Javascript高级编程学习笔记(52)—— DOM2和DOM3(4)元素大小
在日常实践中,我们在使用JS的时候难免会需要获取元素的大小及位置
首先要声明的是,这一部分的内容并不属于DOM2样式规范,因为DOM中并没有对我们如何获取元素大小的相关信息做出规范
偏移量
偏移量及元素在页面中的位置
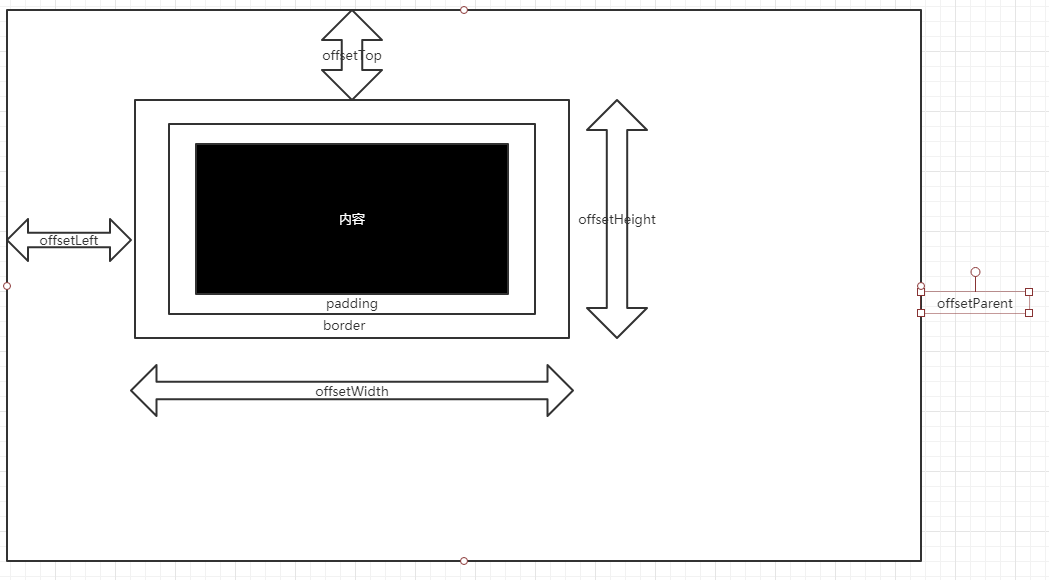
要获取元素的偏移量和下方五个属性有关:
- offsetHeight:元素的高度(包含元素的外边框及水平滚动条)
- offsetWidth:元素的宽度(包含元素的外边框及垂直滚动条)
- offsetTop:元素的上边框到包含当前元素的元素的内上边框的距离
- offsetLeft:元素的左边框到包含当前元素的元素的内左边框的距离
- offsetParent:指向包含当元素的元素
如下图所示:

所以通过以上属性,我们如果需要获取元素在页面上的偏移
则可以通过以下代码来实现:
获取水平偏移
function getElementOffsetLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while(current !=== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
获取竖直偏移
function getElementOffsetTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while(current !=== null){
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
客户区大小
元素的客户区大小值得是元素内容以及其内边距所占空间的大小
也就是元素边框以内的部分(不含边框)
即元素 content 和 padding部分的大小,所以不包含滚动条部分
关于客户区域的大小有 以下两个属性可以获取相关信息:
- clientWidth:客户区域的宽度
- clinetHeight:客户区域的高度
我们可以利用上述属性来获取浏览器的视口大小,如下方代码所示:
function getViewport(){
if(document.compatMode ==="BackCompat"){
return {
width: document.body.clientWidth,
height: document.body.clientHeight
}
}else{
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}
}
滚动大小
滚动大小指的是包含滚动内容的元素大小
与元素滚动大小有关的有四个属性:
- scrollHeight:在没有滚动条的情况下,元素内容的总高度
- scrollWidth:在没有滚动条的情况下,元素内容总宽度
- scrollTop:隐藏在元素内容区域上方的像素数
- scrollLeft:隐藏在元素内容区域左侧的像素数
对于不包含滚动条的元素,scrollHeight、scrollWidth与clientHeight、clientWidth的关系并不明朗
而且以 document.documentElement 为基准,不同浏览器之间的实现存在着差异
为了保证在跨浏览器环境下取得一致的值,最好取两者中的最大值作为精确结果
如下代码所示:
var docWidth = Math.max(document.documentElement.scrollWidth,document.documentElement.clientWidth); var docHeight = Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight);
而srollTop、scrollHeight通常用于确定元素是否滚动
以及通过操作这两个属性可以让元素滚动到指定位置
确定元素大小
浏览器厂商为每个元素都提供了一个 getBoundingClientRect()方法
该方法会返回一个矩形对象,用于给出元素的大小以及相对位置
该方法的跨浏览器通用写法如下:
function getBounding(ele) {// 跨浏览器获取元素大小
var scrollTop = document.documentElement.scrollTop;
var scrollLeft = document.documentElement.scrollLeft;
if(ele.getBoundingClientRect){
if(typeof getBounding.offset !== "number"){
var temp = document.createElement("div"); // 修正起点坐标
temp.style.cssText = "position:absolute;left:0;top:0;";
document.body.appendChild(temp);
getBounding.offset = -temp.getBoundingClientRect().top-scrollTop;
document.body.removeChild(temp);
temp = null;
}
var rect = ele.getBoundingClientRect();
var offset = getBounding.offset;
return {
left:rect.left + offset,
right:rect.right + offset,
top:rect.top + offset,
bottom:rect.bottom + offset
};
}else{
var actualLeft = getElementLeft(ele);// 该函数在元素偏移部分
var actualTop = getElementTop(ele);// 该函数在元素偏移部分
getElementLeft = null;
getElementTop = null;
return {
left: actualLeft - scrollLeft,
right: actualLeft + ele.offsetWidth - scrollLeft,
top:actualTop - scrollTop,
bottom:actualTop + ele.offsetHeight - scrollTop
}
}
}
}
Javascript高级编程学习笔记(52)—— DOM2和DOM3(4)元素大小的更多相关文章
- Javascript高级编程学习笔记(49)—— DOM2和DOM3(1)DOM变化
DOM变化 我们知道DOM有许多的版本,其中DOM0和DOM2这两个级别以对事件的纳入标准而为人所知 但是呢,这里不讲事件,在后面会有专门和事件有关的部分作为详细讲解 这里就只讲一下DOM2和DOM3 ...
- Javascript高级编程学习笔记(1)—— JS简介
此系列文章,用于记录所学,如有错误欢迎指出. Javascript组成 1.核心(ECMAScript) 2.文档对象模型(DOM) 3.浏览器对象模型(BOM) 1.核心(ECMAScript) E ...
- 《JavaScript高级程序设计》笔记:DOM2和DOM3(十二)
DOM1级主要定义的是HTML和XML文档的底层结构.DOM2级和DOM3级在这个结构基础上引入了更多的交互能力,也支持更高级的XML特性.为此DOM2级和DOM3级分为了很多的模块(模块直接具有某种 ...
- Javascript高级编程学习笔记(53)—— DOM2和DOM3(5)遍历
遍历 “DOM2级遍历和范围” 定义了两个用于辅助完成顺序遍历的DOM结构类型 NodeIterator 和 TreeWalk 上述两种类型可以基于给定起点的DOM结构执行深度优先的遍历操作 对于检测 ...
- Javascript高级编程学习笔记(54)—— DOM2和DOM3(6)范围选择
范围 为了让开发人员更加方便地控制页面“DOM2级遍历和范围”模块定义了“范围”接口 通过该接口开发人员可以选择文档中的一个区域,而不必考虑元素的界限 在常规操作不能有效地修改文档时,使用范围往往可以 ...
- Javascript高级编程学习笔记(50)—— DOM2和DOM3(2)样式
样式 在HTML中定义元素的方式有以下三种: 1.link标签引入外部样式表 2.style标签定义嵌入样式 3.通过JS中对style特性定义元素样式(行内样式) “DOM2级样式”围绕上述样式机制 ...
- Javascript高级编程学习笔记(56)—— DOM2和DOM3(8)低版本IE范围
虽然IE9支持了DOM范围,但是IE8及更早版本并不支持DOM范围 所以IE8以下的更早版本的IE提出了与之类似的概念以供大家使用 也就是 文本范围 var range = document.body ...
- Javascript高级编程学习笔记(55)—— DOM2和DOM3(7)操作范围
操作范围中的内容 在创建范围时,内部会为这个范围创建一个文档片段 范围所属的全部节点都会被添加到这个片段中 虽然选取范围可以不是完整的.良好的DOM结构 但是在这个为范围创建的文档片段中,会自己完缺少 ...
- Javascript高级编程学习笔记(51)—— DOM2和DOM3(3)操作样式表
操作样式表 在JS中样式表用一种类型来表示,以便我们在JS对其进行操作 这一类型就是CSSStyleSheet 即CSS样式表类型,包括了之前 style 对象所不包括的外部样式表以及嵌入样式表 其中 ...
随机推荐
- VC++安装及使用
1.在浏览器上下载后不能安装 2.黄振古QQ发原文件,依然不能安装 3.考虑后,想通过360压缩安装 4.浏览器上下载的360压缩大多有病毒,无奈下,删掉鲁大师,下载360安全卫士,通过360下载36 ...
- 【转】.NET程序员提高效率的70多个开发工具
原文:.NET程序员提高效率的70多个开发工具 工欲善其事,必先利其器,没有好的工具,怎么能高效的开发出高质量的代码呢?本文为各ASP.NET 开发者介绍一些高效实用的工具,涉及SQL 管理,VS插件 ...
- 使用react-handsontable
新建一个项目 create-react-app myProject cd myProject npm install handsontable 或者 npm install handsontable- ...
- 2017沈阳站 Tree
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6228 Tree Time Limit: 2000/1000 MS (Java/Others) M ...
- 处理机调度算法( RR 、HRRF)
1. P117页,练习15:最高响应比( HRRF) 2. P119页,练习22(2):时间片轮转( RR ) 3. 现设定采用三级反馈队列调度算法,三个队列分别为0.1和2,对应时间片为2.4.8. ...
- IMPLEMENTATION - Entity Framework Anti Pattern - High Performance EF
Good about ORM Developer is free from building T-Sql on the database tier which is not their major a ...
- CentOS 7 下安装oracle 11g碰到的一些问题
OUI预检查时会报错,安装时会报两个不符合项目 1 compat-libstdc++ 提示未安装 奇怪这个,yum install compat-libstdc++ 老是提示找不到包,其实正确的安装方 ...
- 2019.03.26 bzoj4446: [Scoi2015]小凸玩密室(树形dp)
传送门 题意简述: 给一棵完全二叉树,有点权aia_iai和边权,每个点有一盏灯,现在要按一定要求点亮: 任意时刻点亮的灯泡必须连通 点亮一个灯泡后必须先点亮其子树 费用计算如下:点第一盏灯不要花费 ...
- 通过HttpClient发起Get请求,获取Json数据,然后转为java数据,然后批量保存数据库;
Json转java所需Jar包: commons-beanutils-1.8.0.jar,commons-collections-3.2.1.jar,commons-lang-2.5.jar,comm ...
- MySQL数据库(四)多表查询
两张假设有两张表格A和B,把表格当作一个集合,那么表格中的记录就是集合中的一个元素. 两张表格如下: TableA:TableB: 2.1 内连接(只有一种场景) inner join 或者join( ...
