anu小程序快速入门
众所周知,微信推出小程序以来,可谓火遍大江南北,就像当前互联网兴起时,大家忙着抢域名与开私人博客一样。小程序之所以这么火,是因为微信拥有庞大的用户量,并且腾讯帮你搞定后台问题及众多功能问题(如分享,支付,视频播放,文件上传),相当于你一个人也能做一个公司的事情。在手机上,每个人不可能装超过100个以上的APP,因此这么多小公司想生存下来很不容易,但傍上微信这个大平台,个人也能出一个有上千万人玩的爆款游戏,也能搞一些小商城,避开淘宝京东的锋芒。对于大公司,这也是一个赚钱导流的新途径。相信今后,小程序会越来越火。
但是,小程序对开发人员来说,则不怎么给力。它的API非常原始,没有类继承,npm支持滞后,不能使用CSS预处理器。于是市面上出现各种转译框架。转译框架与我们常用的框架不太大一样,转译框架是将我们写的代码翻译成小程序支持的各种文件形式,比如说wxml, wxss。而转译框架在编写业务时,允许我们使用更为流行的框架形式来写(之所以说形式,因为以vue方式写,它实际不是跑一个真正的vue,以react方式写,也不是跑一个真正的react)。由于小程序不存在DOM,因此流行那几个框架是无法跑在微信中,但可以用它们的仿造品。
转译框架的最高目标是统一公司的技术栈,让以react为技术栈的公司不用再搞vue,为vue为技术栈的公司不用学react。这在招聘与维护上有很大优势。
目前,市面上的转译框架有wepy, mpvue, taro。前两者是vue风格,使用的是vue1的语法,但还是有这么多vue语法无法支持。taro是京东近半年出品的,react风格,目前还不够稳定,最大的问题是组件不包含组件。

好了,到本文的主角出场。anu原本是一个迷你React框架,对react16的兼容程度非常高,能跑react-router, react-redux, antd, rematch等等。而anu小程序只是在其上面的一个扩展,为它添加了一个cli及一个新的render.cli用在编译期,将JSX转换成wxml等,而miniapp render用在运行期,让它跑在微信内部。
https://github.com/RubyLouvre/anu/tree/master/packages/cli
由于小程序的限制,一切涉及DOM的API都不能用,即findDOMNode, dangerouslySetInnerHTML及refs.dom。目前也不支持使用render props时,因为wxml里面不能运行函数。其他,都可以正常使用,包括
- 各种生命周期钩子,页面组件还有componentDidShow, componentDidHide两个新钩子
- div, h1, span, b等html标签
- 用户已经用小程序方式写好的各种组件
- 事件里面可以传参,多次bind this(这是一个重大特殊,其他转译框架做不到)
- 多重循环支持
- es6, es7语法糖支持
- 组件标签包含组件标签(solt机制)
- 无状态组件的支持
- onClick属性自动映射成bindtap
- React.wx对象拥有原wx对象的所有方法,并且对所有请求接口进行Promise化
11 提供两个通用别名@components与@react,方便用户import React与通用组件目录的内容
说了这么多,我们看一下如何使用。
1.到https://github.com/RubyLouvre/anu 下载anu
git clone https://github.com/RubyLouvre/anu.git
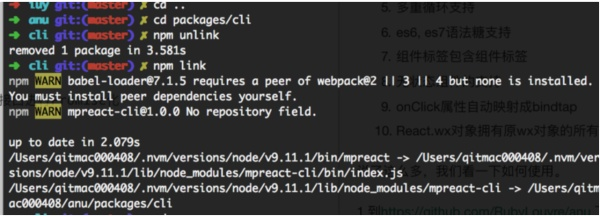
2.进入anu/packages/cli目录, 执行npm link命令 (如果之前执行过,需要npm unlink)

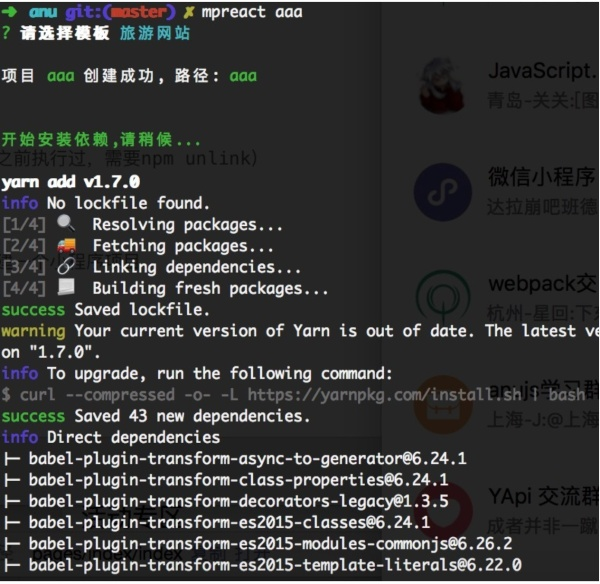
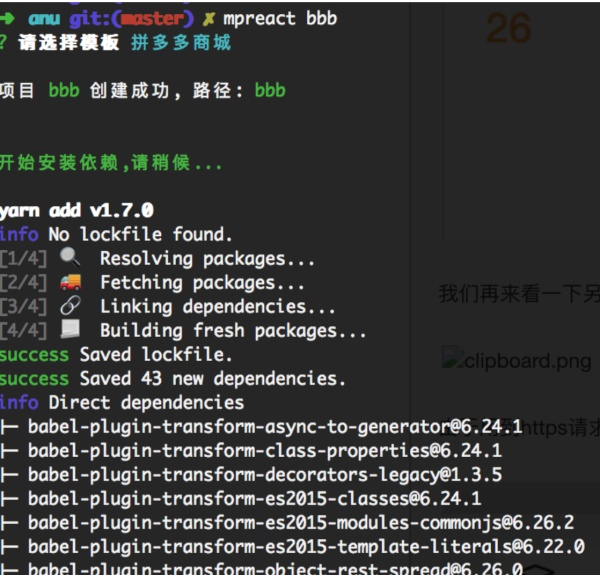
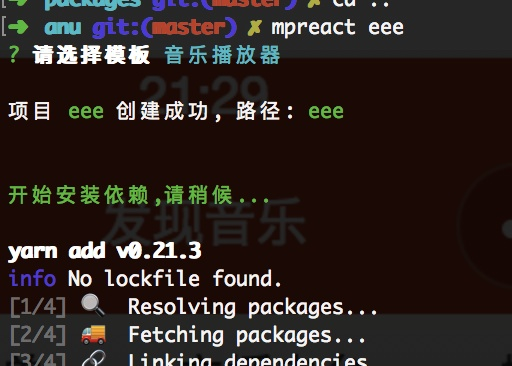
3.回到anu目录,这时可以使用mpreact <projectname>创建一个小程序项目

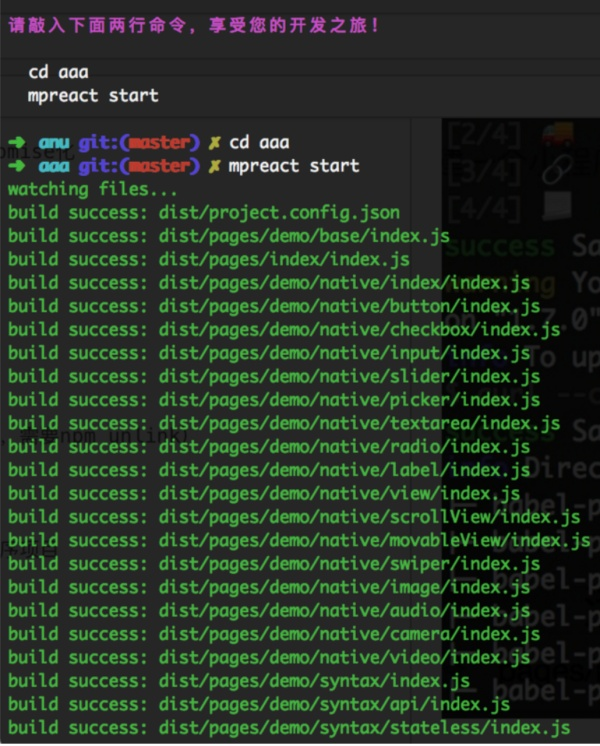
4.执行npm start命令,构建工程

5.然后使用微信开发工具,打开<projectname>下面的dist目录

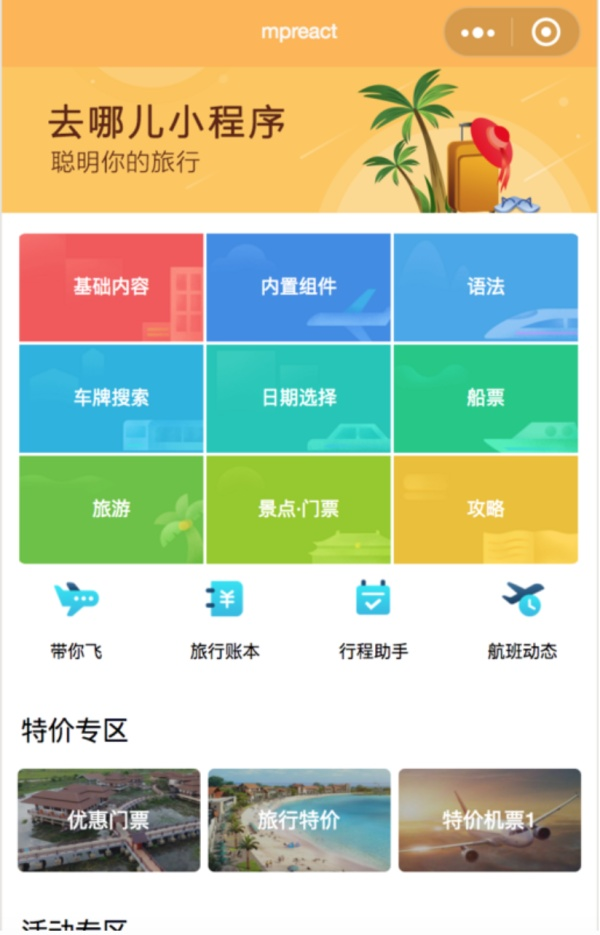
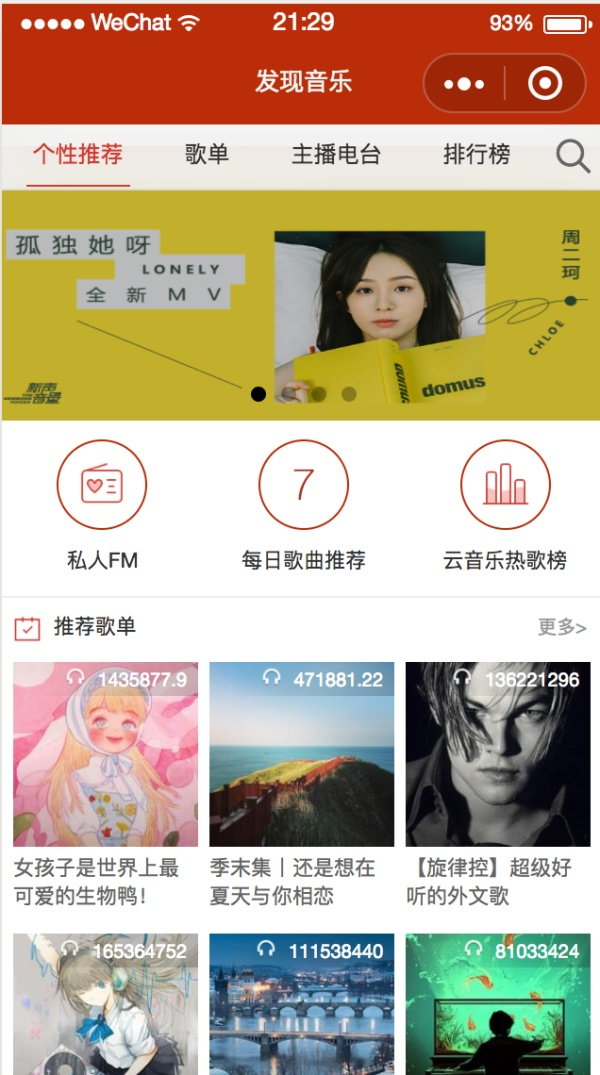
作为一个演示项目。去哪儿网模板包含一些简单的使用演示。大家可以用 vs code打 <projectname>。src目录是源码,dist目录是最终生成给微信运行的代码。
根据微信小程序的要求,src 主要分为三大块, app.js, pages目录的页面组件, components目录的通用组件。
app.js会import所有用到的页面组件的JS文件

页面组件的源码与生成代码大概如下
import React from '@react';
import Dog from '@components/Dog/index';
class P extends React.Component {
render() {
return (
<div>
<div>类继承的演示</div>
<Dog age={12} />
</div>
);
}
}
export default P;
会生成两个文件
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
var _ReactWX = require("../../../../ReactWX");
var _ReactWX2 = _interopRequireDefault(_ReactWX);
var _index = require("../../../../components/Dog/index");
var _index2 = _interopRequireDefault(_index);
function _interopRequireDefault(obj) {
return obj && obj.__esModule ? obj : { default: obj };
}
function P() {}
P = _ReactWX2.default.miniCreateClass(
P,
_ReactWX2.default.Component,
{
render: function() {
var h = _ReactWX2.default.createElement;
return h(
"view",
null,
h("view", null, "\u7C7B\u7EE7\u627F\u7684\u6F14\u793A"),
h(_ReactWX2.default.template, {
age: 12,
templatedata: "data09558693",
is: _index2.default
})
);
},
classUid: "c70258"
},
{}
);
Page(_ReactWX2.default.createPage(P, "pages/demo/syntax/extend/index"));
exports.default = P;
wxml
<import src="../../../../components/Dog/index.wxml" />
<view>
<view>类继承的演示</view>
<template is="Dog" data="{{...data}}" wx:for="{{data09558693}}" wx:for-item="data" wx:for-index="index" wx:key="*this"></template>
</view>


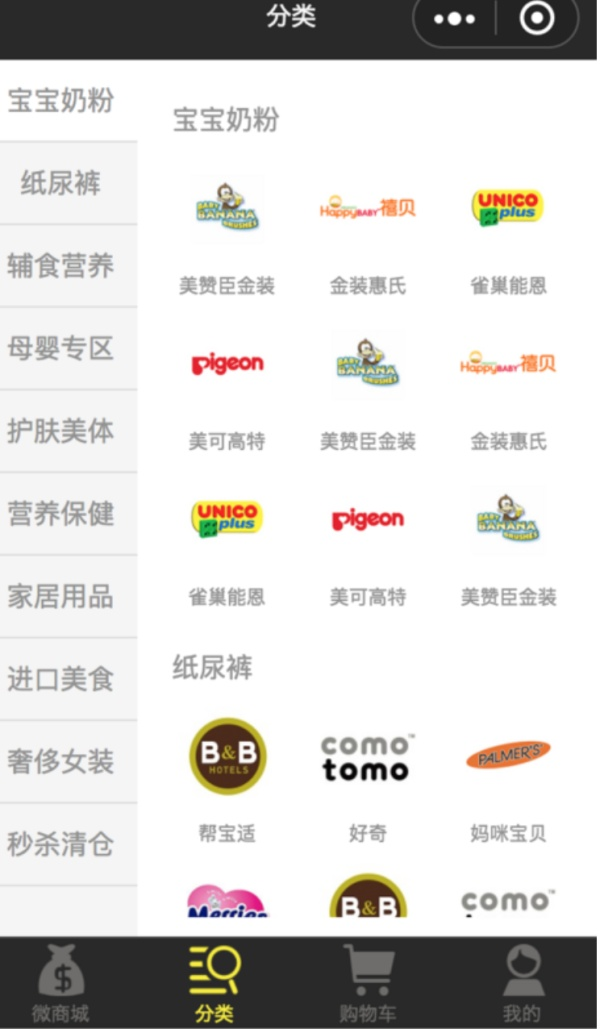
我们再来看一下另一个拼多多商城模板。那是使用sass做预处理器。

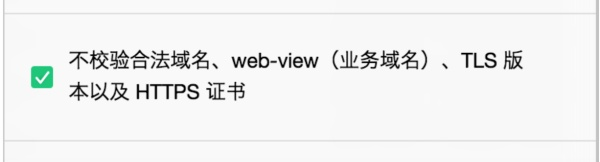
由于用到https请求数据,因此需要大家打开右上角进行一个设置


它的全貌如下



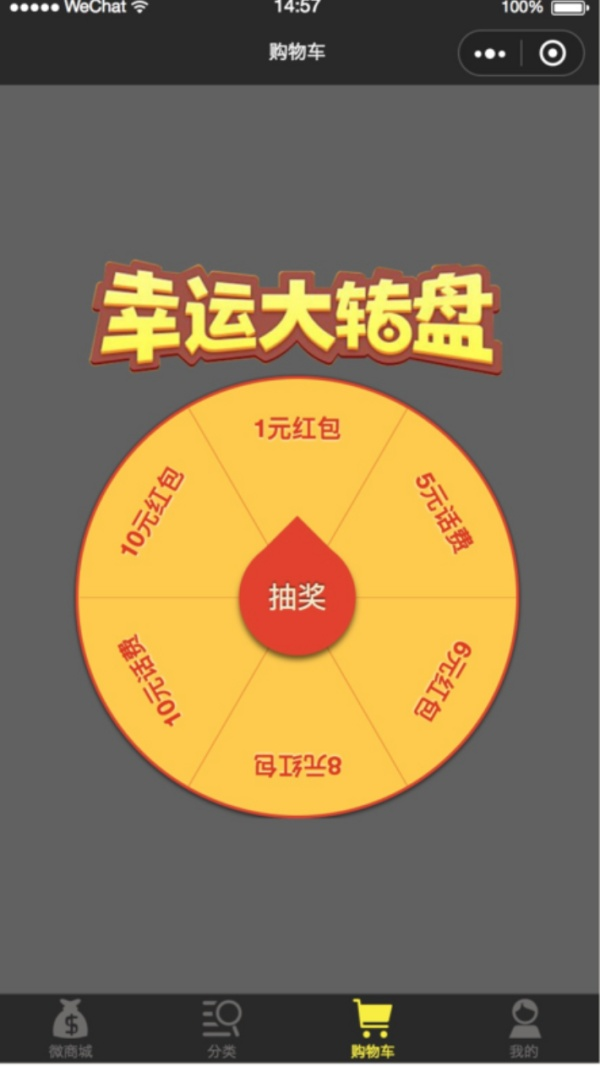
第三模板



从这里三个示例来看,anu小程序是能hold住非常复杂的应用。
如果想了解 anu小程序的进度或一些注意事项,大家可以访问这里
https://github.com/RubyLouvre/anu/issues/133
也欢迎大家试用与提PR!
anu小程序快速入门的更多相关文章
- 微信小程序初使心得【微信小程序快速入门】
摘要: 2016年推出微信小程序,时至今日,历经几个版本的更新,已形成了相对实用和稳定的服务平台.本文简单的介绍了微信小程序的入门用法,今后会继续关注和实践. 2016年推出微信小程序,时至今日,历经 ...
- 使用ASP.NET 构建 Web 应用程序快速入门-8小时的免费培训视频
- Scott Hanselman的中文博客[转载] [原文发表地址] Building Web Apps with ASP.NET Jump Start - 8 Hours of FREE Trai ...
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 如何让微信小程序快速接入七牛云
如果你确定用七牛运行小程序的话,给大家分享一个九折优惠码:61d1fd4d1 月 9 日 微信小程序正式发布,小程序终于揭开了它神秘的面纱,开发者对小程序的追捧更是热度不减.从小程序的热门应用场景来看 ...
- 微信小程序快速开发上手
微信小程序快速开发上手 介绍: 从实战开发角度,完整系统地介绍了小程序的开发环境.小程序的结构.小程序的组件与小程序的API,并提供了多个开发实例帮助读者快速掌握小程序的开发技能,并能自己动手开发出小 ...
- 微信小程序快速开发
微信小程序快速开发 一.注册小程序账号,下载IDE 1.官网注册https://mp.weixin.qq.com/,并下载IDE. 2.官方文档一向都是最好的学习资料. 注意:1)注册账号之后会有一个 ...
- 微信小程序开发入门(一)
小程序学习入门--(一) 最近自己学习微信小程序的过程当中自己总结出来的知识点,我会不断地更新和完善! 小程序的开发工具 一台电脑 熟悉HTML.CSS.JS基本语法 开发工具: 微信web开发者工 ...
- vue+uni-app商城实战 | 第一篇:【有来小店】微信小程序快速开发接入Spring Cloud OAuth2认证中心完成授权登录
一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务. 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈 ...
- 原创:从零开始,微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习:一:微信小程序的特点张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使用的 ...
随机推荐
- day02 格式化字符串
字符格式化2019-04-01 方法一 通过f + {} 格式化字符串 name = input("Name: ")age = input("Age:")sco ...
- VS2015 加快编译速度
在使用VS2015 编译的时候,每次修改工程中的某一个文件,启动调试时,往往都是整个工程都需要重新编译一遍.由于这个工程代码量太大,每次编译完成都需要将近10分钟左右的时间编译.最烦人的时候是当编译完 ...
- Ubuntu下查看SD卡设备名的几个方法
Ubuntu下使用SD卡查询SD卡的设备文件名:sudo fdisk -leg:Disk /dev/sdb:14.9 GiB,15931539456 字节,31116288 个扇区单元:扇区 / 1 ...
- RN—Android 物理返回键监听
A → B 使用 navigator 导航,用 goBack() 返回的时候传递参数 在 A 页面 this.props.navigation.navigate("B", { ca ...
- bootice-diskinfo参数
http://bbs.wuyou.net/forum.php?mod=redirect&goto=findpost&ptid=57675&pid=3023573&fro ...
- 知识点:Mysql 索引原理完全手册(1)
知识点:Mysql 索引原理完全手册(1) 知识点:Mysql 索引原理完全手册(2) 知识点:Mysql 索引优化实战(3) 知识点:Mysql 数据库索引优化实战(4) Mysql-索引原理完全手 ...
- 2018/12/19 20:55:58 螺纹钢豆粕PTA
螺纹钢M5中枢上升到M30级别,感觉向上的可能高..可是没有好的开仓位,那就不用硬要开仓,耐心等待自己熟悉的信号: PTA M5中枢扩展为M30中枢,目前M30向下一笔没结束: 豆粕等待当前日线下跌结 ...
- Java 环境配置 与 碰到的问题
小白记录,希望各位指点,长期整理修改 不定期更新,碰到的与之相关的会添加,做个小笔记,再次碰到可以更好的解决. JDK 下载:Oracle 配置方法:菜鸟教程 - Java 开发环境配置 作用 JAV ...
- 使用Linux的环境变量
许多程序和脚本都使用环境变量来获取系统信息,并存储临时数据和配置信息: 1.什么是环境变量 用来存储关于shell会话和工作环境的信息,就叫做环境变量: bash shell下两种类型: 1.全局变量 ...
- redmine2.5升级到3.4
第一.安装需要升级的版本 参考文档:https://www.cnblogs.com/panwenbin-logs/p/10174525.html 二.备份源数据 [root@localhost ~]# ...
