Vue添加jquer插件
一、现象
综合开发需要,需要引用使用
二、解决
1、先安装jquer插件,命令运行: npm i jquery --save-dev
(tips: i 也就是 install --save-dev为添加到package.json)
2、利用 expose-loader 模块 来引用jquery插件 ,命令运行: npm i expose-loade --save-dev
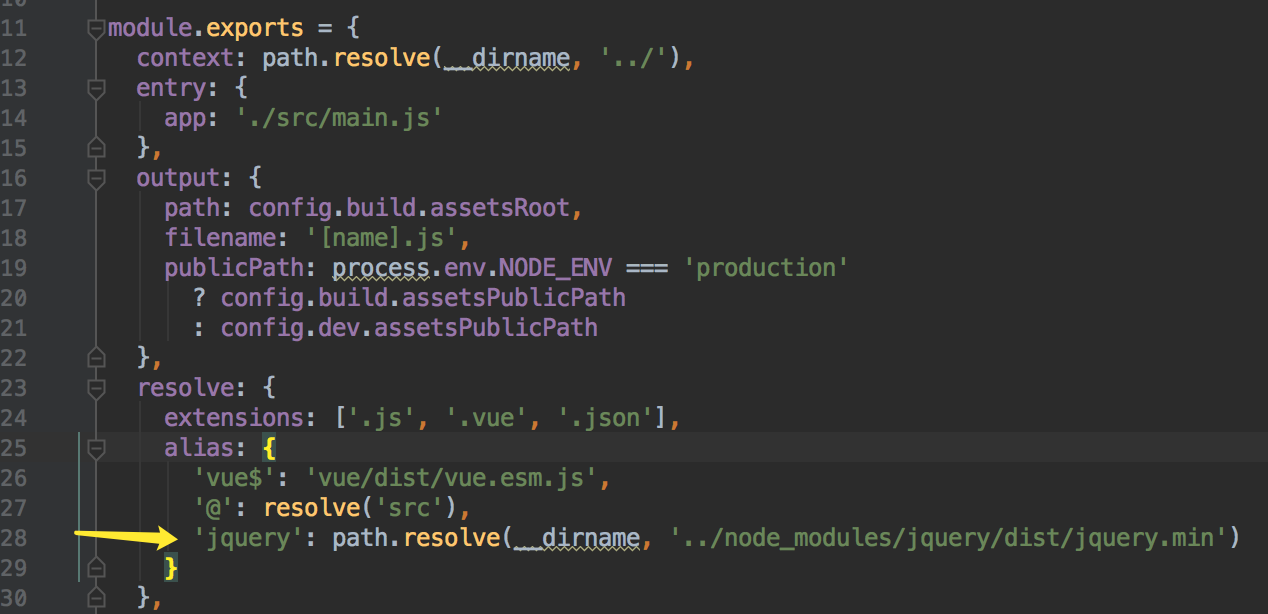
3、配置webpack.base.conf,在其中添加 'jquery': path.resolve(__dirname, '../node_modules/jquery/dist/jquery.min'),如图:

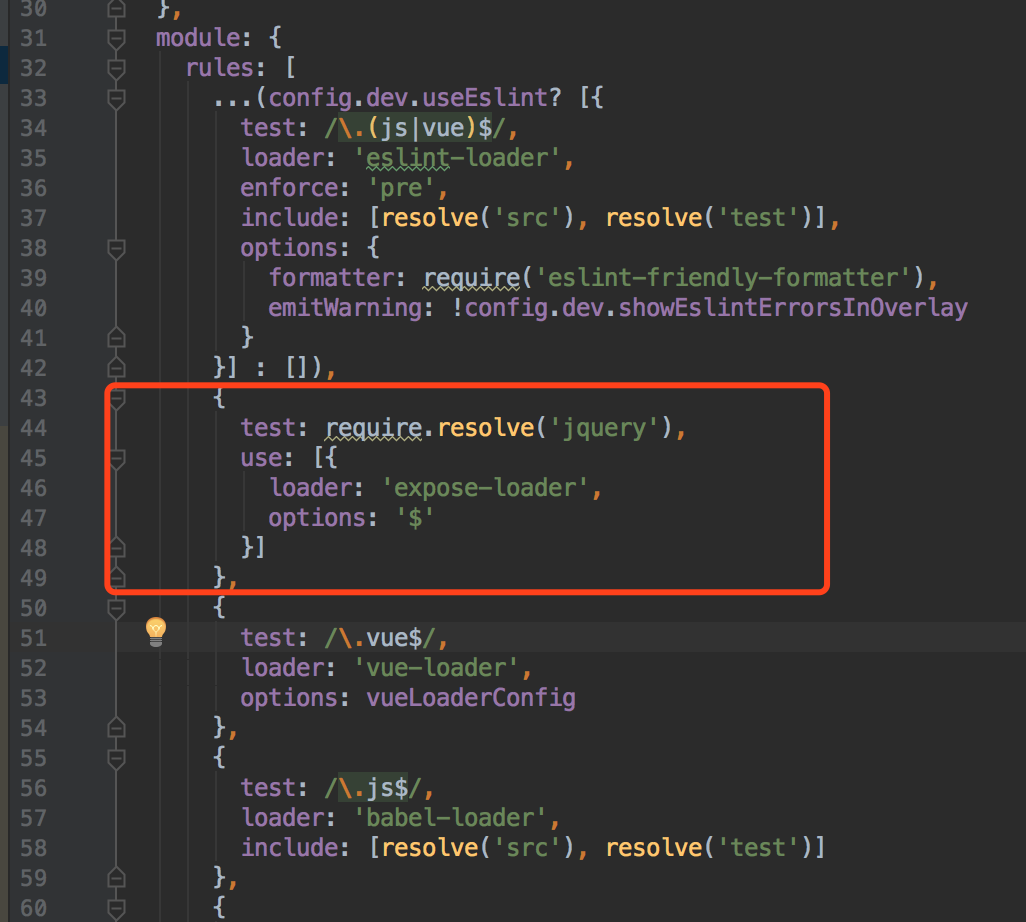
4、同时配置依赖,代码 :
{
test: require.resolve('jquery'),
use: [{
loader: 'expose-loader',
options: '$'
}]
}
如图:

5、使用,在需要使用的页面引用,代码:
const $ = require('jquery')
在控制台进行测试打印,代码如:
console.log($(this).hasClass('testClass'))
如果打印为 flase ,恭喜您,成功了。
(tips: 为什么说成功呢,因为 $(this).hasClass('testClass') 是用来判断当前元素是否存在testClass 这样一个名的class)
三、总结:
好记忆不如动动手。。。
Vue添加jquer插件的更多相关文章
- Vue 自定义一个插件的用法、小案例及在项目中的应用
1.开发插件 install有两个参数,第一个是Vue构造器,第二个参数是一个可选的选项对象 MyPlugin.install = function (Vue, options) { // 1 ...
- Vue实战之插件 sweetalert 的使用
安装npm install sweetalert2@7.15.1 --save 封装 sweetalertimport swal from 'sweetalert2' export default { ...
- Vue ---- ajax cookies 插件安装 跨域问题 element-ui bootscript 导入
目录 补充: 流式布局样式 Django国际化配置 Django的TODO注释 Vue的ajax插件:axios 安装 配置 如何使用? Vue的cookies插件:cookies 安装: main. ...
- vue之自定义插件
1.插件的作用 插件通常会为 Vue 添加全局功能,一般是添加全局方法/全局指令/过滤器等 Vue 插件有一个公开方法 install ,通过 install 方法给 Vue 添加全局功能 通过全局方 ...
- Vue整合axios 插件方式
1 创建一个vue的项目 使用命令 vue create axios-vue 创建,可以什么都不用勾选 2 安装axios npm install axios --save 如果安装过程很慢的话,也可 ...
- Ubuntu 14.04安装Chromium浏览器并添加Flash插件Pepper Flas
转自Ubuntu 14.04安装Chromium浏览器并添加Flash插件Pepper Flash Player Chromium谷歌的开源浏览器将不再支持Netscape浏览器插件API,Adobe ...
- Emacs添加主题插件(Win系统)
Emacs添加主题插件(Win系统) */--> /* @licstart The following is the entire license notice for the JavaScri ...
- IntelliJ IDEA 添加junit插件
一.使用idea做junit测试需要添加junit插件 1.安装插件 File-->settings-->Plguins-->Browse repositories-->输入J ...
- vue 右键菜单插件 简单、可扩展、样式自定义的右键菜单
今天分享的不是技术,今天给大家分享个插件,针对现有的vue右键菜单插件,大多数都是需要使用插件本身自定义的标签,很多地方不方便,可扩展性也很低,所以我决定写了一款自定义指令调用右键菜单(vuerigh ...
随机推荐
- struct 对齐和补齐原则
// 对齐原则:每一成员需对齐为后一成员类型的倍数 // 补齐原则:最终大小补齐为成员类型最大值的倍数 struct A { int a; // 4 short b; // (4) + ...
- js长整型的失真问题解决
遇到的问题: 后端返回的订单号是整型的,超过了Math.pow(2,53) = 9007199254740992,导致获取的数据失真. 类似问题:https://www.zhihu.com/quest ...
- JavaScript代理模式
代理模式的定义,代理是一个对象(proxy)用它来控制目标对象的访问.为此他要是先与目标对象相同的接口,但是他不同于装饰者模式,它对目标对象不进行任何修改,它的目的在于延缓"复杂" ...
- Kafka(2)--kafka基本原理之消息的分发与接收
关于 Topic 和 Partition Topic 在 kafka 中,topic 是一个存储消息的逻辑概念,可以认为是一个消息集合.每条消息发送到 kafka 集群的消息都有一个类别.物理上来说, ...
- mysql for循环存储过程
DROP PROCEDURE IF EXISTS test_insert; DELIMITER ;; CREATE PROCEDURE test_insert () BEGIN DECLARE i i ...
- JeeWx全新版本发布!捷微二代微信活动平台1.0发布!活动插件持续开源更新!
JeeWx捷微二代微信活动平台 (专业微信营销活动平台,活动插件持续更新ing~) 终于等到你!还好我没放弃! 在团队持续多年的努力下,Jeewx微信管家和H5活动平台不断更新迭代,积累了许许多 ...
- yml使用
yml: value: 可以用单引号或者双引号引起来,这样就不会出现内容中特殊字符含义. yml中 key:value ,如果value是数字需要和前面的冒号隔一个空格,否则获取不到value
- 44_redux_comment应用_redux版本_同步功能
项目结构: components里面的东西没变,将app.jsx移动至containers中 /* * 包含所有action的type名称常量 * */ //添加评论 export const ADD ...
- Linux 下配置 nginx + 两个 tomcat 的负载均衡
前提:已经安装了 nginx 和两个 tomcat 1.修改 nginx.conf 配置文件 1)在 http{} 节点之间添加 upstream 配置 2)修改 nginx 的监听端口,默认是 ...
- 【400】numpy.pad 为数组加垫(迷宫类题目)
参考:Numpy学习——数组填充np.pad()函数的应用 举例说明: import numpy as np a = np.zeros((3, 4), dtype=int) a array([[0, ...
