jquery源码 整体架构
一、对外提供接口
对外提供了jQuery。
- //可以通过jQuery或者$来找到jQuery
- (function(window,undefined){
- //(21,94) 定义了一些变量和函数 jQuery=function(){};
- window.jQuery=window.$=jQuery;//对外接口
- })(window)
jQuery本身是一个构造函数,包括了很多静态方法(工具方法)和实例方法。静态方法更底层。
- function jQuery(){} //jQuery是一个构造函数
- //jQuery原型里的方法,也就是实例方法
- jQuery.fn =jQuery.prototype={
- extend: function(){}, //*扩展其他实例化对象方法的核心方法
- ready: function(){},
- ajaxStart: function(){},
- ajaxStop: function(){},
- ajaxComplete: function(){},
- ajaxError: function(){},
- ajaxSuccess: function(){}
- ...
- };
- jQuery.fn.init.prototype = jQuery.fn;
- //jQuery静态方法,也就是工具方法
- jQuery.extend= function(){};
- jQuery.init= function(){};
- ...
- //extend方法,用来扩展jQuery,或jQuery.fn
- jQuery.extend = jQuery.fn.extend = function() {
- //...
- };
return new jQuery.fn.init( selector, context, rootjQuery );
$('#casper')跟new $('#casper')是一样的。个人觉得这里设计的原因,一个减少写一堆new的麻烦,同时也可以避免开发者不小心遗漏了new导致的诡异bug。当然,不好的地方是,代码有点绕,这也算是jQuery源码的其中一个特点。
jQuery.fn = jQuery.prototype
没什么好讲,jQuery.prototype为jQuery的原型方法,这里用jQuery.fn来代替jQuery.prototype,只是为了少写几个字符,平常写插件时就是在这上做修改
jQuery.fn.init.prototype = jQuery.fn
很好很绕的一个语句,上面说了$(’#casper‘)返回的其实是个jQuery.fn.init对象。所以,这里的作用,是让jQuery.fn上的方法都成为jQuery.fn.init对象的原型方法。 这个语句应该让很多刚接触jQuery源码的人感到困惑,包括我(=_=),可以试jQuery.fn.init.prototype.init.prototype.init...,如果你愿意可以一直写下去。
二、jQuery框架
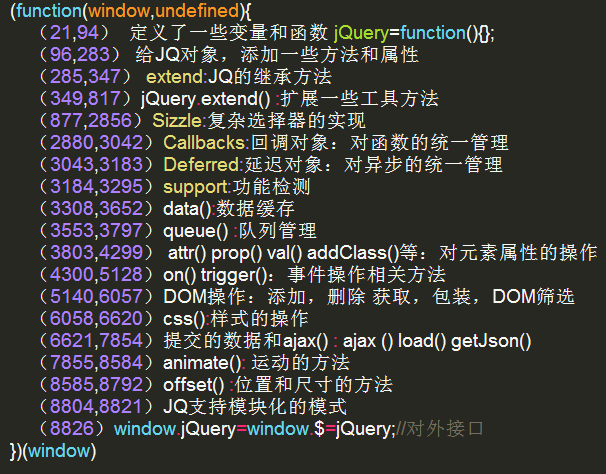
版本:2.0.3

- //可以通过jQuery或者$来找到jQuery
- (function(window,undefined){
- (21,94) 定义了一些变量和函数 jQuery=function(){};
- (96,283) 给JQ对象,添加一些方法和属性
- (285,347) extend:JQ的继承方法
- (349,817)jQuery.extend() :扩展一些工具方法
- (877,2856)Sizzle:复杂选择器的实现
- (2880,3042)Callbacks:回调对象:对函数的统一管理
- (3043,3183)Deferred:延迟对象:对异步的统一管理
- (3184,3295)support:功能检测
- (3308,3652)data():数据缓存
- (3553,3797)queue() :队列管理
- (3803,4299) attr() prop() val() addClass()等:对元素属性的操作
- (4300,5128)on() trigger():事件操作相关方法
- (5140,6057)DOM操作:添加,删除 获取,包装,DOM筛选
- (6058,6620)css():样式的操作
- (6621,7854)提交的数据和ajax() : ajax () load() getJson()
- (7855,8584)animate(): 运动的方法
- (8585,8792)offset() :位置和尺寸的方法
- (8804,8821)JQ支持模块化的模式
- (8826)window.jQuery=window.$=jQuery;//对外接口
- })(window)
三、模块功能介绍
1、jquery是面向对象的
一般用法如下
- $("#div1").css();
- $("#div1").html();
$('#div')的执行结果是个对象,通过对象调用方法。
源码中:
var 声明一个变量jQuery函数表达式。
- // Define a local copy of jQuery
- jQuery = function( selector, context ) {
- // The jQuery object is actually just the init constructor 'enhanced'
- return new jQuery.fn.init( selector, context, rootjQuery );
- },
所以jQuery本身是一个函数。它的返回值是一个new出来的对象。在对象上调用一些方法。
2、extend
JQ的继承方法,后续添加的代码通过extend,挂载到JQ中。都写在一起不利于代码的维护和后期的扩展。
插件的扩展。
参考:
http://www.cnblogs.com/chyingp/archive/2013/05/30/jquery-core.html
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6855459.html有问题欢迎与我讨论,共同进步。
jquery源码 整体架构的更多相关文章
- jquery源码分析(二)——架构设计
要学习一个库首先的理清它整体架构: 1.jQuery源码大致架构如下:(基于 jQuery 1.11 版本,共计8829行源码)(21,94) 定义了一些变量和函数jQu ...
- jQuery 源码解析二:jQuery.fn.extend=jQuery.extend 方法探究
终于动笔开始 jQuery 源码解析第二篇,写文章还真是有难度,要把自已懂的表述清楚,要让别人听懂真的不是一见易事. 在 jQuery 源码解析一:jQuery 类库整体架构设计解析 一文,大致描述了 ...
- jQuery源码整体结构(源码2.0.3)
拨开jQuery的面纱,最近了解了下jQuery源码整体框架.主要包括: (1) jQuery 核心模块 (2) sizzle 选择器引擎 (3) Deferred 异步队列 (4) Supp ...
- jQuery源码分析学习--资料收集--更新中
1.逐行分析jQuery源码的奥秘 - 网易云课堂 http://study.163.com/course/courseMain.htm?courseId=465001#/courseDetail? ...
- jQuery 源码解析一:jQuery 类库整体架构设计解析
如果是做 web 的话,相信都要对 Dom 进行增删查改,那大家都或多或少接触到过 jQuery 类库,其最大特色就是强大的选择器,让开发者脱离原生 JS 一大堆 getElementById.get ...
- 【jQuery源码】整体架构
jQuery源码可以精简为以下内容: 方框上面的代码根据Jq注释我们可以知道是对AMD规范的支持. jQuery整体上被包裹在一个匿名函数中,这个匿名函数再作为另一个匿名函数的参数被传入,形参fact ...
- jQuery源码解读 --- 整体架构
最近学习比较忙,感觉想要提高还是要读源码,所以准备考试这个考试结束就开始读jquery源码啦,加油~
- jQuery源码分析-01总体架构
1. 总体架构 1.1自调用匿名函数 self-invoking anonymous function 打开jQuery源码,首先你会看到这样的代码结构: (function( window, und ...
- js菜鸟进阶-jQuery源码分析(1)-基本架构
导读: 本人JS菜鸟一枚,为加强代码美观和编程思想.所以来研究下jQuery,有需要进阶JS的同学很适合阅读此文!我是边看代码(jquery2.2.1),边翻“javascript高级程序设计”写的, ...
随机推荐
- VS2017打包C#桌面应用
原文地址:https://blog.csdn.net/houheshuai/article/details/78518097 在要打包项目的解决方案 右键→添加→ 新建项目 后出现如下选择 如果没有V ...
- css3 翻转
参考资料: WEB骇客 : http://www.webhek.com/css-flip/ Demo : Demo(谷歌浏览器观看,没做兼容) Demo截图: 代码: <!DOCTYPE h ...
- ranlib 作用
ar 命令用于更新,维护管理静态库. ranlib 命令用于 更新库的符号索引表. 当只执行了ar命令(用于更新)时, ld连接时会仍然报错,查找不到更新的变量或函数,此时需要用ranlib来更新库的 ...
- 【ORIGINATE】详解
originate 用法如下: originate <call url> <exten> |&<application_name>(<app_args ...
- gcc/g++基本命令
gcc & g++现在是gnu中最主要和最流行的c & c++编译器 .g++是c++的命令,以.cpp为主,对于c语言后缀名一般为.c.这时候命令换做gcc即可.其实是无关紧要的.其 ...
- lanmp安装
下载安装(ssh登录服务器,执行如下操作即可,需要用到root用户权限来安装)源码编译安装wget http://dl.wdlinux.cn:5180/lanmp_laster.tar.gztar z ...
- 前端 -----jQuery的位置信息
08-jQuery的位置信息 jQuery的位置信息跟JS的client系列.offset系列.scroll系列封装好的一些简便api. 一.宽度和高度 获取宽度 .width() 描述:为匹配的 ...
- 编译和运行dubbo-admin管理平台
下载 Github上下载最新的dubbo源码包并解压 修改ZooKeeper相关的配置 打开dubbo-admin/src/main/webapp/WEB-INF下的dubbo.p ...
- LINUX-redis & mongodb
ubuntu安装redis: apt-get -y install redis-serverubuntu启动redis: /etc/init.d/redis-server restart linux安 ...
- 用C#开发基于自动化接口的OPC客户端
OPC全称是Object Linking and Embedding(OLE) for Process Control,它的出现为基于Windows的应用程序和现场过程控制应用建立了桥梁.OPC作为一 ...
