VS code常用的几个插件
VScode是一个我最近才开始用的编辑器,在此列几个自己在用的插件,以备换机时的需要。
auto close tag
beautify css/sass/scss/less
one dark theme
scss intellisense
vscode great icons
vscode-icons
vue 2 snippets
syntax highlight for vue.js
.vue component syntax highlight
=========================
View In Browser
- 预览页面(ctrl+F1)
vscode-icons
- 侧栏的图标,对于一个有视觉强迫症的人是必须要的
HTML Snippets
- 支持HTML5的标签提示
HTML CSS support
- css自动补齐
JS-CSS-HTML Formatter
- 格式化
jQuery Code Snippets
- jquery 自动提示
Path Autocomplete
- 路径自动补齐
Npm Intellisense
- npm包代码提示
ESLint
- 检测JS必备
Debugger for Chrome
- 方便调试
Auto Rename Tag
- 自动同步修改标签
Bootstrap 3 Snippets
- bootstrap必备
Vue 2 Snippets
- vue必备
background
- 一个萌萌的插件,可以自己设置vsc的背景图
=========================
vscode-icons
安装成功后,点击Reload重新加载。
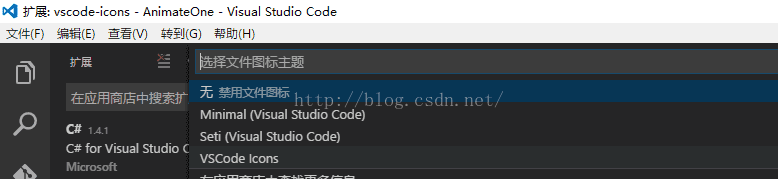
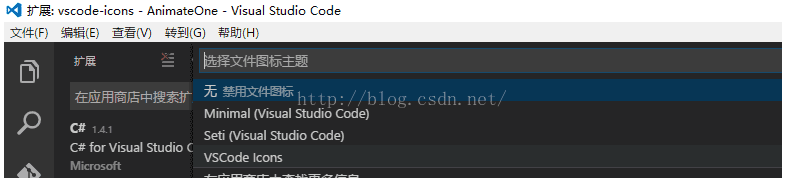
然后配置,当前图标使用VsCode-Icons
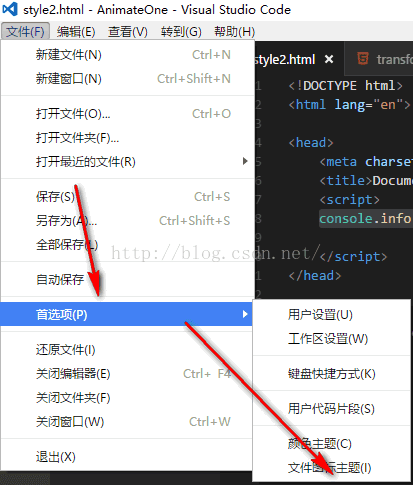
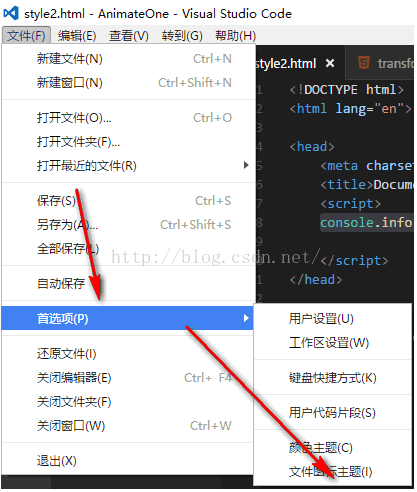
Go to File > Preferences > File Icon Theme > VSCode Icons.
如下图:


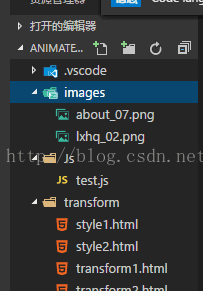
3.显示结果

VS code常用的几个插件的更多相关文章
- Vs code常用插件
Vs code常用插件 1.View In Browser 由于 VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firef ...
- ionic2——开发利器之Visual Studio Code 常用插件整理
1.VsCode官方插件地址: http://code.visualstudio.com/docs 2.使用方法,可以在官网中搜索需要的插件或者在VsCode的“”扩展“”中搜索需要的插件 添加方法使 ...
- 装机备忘录:VS Code 常用插件
VS Code 常用插件推荐 1.基本的代码补全 2.git 扩展工具,可以看到代码的每一行 是谁修改?什么时候修改? 修改的版本号? 修改的注释? 非常好的一个工具 3.括号颜色改变工具,可以改变括 ...
- vscode: Visual Studio Code 常用快捷键
vscode: Visual Studio Code 常用快捷键 主命令框 F1 或 Ctrl+Shift+P: 打开命令面板.在打开的输入框内,可以输入任何命令,例如: 按一下 Backspace ...
- 【转】vscode: Visual Studio Code 常用快捷键
原文链接:https://www.cnblogs.com/bindong/p/6045957.html vscode: Visual Studio Code 常用快捷键 主命令框 F1 或 Ctrl+ ...
- Visual Studio Code常用设置及快捷键
1. Visual Studio Code常用设置 { // 控制是否显示 minimap(缩略图) "editor.minimap.enabled": false, // 控制折 ...
- VS Code 常用快捷键
VS Code 常用快捷键 1.注释: 单行注释:ctrl+/, 注释后再按取消 取消单行注释:alt+shift+A 注释后再按取消 2.移动行 向上移动一行:alt+up 向下移动一行:alt+d ...
- Vue笔记:VS Code 常用快捷键
VS Code 常用快捷键 1.注释: 单行注释:ctrl+/, 注释后再按取消 取消单行注释:alt+shift+A 注释后再按取消 2.移动行 向上移动一行:alt+up 向下移动一行:alt+d ...
- Sublime Text 常用快捷键和优秀插件
SublimeText3常用快捷键和优秀插件 SublimeText是前端的一个神器,以其精简和可DIY而让广大fans疯狂.好吧不吹了直入正题 -_-!! 首先是安装,如果你有什么软件管家的话搜一下 ...
随机推荐
- T-SQL基础(六)之可编程对象
变量 -- 声明变量 DECLARE @variable_name [AS] variable_type; -- 变量赋值 SET @variable_name = variable_value; 示 ...
- [PHP] 2018年终总结
去掉敏感信息后的不完整版 ==========================================================================2018年12月29日 记 ...
- Git如何回滚代码?
摘要: 多年以后,你面对一个需要回滚的Git仓库,准会想起这篇博客. 某一天,用户跟我反馈,他不能分配任务了.我去看了一下Fundebug捕获的报错信息: 可知,出错原因是前端发送的请求参数有问题.这 ...
- LeNet训练MNIST
jupyter notebook: https://github.com/Penn000/NN/blob/master/notebook/LeNet/LeNet.ipynb LeNet训练MNIST ...
- @RequestBody Spring MVC 示例
1.前端的访问请求 <script type="text/javascript"> $(document).ready(function(){ var saveData ...
- 28.Odoo产品分析 (四) – 工具板块(1) – 项目(1)
查看Odoo产品分析系列--目录 "项目管理"是一个用于管理你的项目,且将它们与其他应用关联起来的非常灵活的模块,他允许您的公司管理项目阶段,分配团队,甚至跟踪与项目相关的时间和工 ...
- Android项目实战(四十八):架构之组件化开发
什么要组件化开发? 看一下普通项目的结构 , 一个项目下有多个Module(左侧图黑体目录),但是只有一个application,0个或多个library(在每个medel下的build.gradle ...
- windows server 2008 r2安装windows media player
1.打开“服务器管理器”: 2.依次单击“功能” → “添加功能”: 3.勾选“桌面体验”和“优质Windows音频视频体验”: 4.单击“安装”按钮:安装完毕,根据提示重新启动计算机即可.
- git 入门教程之github 教程
github 教程 github 是一个基于 git 的代码托管平台,是平时工作学习的好帮手,学会如何用好 github 网站能够帮助我们更好分享代码或者与其他开发人员合作. 注册 github 账号 ...
- python leetcode 字符串相乘
给定两个以字符串形式表示的非负整数 num1 和 num2,返回 num1 和 num2 的乘积,它们的乘积也表示为字符串形式. 示例 1: 输入: num1 = "2", num ...