ASP.NET Web Api 2 接口API文档美化之Swagger
使用第三方提供的swgger ui 可有效提高 web api 接口列表的阅读性,并且可以在页面中测试服务接口。
但本人在查阅大量资料并进行编码测试后,发现大部分的swagger实例并不能有效运行。例如如下两个网址:http://www.cnblogs.com/caodaiming/p/4156476.html 和 http://bitoftech.net/2014/08/25/asp-net-web-api-documentation-using-swagger/。经过本人的一番折腾,最终发现,原来是由版本的差异导致的(以上两个例子在4.2.0版本下运行成功,读者可自行测试)。哎,要是这些作者能够标出插件包的版本,真能省下很多功夫。
目前Swashbuckle的最新稳定版本为5.2.1版。这个版本的编码方式与4.2.0版本有一定差异,本文也以5.2.1版本为例进行说明。
注:本文使用OWIN来自寄宿(self-host) web api,不清楚的读者可参考:http://www.asp.net/web-api/overview/hosting-aspnet-web-api/use-owin-to-self-host-web-api。
1、新建一个控制台应用程序OwinConsoleApp。Nuget分别添加Swashbuckle(5.2.1版本)和Microsoft.AspNet.WebApi.OwinSelfHost。添加Swashbuckle时,会在项目中自动添加App_Start文件夹和一个文件名为“SwaggerConfig”的文件。
2、新建一个StudentController文件, 代码如下:
- using System;
- using System.Collections.Generic;
- using System.Web.Http;
- using System.Web.Http.Description;
- namespace OwinConsoleApp
- {
- /// <summary>
- /// 学生信息
- /// </summary>
- public class StudentController : ApiController
- {
- /// <summary>
- /// 得到所有的学生信息
- /// </summary>
- /// <returns></returns>
- public IEnumerable<string> Get()
- {
- return new List<string>() { "student A", "student B" };
- }
- /// <summary>
- /// 根据学生编号得到学生信息
- /// </summary>
- /// <param name="Id">学生编号</param>
- /// <returns></returns>
- public string Get(int Id)
- {
- return "学号:" + Id;
- }
- /// <summary>
- /// 添加学生
- /// </summary>
- /// <param name="studentModel">学生实体</param>
- /// <remarks>添加一个新的学生</remarks>
- /// <response code="400">Bad request </response>
- /// <response code="500">Internal Server Error</response>
- public void Post(String studentModel)
- {
- }
- /// <summary>
- /// 修改学生信息
- /// </summary>
- /// <param name="Id">学生编号</param>
- /// <param name="studentModel">学生实体</param>
- [ResponseType(typeof(string))]
- [ActionName("UpdateStudentById")]
- public void Put(int Id, string studentModel)
- {
- }
- /// <summary>
- /// 删除学生信息
- /// </summary>
- /// <param name="Id">学生编号</param>
- public void Delete(int Id)
- {
- }
- }
- }
3、修改SwaggerConfig文件如下:
- using System.Linq;
- using System.Web.Http;
- using WebActivatorEx;
- using OwinConsoleApp;
- using Swashbuckle.Application;
- [assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")]
- namespace OwinConsoleApp
- {
- public class SwaggerConfig
- {
- public static void Register(HttpConfiguration config)
- {
- config.EnableSwagger(c =>
- {
- c.SingleApiVersion("v1", "");
- c.IncludeXmlComments(GetXmlCommentsPath());
- c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First());
- })
- .EnableSwaggerUi();
- }
- private static string GetXmlCommentsPath()
- {
- return System.String.Format(@"{0}\Swagger.XML", System.AppDomain.CurrentDomain.BaseDirectory);
- }
- }
- }
4、新建一个Startup文件,代码如下:
- using Owin;
- using Microsoft.Owin;
- using System.Web.Http;
- using Swashbuckle.Application;
- [assembly: OwinStartup(typeof(OwinConsoleApp.Startup))]
- namespace OwinConsoleApp
- {
- public class Startup
- {
- public void Configuration(IAppBuilder appBuilder)
- {
- // Configure Web API for self-host.
- HttpConfiguration config = new HttpConfiguration();
- config.Routes.MapHttpRoute(
- name: "DefaultApi",
- routeTemplate: "api/{controller}/{id}",
- defaults: new { id = RouteParameter.Optional }
- );
- SwaggerConfig.Register(config);
- appBuilder.UseWebApi(config);
- }
- }
- }
5、修改program程序,代码如下:
- using System;
- using Microsoft.Owin.Hosting;
- namespace OwinConsoleApp
- {
- class Program
- {
- static void Main(string[] args)
- {
- string baseAddress = "http://localhost:9000/";
- // Start OWIN host
- using (WebApp.Start<Startup>(url: baseAddress))
- {
- Console.WriteLine("OWIN SERVICE OPEN!");
- Console.Read();
- }
- Console.ReadLine();
- }
- }
- }
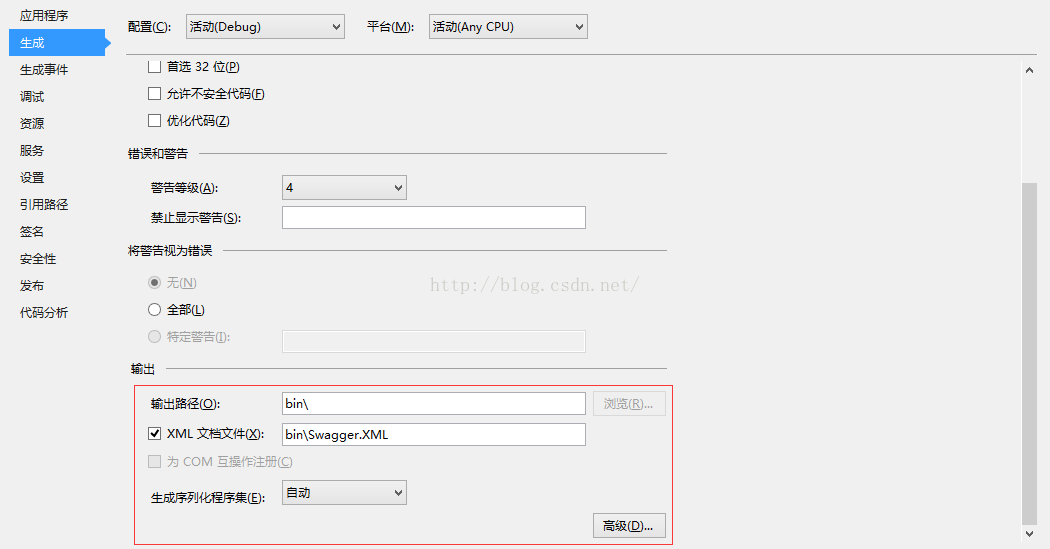
6、右键项目属性,在属性的“生成”中设置输出文档:
注:这里的XML文件路径和文件名应与SwaggerConfig文件中的配置保持一致。
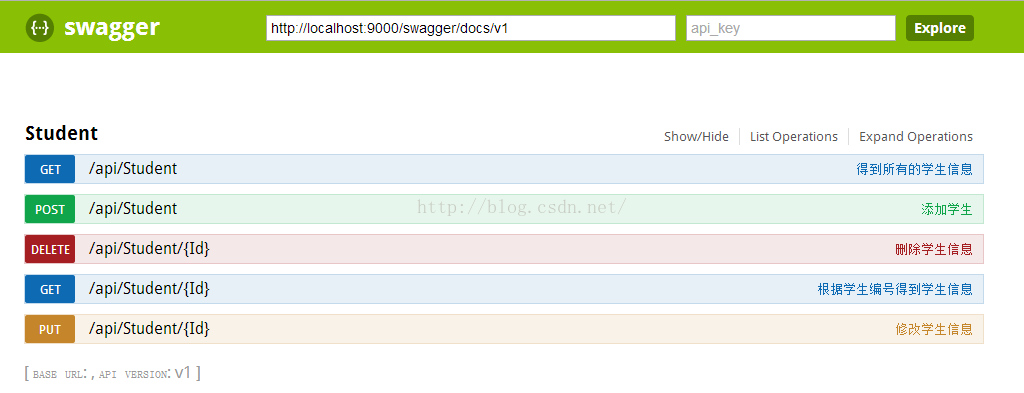
7、管理员身份运行程序。在浏览器中输入如下地址:http://localhost:9000/swagger,显示如下页面:
点击相应的服务,在显示的框中输入对应的信息,再点击“Try it out!”,即可成功调用服务,并可查看返回的结果。
后话:搞了两天,终于把swagger搞出来了,当初就是在版本的差异上浪费了太多时间。写此文章,与和我有相同经历的人共勉。文中若有纰漏,还请指出。
ASP.NET Web Api 2 接口API文档美化之Swagger的更多相关文章
- Web Api 自动生成帮助文档
Web Api 自动生成帮助文档 新建Web Api项目之后,会在首页有API的导航菜单,点击即可看到API帮助文档,不过很遗憾,Description 是没有内容的. 怎么办呢? 第一步: 如果 ...
- 后端编写Swagger接口管理文档
Swagger接口管理文档 访问接口文档的网页:http://localhost:8080/swagger-ui/index.html 导入依赖 <dependency> <grou ...
- 支付宝接口使用文档说明 支付宝异步通知(notify_url)与return_url.
支付宝接口使用文档说明 支付宝异步通知(notify_url)与return_url. 现支付宝的通知有两类. A服务器通知,对应的参数为notify_url,支付宝通知使用POST方式 B页面跳转通 ...
- Java实现web在线预览office文档与pdf文档实例
https://yq.aliyun.com/ziliao/1768?spm=5176.8246799.blogcont.24.1PxYoX 摘要: 本文讲的是Java实现web在线预览office文档 ...
- (转)WEB页面导出为Word文档后分页&横向打印的方法
<html> <HEAD> <title>WEB页面导出为Word文档后分页&横向打印的方法 </title> < ...
- Web 前端 UI 组件库文档自动化方案 All In One
Web 前端 UI 组件库文档自动化方案 All In One 需求 自动化 动态 好用 markdown element-ui 中示例和说明按照一定规则写在md文件中,调用md-loader将md文 ...
- 容器环境下如何将NuGet包XML文档添加到Swagger
容器环境下将NuGet包XML文档添加到Swagger 在.NET Core项目开发过程中,为了实现代码复用,我们将可以重复使用的部分拆分成一个个小的NuGet包.这些NuGet包可以在其他系统中复用 ...
- Web Api 2 接口API文档美化
使用用第三方提供的swgger ui 帮助提高 web api 接口列表的阅读性,并且可以在页面中测试服务接口. 运行程序如下: 注意:在IE中必须输入红色部分. 并且可以对方法进行测试. 在开发we ...
- Web API 自动生成帮助文档并使用Web API Test Client 测试
之前在项目中有用到webapi对外提供接口,发现在项目中有根据webapi的方法和注释自动生成帮助文档,还可以测试webapi方法,功能很是强大,现拿出来与大家分享一下. 先看一下生成的webapi文 ...
随机推荐
- python3+selenium框架设计02-自动化测试框架需要什么
什么是自动化测试框架 自动化测试框架能够提供便利给用户高效完成一些事情,比如,结构清晰开发脚本,多种方式.平台执行脚本,良好的日志和报告去跟踪脚本执行结果. 关于自动化测试框架的定义有很多,在我大致理 ...
- k8s技能树
- Django 笔记(四)模板标签 ~ 自定义过滤器
模板标签: 标签在渲染的过程中提供任意的逻辑 语法: 由{% ... %} 和 {% end... %} 常用标签: with:类似取别名 模版继承: Django模版引擎中最强大也是最复杂的部分就是 ...
- C# 后台请求api
/// <summary> /// 指定Post地址使用Get 方式获取全部字符串 /// </summary> /// <param name="url&qu ...
- C#判断日期是否合法
- java 中int与integer的区别
int与integer的区别从大的方面来说就是基本数据类型与其包装类的区别: int 是基本类型,直接存数值,而integer是对象,用一个引用指向这个对象 1.Java 中的数据类型分为基本数据类型 ...
- Failed to execute goal org.apache.tomcat.maven:tomcat7-maven-plugin:2.2:deploy (default-cli) on project Resource: Cannot invoke Tomcat manager: Connection refused: connect -> [Help 1]
1.问题描述 在 DOS 下执行 tomcat7-maven-plugin 插件部署,启动 Apache Tomcat 服务报错如下: D:\2018\code\XXX>mvn tomcat7: ...
- 用Github发布静态页面
一.以下几个简单的步骤 前提是得有 Github 账号啊!!! 在 Github 上新建一个仓库 New repository 填写仓库的名字,勾选 public 和 Initalize this ...
- Confluence 6 编辑站点欢迎消息
通过编辑欢迎信息能够为你站点的主页面添加一些个人信息. 站点的欢迎信息显示在站点主面板的右侧,这是你对站点添加声明,连接,有关你项目组美好回忆照片的完美位置. 你需要 Confluence 管理员权限 ...
- doy09 文件处理,拷贝文件
一\在python中打开文件,得到文件语句并赋值给一个变量 f=open('a.txt','r',encoding='utf-8')) 默认打开模式就为r: 2.通过句柄对文件进行操作 data=f ...