Html5页面内使用JSON动画的实现
有一天我们的UI设计师找到我说,要把页面中我自己用程序写的动画,换成他们给的json动画,原因是有的动画很复杂,自己写起来达不到他们的预期效果(写到这里我突然想到一个问题,这么复杂的动画为什么不使用gif。。。。坐我对面的安卓开发小哥答因为gif播放的时候可能质量不高不流畅,好吧我信了)
我:????客户端可以加json动画,H5页面没听说过可以读json动画哎
设计师一脸肯定,说可以的,有web版本。
写到这里,我真的要好好夸一波我们的设计师妹子了,几乎很多蛮好的解决方法都是在他们的“逼迫”之下找到的(哦,她们还会写H5页面。。。要我有何用系列
那问题来了,怎么在H5页面里面使用json动画呢
树形菜单如何在H5页面内使用json动画
这时候设计师甩了一个链接给我,看这里lottie-web ;我点进去了解了一下,是Airbnb开源的一个动画库,该库可以完成很多酷炫动画,使用起来也很简单,设计师只需要通过AE做成的动画导出JSON文件,然后前端使用Lottie直接加载JSON文件生成动画,既不需要设计师切N多gif,也不需要前端去进行复杂绘制了,一举两得,并且,Lottie全平台可用,ios、Android、web、React Native都可以,且占用内存少,加载流畅。(这么个神仙东西我为什么现在才发现。。
说了这么多,那怎么在H5页面里面使用呢?
很简单了,设计师生成的文件夹发给你(设计师那边只用在AE中加个lottie插件,导出就行了),打开之后应该是这样子的,打开demo.html就知道是怎么用的了(所以我还在这里写什么技术文章

玩笑归玩笑,其实在使用中还是碰到了很多坑的,这里记录几个使用时注意的地方
1.demo.html里面有很多内联的东西,图片选项卡使用时堆积在页面内不好看
仔细看一下,其实demo.html把js和json都放进去了,这时候我们可以把js和json单独分出来,js的话可以使用cdn上提供的地址
|
1
|
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.4.3/lottie.min.js"></script> |
动画需要的json数据放在data.json文件里面,但是给出的json文件里面的数据格式是这样的(太长了 截不完

那如果你要在单独的一个html里面使用script的方式引入json文件的话,会报错,所以需要修改json文件,在前面加上变量,赋值。如下图:

这样你可以通过像引入js文件的方式一样的引入该json
|
1
|
<script type="text/javascript" src="./data.json"></script> |
这样可用的demo.html就缩减成了下面这样
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<html xmlns="http://www.w3.org/1999/xhtml"><meta charset="UTF-8"><head> <style> body{ margin: 0px; height: 100%; overflow: hidden; } #lottie{ width:100%; height:100%; display:block; overflow: hidden; transform: translate3d(0,0,0); text-align: center; opacity: 1; } </style></head><body><div id="lottie"></div><script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.4.3/lottie.min.js"></script><script type="text/javascript" src="./data.json"></script><script> var params = { container: document.getElementById('lottie'), renderer: 'svg', loop: true, autoplay: true, animationData: animationData }; var anim; anim = lottie.loadAnimation(params);</script></body></html> |
当然,你如果使用的是js模块化编程的话,可以不用更改data.json,直接import进来就行了,如下:
|
1
|
import animationData from './data.json' |
2.使css3动画适配移动端
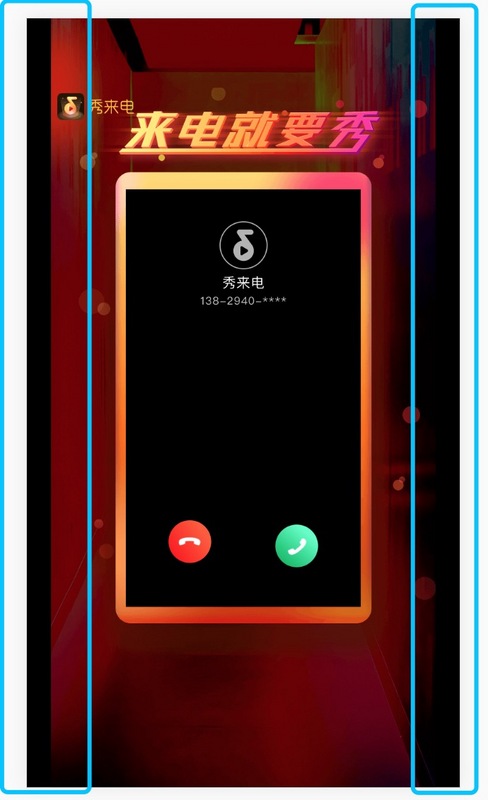
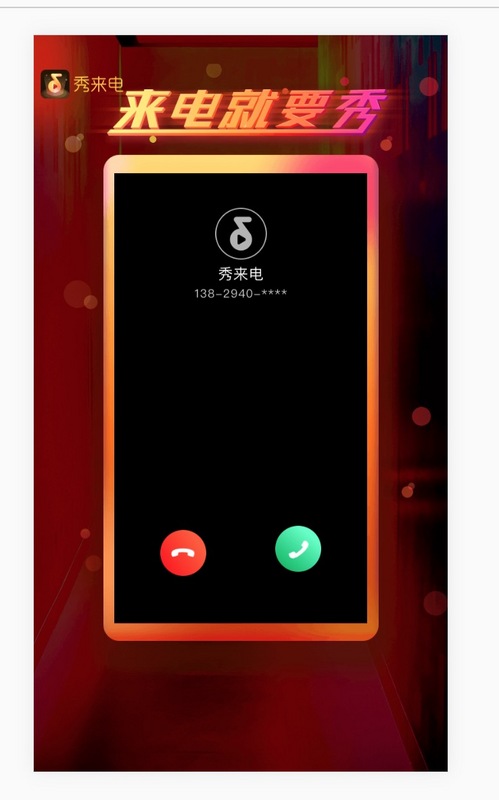
之所以觉得这是个坑是因为,设计师给我的动画是全屏且非透明底的,然后她要求我将这个动画以宽度100% 高度垂直居中截取的方式定位,我在浏览器里面试了下,360*640屏幕下,宽度100%,表现形式是这样的(看上去是高度100% 宽度适配居中 两边漏出了黑色的背景色,见下图蓝色框起来的部分)

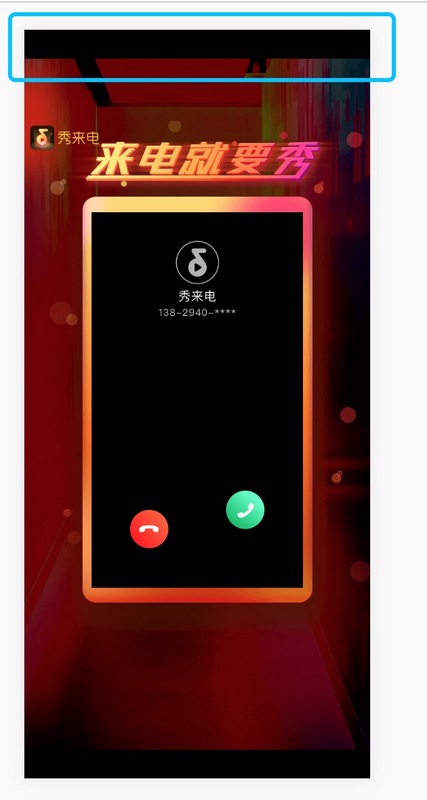
换成iPhone X的屏幕下,相反,表现出来是宽度100% 高度适配居中,上下漏出黑色背景色,见下图蓝色框起来的部分(究其原因是因为iphonex屏幕较长

这个布局好熟悉哇,跟img的object-fit属性取值为contain的时候表现一致(object-fit也是宝藏,有兴趣的同学可以去研究一下,非常好用)
我这里解决设计师的需求主要增加下面的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
js部分:setTimeout(function() { document.getElementsByTagName('svg')[0].style.height = 'auto';}, 50);css部分:(给lottie增加flex布局)#lottie { width:100%; height:100%; transform: translate3d(0,0,0); text-align: center; opacity: 1; position: absolute; top: 0; left: 0; z-index: 3; display: flex; flex-direction: row; justify-content: center; align-items: center;} |
最终效果:

总结
以上图片截图都是静态的,实际是有一个动态效果的,我不知道怎么添加动图就没弄了,感兴趣的可以试一下。
适用范围:我感觉一般全屏的或者局部很复杂的动画可以使用这个方法一试,比gif要流畅,兼容性也做得不错,一些安卓产品比较酷炫的开屏就是使用的这个方法,H5页面的话,简单动画一般自己程序实现就可以,还可以避免踩坑。
参考链接:
lottie官网
lottie-web github地址
Html5页面内使用JSON动画的实现的更多相关文章
- 基于html5页面滚动背景图片动画效果
基于html5页面滚动背景图片动画效果是一款带索引按钮的页面滚动动画特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="fullpage&q ...
- 看逐浪CMS技术小哥做SVG动画(附使用Bodymovin和Lottie将Adobe After Effects(AE)程式转为 HTML5/Android/iOS原生的动画全过程-即AE转svg\canvas\html5动画)
名词解解释 adobe After Effects AE:adobe After Effects,adobe公司的专业视频制作软件. Bodymovin插件预览 Bodymovin:是一个AE的插 ...
- HTML5 页面制作工具
https://www.zhihu.com/question/30087283 HTML5 页面制作工具 免费的基于 HTML 5 的 Web Apps 生成器工具网站 81 235 初页 制 ...
- JS实现页面内跳转
使用js($.ajax中)实现页面内跳转(即:描点平滑跳转)的方法(aa为跳转目的标签的id): 在网络上有很多资料所说的:animate方法我试了并不好使,不知道是啥原因,欢迎大家指正,附上网络方法 ...
- jquery load加载页面内ajax返回的div不能响应页面js的问题的解决方案
1. 前言 由于项目需要,需要load一个页面并保持ajax返回的div能响应其页面内的JS的click事件.这个不是 解决用jquery load加载页面到div时,不执行页面js的问题 这类问题, ...
- 微信HTML5页面设计建议
一个HTML5页面从提出到完成上线的流程:> 1.需求方.设计人员.H5实现人员三方共同讨论实现方案 2.设计人员出设计图 3.H5人员按设计图出H5页面 4.需求方评估已实现的H5页面后给 ...
- 写给“有钱大爷”、”美工殿下”、“前端文艺青年”的微信HTML5页面设计建议
============================== 2018更新 iphone X 的设计内容 ============================== 我保证你一分钟就 ...
- html5 frameset5内嵌框架集
利用html5 frameset内嵌框架简单做一个网页,网页的布局大体如下: 我们可以将其分为四个部分: 第一部分:top图片栏 第二部分:left链接栏 第三部分:right内容栏 第四部分:网页整 ...
- html5页面怎么播放音频和视频
html5页面怎么播放音频和视频 一.总结 一句话总结:html5 音频和视频标签:(audio And video),局限是不同浏览器对音频视频的格式支持很让人头痛 1.最基础的音频和视频标签的使用 ...
随机推荐
- jvm的垃圾回收和内存
垃圾回收: 对象的创建是我们程序员主导的,但是却没有与之相对应的delete方法来删除我们用完的对象,释放这些我们已经不需要再使用的对象的内存空间,gc:垃圾回收机制:指的就是JVM自带的一种释放无用 ...
- 第69节:Java中数据库的多表操作
第69节:Java中数据库的多表操作 前言 学习数据库的多表操作,去电商行业做项目吧!!! 达叔,理工男,简书作者&全栈工程师,感性理性兼备的写作者,个人独立开发者,我相信你也可以!阅读他的文 ...
- ARM debian的图形界面安装
这里图形界面的安装比较简单,启动系统后,登录到root账户,首先要执行更新源的命令:apt-get update 然后直接执行下面的动作: 直接安装LXDE即可: 指令: apt-get insta ...
- Redis 再牛逼,也得设置密码!!
Redis 你再牛逼也得设置密码啊,不然会有安全漏洞,造成一些隐患. 还有,比如像出现下面这样的错,需要设置密码,或者关闭保护模式,所以还是设置密码比较安全.不然只能本地操作,不能远程连接. DENI ...
- [工具]K8tools github/K8工具合集/K8网盘
K8tools 20190428 声明: 工具仅供安全研究或授权渗透,非法用途后果自负. 博客: https://www.cnblogs.com/k8gege 下载: https://github.c ...
- SQL中的Join和Where的区别
一.sql语句中left join.inner join中的on与where的区别 0.各种join操作的概念和作用 left join :左连接,返回左表中所有的记录以及右表中连接字段相等的记录. ...
- How JavaScript works: an overview of the engine, the runtime, and the call stack
https://blog.sessionstack.com/how-does-javascript-actually-work-part-1-b0bacc073cf
- mysql 开发进阶篇系列 44 物理备份与恢复( 热备份xtrabackup 工具介绍)
一.概述 物理备份和恢复又分为冷备份和热备份.与逻辑备份相比,它最大优点是备份和恢复的速度更快.因为物理备份的原理都是基于文件的cp. 1.1 冷备份 冷备份就是停掉数据库服务.这种物理备份一般很少使 ...
- mysql 开发进阶篇系列 5 SQL 优化(表优化)
一. 使用sql提示 sql 提示(sql hint)是优化数据库的一个重要手段, 是在sql语句中加入一些人为的提示来达到优化操作的目的. 1.1 use index 在查询语句中表名的后面,添加u ...
- Android--Service之AIDL传递复杂对象
前言 Android的AIDL不仅可以在绑定服务中传递一些Android规定的数据类型的数据,还可以传递一些复杂类型的数据.但是与传递系统允许的数据类型相比,复杂类型数据的传递要做更多的工作,本篇博客 ...
