Linux下编译安装redis
redis是开源,BSD许可,高级的key-value存储系统,可以用来存储字符串,哈希结构,链表,集合,因此,常用来提供数据结构服务.
redis和memcached相比的独特之处:
1: redis可以用来做存储(storge), 而memccached是用来做缓存(cache),这个特点主要因为其有”持久化”的功能.
2: 存储的数据有”结构”,对于memcached来说,存储的数据只有1种类型--”字符串”,而redis则可以存储字符串,链表,哈希结构,集合,有序集合.
安装redis:到官网下载稳定版本https://redis.io/,复制链接:

cd /usr/local/src wget http://download.redis.io/releases/redis-4.0.11.tar.gz tar zxvf redis-4.0.11.tar.gz make test #此处注意,redis不需要configure,直接使用make test即可
提示缺少tcl支持,使用yum安装tcl
yum install tcl make test make PREFIX=/usr/local/redis install #此处再次注意,make test 没有什么问题后,使用make install 时可以指定安装的目录
cd /usr/local/redis
cp /usr/local/src/redis/redis.conf ./ #复制conf文件
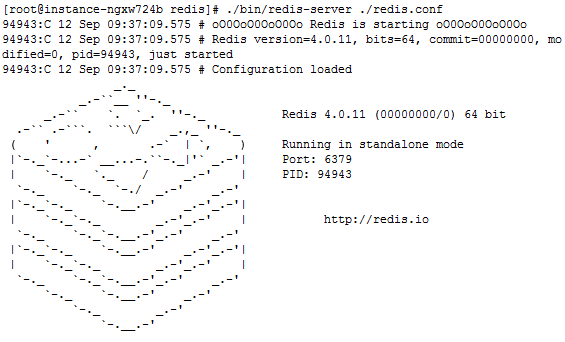
./bin/redis-server ./redis.conf #启动redis
启动之后看到下图所示表示启动成功:

如果想让redis后台运行,需要修改redis.conf文件中的daemonize,将no改为yes就可以后台运行了
连接redis可以使用命令:/usr/local/redis/bin/redis-cli

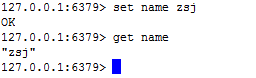
设置一个name键并获取试试:

Linux下编译安装redis的更多相关文章
- Linux下编译安装redis,详细教程
话不多说,直接开工 准备工作: 本人测试环境:Win10 虚拟机:VM Linux:CentOS5.5 (已搭建好LNMP环境) 软件包:redis-2.6.14.tar.gz (Linux下redi ...
- 超详细 Linux 下编译安装Redis 以及php配套使用
一.Linux 下安装Redis 下载地址:http://redis.io/download,下载最新文档版本. 把鼠标移到上图的绿色框上,就会显示下图提示:(直接右键复制链接就好) 本教程使用的旧版 ...
- Linux下php安装Redis扩展
说明: 操作系统:CentOS php安装目录:/usr/local/php php.ini配置文件路径:/usr/local/php7/etc/php.ini Nginx安装目录:/usr/loca ...
- LINUX下编译安装PHP各种报错大集合
本文为大家整理汇总了一些linux下编译安装php各种报错大集合 ,感兴趣的同学参考下. nginx1.6.2-mysql5.5.32二进制,php安装报错解决: 123456 [root@clien ...
- linux下编译安装vim7.4并安装clang_complete插件
linux下编译安装vim7.4并安装clang_complete插件 因为debian里软件仓库中下载安装的vim是不支持python写的插件的(可以打开vim,在命令模式先输入:py测试一下),导 ...
- linux下编译安装curl
linux下编译安装curl 1.下载curl git clone https://github.com/curl/curl.git 2.在curl目录下生成configure文件 ./buldcon ...
- linux下编译安装boost库
linux下编译安装boost库 linux下编译安装boost库 1.下载并解压boost 1.58 源代码 下载 解压 2.运行bootstrap.sh 3.使用b2进行构建 构建成功的提示 4. ...
- Linux下编译安装Apache Http Server
Linux下编译安装Apache Http Server [TOC] 1.下载httpd-2.4.12.tar.bz2 wget http://mirror.bit.edu.cn/apache/htt ...
- Linux下编译安装qemu和libvirt
目录 [hide] 1 安装qemu 1.1 qemu介绍 1.2 下载源文件 1.3 编译安装 2 安装libvirt 2.1 libvirt介绍 2.2 下载libvirt 2.3 编译安装 3 ...
随机推荐
- Perl面向对象(1):从代码复用开始
官方手册:http://perldoc.perl.org/perlobj.html 本系列: Perl面向对象(1):从代码复用开始 Perl面向对象(2):对象 Perl面向对象(3):解构--对象 ...
- meterpreter持久后门
meterpreter持久后门 背景:meterpreter好是好,但有个大问题,只要目标和本机连接断开一次后就再也连不上了,需要再次用exploit打才行!!! 解决方案:在与目标设备的meterp ...
- 【转载】ASP.NET以Post方式抓取远程网页内容类似爬虫功能
使用HttpWebRequest等Http相关类,可以在应用程序中或者网站中模拟浏览器发送Post请求,在请求带入相应的Post参数值,而后请求回远程网页信息.实现这一功能也很简单,主要是依靠Http ...
- 微信公众号授权,支付,退款总结【shoucang】
1.支付前准备 1.1首先两个平台接入账户. 商户平台:https://pay.weixin.qq.com/index.php/core/home/login?return_url=%2F 公众平台: ...
- win10 uwp 商业游戏 1.2.1
上一个游戏已经告诉大家如何写多个游戏,现在继续写这个无聊的游戏 希望大家在看这篇文章之前先看win10 uwp 商业游戏,在这个文章告诉了大家如何创建游戏. 修改数值 可以从上一篇的博客的游戏看到升级 ...
- 22.QT-QXmlStreamReader解析,QXmlStreamWriter写入
XML介绍 XML 用于存储数据,数据的形式类似于树结构(参考: http://www.runoob.com/xml/) 示例如下 <?xml version="1.0" e ...
- 谈谈知识的融会贯通:以“java中的迭代器失效问题”为例
提示 文中涉及知识点: Collection . Iterator Guava 中的 Lists.partition 方法 如果你对这两个知识点不了解,强烈建议阅读文中引用的参考文章. 场景一:以Ar ...
- python中的eval函数
eval() 函数十分强大 -- 将字符串 当成 有效的表达式 来求值 并 返回计算结果 In [1]: eval("1 + 3") Out[1]: 4 In [2]: eval( ...
- js 移动端上拉刷新(基于ng1)
//分页下拉 var ajaxScroll = function() { var screenHeight = window.screen.height; $(document).scroll(fun ...
- 2018-11-21 手工翻译Vue.js源码第一步:14个文件重命名
背景 对现有开源项目的代码进行翻译(文件名/命名/注释) · Issue #107 · program-in-chinese/overview 简单地说, 通过翻译源码, 提高项目代码可读性(对于母语 ...
