如何解决微信小程序界面适配问题-引用-生命周期回调函数-优化机制-样式引入
如何解决微信小程序界面适配问题
.wxss
page{
height: 100%;
width:750rpx;
}
this.setData({
imageWidth: wx.getSystemInfoSync().windowWidth
})
rpx(responsive pixe)可以根据屏幕宽度进行自适应
WXML 提供两种文件引用方式import和include。
import
import可以在该文件中使用目标文件定义的template,如:
在 item.wxml 中定义了一个叫item的template:
<!-- item.wxml -->
<template name="item">
<text>{{text}}</text>
</template>
在 index.wxml 中引用了 item.wxml,就可以使用item模板:
<import src="item.wxml"/>
<template is="item" data="{{text: 'forbar'}}"/>
import 的作用域
import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件 import 的 template。
如:C import B,B import A,在C中可以使用B定义的template,在B中可以使用A定义的template,但是C不能使用A定义的template。
<!-- A.wxml -->
<template name="A">
<text> A template </text>
</template>
<!-- B.wxml -->
<import src="a.wxml"/>
<template name="B">
<text> B template </text>
</template>
<!-- C.wxml -->
<import src="b.wxml"/>
<template is="A"/> <!-- Error! Can not use tempalte when not import A. -->
<template is="B"/>
include
include 可以将目标文件除了 <template/> <wxs/> 外的整个代码引入,相当于是拷贝到 include 位置,如:
<!-- index.wxml -->
<include src="header.wxml"/>
<view> body </view>
<include src="footer.wxml"/>
<!-- header.wxml -->
<view> header </view>
<!-- footer.wxml -->
<view> footer </view>
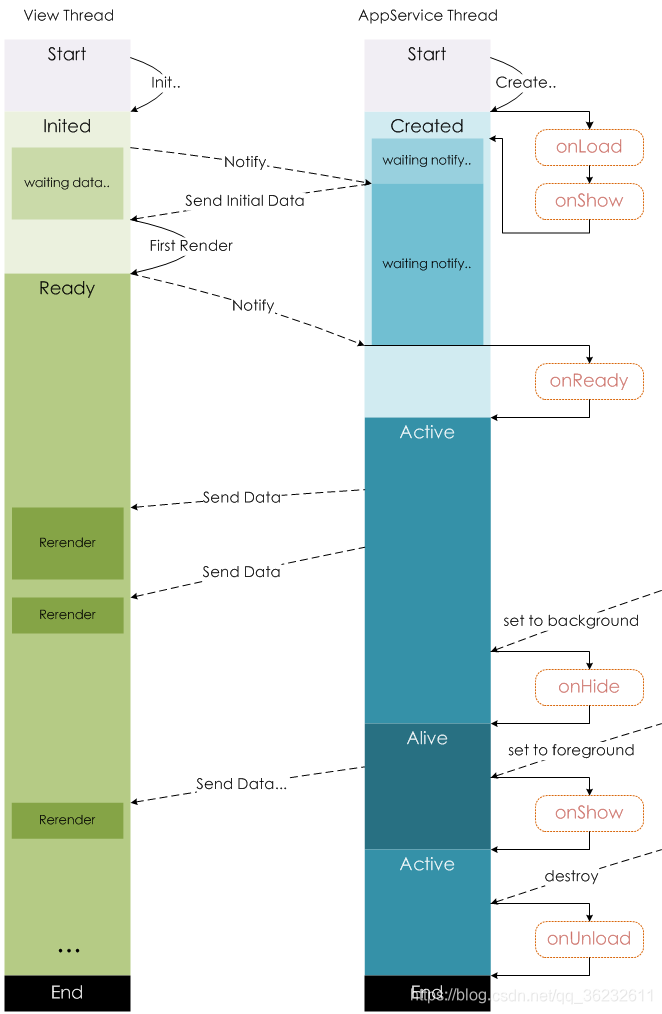
生命周期回调函数
onLoad(Object query)
页面加载时触发。一个页面只会调用一次
onShow()
页面显示/切入前台时触发。
onReady()
页面初次渲染完成时触发。一个页面只会调用一次.
onHide()
页面隐藏/切入后台时触发。 如 navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
onUnload()
页面卸载时触发。如redirectTo或navigateBack到其他页面时。
直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
避免一次设置过多的数据
请不要把 data 中任何一项的 value 设为 undefined

getCurrentPages()
getCurrentPages() 函数用于获取当前页面栈的实例
reLaunch 可以打开任意页面。
调用页面路由带的参数可以在目标页面的onLoad中获取。
target
触发事件的源组件。
currentTarget
事件绑定的当前组件。
dataset
在组件中可以定义数据
dataset
在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。 书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.currentTarget.dataset 中会将连字符转成驼峰elementType。
detail
自定义事件所携带的数据
request、uploadFile、downloadFile 的最大并发限制是 10 个
优化机制
setData 是小程序开发中使用最频繁的接口,也是最容易引发性能问题的接口。
工作原理
小程序的视图层目前使用 WebView 作为渲染载体,而逻辑层是由独立的 JavascriptCore 作为运行环境。在架构上,WebView 和 JavascriptCore 都是独立的模块,并不具备数据直接共享的通道。当前,视图层和逻辑层的数据传输,实际上通过两边提供的 evaluateJavascript 所实现。即用户传输的数据,需要将其转换为字符串形式传递,同时把转换后的数据内容拼接成一份 JS 脚本,再通过执行 JS 脚本的形式传递到两边独立环境。
而 evaluateJavascript 的执行会受很多方面的影响,数据到达视图层并不是实时的。


WXSS样式引入
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}

往后余生,唯独有你
简书作者:达叔小生
90后帅气小伙,良好的开发习惯;独立思考的能力;主动并且善于沟通
简书博客: https://www.jianshu.com/u/c785ece603d1
结语
下面我将继续对 其他知识 深入讲解 ,有兴趣可以继续关注
小礼物走一走 or 点赞
如何解决微信小程序界面适配问题-引用-生命周期回调函数-优化机制-样式引入的更多相关文章
- 微信小程序onLaunch、onLoad执行生命周期
原文转载自:微信小程序onLaunch.onLoad执行生命周期 1.需求:先执行App的onLaunch添加验证权限等,再执行Page里的onLoad. 2.问题:还没有等onLaunch执行完成, ...
- 微信小程序开发之详解生命周期方法
生命周期是指一个小程序从创建到销毁的一系列过程 在小程序中 ,通过App()来注册一个小程序 ,通过Page()来注册一个页面 先来看一张小程序项目结构 从上图可以看出,根目录下面有包含了app.js ...
- 微信小程序如何把接口调用成功的回调函数返回的参数return出去?(promise就可以解决)
举个栗子//获取应用实例 //const app = getApp() //const util = require('../../utils/util.js') //const sign = uti ...
- 解决微信小程序使用wxcharts在屏幕不固定问题-开发工具里也显示好了布局,为啥到真机就是乱的
解决微信小程序使用wxcharts在屏幕不固定问题-开发工具里也显示好了布局,为啥到真机就是乱的 .chart{ width: 100%; text-align: center; } .canvas{ ...
- 解决微信小程序登录与发布的一些问题
解决微信小程序的问题 图片在电脑上显示但在手机上却无法显示的问题 要使用的是本地图片,不想把图片上传到网络再通过https的方式解决,解决方法如下: 1.image src中的图片地址对英文字母大小写 ...
- 从session原理出发解决微信小程序的登陆问题
声明:本文为作者原创文章,转载请注明出处 https://www.cnblogs.com/MaMaNongNong/p/9127416.html 原理知识准备 对于已经熟悉了session原理的同 ...
- 编写第一个微信小程序界面
编写第一个微信小程序界面 不忘初心,方得始终:初心易得,始终难守. 传统的 web 结构 小程序文件目录结构 小程序页面层级结构 编写第一个小程序 1. 创建小程序目录结构 2. 编写代码 welco ...
- 解决微信小程序用 SpringMVC 处理http post时请求报415错误
解决微信小程序用 SpringMVC 处理http post时请求返回415错误 写微信小程序时遇到的问题,这个坑硬是让我整了半天 wx.request请求跟ajax类似处理方法一致 小程序端请求代码 ...
- 一招解决微信小程序中的H5缓存问题
一招解决微信小程序中的H5缓存问题1.问题描述开发过程中,为了更新代码方便,往往会在小程序中嵌入H5页面.但问题来了,小程序原生代码更新版本后,简单的从微信中删除或者代码强刷就可以解决缓存问题,但小程 ...
随机推荐
- 关于TCP窗口大小
窗口字段 TCP Window字段用于接收端通知发送端:接收端当前能够接收的字节数(即当前允许发送端发送的字节数).在TCP Header中占有16bit长度,如下所示 0 1 2 3 0 1 2 3 ...
- python课程安排
作为最流行的脚本语言之一,python具有内置的高级数据结构和简单面向对象编程思想实现.同时,其语法简洁而清晰,类库丰富而强大,非常适合进行快速原型开发.另外,python可以运行在多种系统平台下,从 ...
- Golang:接口(interface)
Go中没有class的概念.Go 语言中使用组合实现对象特性的描述.对象的内部使用结构体内嵌组合对象应该具有的特性,对外通过接口暴露能使用的特性.Go 语言的接口设计是非侵入式的,接口不知道接口被哪些 ...
- vue与js混用
Vue 的官方是不建议直接操作 DOM 的,Vue 的用途在于视图和数据的绑定.如果通过JQuery 直接操作 DOM 的话,势必会造成视图数据和模型数据的不匹配,这样 Vue 就失去它存在的意义了. ...
- Filezilla server配置FTP服务器中的各种问题与解决方法
转至;https://www.jb51.net/article/122171.htm 安装文件以及补丁下载 公司很多资料需要通过ftp上传,那么就需要配置一个FTP服务器,找了一台Windows服务器 ...
- cookie存储
cookie就是用来存储数据的 cookie先分装函数 这是用来存数据的函数 function setCookie(name,value,iDay){ if(iDay){ var oDate = ne ...
- 优雅的找出ArrayList中重复的元素
https://blog.csdn.net/caoxiaohong1005/article/details/54286384
- Java基础类
Java8提供了四千多个基础类,通过这些基础类库可以提高开发效率,使用它们编写好的类进行开发,不用自己去写好这个类,这个方法是干什么的,极大程度的降低了开发难度,为Java开发 带来了极大的便利.本文 ...
- mysql中gbk_chinese_ci与gbk_bin区别
如果在query browser中选create new table在字符集的选择中collation栏有两个选择gbk_chinese_ci与gbk_bin gbk_bin是二进制存储.区分大小写的 ...
- 每日一练ACM 2019.0418
Problem Description 输入两点坐标(X1,Y1),(X2,Y2),计算并输出两点间的距离. Input 输入数据有多组,每组占一行,由4个实数组成,分别表示x1,y1,x2,y2 ...
