appenders,layouts. LoggersLogger是一个层 ...
- spring boot零碎知识点待补充
@Controller 和@RestController的区别 @RestController相当于同时使用了@Controller和@ResponseBody 即不会使用视图解析器,返回值直接返回 ...
- vue中element-ui树形控件自定义节点,注意一下
在项目中用到菜单项编辑删除,在 element-ui自定义节点内容时, 有说明:使用render-content指定渲染函数, 得环境支持 JSX 语法,只要正确地配置了相关依赖,就可以正常运行. 一 ...
- Android几个比较有用的插件
1.Android Drawable Importer 2.Android ButterKnife Zelezny 使用方法,在SetContentView上右键,Generate 3.Androi ...
- Rose 2003使用的问题
1.win10下直接找exe版本的,虚拟光驱版本的麻烦. 2.安装后要重启计算机会自动再安装一个组件,不然无法启动. 3.用例图.活动图在这里. 下载地址:http://www.downcc.com/ ...
- Tippy.js – 轻量的 Javascript Tooltip 工具库
工具提示(Tooltip)在网站中的一个小功能,但却有很重要的作用,常用于显示一些温馨的提示信息.如果网站中的工具提示功能做得非常有创意的话能够加深用户对网站印象.Tippy.js 是一款帮助你快速创 ...
- Fetch诞生记
Fetch作用? https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API/Using_Fetch Fetch API 提供了一个 Jav ...
