用KendoGrid控件 快速做CRUD
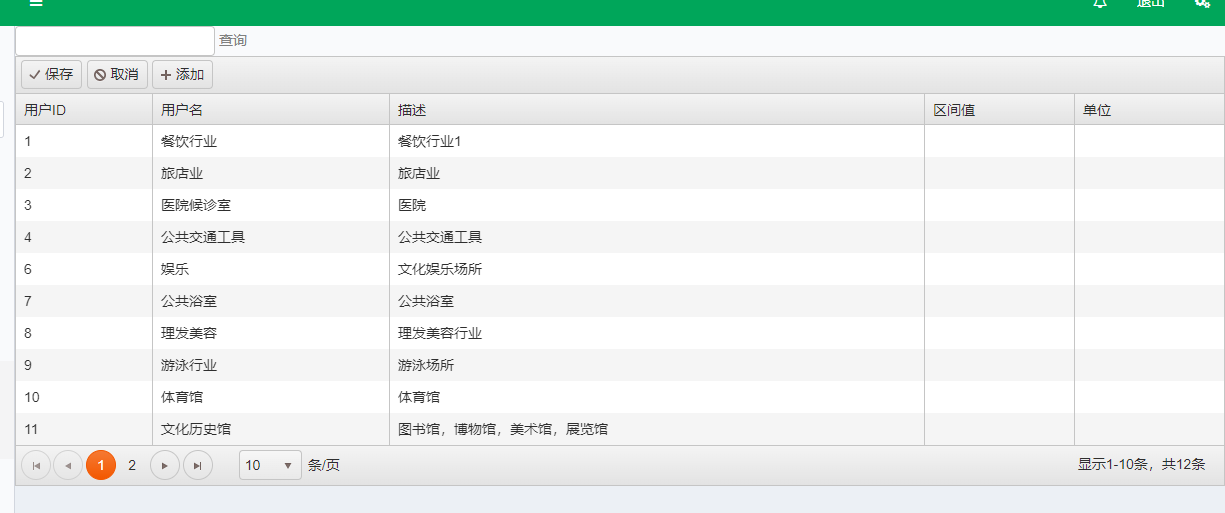
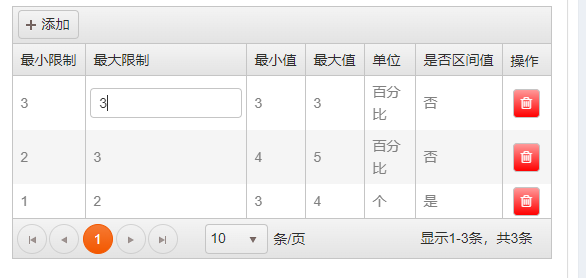
先看效果:


主要引用的文件:
<link href="/css/kendo/2014.1.318/kendo.common.min.css" rel="stylesheet" />
<link href="/css/kendo/2014.1.318/kendo.default.min.css" rel="stylesheet" />
<link href="/css/kendo/2014.1.318/kendo.rtl.min.css" rel="stylesheet" />
<script src="/js/kendo/2014.1.318/kendo.web.min.js"></script>
前台代码:
<div class="wrapper">
<input type="text" id="name" name="name" class="k-textbox" style="width: 200px;">
<a id="search" href="javascript:void(0);">查询</a>
<div id="userGrid"></div>
function InitKendoGrid(id, calulateListData) {
var datajson = null;
if (calulateListData == null) {
datajson = ds;
} else {
for (var i = ; i < calulateListData.length; i++) {
calulateListData[i].unit_id = GetunitnamebuID(calulateListData[i].unit_id);
}
datajson = calulateListData;
}
var ds = new kendo.data.DataSource({
//transport: {
// read: {
// //url: '/api/industry/GetList',
// //type: 'post',
// //dataType: 'json',
// //contentType: 'application/json; charset=utf-8',
// //headers: {
// // "Authorization": "Basic " + btoa("admin" + ":" + "698d51a19d8a121ce581499d7b701668")
// //}
// },
// update: {
// //url: "/api/industry/Update",
// //type: "POST",
// //dataType: "json",
// //headers: {
// // "Authorization": "Basic " + btoa("admin" + ":" + "698d51a19d8a121ce581499d7b701668")
// //}
// },
// destroy: {
// //url: "/api/industry/Delete",
// //type: "POST",
// //dataType: "json",
// //headers: {
// // "Authorization": "Basic " + btoa("admin" + ":" + "698d51a19d8a121ce581499d7b701668")
// //}
// },
// create: {
// //url: "/api/industry/Add",
// //type: "POST",
// //dataType: "json",
// //headers: {
// // "Authorization": "Basic " + btoa("admin" + ":" + "698d51a19d8a121ce581499d7b701668")
// //}
// } // , parameterMap: function (options, operation) {
// if (operation !== "read" && options.models) {
// if (options.models.name != "") {
// return { models: kendo.stringify(options.models) };
// } // } // if (operation == "read") {
// var param = {
// pageIndex: options.page,
// pageSize: options.pageSize
// };
// return kendo.stringify(param);
// } else {
// return options;
// }
// } //},
//requestEnd: function (e) {
// if (e.type != 'read') {
// this.read();
// } //},
data: datajson, //数据源
//editable: true,
pageSize: ,
//serverPaging: true,
schema: {
data: function (d) {
return d; //响应到页面的数据
},
total: function (d) {
return d.length; //总条数
},
model: {
id: "id",
fields: {
min_limit: { editable: true, type: "string" },
max_limit: { editable: true, type: "string" },
min_val: { editable: true, type: "string" },
max_val: { editable: true, type: "string" },
unit_id: { editable: true, type: "string" },
is_interval_value: { editable: true, type: "boolean" }
}
}
}
}); var yy = $("#userGrid" + id).kendoGrid({
dataSource: ds,
persistSelection: true,
groupable: false,
sortable: true,
toolbar: ["create"], editable: {
//confirmation: "确认删除?",
//bulk editing
mode: "incell"
},
scrollable: false, columns: [{
field: "min_limit",
title: "最小限制"
}, {
field: "max_limit",
title: "最大限制"
}, {
field: "min_val",
title: "最小值",
}, {
field: "max_val",
title: "最大值",
},
{
field: "unit_id",
title: "单位", //checkbox
editor: function (container, options) {
$("<select name='" + options.field + "' id='selunit' class='testIds' >'" + strUnit + "'</select>").appendTo(container);
},
},{
field: "is_interval_value",
title: "是否区间值", //checkbox
template: '# if(is_interval_value) {# 是 #} else {# 否 #} #',
}
, { // 这个控件默认删除图标是X 在这可以自定义删除图标
command: { name: "destroy", template: "<a class='k-button k-grid-delete' href='' style='min-width:16px;background-color:red;color:white'><span class=' fa fa-trash-o'></span></a>"},
//template: "<a class='k-button k-grid-delete' href='' style='min-width:16px;background-color:red;'><span class=' fa fa-trash-o'></span></a>",
title: "操作", }],
pageable: {
pageSizes: true,
buttonCount: ,
messages: {
display: "显示{0}-{1}条,共{2}条",
empty: "没有数据",
page: "页",
of: "/ {0}",
itemsPerPage: "条/页",
first: "第一页",
previous: "前一页",
next: "下一页",
last: "最后一页",
refresh: true
}
}
})
} $("#search").click(function () {
var name = $("#name").val();
if (name != "") {
yy.data("kendoGrid").dataSource.filter([
{ field: "name", value: name }
]);
} }); </div>
//所有单位
function Allunit(id)
{
var params = {};
var url = "/api/unit/GetAllList";
asyncGet(url, params, function (data) {
if (!data.status) {
return;
}
if (data.data == null) {
layer.msg("暂无数据", { icon: , time: });
return;
}
if (data.data != null) {
for (var i = ; i < data.data.length; i++) {
if (data.data.id == id) {
strUnit += "<option selected='selected' value=" + data.data[i].name + ">" + data.data[i].name + "</option>"
} else {
strUnit += "<option value=" + data.data[i].name + ">" + data.data[i].name + "</option>"
}
allunitarr.push({
id: data.data[i].id,
name: data.data[i].name
});
}
}
}); //ajax
}
用KendoGrid控件 快速做CRUD的更多相关文章
- 使用C#三维绘图控件快速搭建DXF查看程序
本例使用AnyCAD .Net三维图形控件快速实现一个DXF文件的读取.显示.导出JPG.PNG.PDF的应用. 代码: using System; using System.Collections. ...
- Expression Blend实例中文教程(4) - 布局控件快速入门Canvas
上一篇,我介绍了Silverlight控件被分为三种类型, 第一类: Layout Controls(布局控件) 第二类: Item Controls (项目控件) 第三类: User Interac ...
- C# 中对WinForm窗体中的控件快速设置TableIndex次序
点击“视图”--“Tab键顺序”,然后便可设置.
- Expression Blend实例中文教程(5) - 布局控件快速入门StackPanel,ScrollViewer和Border
上一篇,介绍了Canvas布局控件在Blend中的使用.本篇继续介绍布局控件StackPanel,ScrollViewer和Border. 相对于Grid和Canvas来说,StackPanel,Sc ...
- Expression Blend实例中文教程(3) - 布局控件快速入门Grid
上一篇对Blend 3开发界面进行了快速入门介绍,本篇将基于Blend 3介绍Silverlight控件.对于微软开发工具熟悉的朋友,相信您很快就熟悉Blend的开发界面和控件. XAML概述 Sil ...
- MFC的停靠窗口中插入对话框,在对话框中添加控件并做控件自适应
单文档程序添加了停靠窗口后,可能会在停靠窗口中添加一些控件.在这里我的做法是在对话框上添加控件并布局,然后将这个对话框插入到停靠窗口中. 步骤 1.插入对话框,在对话框中放入控件(我的为树形控件),并 ...
- Expression Blend实例中文教程(6) - 项目控件和用户交互控件快速入门
前文我们曾经描述过,微软把Silverlight控件大致分为三类: 第一类: Layout Controls(布局控件) 第二类: Item Controls (项目控件) 第三类: User Int ...
- 让您的WinForm控件快速支持拖拽文件
实现原理:使用扩展方法. /// <summary> /// 控件扩展 /// </summary> public static class ControlExt { /// ...
- Swift轮播控件快速入门——FSPagerView
2018年03月01日 19:17:42 https://blog.csdn.net/sinat_21886795/article/details/79416068 今天介绍一个IOS的轮播控件FSP ...
随机推荐
- HTTP status constants
HTTP status constants value = ngx.HTTP_CONTINUE (100) (first added in the v0.9.20 release) value = n ...
- mysql驱动参数变化
在java平台使用的mysql jdbc驱动为:mysql-connector-java. 在项目中添加如下依赖: <dependency> <groupId>mysql< ...
- Word设置多级标题
选中标题1的内容,点击编号图标,选中一个经典的编号模板,如下图 之后,再次点击编号图标,然后选中“定义新的多级列表”,将打开一个对话框 确保标题1的标号正确: 接着,确保标题2的编号正确: 依次类推, ...
- Django眼中的MVC
(转载)http://www.cnblogs.com/michaely/p/3340087.html MVC是众所周知的模式,即:将应用程序分解成三个组成部分:model(模型),view(视图),和 ...
- 设置 img 在 div 中水平居中和垂直居中
Ø 前言 写 html + css 时,img 标签的垂直与水平居中,应该是很常见的设计.实现的方式很多,但是容易遗忘,下面分别整理了几种实现方式. 1. css 代码 <style ty ...
- Emmet 记录
Refs 熟悉 css 有优势,emmet 的的缩写语法特别像 css 选择器. =>参考本博笔记 # id > 直接子元素 child . class + Sibling 同级相邻的一个 ...
- namecheap域名设置Cloudflare为第三方DNS
待更……等我搞完了就来写总结
- python之import模块及包的调用
模块概念 在Python中,一个.py文件就称之为一个模块(Module).使用模块组织代码,最大的好处是大大提高了代码的可维护性 模块一共三种:python标准库.第三方模块.应用程序自定义模块. ...
- 源码解读-文件上传angularFileUpload1
angular-file-upload 1.文件上传模块的引入就不赘述,简单准备 2.初始化组件并绑定change事件 3.监听用户选择文件FileItem(change事件),push进文件数组qu ...
- 【如何使用jQuery】【jQuery弹出框】【jQuery对div进行操作】【jQuery对class,id,type的操作】【jquery选择器】
1.如何使用jQuery jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架).jQuery设计的宗旨 ...
