JS学习笔记 等于和包装对象
严格等于 a===b
首先判断两边数据的类型,若类型不同,返回false。
若类型相同(1.2和1.2,字符串相等指内容和长度都是一样的),返回true
null===null
undefined===undefined
注意NaN和任何值都不相等,包括它自己NaN!==NaN--->true
new Object!==new Object JS对象的比较是引用的比较,所以两个对象不相等
若创建对象X,将X和它本身进行比较,会相等 对象只和自己相等X===X 任意两个空对象不想等
等于 a==b
类型相同,同===
类型不同,尝试类型转换和比较
null==undefined 相等
number==string转number 1=='1.0' //true
boolean转number==? 1==true//true boolean和其他类型进行比较时,先把boolean转化为数字,再进行比较 true-->1 false-->0
object转为基本类型==number|string等基本类型 若一边为对象,另一边为基本类型,则会尝试将对象转为基本类型 例 new String('hi')=='hi' //true
其他:false 3包装对象
原始类型:number,boolean,string(这三种有对应的包装类型) null,undefined
对象类型:object (Function Array Date……)
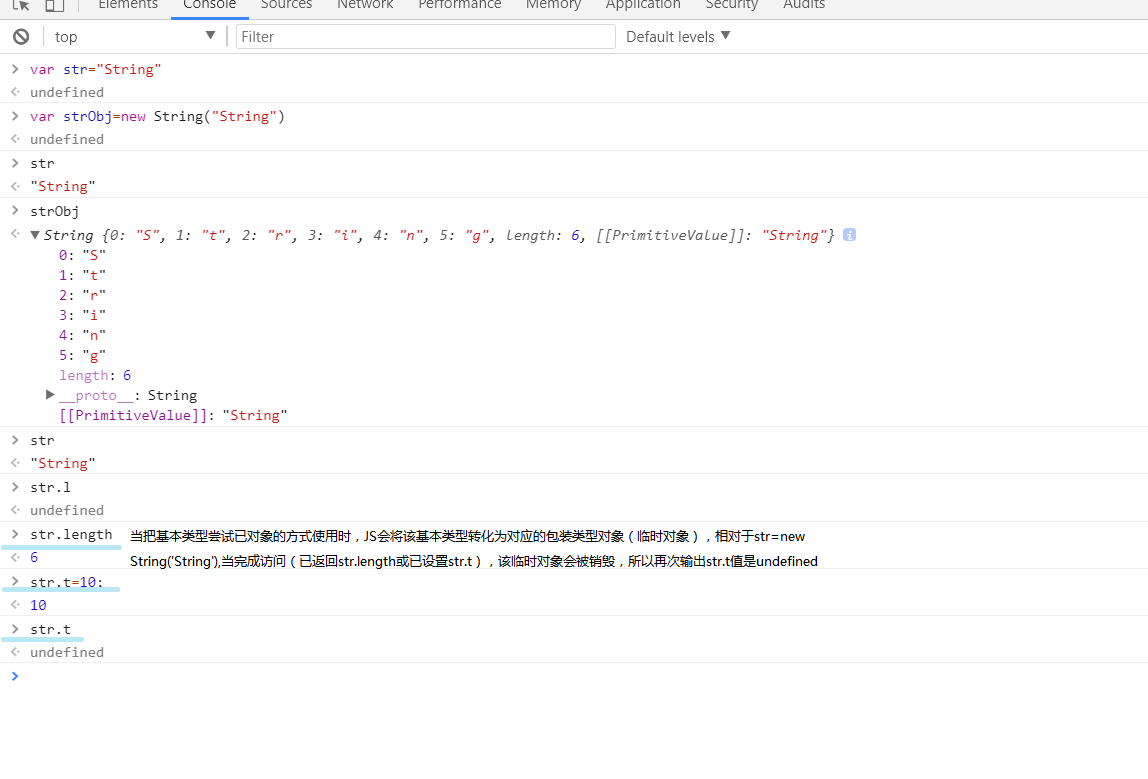
var str='string'; //'string'
var strObj=new String('string'); // String {0: "s", 1: "t", 2: "r", 3: "i", 4: "n", 5: "g", length: 6, [[PrimitiveValue]]: "String"}
str.length //6
str.t=10 //成功合法
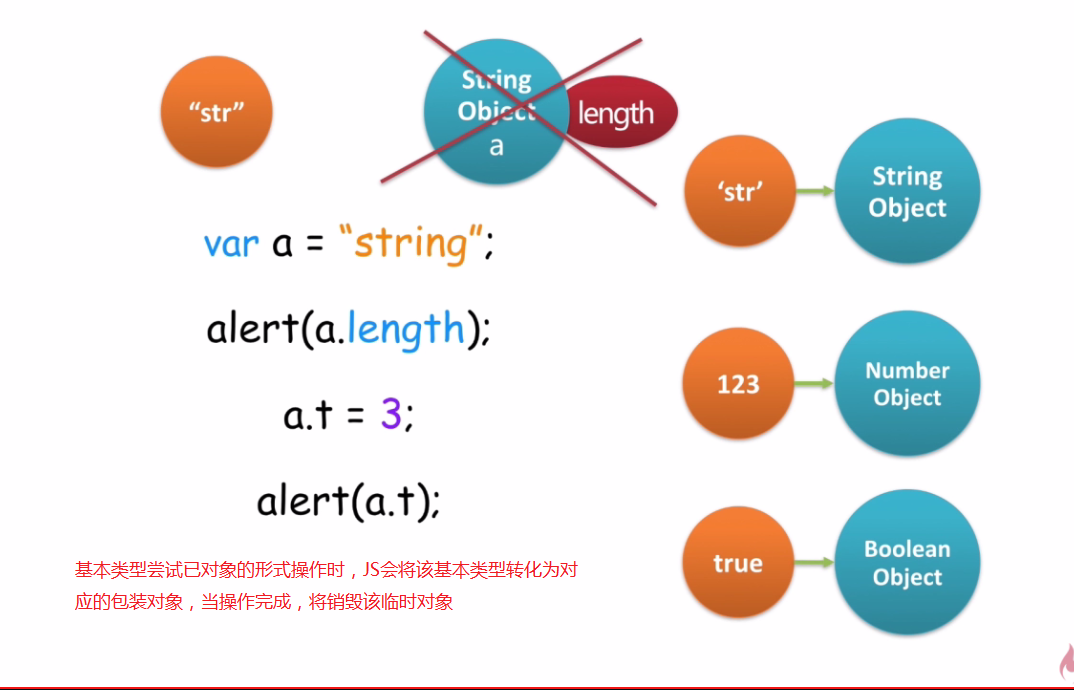
str.t //undefined var a="string";
alert(a.length); //6
a.t=3;
alert(a.t); //undefined
当把一个基本类型尝试已对象的方式使用时,JS会将该基本类型数据转化为对应的包装类型(临时对象),相对于new String('string'),完成操作后,将销毁临时对象
var num=123;
alert(num.length)
var numObj=new Number(123);
numObj.length;


JS学习笔记 等于和包装对象的更多相关文章
- [学习笔记]Javascript的包装对象
例子1: var s="test"; s.len = 4; var t = s.len // t is undefined 原因是s是字符串,第二行代码,实际上是创建一个临时字符串 ...
- JS 学习笔记--10---基本包装类型
练习中使用的浏览器是IE10,如果有什么错误或者不同意见,希望各位朋友能够指正,练习代码附在后面 1.基本包装类型: 首先是基本类型,但又是特殊的引用类型,因为他们可以调用系统的方法,这种类型就 ...
- JS学习笔记-OO疑问之对象创建
问一.引入工厂,解决反复代码 前面已经提到,JS中创建对象的方法,不难发现,主要的创建方法中,创建一个对象还算简单,假设创建多个类似的对象的话就会产生大量反复的代码. 解决:工厂模式方法(加入一个专门 ...
- JS学习笔记(三) 对象
参考资料: 1. http://www.w3school.com.cn/js/js_objects.asp ☂ 知识点: ☞ Javascript中的所有事物都是对象. ☞ Javascript是基于 ...
- JS学习笔记10之Math对象
-->Math对象 常用属性和方法-->使用Math对象制作相应的效果 Math对象用于执行数学任务 一.Math对象的属性: 二.Math对象的方法: 三.常用属性和方法: Math.P ...
- 【转】Backbone.js学习笔记(二)细说MVC
文章转自: http://segmentfault.com/a/1190000002666658 对于初学backbone.js的同学可以先参考我这篇文章:Backbone.js学习笔记(一) Bac ...
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
随机推荐
- centos7 mongodb安装
参考文档 http://www.runoob.com/mongodb/mongodb-connections.html https://www.cnblogs.com/layezi/p/7290082 ...
- 008_使用pyenv进行py开发环境管理
一. 安装Python 绝大多数Python入门书籍,都会介绍如何安装Python,然而,本书要介绍一种全新的安装方式.使用pyenv来安装并管理我们的环境. pyenv简介 由于Python的依赖是 ...
- (2)esp8266多国语言翻译系统
http://bbs.mydigit.cn/simple/?t2649513.html 这个想法不错 原来只是想用esp8266搞一个百度的多国语言翻译系统出来的,只是为了尝试如何调用各种web ap ...
- Xmind8 破解
链接: https://pan.baidu.com/s/1IaNyngxJnKDQ0dNqPasA7w 提取码: g3q2 步骤1: 下载安装XMind 8 . 百度网盘下载: https://pan ...
- python textwrap的使用
参考:https://docs.python.org/3.6/library/textwrap.html textwrap模块提供了一些方便的函数,以及TextWrapper类,它执行所有的工作.如果 ...
- 在新建的python3环境下运行jupyter失败的原因
在deeplearning中再运行jupyter notebook就出现了错误: (deeplearning) userdeMBP:~ user$ jupyter notebook -bash: ju ...
- robotframework日志中文乱码,编译提示‘utf-8’ codecxxxx。
1.需要设置robotframework的语系 2.设置完后,需要重启robotframework才生效.它比较特别,什么改变都要重启才生效
- git branch 分支操作
一.git分支命令 Git鼓励大量使用分支: 查看分支:git branch 创建分支:git branch <name> 切换分支:git checkout <name> 创 ...
- Gym101138D Strange Queries/BZOJ5016 SNOI2017 一个简单的询问 莫队、前缀和、容斥
传送门--Gym 传送门--BZOJ THUWC2019D1T1撞题可还行 以前有些人做过还问过我,但是我没有珍惜,直到进入考场才追悔莫及-- 设\(que_{i,j}\)表示询问\((1,i,1,j ...
- Webpack+Typescript 简易配置
教程:https://www.cnblogs.com/yasepix/p/9294499.html http://developer.egret.com/cn/github/egret-docs/ex ...
