【CSS/JS】如何实现单行/多行文本溢出的省略(...)--老司机绕过坑道的正确姿势
写前端UI的朋友们也许都遇到过这样的问题:我们需要实现这样一个需求,在一个父级元素中隐藏一个可能过长的文本:


单行文本溢出的省略
<div style = 'width:400px;
height:40px;
border:1px solid red;'>
<p style='overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;'>
这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本
</p>
</div>
demo:

从单行文本溢出省略到多行文本溢出省略


多行文本溢出的省略(...)方案一 ---简单方便的解决方案
<div style = 'width:400px;
height:70px;
border:1px solid red;'>
<p style='display:
-webkit-box;//对象作为弹性伸缩盒子模型显示
-webkit-box-orient: vertical;//设置或检索伸缩盒对象的子元素的排列方式
-webkit-line-clamp: 2;//溢出省略的界限
overflow:hidden;//设置隐藏溢出元素'>
这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本
</p>
</div>

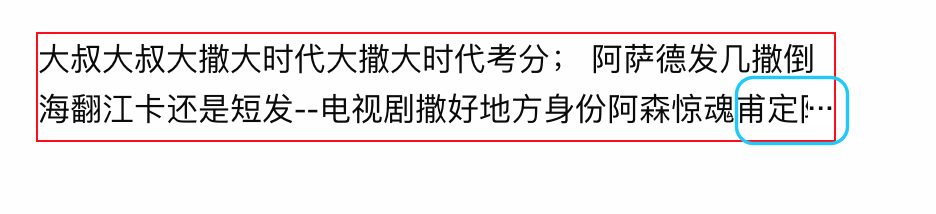
多行文本溢出的省略(...)方案二 ---简单粗暴的解决方案
<div style = 'position:relative;
width:400px;
height:45px;
border:1px solid red;
overflow:hidden;
'>
这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本
<p style = 'position:absolute;right:0;bottom:6px;margin:0;background:white'>...</p>
</div>
demo:



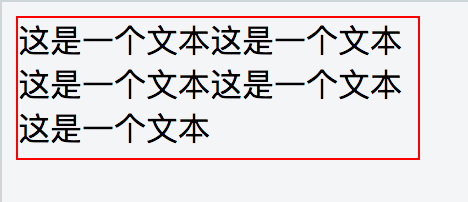
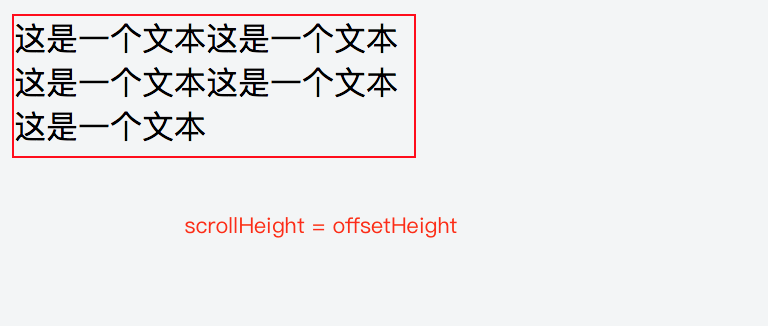
多行文本溢出的省略(...)方案三 --简洁优雅的解决方案


<div id='view' style='border:1px solid red;width:200px;height:70px;overflow:auto'></div>
s = '这是一个文本这是一个文本这是一个文本这是一个文本这是一个文本这是一个文本'
el = document.getElementById('view');
n = el.offsetHeight;
for(i=0; i<s.length; i++) {
el.innerHTML = s.substr(0, i);
if(n < el.scrollHeight) {
el.style.overflow = 'hidden';
el.innerHTML = s.substr(0, i-3) + '...';
break;
}
}


【CSS/JS】如何实现单行/多行文本溢出的省略(...)--老司机绕过坑道的正确姿势的更多相关文章
- 【CSS/JS学习】如何实现单行/多行文本溢出的省略(...)--老司机绕过坑道的正确姿势
引言: 写前端UI的朋友们也许都遇到过这样的问题:我们需要实现这样一个需求,在一个父级元素中隐藏一个可能过长的文本: 这个文本可能是单行的: 也可能是多行的: 下面我就给大家展示如何简单或 ...
- CSS 单行 多行文本溢出显示省略号
单行文本 overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 多行文本溢出显示省略号: <style type=&quo ...
- css实现文本两行或多行文本溢出显示省略号
word-break: break-all; text-overflow: ellipsis; display: -webkit-box; /** 对象作为伸缩盒子模型显示 **/ -webkit-b ...
- CSS和JS实现单行、多行文本溢出显示省略号(该js方法有问题不对)
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览. 实现方法: overflow: hidden; te ...
- CSS实现单行、多行文本溢出显示省略号(…)
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览. 实现方法: overflow: hidden; te ...
- CSS单行、多行文本溢出显示省略号(……)
这个问题经常遇到 1.单行文本溢出显示省略号(…) text-overflow:ellipsis-----部分浏览器还需要加宽度width属性 overflow:hidden;text-overflo ...
- CSS单行、多行文本溢出显示省略号
如果实现单行文本的溢出显示省略号小伙伴们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览. 实现方法: overflow: hidden; t ...
- CSS单行、多行文本溢出显示省略号(……)解决方案
单行文本溢出显示省略号(-) text-overflow:ellipsis-----部分浏览器还需要加宽度width属性 .ellipsis{ overflow: hidden; text-overf ...
- 《CSS实现单行、多行文本溢出显示省略号》
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览. 实现方式: overflow: hidden; te ...
随机推荐
- Java API使用
汉化版Java API使用 首次打开出现的问题 在首次打开API时,可能你会遇见这样的问题. 经过查阅,发现是因为文档的权限问题,文档未解锁造成的.这时候只需要给给它权限就可以. 首先关闭程序,单击右 ...
- Java多线程中static变量的使用
轉:https://blog.csdn.net/yy304935305/article/details/52456771 鲁迅先生曾说过:“时间就像海绵里的水,只要愿挤,总还是有的”.不管肿(怎)么说 ...
- (C#)日志接口请求响应时间
日志接口响应时间,记录接口请求信息,响应结果以及响应时间等.可以清楚的分析和了解接口状态. 如果一个一个地在接口下面做日志,那不是我们想要的结果.所以,我们选择做一个特性来控制接口要不要记录请求响应日 ...
- 《JAVA程序设计》第五周总结
第五周学习总结 本周目录: 第六章知识梳理 本周学习时遇到的问题和解决过程 上周错题与解析 码云链接 感想 第六章知识梳理: 接口:使用关键字interface定义,分为接口声明和接口体. inter ...
- Angular中不同的组件间传值与通信的方法
主要分为父子组件和非父子组件部分. 父子组件间参数与通讯方法 使用事件通信(EventEmitter,@Output): 场景:可以在父子组件之间进行通信,一般使用在子组件传递消息给父组件: 步骤: ...
- PAT A1010.Radix 二分法
PAT A1010.Radix 链接: https://pintia.cn/problem-sets/994805342720868352/problems/994805507225665536 算法 ...
- Linux中硬链接和软链接的区别
看了这篇文章之后,豁然开朗.直接放链接,感谢作者的分享. https://www.ibm.com/developerworks/cn/linux/l-cn-hardandsymb-links/#ico ...
- sourceInsight4 完美破解
sourceInsight4 完美破解 参考路径: https://blog.csdn.net/zxy020/article/details/75047670 首先确保你在官网下载了原版4.0并安装好 ...
- Java+Selenium自动化对非输入框的日历或日期控件的处理
如图: 1.问题描述: 在应用selenium实现web自动化时,经常会遇到处理日期控件点击问题,手工很简单,可以一个个点击日期控件选择需要的日期,但自动化执行过程中,完全复制手工这 ...
- 20155312 张竞予 Exp 8 Web基础
Exp 8 Web基础 目录 基础问题回答 (1)什么是表单 (2)浏览器可以解析运行什么语言. (3)WebServer支持哪些动态语言 实践过程记录 1.Web前端:HTML 2.Web前端jav ...
