唉 调皮的ListView
唉 调皮的ListView
本次任务是
运用LisTView和自定义Adapter
来实现资料以列表的形式展现
来看代码
布局代码老规矩 直接贴上
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/show"
android:orientation="vertical">
</LinearLayout>
<ImageView
android:id="@+id/list_img"
android:src="@drawable/img1"
android:layout_width="76dp"
android:layout_height="89dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/list_name"
android:hint="name"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/list_age"
android:hint="age"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/list_hobby"
android:hint="hobby"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<ListView
android:id="@+id/list_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
以上是三个界面的布局代码
布局代码都长得差不多 也就不上图了 啦啦啦
然后是主界面的Java代码
来看看Java代码
将对象的属性进行封装,给每个属性设置getter/setter方法
public class NameInfo {
private String name;
private String age;
private String hobby;
private int imgId;
public NameInfo( int imgId,String name, String age, String hobby) {
this.name = name;
this.age = age;
this.hobby = hobby;
this.imgId = imgId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
......等等 同上种方法
public InfoAdapter(Context context, List datas) {
this.datas = datas;
this.context = context;
}
@Override
public int getCount() {
return datas.size();//一定要返回list长度!!!!
}
@Override
public Object getItem(int i) {
return datas.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
if(view == null){
view = LayoutInflater.from(context).inflate(R.layout.item,null);
}
ImageView img = (ImageView)view.findViewById(R.id.list_img);
TextView name =(TextView) view.findViewById(R.id.list_name);
TextView age = (TextView)view.findViewById(R.id.list_age);
TextView hobby = (TextView)view.findViewById(R.id.list_hobby);
NameInfo nameminfo = datas.get(i);
img.setImageResource(nameinfo.getImgId());
name.setText(nameinfo.getName());
age.setText(nameinfo.getAge());
hobby.setText(nameinfo.getHobby());
return view;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentManager manager = getFragmentManager() ;
transction = manager.beginTransaction();
if(adapterFragment ==null){
adapterFragment = new AdapterFragment();
transction.add(R.id.show,adapterFragment);
}
transction.replace(R.id.show,adapterFragment);
transction.commit();
}
上面这段代码 有点难 Java里的代码每次都折磨我老半天
可能我还有些驾驭不了它

一定要想办法搞定他...
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) {
View view =inflater.inflate(R.layout.fragment_adapter,container,false);
List<NameInfo> datas = new ArrayList<>();
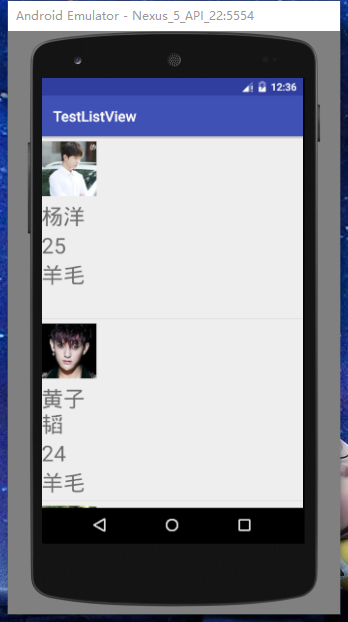
datas.add(new NameInfo(R.drawable.img1,"杨洋","25","羊毛"));
datas.add(new NameInfoe(R.drawable.img2,"黄子韬","24","羊毛"));
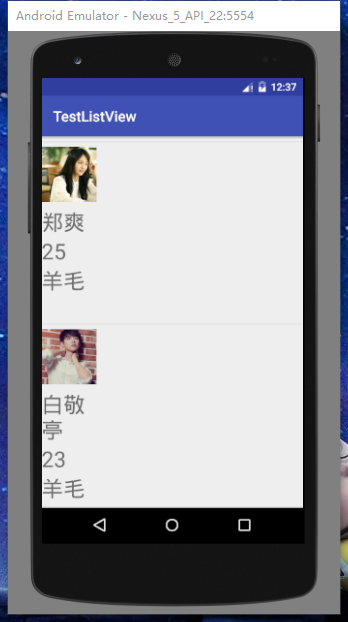
datas.add(new NameInfo(R.drawable.img3,"郑爽","25","羊毛"));
datas.add(new NameInfo(R.drawable.img4,"白敬亭","23","羊毛"));
datas.add(new NameInfo(R.drawable.img5,"赵丽颖","28","羊毛"));
InfoAdapter adapter = new InfoAdapter(getActivity(), datas);
ListView listView = (ListView) view.findViewById(R.id.list_view);
listView.setAdapter(adapter);
return view;
}
运行结果图如下


唉 调皮的ListView的更多相关文章
- 初探ListView
ListView可能是Android开发中最常用的一个控件,但要用的纯熟还需要不断的锻炼. 建立简单的ListView 1.在布局文件(.xml)中添加<ListView>标签 2.在Ma ...
- 张高兴的 UWP 开发笔记:横向 ListView
ListView 默认的排列方向是纵向 ( Orientation="Vertical" ) ,但如果我们需要横向显示的 ListView 怎么办? Blend for Visua ...
- Android—万能ListView适配器
ListView是开发中最常用的控件了,但是总是会写重复的代码,浪费时间又没有意义. 最近参考一些资料,发现一个万能ListView适配器,代码量少,节省时间,总结一下分享给大家. 首先有一个自定义的 ...
- Android—ListView条目背景为图片时,条目间距问题解决
ListView是android开发中使用最普遍的控件了,可有的listView条目的内容颇为丰富,甚至为了美观,背景用指定图片,如下图:
- Android中ListView实现图文并列并且自定义分割线(完善仿微信APP)
昨天的(今天凌晨)的博文<Android中Fragment和ViewPager那点事儿>中,我们通过使用Fragment和ViewPager模仿实现了微信的布局框架.今天我们来通过使用Li ...
- listview下拉刷新和上拉加载更多的多种实现方案
listview经常结合下来刷新和上拉加载更多使用,本文总结了三种常用到的方案分别作出说明. 方案一:添加头布局和脚布局 android系统为listview提供了addfootview ...
- Android listview和gridview以及view的区别
GridView 可以指定显示的条目的列数. listview一般显示的条目的列数都是一列 如果是列表(单列多行形式)的使用ListView,如果是多行多列网状形式的优先使用GridView andr ...
- mono for android Listview 里面按钮 view Button click 注册方法 并且传值给其他Activity 主要是context
需求:为Listview的Item里面的按钮Button添加一个事件,单击按钮时通过事件传值并跳转到新的页面. 环境:mono 效果: 布局代码 主布局 <?xml version=" ...
- 【腾讯Bugly干货分享】跨平台 ListView 性能优化
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/FbiSLPxFdGqJ00WgpJ94yw 导语 精 ...
随机推荐
- Java JDK动态代理解析
动态代理虽不常自己实现,但在Spring或MyBatis中都有重要应用.动态代理的意义在于生成一个占位(又称代理对象),来代理真实对象,从而控制真实对象的访问.Spring常JDK和CGLIB动态代理 ...
- Intellij IDEA 中如何查看maven项目中所有jar包的依赖关系图(转载)
Intellij IDEA 中如何查看maven项目中所有jar包的依赖关系图 2017年04月05日 10:53:13 李学凯 阅读数:104997更多 所属专栏: Intellij Idea ...
- 如何设置.net控件SplitContainer平均分配
设置SplitterDistance为宽或者高的一半
- jpa table主键生成策略
用 table 来生成主键详解 它是在不影响性能情况下,通用性最强的 JPA 主键生成器.这种方法生成主键的策略可以适用于任何数据库,不必担心不同数据库不兼容造成的问题. initialValue不起 ...
- 【读书笔记】segment routing mpls数据平面-1
- 读取文件不是真实的具体路径 setZh.ini
读取 c:\windows\Syswow64\XX\XX.ini 时内容不正确. 发现真实文件为: C:\Users\用户名\AppData\Local\VirtualStore\Windows\Sy ...
- WordCount编码实现及单元测试(第二次作业)
项目码云地址:https://gitee.com/zhujunlin/wc.git 一.题目思路 ========== 阅读完题目要求之后我很懵,因为之前从未使用过博客园和码云工具,对编程的目标需求也 ...
- react rem
1 :安装 postcss-px2rem 2 在webpack.config.js 中添加 引入 const px2rem = require('postcss-px2rem'); 找到: lo ...
- Spring事务mysql不回滚:mysql引擎修改
若Spring中@Transactional 注解开启且配置没问题的话,很可能是mysql数据库引擎不支持. mysql引擎是MyISAM的话事务会不起作用,原因是MyISAM不支持事务和外键,改成支 ...
- Python数据分析学习(二):Numpy数组对象基础
1.1数组对象基础 .caret, .dropup > .btn > .caret { border-top-color: #000 !important; } .label { bord ...
