HTML语法介绍
一 基本标签(块级标签和内联标签)
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 <div><span>
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
- 总是在新行上开始;
- 宽度缺省是它的容器的100%,除非设定一个宽度。
- 它可以容纳内联元素和其他块元素
inline元素的特点
- 和其他元素都在一行上;
- 宽度就是它的文字或图片的宽度,不可改变
- 内联元素只能容纳文本或者其他内联元素
特殊字符
< > " © ®
<br>标签
<br>可插入一个简单的换行符。
<br>标签是空标签(意味着它没有结束符,因此下面的这个是错误的:<br></br>)
1.1 HTML中块级标签和内联标签的区别
| 块级元素 | 行内元素 |
| 独占一行,默认情况下,其宽度自动填满其父元素宽度 | 相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化 |
| 可以设置width,height属性 | 行内元素设置width,height属性无效 |
| 可以设置margin和padding属性 | 行内元素起边距作用的只有margin-left、margin-right、padding-left、padding-right,其它属性不会起边距效果。 |
| 对应于display:block | 对应于display:inline; |
二,head标签
我们首先来介绍一下head标签的主要内容和作用,文档的头部描述了文档的各种属性和信息,包括文档的标题、编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方面的应用(移动端)的等。 以下标签是可以用在head标签中的:
<head lang='en'>
<title>标题信息</title>
<meta charset='utf-8'>
<link>
<style type='text/css'></style>
<script type='text/javascript'></script>
</head>
三,title标签
在<title>和</title>标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中。可以把它看成是一个网页的标题。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
下面做一个小练习,创建一个带有我们自定义标题内容的网页:
<!DOCTYPE HTML>
<html>
<head>
<title>战争热诚</title>
</head>
<body></body>
</html>
将上面的文件另存为a.html,然后用浏览器打开,就可以看到下面的内容。
上面我们介绍了title标签的用法,接下来我们继续看一下head标签中可以使用的其他标签:
上面我们介绍了title标签的用法,接下来我们继续看一下head标签中可以使用的其他标签:
四,meta标签
Meta标签介绍:
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的。 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
常用的meta标签:
- http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--重定向 2秒后跳转到对应的网址,注意分号-->
<meta http-equiv="refresh" content="2;URL=http://www.baidu.com">
<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
- 2. name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="战争热诚">
五,body标签
想要在网页上展示出来的内容一定要放在body标签中。 把我们之前海燕那一段HTML代码贴过来,保存到一个HTML格式的文件中。
<!DOCTYPE HTML>
<html>
<head>
<title>战争热诚</title>
</head>
<body>
<h1>海燕</h1>
<p>在苍茫的大海上,</p>
<p>狂风卷集着乌云。</p>
<p>在乌云和大海之间,</p>
<p>海燕像黑色的闪电,</p>
<p>在高傲地飞翔。</p>
</body>
</html>
使用浏览器打开,看一下效果:

上面也出现了字体的大小,这是什么呢? 这里就简单介绍一下。
六,标题标签h1~h6
<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。 由于 h 元素拥有确切的语义,因此请您慎重地选择恰当的标签层级来构建文档的结构。因此,请不要利用标题标签来改变同一行中的字体大小。相反,我们应当使用css来定义来达到漂亮的显示效果。 标题标签通常用来制作文章或网站的标题。
h1~h6标签的默认样式:
<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>战争热诚</title>
</head>
<body>
<h1>一级标题</h1><h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
请看上面代码 <h1>和<h2>书写在一行上展示,但是在浏览器的效果却是换行了,如下:

文本样式标签主要用来对HTML页面中的文本进行修饰,比如加粗,斜体,线条样式等等,,,,
1. `<b></b>`:加粗
2. `<i></i>`:斜体
3. `<u></u>`:下划线
4. `<s></s>`:删除线
5. `<sup></sup>`:上标
6. `<sub></sub>`:下标
现在如果想在一段文字中特别强调某几个字,这时候就可以用到`<em>`或`<strong>`标签。
这两个标签都是表示强调,但是两者在强调的语气上有区别:`<em>`表示强调,`<strong>`表示更强烈的强调。
在浏览器中`<em>`默认会用斜体表示,`<strong>`会用粗体来表示。两个标签相比,我们通常会推荐大家使用`<strong>`表示强调。
七,段落标签p
<p>,paragraph的简写。定义段落
<body>
<p>我们大多数都是想法太多实践太少,或者简单点说就是想不劳而获</p>
<p>为了改变自己,我决定好好学习,多做事情,少说话</p> </body>
浏览器展示特点:
- 跟普通文本一样,但我们可以通过css来设置当前段落的样式
- 是否又独占一行呢? 答案是的 块级元素
超链接标签a
href:要连接的资源路径 格式如下: href="http://www.baidu.com" target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容. name: 定义一个页面的书签. 用于跳转 href : #id.(锚)
超级链接<a>标记代表一个链接点,是英文anchor(锚点)的简写。它的作用是把当前位置的文本或图片连接到其他的页面、文本或图像
<body>
<h1> <!-- a链接 超链接
target:_blank 在新的网站打开链接的资源地址
_self 在当前网站打开链接的资源地址
title: 鼠标悬停时显示的标题
-->
<a href="http://www.baidu.com" target="_blank" title="百度">百度</a>
<a href="a.zip">下载包</a>
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
<!-- 返回页面顶部的内容 -->
<a href="#">跳转到顶部</a> <!-- 返回某个id -->
<a href="#p1">跳转到p1</a>
<!-- javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码,
而 javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应。 -->
<a href="javascript:alert(1)">内容</a>
<a href="javascript:;">内容</a> </h1>
</body>
- target:_blank 在新的网站打开链接的资源地址
- target:_self 在当前网站打开链接的资源地址
- title: 表示鼠标悬停时显示的标题
链接其他表现形式:
- 目标文档为下载资源 例如:href属性值,指定的文件名称,就是下载操作(rar、zip等)
- 电子邮件链接 前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息。 例如:
<ahref="mailto:zhaoxu@tedu.cn">联系我们</a> - 返回页面顶部的空链接或具体id值的标签 例如:
<a href="#">内容</a>或<a href="#id值">内容</a> - javascript:是表示在触发
<a>默认动作时,执行一段JavaScript代码。 例如:<ahref="javascript:alert()">内容</a> - javascript:;表示什么都不执行,这样点击
<a>时就没有任何反应 例如:<a href="javascrip:;">内容</a
八,列表标签ul,ol
<ul>: 无序列表 <ol>: 有序列表
<li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题
<dd> 列表项
网站页面上一些列表相关的内容比如说物品列表、人名列表等等都可以使用列表标签来展示。通常后面跟<li>标签一起用,每条li表示列表的内容
<ul>:unordered lists的缩写 无序列表 <ol>:ordered listsde的缩写 有序列表
<!-- 无序列表 type可以定义无序列表的样式-->
<ul type="circle">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ul>
<!-- 有序列表 type可以定义有序列表的样式 -->
<ol type="a">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ol>
ol标签的属性:
type:列表标识的类型
- 1:数字
- a:小写字母
- A:大写字母
- i:小写罗马字符
- I:大写罗马字符
列表标识的起始编号
- 默认为1
ul标签的属性: type:列表标识的类型
- disc:实心圆(默认值)
- circle:空心圆
- square:实心矩形
- none:不显示标识
九,盒子标签div
<div>可定义文档的分区 division的缩写 译:区 <div> 标签可以把文档分割为独立的、不同的部分,请看下面代码我们将他们进行分区
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8" >
<title>常用标签一</title>
</head>
<body>
<div id="wrap">
<div class="para">
<p style="height: 1000px" id="p1">段落</p>
</div> <div class="anchor">
我是普通的文本
<h1> <a href="http://www.baidu.com" target="_blank" title="百度">百度</a>
<a href="a.zip">下载包</a>
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
<a href="#">跳转到顶部</a>
<a href="#p1">跳转到p1</a> <a href="javascript:alert(1)">内容</a>
<a href="javascript:;">内容</a>
</h1>
</div>
<!-- <h2>战争热诚</h2>
<h3>战争热诚</h3>
<h4>战争热诚</h4>
<h5>战争热诚</h4>
<h6>战争热诚</h6> -->
<div class="para">
<!-- 定义段落 通常指文章一段内容 -->
<p>好好学习,天天向上</p>
<p>有时候把,我觉得有些人真的厉害,为什么那么厉害呢</p>
<p>有时候把,又觉得自己超级笨,为什么自己那么笨呢</p>
</div> <div class="lists">
<!-- 无序列表 -->
<ul type="circle">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ul>
<!-- 有序列表 -->
<ol type="a">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ol>
</div>
</div>
</body>
</html>
分析上面代码可以下面的层次结构
<div id='wrap'>
<div class='para'></div>
<div class='anchor'></div>
<div class='para'></div>
<div class='lists'></div>
</div>
我们将文档放在一个父级的区(div)中,它里面包含四块区(div)域,浏览器查看效果,你会发现每小块区域都是独占一行的,所以div是块级元素。另外,每块区域表示独立的一块,id属性和class属性其实很简单,你可以看成给这个区域起个名字。id是唯一的,一个页面中不能有两个重复的id,跟身份证号码一样,class可以设置同样的属性值,并且可以设置多个,例如class=’para n1‘
十,图片标签<img>
src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
一个网页除了有文字,还会有图片。我们使用<img/>标签在网页中插入图片。
语法:
<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />
注意:
- src设置的图片地址可以是本地的地址也可以是一个网络地址。
- 图片的格式可以是png、jpg和gif。
- alt属性的值会在图片加载失败时显示在网页上。
- 还可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度
<div>
<span>与行内元素展示的标签<span>
<span>与行内元素展示的标签<span>
<img src="./machine-right.png" alt="金融量化分析" style="width:200px;height:200px">
<img src="./finance-right.png" alt="人工智能实战" style="width: 200px;height: 200px">
</div>
- 浏览器查看效果:行内块元素
- 5. 与行内元素在一行内显示
- 6. 可以设置宽度和高度
- 7. span标签可以单独摘出某块内容,结合css设置相应的样式
十一,表格标签table
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
<tr>: table row
<th>: table head cell
<td>: table data cell
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
<th>: table header <tbody>(不常用): 为表格进行分区.

<div class="table">
<table>
<!--表格头-->
<thead>
<!--表格行-->
<tr>
<!--表格列,【注意】这里使用的是th-->
<th></th>
</tr>
</thead>
<!--表格主体-->
<tbody>
<!--表格行-->
<tr>
<!--表格列,【注意】这里使用的是td-->
<td></td>
</tr>
<tr>
<td></td>
</tr>
</tbody>
<!--表格底部-->
<tfoot>
<tr>
<td></td>
</tr>
</tfoot>
</table>
</div>
表格行和列的合并
rowspan 合并行(竖着合并)
colspan 合并列(横着合并)
小练习:
<body>
<div class="table">
<table border="1" cellspacing="0">
<!--表格头-->
<thead>
<!--表格行-->
<tr>
<!--表格列,【注意】这里使用的是th-->
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead>
<!--表格主体-->
<tbody>
<!--表格行-->
<tr>
<td rowspan="3">上午</td>
<!--表格列,【注意】这里使用的是td-->
<td>语文</td>
<td>数学</td>
<td>英文</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<!--表格列,【注意】这里使用的是td-->
<td>语文</td>
<td>数学</td>
<td>英文</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<!--表格列,【注意】这里使用的是td-->
<td>语文</td>
<td>数学</td>
<td>英文</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td rowspan ="2">下午</td>
<!--表格列,【注意】这里使用的是td-->
<td>语文</td>
<td>数学</td>
<td>英文</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<!--表格列,【注意】这里使用的是td-->
<td>语文</td>
<td>数学</td>
<td>英文</td>
<td>生物</td>
<td>化学</td>
</tr>
</tbody>
<!--表格底部-->
<tfoot>
<tr>
<td colspan="6">课程表</td>
</tr>
</tfoot>
</table>
</div>
</body>
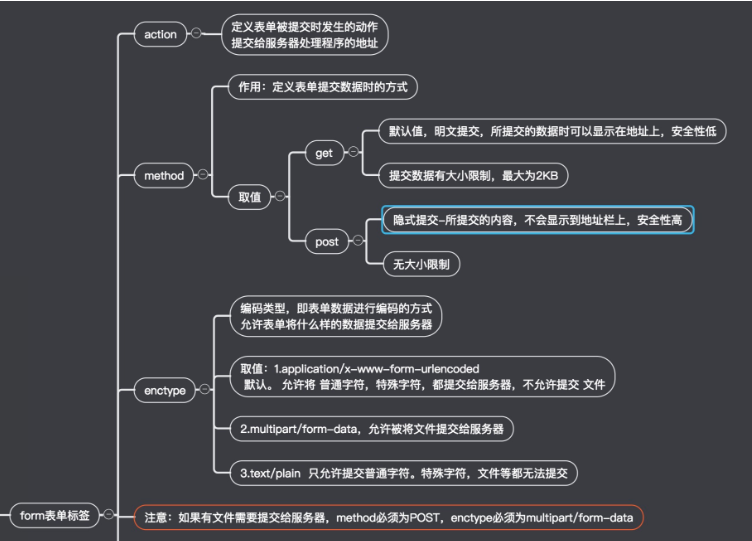
十二,表单标签 form
表单是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框()
表单的作用
表单用于显示、手机信息,并将信息提交给服务器
1,语法
<form>允许出现表单控件</form>
表单标签<form>
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
1.表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
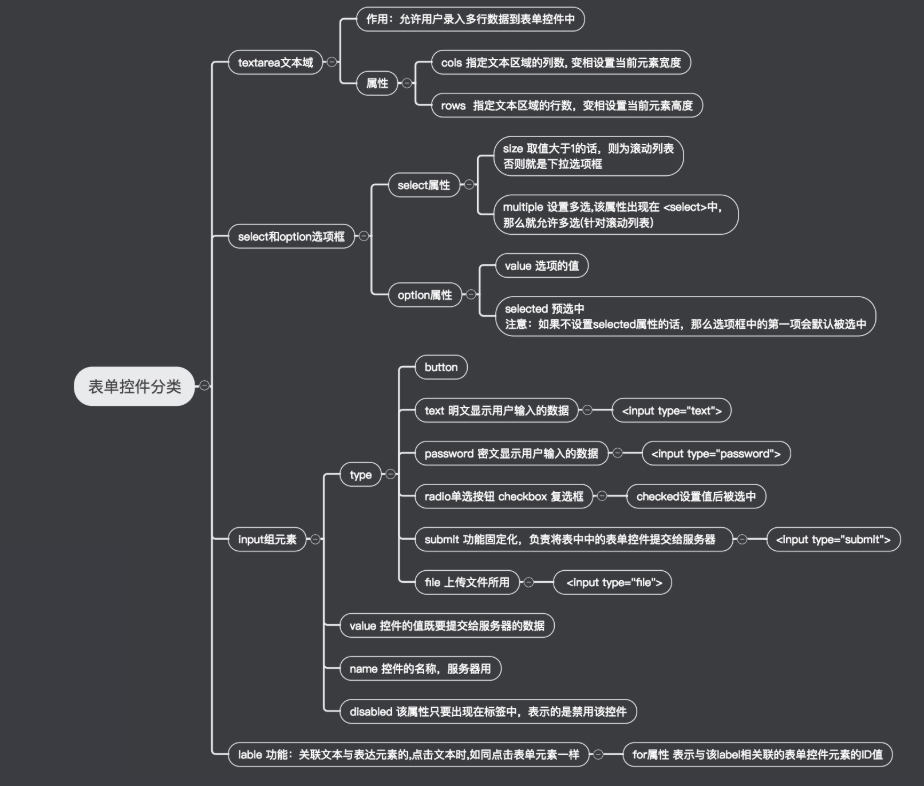
2.表单元素
<input> 标签的属性和对应值
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本type="text", "password", "hidden" - 定义输入字段的初始值type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.

type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客
户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
|
1
2
3
4
5
|
type="button", "reset", "submit" - 定义按钮上的显示的文本type="text", "password", "hidden" - 定义输入字段的初始值type="checkbox", "radio", "image" - 定义与输入相关联的值 |
checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.

上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
<select> 下拉选标签属性
name:表单提交项的键.
size:选项个数
multiple:multiple
<option> 下拉选中的每一项 属性:
value:表单提交项的值. selected: selected下拉选默认被选中
<optgroup>为每一项加上分组
<textarea> 文本域
name: 表单提交项的键.
cols: 文本域默认有多少列
rows: 文本域默认有多少行
<label>
<label for="www">姓名</label>
<input id="www" type="text">
<fieldset>
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>
属性见下表:

表单控件分类,见下图:

<form action="http://www.baidu.com" method="get">
<!-- input -->
<!--文本框-->
<p>
用户名称:
<input type="text" name="txtUsename" value="请输入用户名称" readonly>
</p>
<p>
用户密码:
<input type="password" name="txtUsepwd">
</p>
<p>
确认密码:
<input type="password" name="txtcfmpwd" disabled>
</p>
<!--单选框-->
<p>
用户性别:
<input type="radio" name="sexrdo" value="男">男
<input type="radio" name="sexrdo" value="女" checked=''>女
</p>
<!--复选框-->
<p>
用户爱好:吃
<input type="checkbox" name="chkhobby" value="吃" checked> 喝
<input type="checkbox" name="chkhobby" value="喝"> 玩
<input type="checkbox" name="chkhobox" value="玩"> 乐
<input type="checkbox" name="chkhobox" value="乐" checked>
</p>
<!-- 按钮 -->
<p>
<input type="submit" name="btnsbt" value="提交">
<input type="reset" name="btnrst" value="重置">
<input type="button" name="btnbtn" value="普通按钮">
</p>
<!--文件选择框-->
<p>
请上传文件:
<input type="file" name="txtfile">
</p>
<!--textarea-->
<p>
自我介绍:
<textarea name="txt" cols="20" rows="5"></textarea>
</p>
<!--选择框-->
<!--滚动列表 multiple设置以后实现多选效果,ctrl+鼠标左键进行多选-->
<p>籍贯:
<select name="sel" size="3" multiple>
<option value="深圳">深圳</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州" selected>广州</option>
</select>
</p>
<!--下拉列表-->
<p>意向工作城市:
<select name="sel">
<option value="深圳">深圳</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州" selected>广州</option>
</select>
</p>
</form>
十三,其他标签
换行标签 <br>
<br>标签用来将内容换行,其在HTML网页上的效果相当于我们平时使用word编辑文档时使用回车换行。
分割线 <hr>
<hr>标签用来在HTML页面中创建水平分隔线,通常用来分隔内容
特殊符号
浏览器在显示的时候会移除源代码中多余的空格和空行。 所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML代码中的所有连续的空行(换行)也被显示为一个空格。
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>战争热诚的博客</title>
</head>
<body>
<p>
好好学习 我们会挣好多钱的
</p>
</body>
</html>
上面的代码在浏览器中最终的显示效果为:

所以HTML代码对缩进的要求并不严格,我们通常使用缩进来让我们的代码结构更清晰,仅此而已。
特殊字符
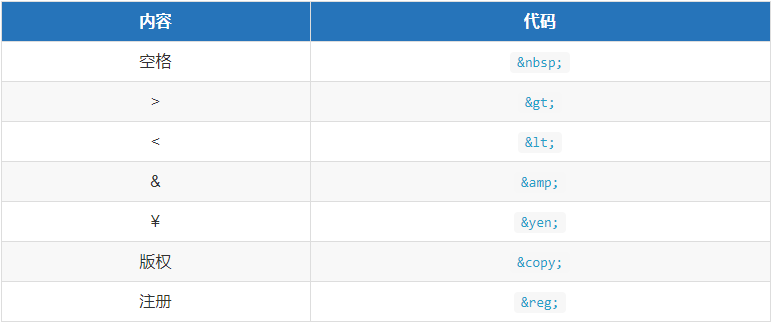
在上一个实例中,我们演示了HTML中输入空格、回车都是没有作用的。要想输入空格,需要用特殊符号 -- 。
常用的特殊字符:

HTML特殊符号对照表:http://tool.chinaz.com/Tools/HtmlChar.aspx
HTML语法介绍的更多相关文章
- Swift翻译之-Swift语法入门 Swift语法介绍
目录[-] Hello world - Swift 简单赋值 控制流 函数与闭包 对象和类 枚举与结构 协议和扩展 泛型 2014.6.3日,苹果公布最新编程语言Swift,Swift是一种新的编程语 ...
- flex弹性布局语法介绍及使用
一.语法介绍 Flex布局(弹性布局) ,一种新的布局解决方案 可简单.快速的实现网页布局 目前市面浏览器已全部支持1.指定容器为flex布局 display: flex; Webkit内核的浏览器, ...
- freemarker语法介绍及其入门教程实例
# freemarker语法介绍及其入门教程实例 # ## FreeMarker标签使用 #####一.FreeMarker模板文件主要有4个部分组成</br>#### 1.文本,直接输 ...
- QSS类的用法及基本语法介绍
QSS类的用法及基本语法介绍 目录 1. 何为Qt样式表2. 样式表语法基础3. 方箱模型4. 前景与背景5. 创建可缩放样式6. 控制大小7. 处理伪状态8. 使用子部件定义微观样式8.1. 相对定 ...
- MD基本语法介绍
Markdown基本语法介绍 前言 文本编辑器一般用的有富文本编辑器(也就是Word)和md了,但是wold太过于花里胡哨很多功能都用不上,所以就选择md了,简单实用,一对于我来说一般就用标题和列表就 ...
- Markdown 语法介绍
Markdown 语法介绍 from:https://coding.net/help/doc/project/markdown.html 文章内容 1 Markdown 语法介绍 1.1 标题 1.2 ...
- css基本概念与css核心语法介绍
css基本概念 css是什么?不需要了解太多文字类介绍,记住css是层叠样式表,HTML是页面结构,css负责页面样式,javascrt负责静态页面的交互.CSS 能够对网页中元素位置的排版进行像素级 ...
- c基本语法介绍
c语言基本语法介绍 1.把常量定义为大写字母形式,是一个很好的编程实践.
- [安卓基础]011存储数据(中)——sqlite语法介绍
*:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !important; } ...
- Django笔记&教程 3-2 模板语法介绍
Django 自学笔记兼学习教程第3章第2节--模板语法介绍 点击查看教程总目录 参考:https://docs.djangoproject.com/en/2.2/topics/templates/# ...
随机推荐
- (PMP)第3章-----项目经理的角色
项目经理的能力: 1.技术项目管理 2.领导力 3.战略和商务管理 ----------------------------------------------- 管理:指挥从一个位置到另一个位置 领 ...
- oracle odbc mysql 字段不全
主要是字段集不对,mysql的字符集默认设置为utf8,odbc才是unicode编码连接,无法转发.选择ansi连接方式即可.
- 将Paul替换成Ringo
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- git遇到的问题-- Another git process seems to be running in this repository
执行git add .时,报错 fatal: Unable to create '/Users/lily/ForWork/forReBaomai/bm-fe/.git/index.lock': Fil ...
- ROS学习笔记(一) : 入门之基本概念
目录 基本概念 1. Package 2. Repositories 3. Computation Graph 4. Node 5. Master 6. Message 7. Topic 8. Ser ...
- vs 2017 打开 iis express问题
问题: 更新vs2017 15.6.4后,首次打开网站 iis express 一直报 无法连接到web服务器. 解决办法: 关闭防火墙,在次启动即可,启动成功后,在次打开防火墙也无影响.
- python xss相关的编码解码小脚本
1.功能分析: 实际工作中经常会遇到alert()之类的函数被防火墙过滤,而把alert()转化为ascii码放到String.fromCharCode()中就可以绕过,之前会一个一个查ascii表, ...
- beautifulsoup爬取糗事百科
# _*_ coding:utf-8 _*_ import urllib2 from bs4 import BeautifulSoup user_agent = "Mozilla/5.0 ( ...
- CCNA学前基础一
网络设备: 集线器:集线器就是一种采用共享式工作状态的设备.Hub将信号放大后传输给其他端口,即传输线路是共享的. 交换机:用于连接终端设备,和基本的安全功能还有广播域的隔离.优点实现多用户同时访问, ...
- Snapshot Types
Volume managers Some Unix systems have snapshot-capable logical volume managers. These implement cop ...
