分享12款 JavaScript 表格控件(DataGrid)
JavaScript 表格控件可以操作大数据集的 HTML 表格,提供各种功能,如分页、排序、过滤以及行编辑。在本文中,我们整理了13个最好的 JavaScript 表格插件分享给开发人员,开发者可以很容易地添加表格操作功能到 Web 应用程序中。
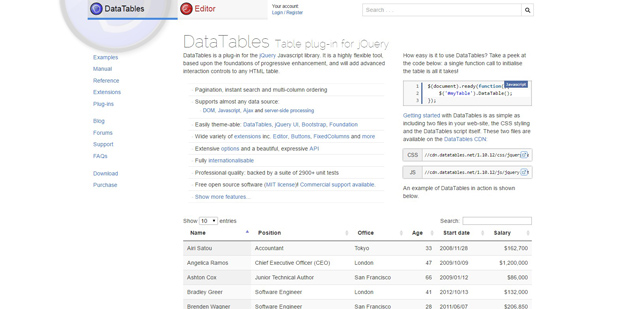
1. DataTables

DataTables是jQuery JavaScript库的插件。 这是一个高度灵活的工具,基于逐步增强的基础,并将向任何HTML表添加高级交互控件。 这个库包括分页,即时搜索和多列排序,并支持几乎所有的数据源,如DOM,JavaScript,Ajax和服务器端处理。
2. Handsontable

Handsontable是可扩展的电子表格解决方案,用于创建出色的应用程序。 这个开箱即用的解决方案随CLI工具一起提供,因此您可以根据需要使用尽可能多的插件构建您的创作。 更重要的是,Handsontable是一张空白的画布,所以你可以创建自己的外观和感觉。
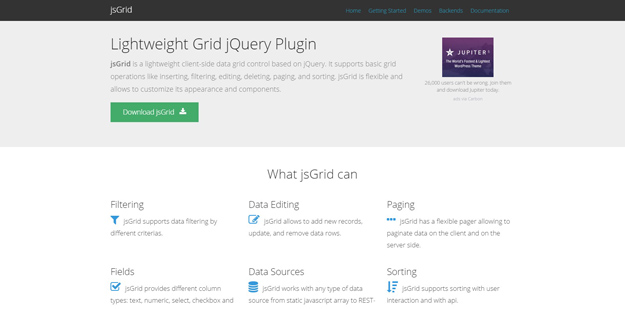
3. JsGrid

jsGrid是一个基于jQuery的轻量级客户端数据网格控件。 它支持基本的网格操作,如插入,过滤,编辑,删除,分页和排序。 jsGrid非常灵活,可以自定义外观和组件。jsGrid有一个灵活的寻呼机,可以在客户端和服务器端分页数据。 jsGrid提供了不同的列类型:文本,数字,选择,复选框等。
4. SlickGrid

SlickGrid is a JavaScript grid/spreadsheet component. It is an advanced component and is going to be a bit more difficult to learn and configure, but once you realize its full potential, it will blow your mind! SlickGrid has adaptive virtual scrolling, supports jQuery UI themes, extremely fast rendering speed, easy to configure and customizable, and includes column autosizing, grouping filtering and many other useful features.
5. FancyGrid

FancyGrid is a complete solution for creating Grids for your web applications. FancyGrid is a grid library which comes with chart integration(highcharts and sparkling), server communication and many other useful features.
This library includes more than 25+ features like paging, sorting, filtering, validation, Ajax data, files data, REStful, touch support, Angular JS directive and much more.
FancyGrid is a plugin free library and it has no dependency but integrated with jQuery and AngularJS. FancyGrid also includes number of samples, professional support, elegant API and of course detailed documentation for easy use.
Also it has big form module(FancyForm) that is integrated with FancyGrid.
6. Ag Grid

ag-Grid is an Enterprise Grade JavaScript Data Grid. The purpose of ag-Grid is to provide a data grid that enterprise software can use for building applications such as reporting and data analytics, business workflow and data entry. The author, having spent years building applications in C++, Java and JavaScript, found the choice of grids in JavaScript lacking, especially in comparison to what was in other languages frameworks. Ag-Grid is the result of turning frustration into answers, providing a grid worthy of enterprise development.
7. jqGrid

jqGrid is an Ajax-enabled JavaScript control that provides solutions for representing and manipulating tabular data on the web. Since the grid is a client-side solution loading data dynamically through Ajax callbacks, it can be integrated with any server-side technology, including PHP, ASP, Java Servlets, JSP, ColdFusion, and Perl.
8. jQWidgets

jQWidgets provides a comprehensive solution for building professional web sites and mobile apps. It is built entirely on open standards and technologies like HTML5, CSS, JavaScript and jQuery. jQWidgets enables responsive web development and helps you create apps and websites that look beautiful on desktops, tablets and smart phones. You can use jQWidgets with TypeScript, popular frameworks like AngularJS, Angular 2, KnockoutJS and server-side technologies like ASP.NET MVC, PHP, JSP and Node.js
jQWidgets is a feature complete framework with professional touch-enabled jQuery widgets, themes, input validation, drag & drop plug-ins, data adapters, built-in WAI-ARIA accessibility, internationalization and MVVM support.
9. W2ui

The w2ui library is a set of interrellated jQuery plugins. It is not a adhoc port to jQuery, but was initially developed with jQuery in mind. There is no support of other frameworks such as prototype or dojo. The w2layout object allows you to create stretchable and resizable layouts with up to 6 panels. The panels are top, left, main, preview, right, and bottom. You do not have to create and initialize all 6 panels, but only the panels you need in your application.
Out of the box w2ui library is all-in-one solution. It contains all most common UI widgets: Layout, Grid, Sidebar, Tabs, Toolbar, Popup, Field Controls and Forms. You do not need to put together a collection of mismatched plugins to accomplish your goals.
10. EmberTable.js

Ember Table allows you to handle very large data sets by only rendering the rows that are being displayed. It is written as an ember component with an API that is easy to understand and extend. It includes lazy rendering and supports millions of rows, has support for column resizing and reordering, and easy to configure, customizable and extendable.
11. dhtmlxGrid

dhtmlxGrid is a full-featured JavaScript grid control that provides cutting-edge functionality, powerful data binding, and fast performance with large data sets. Rich and intuitive JavaScript API makes the grid highly customizable and easy-to-use. dhtmlxGrid can load data from different data sources: XML (custom format supported), JSON, CSV, JavaScript array, and HTML table.
With this js grid view component, you can easily create nice-looking, Ajax-enabled tables with rich in-cell editing, built-in filtering, searching, and grouping capabilities. Smart Rendering and paging support ensure fast loading speed even with huge datasets. Numerous event handlers allow you to add necessary interactivity to the grid.
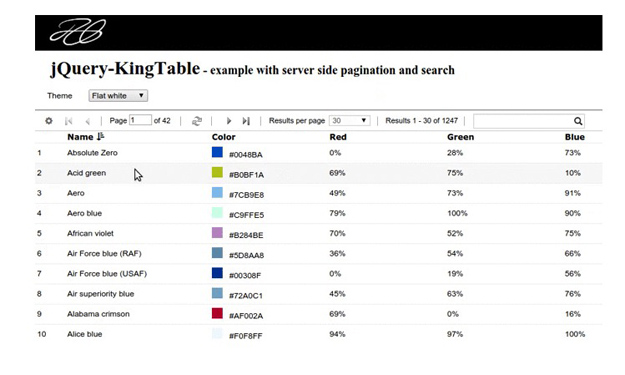
12. jQuery King Table

KingTable is a jQuery plugin for administrative tables that are able to build themselves, on the basis of their input data. It supports client and server side pagination; client and server side search; custom filters views; automatic menu to hide and reorder columns and support for custom tools. Client side export feature into: csv, json and xml formats.
13. ApeendGrid

appendGrid allow you to input structured data row by row such like filling spreadsheets. It allows you to add/remove/insert/delete row in the grid. The generated input/select/textarea controls are well named for submitting to server side applications such as ASP.NET/PHP/JSP. Multiple options and callback events are available to fit every situation.
本文链接:分享整理的12款 JavaScript 表格控件(DataGrid)
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
分享12款 JavaScript 表格控件(DataGrid)的更多相关文章
- 12款 JavaScript 表格控件(DataGrid)
JavaScript 表格控件可以操作大数据集的 HTML表格,提供各种功能,如分页.排序.过滤以及行编辑.在本文中,我们整理了13个最好的 JavaScript 表格插件分享给开发人员,开发者可以很 ...
- 推荐一款JavaScript日历控件:kimsoft-jscalendar
一.什么是 kimsoft-jscalendar 一个简洁的avaScript日历控件,可在Java Web项目,.NET Web 项目中使用 二.kimsoft-jscalendar 有什么 ...
- 深入浅出ExtJS 第三章 表格控件
3.1 表格的特性简介 >.Ext中的表格功能:包括排序/缓存/拖动/隐藏某一列/自动显示行号/列汇总/单元格编辑等实用功能; >.表格由类Ext.grid.GridPanel定义,继承自 ...
- SNF快速开发平台MVC-EasyUI3.9之-DataGrid表格控件如何增加右键菜单
如题,我们在项目开发当中会遇到需要,表格控件增加右键菜单的使用. 下面我们就以SNF框架增加右键菜单步骤如下: 1.在加载页面当中增加如下菜单定义 <div id="mm" ...
- 【案例分享】在 React 框架中使用 SpreadJS 纯前端表格控件
[案例分享]在 React 框架中使用 SpreadJS 纯前端表格控件 本期葡萄城公开课,将由国电联合动力技术有限公司,资深前端开发工程师——李林慧女士,与大家在线分享“在 React 框架中使用 ...
- 葡萄城首席架构师:前端开发与Web表格控件技术解读
讲师:Issam Elbaytam,葡萄城集团全球首席架构师(Chief Software Architect of GrapeCity Global).曾任 Data Dynamics.Inc 创始 ...
- 【新功能前瞻】SpreadJS 纯前端表格控件V12.2:打印增强、拖拽填充等六大特性
新版本来袭:葡萄城 SpreadJS 纯前端表格控件的全新版本 V12.2 将于8月正式发布! 作为一款备受华为.招商银行.中国平安.苏宁易购等行业专家和前端开发者认可的纯 JavaScript 电子 ...
- 如何在web中实现类似excel的表格控件
Execl功能非常强大,内置的很多函数或公式可以大大提高对数据的加工处理能力.那么在web中有没有类似的控件呢?经过一番搜寻,发现handsontable具备了基本的excel功能支持公式,同时能对数 ...
- 支持Angular 2的表格控件
前端框架一直这最近几年特别火的一个话题,尤其是Angular 2拥有众多的粉丝.在2016年9月份Angular 2正式发布之后,大量的粉丝的开始投入到了Angular 2的怀抱.当然这其中也包括我. ...
随机推荐
- linux deb系 rpm系 配置路由
deb: 添加默认路由:route add default gw 8.46.192.1 添加网段路由:route add -net 8.46.0.0/19 gw 8.46.192.1 删除路由:把 a ...
- CSS解决字母不换行
通过百度,查找解决方案 1. word-break:break-all;只对英文起作用,以字母作为换行依据2. word-wrap:break-word; 只对英文起作用,以单词作为换行依据
- 洛谷P4206 聪聪与可可
无向简单图上给定s,t.每秒s先向t按照最短路走两步(优先节点编号较小的),然后t随机行动一步. 问期望多少秒相遇.n <= 1000 解: 这个s太蛇皮了...所以预处理一波. 然后不会,看题 ...
- A1143. Lowest Common Ancestor
The lowest common ancestor (LCA) of two nodes U and V in a tree is the deepest node that has both U ...
- C++常见函数使用
备注:总结C++中一些常见函数的使用,提高工作效率 数组的拼接: //报文头的前6B固定 DRV_UCHAR pkt_info_head[PALIVE_TO_NP_LEN] = {0x70, 0xff ...
- slave have equal MySQL server UUIDs
在部署MySQL主从复制架构的时候,碰到了"Last_IO_Error: Fatal error: The slave I/O thread stops because master and ...
- 分析JVM GC Dump 工具
GC 日志分析工具: http://gceasy.io/ JVM Dump 文件分析工具: IBM HeapAnalyzer
- Flink HA 搭建坑
目前网上能找到的做HA的教程基本都无法真正做到多机高可用,包括官方文档,经过很久的折腾,终于做到了多机高可用,希望其它人不再被坑. 集群模式安装 前提条件: 机器已经安装好Java环境 jobMana ...
- R语言学习网址
1. https://www.r-bloggers.com/ 2. https://www.kaggle.com/datasets 3. RStudio download: https://www.r ...
- 阅读:ECMAScript 6 入门(4)
参考 ECMAScript 6 入门 ES6新特性概览 ES6 全套教程 ECMAScript6 (原著:阮一峰) JavaScript 教程 重新介绍 JavaScript(JS 教程) 数组的扩展 ...
