webpack常见的配置项
使用vue init webpack test(项目文件夹名)命令初始化一个vue项目,cd test,然后安装依赖npm install之后会生成一些默认的文件夹和文件,这些文件和文件夹中有些和配置有关的。如果去专门的了解webpack一定会云里雾里,这里简单说明一下常用的配置。
1.babelrc文件
这个文件放在根目录下面设置转码规则的。
例如要想在代码中使用es6,就要在这个文件中配置"presets": ["es2015"]。
在项目代码中要使用jsx语法除了安装babel-plugin-transform-vue-jsx插件之外,还要配置"plugins": ["transform-runtime", "transform-vue-jsx"]。
2..editorconfig文件
这个文件配置编辑器的编码风格,目前本人还没有修改过。
3..eslintrc.js文件
这个文件放在根目录下面是负责代码规范,引入插件的。例如:
"globals": {
"plus": true,
"alert": true,
"xhook": true,
"sessionStorage": true,
"AlloyFingerVue": true,
"FastClick": true,
"_": true,
"IScroll": true,
'Swiper': true
}
这一段是用来允许使用第三方插件中的函数,如下举例
比如我们使用HBuilder打包程序,用到一些扩展,使用plus.downloader.createDownload下载,plus.runtime.version获取app当前版本等,所以配置"plus": true,然后在在代码中可以直接使用plus.xxxx。
在项目调试的时候有时候用到alert,所以配置"alert": true,然后在代码中可以直接使用alert()语句。
使用xhook拦截器,所以配置"xhook": true,在index.html中引入xhook插件<script src="static/js/xhook.min.js"></script>,在src/modules中新建xhoo.js文件并处理逻辑,然后在main.js中引入这个文件import './modules/xhook'。
在项目中想直接使用sessionStorage,所以配置"sessionStorage": true。
在项目中想使用AlloyFingerVue,所以配置"AlloyFingerVue": true,在static/js/下添加alloy_finger.vue.js文件,并导出AlloyFingerVue模块,然后在main.js中直接使用这个模块Vue.use(AlloyFingerVue)。
在项目中想使用FastClick,所以配置"FastClick": true,在index.html中引入fastclick插件<script src="static/js/fastclick.js"></script>,在src/modules中新建fast-click.js文件处理逻辑,在main.js中引入这个文件import './modules/fast-click'。
在项目中想使用underscore,所以配置"_": true,在static/js中添加underscore-min.js插件<script src="static/js/underscore-min.js"></script>,然后可以在代码中直接使用_.pluck,_.values等。
在项目中想使用iscroll,所以配置,在index.html中引入iscroll插件<script src="static/js/iscroll-probe.js"></script>,然后可以在代码中直接使用<iscroll-view></iscroll-view>并使用new IScroll语句。
在项目中想使用Swiper,所以配置,在msite.vue中引入js和css文件,import './../../../static/swiper/swiper.min.css',import './../../../static/swiper/swiper.min',然后可以在代码中直接使用this.swiper = new Swiper语句
如果在项目中js语句后面不加分号可以这样配置:"semi": 0,当时webstorm有警告提醒:Unterminated statement,这是可以修改webstorm配置,如下图:,如果必须加则是:'semi':['error','always']
4..eslintignore文件
想要引入三方js库,但是这些库不符合eslint规范,可以在这个文件里忽略掉,例如:
build/*.js
config/*.js
static
5..gitignore文件
这个文件用于配置不需要加入版本管理的文件,例如:
.DS_Store
node_modules/
npm-debug.log
test/unit/coverage
test/e2e/reports
selenium-debug.log
.idea
/clear
/src/modules/cache.js
6.package.json文件
这个文件主要用来配置项目要用到的依赖插件,这个文件一般不会手动更改,而是使用npm install xxxx 来安装插件,然后这个文件自动被修改。scripts节点配置命令的执行文件。运行npm run dev执行build/dev-server.js,运行npm run build的时候执行待是build/build.js文件。如下:
{
"name": "test",
"version": "1.0.0",
"description": "A Vue.js project",
"author": "xxx<xxx@qq.com>",
"private": true,
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"unit": "karma start test/unit/karma.conf.js --single-run",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit/specs test/e2e/specs"
},
"dependencies": {
"date-fns": "^1.22.0",
"echarts": "^3.4.0",
"element-ui": "^1.1.2",
......
},
"devDependencies": {
"autoprefixer": "^6.6.1",
"babel-core": "^6.21.0",
"babel-eslint": "^7.1.1",
... ...
},
"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"
}
}
7.build/build.js文件
执行打包命令的时候会执行这个文件,然后不知所云
8.build/check-versions.js文件
检查版本?不知所云
9.build/dev-client.js文件
不知所云
10.build/dev-server.js文件
app.use(staticPath, express.static('./static'))这句是指向static目录。执行npm run dev的时候最先执行build/dev-server.js文件,这个文件主要完成下面几个事情:
- 检查node的npm待版本,引入插件和配置
- webpack对源码进行编译打包并返回compiler对象
11.build/utils.js文件
不知所云
12.build/vue-loader.conf.js文件
不知所云
13.build/webpack.base.conf.js文件
1.配置项目入口文件,如下:
entry: {
app: './src/main.js',
global: './src/window-global.js'
}
这样就有两个入口,在window-global.js中可以定义全局变量,在整个项目中都可以使用,比如ajaxBaseUrl: 'http://192.168.1.36:8080/',在后在接口文件中使用,很方便
var instance = axios.create({
baseURL: window.global.ajaxBaseUrl + 'api/system/subSystem',
timeout: window.global.timeout
// headers: {'X-Custom-Header': 'foobar'}
})
2.配置项目输出,如下:
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
}
3.配置快捷访问方式
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'src': resolve('src'),
'api':resolve('src/api'),
'storage':resolve('src/module/storage.js'),
'common':resolve('src/components/common')
}
},
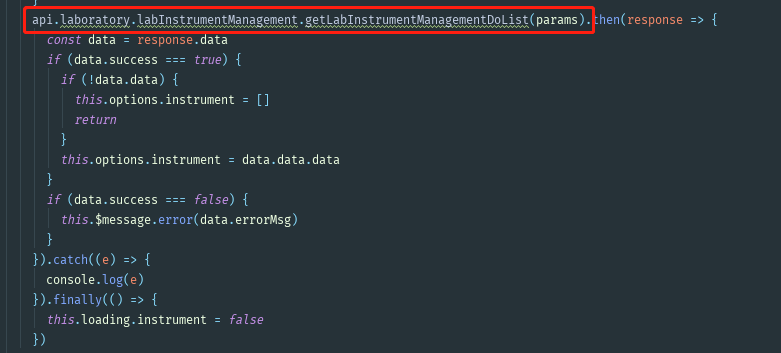
这样在页面中访问api或者storage就不用考虑当前页面的路径,例如在src\components\laboratory\chemical\material\apply-dialog.vue这样一个路径下导入api,可以直接写import * as api from 'api' , 否则要写成import * as api from './../../../../api' 这样,要考虑当前的路径。也有一个缺点,就是不能使用ctrl + 鼠标左键点击快速定位到接口代码。如下代码这里不能快速定位。
4.配置需要babel编译的目录和文件
在运行npm run build的时候要知道babel-loader编译那些目录下的js文件。初始化webpack的时候项目主要的文件存放在src目录下面,有时候需要修改这个文件夹的名字,这个时候需要修改这里。还有解决element-ui一个bug的时候需要把一个插件中的文件打包。如下代码:
{
test: /\.js$/,
loader: 'babel-loader',
include: [
resolve('src'),
resolve('test'),
resolve('node_modules/element-ui/src/mixins/emitter.js')]
}
下面一个项目把src文件夹名字修改了,另外新加了一个packages的文件夹,这里也要改一下,如下:
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('examples'), resolve('test'), resolve('packages')]
},
还有在我们需要在vue项目中引入markdown文件也需要引入一个vue-markdown-loader,,如下:
// 配置markdown-loader by ningdong
{
test: /\.md$/,
loader: "vue-markdown-loader",
options: vueMarkdown
}
注意这里vue-markdown-loader需要事先安装。
还有我们项目中如果想使用less文件,就可以先安装less和less-loader,然后在这里添加一个配置项,如下:
npm install less less-loader --save
// 配置less-loader
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
}
14.build/webpack.dev.conf.js文件
配置devtool选项更改打包方式。
15.build/webpack.prod.conf.js文件
(1)打包的时候报错:FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - process out of memory,说内存不够,可以修改打包配置,就是npm run build生成静态文件时候用到的配置,减少内存消耗。
修改sourceMap配置成false可以在打包后不再生成map文件,如下:
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: false
})
dist/static/js目录下没有map文件了
(2)还可以修改node_modules\.bin\webpack.cmd文件添加内存配置项
16.build/webpack.test.conf.js文件
不知所云。
17.config/dev.env.js文件
不知所云。
18.config/index.js文件
1. 打包目录
配置打包目录,index文件,打包后的js文件路径等,如下,打包后的文件放在dist目录下面,入口文件是index.html
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
这里注意,并不是所有的webpack都是这个位置,这个字段。在使用create-react-app创建的项目中,是配置config/paths.js文件。关键代码如下:
module.exports = {
dotenv: resolveApp('.env'),
appPath: resolveApp('.'),
appBuild: resolveApp('build'),
appPublic: resolveApp('public'),
appHtml: resolveApp('public/index.html'),
appIndexJs: resolveModule(resolveApp, 'src/index'),
appPackageJson: resolveApp('package.json'),
appSrc: resolveApp('src'),
appTsConfig: resolveApp('tsconfig.json'),
yarnLockFile: resolveApp('yarn.lock'),
testsSetup: resolveModule(resolveApp, 'src/setupTests'),
proxySetup: resolveApp('src/setupProxy.js'),
appNodeModules: resolveApp('node_modules'),
publicUrl: getPublicUrl(resolveApp('package.json')),
servedPath: getServedPath(resolveApp('package.json')),
};
需要把appBuild这个字段配置成你想打包的路径,注意也可以配置成绝对路径的,例如:appBuild: 'D:\\JAVA\\app\\resource\\static'
2. 启动自动打开默认浏览器
最近我个更新了node,npm和vue-cli,npm run dev之后发现没有自动启动浏览器,和autoOpenBrowser这个配置有关,如下:
autoOpenBrowser: false //不自动打开浏览器,相反设置为true的时候自动打开浏览器。
3. 启动的端口地址
npm run dev的时候可以通过port属性指定端口8080
4. 接口调试地址和端口
路由代理是通过插件http-proxy-middleware实现的,配置开环境下的调试端口,接口地址等,如下:
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
/* 张三 */
// '/jiKonCloud_1': {
// target: 'http://192.168.1.60:8080',
// changeOrigin: true
// },
/* 李四 */
// '/api': {
// target: 'http://192.168.1.9:8080',
// changeOrigin: true
// }
// '/api': {
// target: 'http://192.168.1.130:8080',
// changeOrigin: true
// }
/* 王五 */
// '/api': {
// target: 'http://192.168.100.120:8080/',
// changeOrigin: true
// }
/* 赵刘 */
// '/api': {
// target: 'http://192.168.100.176:9595',
// changeOrigin: true
// }
// '/api': {
// target: 'http://192.168.1.121:9595',
// changeOrigin: true
// }
/* 钱七 */
// '/api': {
// target: 'http://192.168.100.33:8080',
// changeOrigin: true
// }
// '/api': {
// target: 'http://192.168.1.107:8080',
// changeOrigin: true
// }
}
5. DNS缓存问题
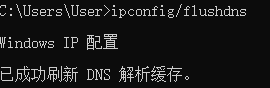
说以个额外的问题,有时候需要修改host文件来做路由跳转,但是有个问题,host文件是有缓存的,这个时候这里代理就会出报错:Error occurred while trying to proxy request ... 。这时可以在cmd命令里使用ipconfig/flushdns 来清除dns缓存,执行结果如下:

6. 端口占用问题
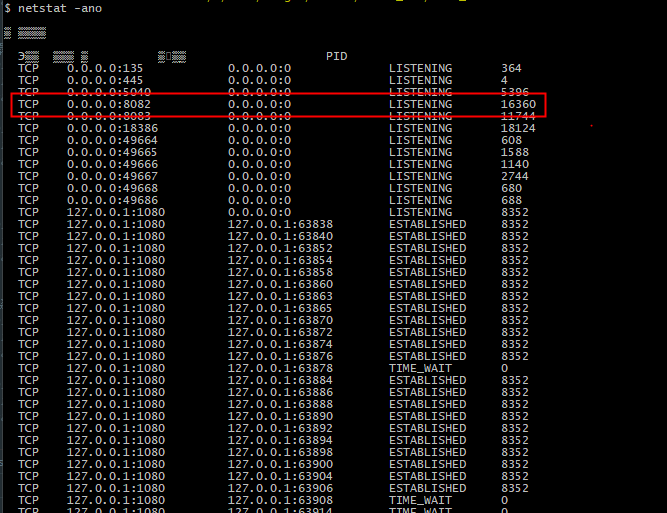
有时候启动多个项目的时候,或者其他程序启动会占用这里指定的端口,npm run dev的时候会报错:listen EADDRINUSE :::8082,这时可以运行命令:netstat -ano查看端口对应的PID,如下是16360,然后运行命令:tskill 16360,杀掉这个应用就好了
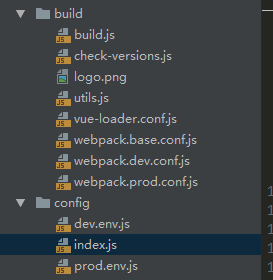
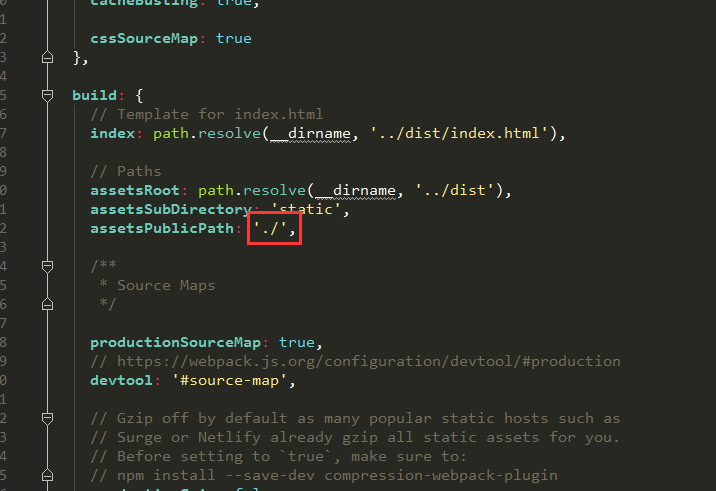
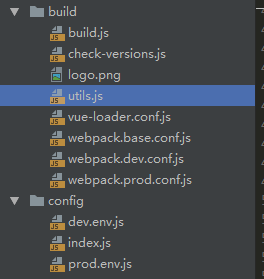
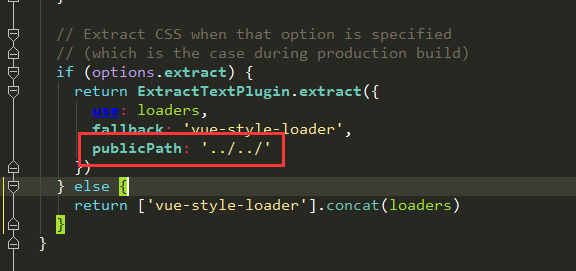
7.相对路径问题
有些情况下需要把vue打包后的文件放在某子目录下,需要修改两个地方一个是这个config/index.js,修改build下的assetsPublicPath属性,在斜杠前面加一个“.”,一个是build/utils.js,添加一个配置publicPath: '../../'。截图如下




这样打包之后就可以把文件放在服务器任何目录下。
19.config/prod.env.js文件
不知所云
20.config/test.env.js文件
不知所云
21. cross-env设置跨平台设置环境变量
webpack常见的配置项的更多相关文章
- webpack基础+webpack配置文件常用配置项介绍+webpack-dev-server
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息.(也可以不生成package.json文件,但是package.json是很 ...
- Webpack 常见静态资源处理 - 模块加载器(Loaders)+ExtractTextPlugin插件
Webpack 常见静态资源处理 - 模块加载器(Loaders)+ExtractTextPlugin插件 webpack系列目录 webpack 系列 一:模块系统的演进 webpack 系列 二: ...
- 一些webpack常见编译报错的解决方案
重新安装依赖可以解决80%的webpack编译报错问题. rm -rf node_modules rm package-lock.json npm cache clear --force npm in ...
- webpack中output配置项中chunkFilename属性的用法
chunkFilename和webpack.optimize.CommonsChunkPlugin插件的作用差不多,都是用来将公共模块提取出来,但是用法不一样,这里主要介绍chunkFilename的 ...
- webpack常见的配置总结 ---只是一些常见的配置
早期的构建工具grunt ,gulp 帮助我们配置一些开发环境,省去一些我们调试和重复的工作 现在我们的构建工具一般是webpack ,目前建议大家用3.0以上的版本 现在市场上比较优秀的构建工具,个 ...
- 安装webpack常见错误之一
我安装webpack时,出现如下错误: C:\Users\admin> npm install webpack -gnpm WARN checkPermissions Missing write ...
- webpack常见配置信息
1. devtool代码调试 1. 生产模式下 source-map: 生成一个map文件,直接定位到源码的行列 ✅可以使用该模式,用于测试服务器 cheap-source-map: 只能定位到行,且 ...
- webpack的基本配置项
const path = require("path"); const HtmlWebpackPlugin = require("html-webpack-plugin& ...
- webpack常用配置项配置文件介绍
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息.(也可以不生成package.json文件,但是package.json是很 ...
随机推荐
- yum一键安装企业级lamp服务环境-技术流ken
1.简介 LAMP 是Linux Apache MySQL PHP的简写,其实就是把Apache, MySQL以及PHP安装在Linux系统上,组成一个环境来运行动态的脚本文件. 2.系统环境 cen ...
- 本人开源项目 Lu-Rpc
Lu-Rpc 是个专为学习者准备的 RPC 框架, 初始架构非常简单, 可供初学者扩展和学习. Lu 可以认为是中文世界的撸, 即撸 Rpc--- 造个 Rpc 轮子. Lu-Rpc 架构图如下: L ...
- C#函数返回值。
一.params. 可变参数,无论有几个参数,必须出现在参数列表的最后,可以为可变参数直接传递一个对应类型的数组. class Program { static void Main(string[] ...
- ___树形菜单Ztree.js显示.
----视图@{ Layout = null;} <!DOCTYPE html><HTML><HEAD> <TITLE> ZTREE DEMO - be ...
- 【Java每日一题】20170328
20170327问题解析请点击今日问题下方的“[Java每日一题]20170328”查看(问题解析在公众号首发,公众号ID:weknow619) package Mar2017; public cla ...
- sping框架纯注解配置
1.相关注解 ①@Configuration注解-->添加了该注解在类上,就表明该类是spring的配置类.该类的作用是用来替代原来的XML配置文件的. 通过配置类创建容器时,需要使用Annot ...
- Java中net.sf.json包关于JSON与对象互转的坑
在Web开发过程中离不开数据的交互,这就需要规定交互数据的相关格式,以便数据在客户端与服务器之间进行传递.数据的格式通常有2种:1.xml:2.JSON.通常来说都是使用JSON来传递数据.本文正是介 ...
- constructor C++ example
The constructor for this class could be defined, as usual, as: Rectangle::Rectangle (int x, int y) ...
- Chrome开发者工具Debug入门
译者按: 手把手教你摆脱console.log,掌握高级的debug方法. 原文: Learn How To Debug JavaScript with Chrome DevTools 译者: Fun ...
- MySQL5.7: sql script demo
-- MyISAM Foreign Keys显示不了外键,MyISAM此为5.0 以下版本使用 InnoDB 为5.0以上版本使用 drop table IF EXISTS city; CREATE ...
