Toggle组件切换开关,控制开关图片显示与隐藏
UGUI_Image 组件简单笔记
Rect Transform:用于控制 UI 物体的基本属性
Image 基本使用
1.Image 组件是用于显示图片资源的。
使用方式有两种:1.显示纯粹的颜色;2.指定图片源,用于显示图片。
>注意事项:导入 Unity 内的图片资源,如果是用于 UI 显示的,需要手动将这些
图片的类型修改为“Sprite(2D and UI)”
========================================================
2.组件面板核心属性
Source Image:设置用于显示的图片。
Color:设置用于显示的颜色。
两个“数据源”可以分开使用,也可以同时使用,如果同时时候,颜色会改变图
片的显示色调。如果使用图片,那么颜色就要设置成白色,否则会影响图片效果。
Set Native Size:设置图片以原始尺寸显示。
设置完图片,首先就需要点击一下该按钮,保证图片是原始尺寸比例。
-----------------------------------------------------------------
Image 四种显示方式
Image Type:图片显示类型
Simple:简单模式 --> 60%
Sliced:九宫模式 --> 20%
Tiled:平铺模式 --> 几乎不会用到
Filled:填充模式 --> 20%
-----------------------------------------------------------------
1 简单Simple
Preserve Aspect (Simple 和 Filled Image Types 时有效)复选框
图像的高度和宽度保持原始比例, 勾选后图片会等比例进行缩放,不会变形
-----------------------------------------------------------------
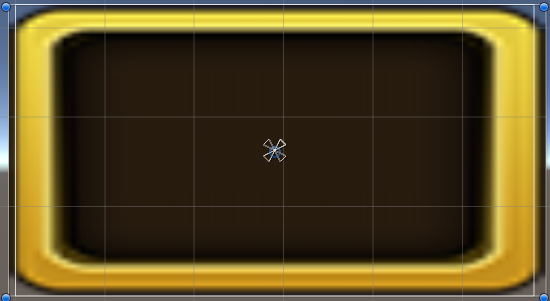
2 九宫格/片Sliced
注意:默认的图片是不支持该模式的,需要编辑图片,设置图片的九宫边框。
设置边框的步骤:
①Project面板选中图片资源文件->属性区域点击“Sprite Editor”;
②在编辑面板,设置图片的 Border 边框数值;
③设置完毕后,不要忘记点击 Apply 保存操作。
操作:
设置完毕边框后,对图片进行横向或者纵向拉伸,这个时候图片就会以图片的中
心区域进行拉伸,不会拉伸图片的边框效果。
如图:未进行切片设置

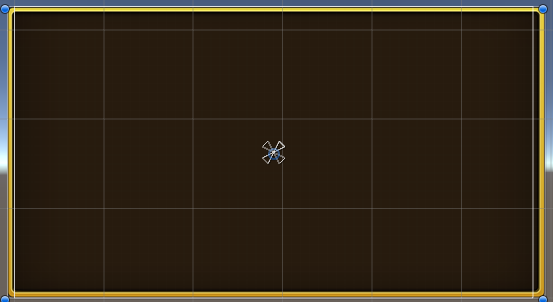
已进行切片设置

-----------------------------------------------------------------
3 平铺Tiled 开发中很少用到
如果设置过九宫格,则只会平铺中间的区域
-----------------------------------------------------------------
4 填充Filled
Fill Method 指定图像在动画中填充空间的方式
选项是Horizontal水平方向,
Vertical垂直方向、
Radial90度、
Radial180度
Radial360度
Fill Origin 填充的起点。依各选项有所不同
选项是各种组合的底部、顶部、左,右,取决于哪个 Fill方法是选定的。
Fill Amount
当前填充的图像(范围从 0.0到 1.0)的分数。
Clockwise (Filled Image Type only)
填充应按顺时针方向
-----------------------------------------------------------------
Set Native Size
按钮图像框的尺寸大小设置为原始像素的纹理。
Raycat target 射线投射的目标 复选框 (是否接收RAY类型的射线?去掉勾选将不会响应点击事件)
Preserve Aspect 等比缩放(复选框)
下面是开关控制图片显示与隐藏的代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; public class ToggleDemo : MonoBehaviour { private Toggle m_Toggle; void Start () { m_Toggle = gameObject.GetComponent<Toggle>();
m_Toggle.onValueChanged.AddListener(ToggleChanged); m_Toggle.isOn = true; gameObject.transform.Find("Background").GetComponent<Image>().enabled = false; } private void ToggleChanged(bool value)
{
if (true)
{
gameObject.transform.Find("Background").GetComponent<Image>().enabled = true;
}
else
{
gameObject.transform.Find("Background").GetComponent<Image>().enabled = false;
}
} }
Toggle组件切换开关,控制开关图片显示与隐藏的更多相关文章
- 4.C#WinForm基础图片(显示和隐藏)
要求: 软件上有一张图片,默认是隐藏的.用户在文本框中输入身份证号(131226198105223452),点击按钮,如果年龄大于18岁,则显示图片. 知识点: 取当前年份,Date Time Now ...
- js鼠标滑动图片显示隐藏效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 教你三种jQuery框架实现元素显示及隐藏动画方式
摘要:在jQuery框架中对元素对象进行显示和隐藏有三种方式,分别是"默认方式显示和隐藏"."滑动方式显示和隐藏"."淡入淡出显示和隐藏". ...
- toggle显示与隐藏切换
jQuery中显示与隐藏切换toggle方法 show与hide是一对互斥的方法.需要对元素进行显示隐藏的互斥切换,通常情况是需要先判断元素的display状态,然后调用其对应的处理方法.比如显示的元 ...
- Mint-ui 中 Popup 作为组件引入,控制弹出框的显示与隐藏遇到的问题。
Popup组件的结构: <template> <div> <!--分享弹出窗 begin--> <mt-popup class="s ...
- jquery里面控制显示和隐藏 ___土狗toggle
$("#hide").click(function(){ $("p").hide(); }); $("#show").click(funct ...
- 使用 iview Table 表格组件修改操作的显示隐藏
使用 iview Table 表格组件修改操作的显示隐藏,如下图 1.如何设置 table 操作按后台传入的状态值去渲染 不同的按钮? 解决方法 我们在vue2中,动态渲染html 使用的是 retu ...
- jQuery中toggle与slideToggle以及fadeToggle的显示、隐藏方法的比较
1.区别 ①动画效果的比较: toggle:直接显示.隐藏,如果有[时间参数]且[匹配的元素有宽度属性],则动态效果为左上角-右下角拉卷效果,透明度0-1之间的变化:若有时间参数但是[匹配的元素没有宽 ...
- React+Ant Design设置左侧菜单导航路由的显示与隐藏(与权限无关)
最近在学习react时,用到了很流行的UI框架Ant Design,也了解了一下Ant Design Pro,发现它们都有导航组件,Ant Design框架的导航菜单在这里,Ant Design Pr ...
随机推荐
- 开源虚拟化KVM(一)搭建部署与概述
一,KVM概述 1.1 虚拟化概述 在计算机技术中,虚拟化意味着创建设备或资源的虚拟版本,如服务器,存储设备,网络或者操作系统等等 [x] 虚拟化技术分类: 系统虚拟化(我们主要讨论的反向) 存储虚拟 ...
- for循环 && for-each
Effective Java 第46条for-each循环优先于传统for循环 问题: 使用for循环来遍历集合或者是数组可以借助迭代器和索引变量.但是,如果出现循环嵌套的时候很容易引起混乱. 例如: ...
- linux 安装java环境
1.检查是否安装或者linux系统自带jdK 命令:java -version 查找JDK相关包是否被安装: rpm -qa |grep jdk rpm -qa |grep gcj 删除JDK相关包: ...
- python之字符串拼接:%和format
使用百分号拼接字符串: 例如: msg='i am %s my hobby is...' %'abc' print(msg) 如果需要用2个%s呢?就使用括号例如: msg='I am %s my h ...
- Centos 7 配置邮件发送
一.环境 系统:centos 7 sendmail:sendmail.x86_64 0:8.14.7-5.el7 mailx版本:mailx-12.5-19.el7.x86_64 二.软件安装: 1. ...
- 网络通信实验(1)STM32F4 以太网简介
STM32F4 以太网简介 STM32F407 芯片自带以太网模块,该模块包括带专用 DMA 控制器的 MAC 802.3(介质访问控制)控制器,支持介质独立接口 (MII) 和简化介质独立接口 (R ...
- xcode更换启动图显示空白launchImg
launchImg图片每次更换使用不同名字, 放在项目里面,不要放在 Assets.xcassets 里面,不然会有xcode缓存问题
- vue.js 进行初始化遇到的关于core-js的错误@core-js/modules/es6.array.find-index]
D:\vuejselement\workSpace\zutnlp_platform_show>cnpm install --save core-js/modules/es6.array.find ...
- mysql 悲观锁与乐观锁的理解
悲观锁与乐观锁是人们定义出来的概念,你可以理解为一种思想,是处理并发资源的常用手段. 不要把他们与mysql中提供的锁机制(表锁,行锁,排他锁,共享锁)混为一谈. 一.悲观锁 顾名思义,就是对于数据的 ...
- stark组件开发之组合搜索实现思路
- 关键字搜索. 可以做到的效果是, 输入20. 后太通过 Q() 函数. 来实现. 搜索是一个大的问题点. - 要想实现组合搜索, 首先要 明确的一点是. 在我当前的页面上, 正在进行展示的是 ...
