JavaWeb:servlet实现下载与上传功能
本文内容:
- servlet实现下载功能
- servlet实现上传功能
首发日期:2018-07-21
servlet实现下载功能
实现流程
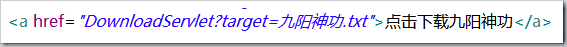
1.首先制作一个jsp页面,主要是用来触发下载的。这里可以根据你的想法来做,当然servlet那边就要相应的更改了。我这里使用一个简单的a标签来触发。

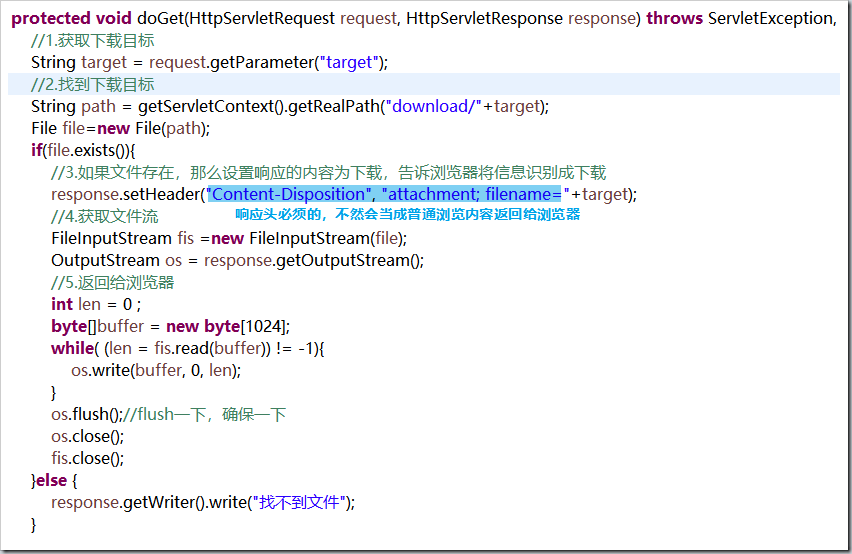
2.设置响应信息,告诉浏览器要将传过来的数据识别成下载;根据提交上来的数据找到对应文件,转成流,返回给浏览器;

中文文件名问题:
- 虽然真的不建议使用中文文件名。但还是给一下处理手段。
先给出触发的条件:
中文文件名需要解决两个问题:
1.浏览器提交上来的中文文件名要识别:这里是普通的get和post的中文数据问题
get方式:String filename = new String(filename.getBytes("iso-8859-1"),"utf-8"); 【tomcat8不需要】
post方式:request.setCharacterEncoding("utf-8")
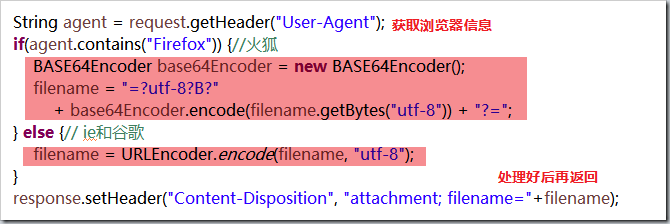
2.返回给浏览器时,浏览器能识别,即能正确显示回来的下载文件名(如果你下载东西遇到过文件名乱码,就是这个没处理好):
处理方法:

protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 1.获取下载目标
String filename = request.getParameter("target");
System.out.println(filename);
// 2.找到下载目标
String path = getServletContext().getRealPath("download/" + filename);
File file = new File(path);
if (file.exists()) {
// 3.如果文件存在,那么设置响应的内容为下载,告诉浏览器将信息识别成下载
// 判断一下浏览器
String agent = request.getHeader("User-Agent");
if (agent.contains("Firefox")) {// 火狐
BASE64Encoder base64Encoder = new BASE64Encoder();
filename = "=?utf-8?B?" + base64Encoder.encode(filename.getBytes("utf-8")) + "?=";
} else {// ie和谷歌
filename = URLEncoder.encode(filename, "utf-8");
}
response.setHeader("Content-Disposition", "attachment; filename=" + filename);
// 4.获取文件流
FileInputStream fis = new FileInputStream(file);
OutputStream os = response.getOutputStream();
// 5.返回给浏览器
int len = 0;
byte[] buffer = new byte[1024];
while ((len = fis.read(buffer)) != -1) {
os.write(buffer, 0, len);
}
os.flush();// flush一下,确保一下
os.close();
fis.close();
} else {
response.setContentType("text/html;charset=UTF-8");
response.getWriter().write("找不到文件");
} }
servlet实现上传功能
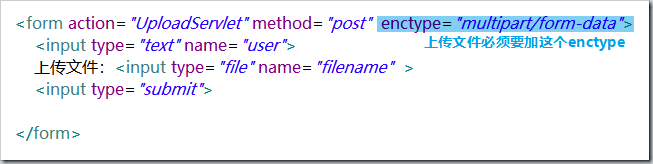
1.创建一个页面,用于上传:【这里只用了一个上传,但事实上下面的代码是支持多个上传的】

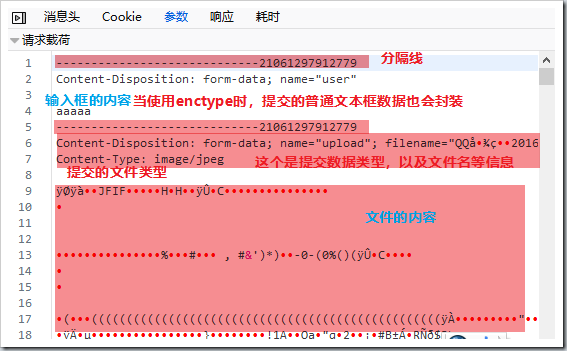
【当使用了enctype="multipart/form-data"之后,普通输入框的内容,将无法使用getParameter获取】
2.导入包,以便使用fileupload:commons-fileupload-1.2.1.jar和commons-io-1.4.jar【这里导入io包主要是用于io流对接,上传的文件流直接对接输出流;如果你不导入,那么需要手动处理流中的数据!】
3.创建DiskFileItemFactory工厂类,用来:DiskFileItemFactory factory=new DiskFileItemFactory();
4.创建解析类,用于解析resquest:ServletFileUpload upload=new ServletFileUpload(factory);
5.解析内容,获取一个list,数据都存储在list中:List<FileItem> list = upload.parseRequest(request);
现在信息封装方法已经跟之前没有文件上传时不一样了,所以需要解析:

6.操作list【list中的每一个元素都是FileItem对象,可以用FileItem对象.isFormField()来判断是否是表单项(认为文件是上传项);如果是真的话,说明是普通的输入框内容,如果你想要存储输入框提交的内容,那么这里可以处理一下;不为真说明是上传项,这里可以针对流进行操作】
如何操作?
对于普通表单项:item.getFieldName()可以获取对应的name;item.getString()可以获取对应的值
对于上传项,需要操作它的流:item.getInputStream()可以获取对应的数据流。
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
DiskFileItemFactory factory=new DiskFileItemFactory();//1.创建DiskFileItemFactory工厂类
ServletFileUpload upload=new ServletFileUpload(factory);//2.创建解析类,用于解析resquest
try {
List<FileItem> list = upload.parseRequest(request);//3.解析内容,获取一个list,数据都存储在list中
for(FileItem item:list) {
if(item.isFormField()) {//判断是否是普通的表单内容
System.out.println(item.getFieldName());//获取的是表单中name属性的值
System.out.println(item.getString());//获取的是对应的表单的值
}else {//为假,说明是上传项
//获取流,进行处理
InputStream ism = item.getInputStream();
String path=getServletContext().getRealPath("/upload/");
System.out.println(path);
String filename = item.getName();//这里getName可以获取文件名
System.out.println(filename);
File file=new File(path+filename);
file.createNewFile();//这里不做文件存在性和名字重复判断
OutputStream fos = new FileOutputStream(file);
//这里直接借助commons.io来做io对接,不然需要做流的读取和写入
IOUtils.copy(ism,fos);//把输入流的数据拷贝到输出流
IOUtils.closeQuietly(ism);
IOUtils.closeQuietly(fos);
}
}
} catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
JavaWeb:servlet实现下载与上传功能的更多相关文章
- 【JavaWeb学习】文件的上传和下载
一.文件上传 1.1.概述 实现web开发中的文件上传功能,需完成如下二步操作: 在web页面中添加上传输入项 在servlet中读取上传文件的数据,并保存到本地硬盘中 如何在web页面中添加上传输入 ...
- 使用jsp/servlet简单实现文件上传与下载
使用JSP/Servlet简单实现文件上传与下载 通过学习黑马jsp教学视频,我学会了使用jsp与servlet简单地实现web的文件的上传与下载,首先感谢黑马.好了,下面来简单了解如何通过使用 ...
- 【Demo Project】AjaxSubmit+Servlet表单文件上传和下载
一.背景 前段时间公司要求我做一个上传和下载固件的页面,以备硬件产品在线升级,现在我把这部分功能抽取出来作为一个Demo Project给大家分享. 话不多说,先看项目演示 --> 演示 源码 ...
- JavaWeb开发之网站实现文件上传功能
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/6073505.html 一个功能完善的JavaWeb应用,必不可少的一个功能就是文件的上传.无论是用户的 ...
- django下的ckeditor 5.0 文本编辑器上传功能。
完整的后台界面怎么可以没有文本编辑器,但是django的admin界面很疑惑,没有自带文本编辑器,好在网上有不少成型的库可以用 我用的是ckeditor编辑器,安装和配置我引用别人的博客 这篇博客配置 ...
- Spring +SpringMVC 实现文件上传功能。。。
要实现Spring +SpringMVC 实现文件上传功能. 第一步:下载 第二步: 新建一个web项目导入Spring 和SpringMVC的jar包(在MyEclipse里有自动生成spring ...
- PHPCMS_V9 模型字段添加单文件上传功能
后台有“多文件上传”功能,但是对于有些情况,我们只需要上传一个文件,而使用多文件上传功能上传一个文件,而调用时调用一个文件URL太麻烦了. 使用说明: 1.打开phpcms\modules\conte ...
- MVC5:使用Ajax和HTML5实现文件上传功能
引言 在实际编程中,经常遇到实现文件上传并显示上传进度的功能,基于此目的,本文就为大家介绍不使用flash 或任何上传文件的插件来实现带有进度显示的文件上传功能. 基本功能:实现带有进度条的文件上传功 ...
- Spring 文件上传功能
本篇文章,我们要来做一个Spring的文件上传功能: 1. 创建一个Maven的web工程,然后配置pom.xml文件,增加依赖: <dependency> <groupId> ...
随机推荐
- Struts标签<bean:write><logic:iterate></logic:equal>的组合使用小例
form表单中的一个下拉列表控件的代码如下 <select name="taskname" id="taskname" class="selec ...
- AspNetCore微服务下的网关-Kong(一)
Kong是Mashape开源的高性能高可用API网关和API服务管理层.它基于OpenResty,进行API管理,并提供了插件实现API的AOP.Kong在Mashape 管理了超过15,000 个A ...
- 旅行,说走就走 Help? [C++数据类型和表达式]
摘要: 原创出处: http://www.cnblogs.com/Alandre/ 泥沙砖瓦浆木匠 希望转载,保留摘要,谢谢! 乐天派.我却喜欢和老妈说"老妈小时候喜欢羡慕别人有动力,现在看 ...
- Chapter 4 Invitations——4
I wanted very much to talk to him, and the day after the accident I tried. 在发生事故之后我尽力尝试,我很想和他聊聊. The ...
- C语言 标准输入 清空缓存
- Magicodes.NET框架之路——让代码再飞一会(ASP.NET Scaffolding)
首先感谢大家对Magicodes.NET框架的支持.就如我上篇所说,框架成熟可能至少还需要一年,毕竟个人力量实在有限.希望有兴趣的小伙伴能够加入我们并且给予贡献.同时有问题的小伙伴请不要在群里询问问题 ...
- api网关揭秘--spring cloud gateway源码解析
要想了解spring cloud gateway的源码,要熟悉spring webflux,我的上篇文章介绍了spring webflux. 1.gateway 和zuul对比 I am the au ...
- vue.js响应式原理解析与实现—实现v-model与{{}}指令
上一节我们已经分析了vue.js是通过Object.defineProperty以及发布订阅模式来进行数据劫持和监听,并且实现了一个简单的demo.今天,我们就基于上一节的代码,来实现一个MVVM类, ...
- [CF286E] Ladies' shop
Description 给出 \(n\) 个 \(\leq m\) 且不同的数 \(a_1,\dots,a_n\),现在要求从这 \(n\) 个数中选出最少的数字,满足这 \(n\) 个数字都可以由选 ...
- 设计shell脚本选项:getopt
man 1 getopt翻译:https://www.cnblogs.com/f-ck-need-u/p/9757959.html 写shell脚本的时候,通过while.case.shift来设计脚 ...
