vue computed计算属性和watch监听属性解疑答惑
computed计算属性
计算属性类似于方法,用于输出data中定义的属性数据的结果,data数据变化时,计算属性的结果会同步变化,需要注意的是计算属性不可与data定义的属性同名。
相比于方法它的优势是只有当依赖的属性变化时,才会重新计算。而方法会在每次重新render的时候都会执行,因此计算属性相比方法性能明显更高,而且计算属
性可直接绑定在v-model属性上。计算属性还提供get和set方法进行读写操作。

watch方法
一旦监听了data中的属性,只要data数据变化了会立即触发watch方法,watch方法不仅可以监听变量,还可以监听对象里的某个属性,甚至是数组里的某个元素
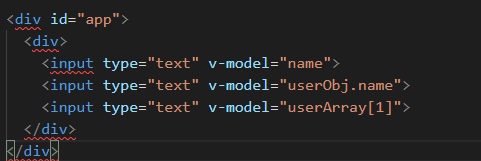
html:

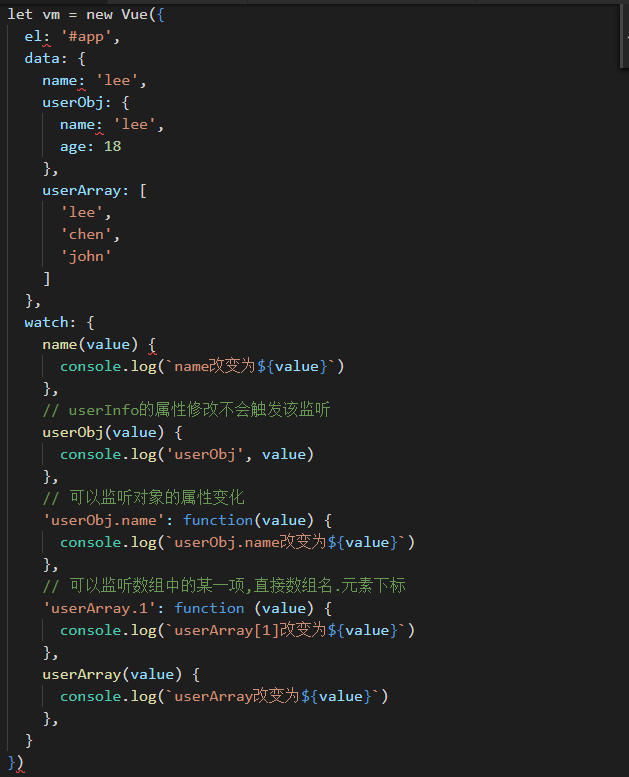
javascript:

vue computed计算属性和watch监听属性解疑答惑的更多相关文章
- Vue计算属性和监听属性
一.计算属性 计算属性关键词: computed.计算属性在处理一些复杂逻辑时是很有用的. 可以看下以下反转字符串的例子: <div id="app"> {{ mess ...
- vue中的computed(计算属性)和watch(监听属性)的特点,以及深度监听
//计算属性是根据data中已有的属性,计算得到一个新的属性, <div>全名:{{fullName}}</div> 创建计算属性通过computed关键字,它是一个对象 计算 ...
- vue computed计算属性 watch监听
计算属性 computed:{ 变量:function(){ return 计算好的值 } } 这时候计算好的值 就付给了你的变量 在实例中可以this.使用 注意 声明的变量的data中不可以重复声 ...
- Vue ---- 表单指令 条件指令 循环指令 分隔符 过滤器 计算属性 监听属性
目录 案例讲解: 一. 表单指令 1.重点: 补充 2.单选框 3.单一复选框 4.多复选框 二 . 条件指令 v-if/v-show ... v-clock 三 . 循环指令 string arra ...
- vue条件语句、循环语句、计算属性、侦听器监听属性
因为 v-if 和v-for是一个指令,所以必须将它添加到一个元素上.但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if.最终 ...
- Blazor和Vue对比学习(基础1.8):Blazor中实现计算属性和数据监听
1.7章<传递UI片断>,需要做几个案例,这部分暂停消化几天.我们先把基础部分相对简单的最后两章学习了. 计算属性和数据监听是Vue当中的概念,本质上都是监听数据的变化,然后做出响应.两者 ...
- vue(4)—— vue的过滤器,监听属性,生命周期函数,获取DOM元素
过滤器 vue允许自定义过滤器,我个人认为,过滤器有两种,一种是对数据的清洗过滤,一种是对数据切换的动画过滤 数据切换的动画过滤 这里还是利用前面的动态组件的例子: 这里由于没办法展示动画效果,代码如 ...
- Vue.js:监听属性
ylbtech-Vue.js:监听属性 1.返回顶部 1. Vue.js 监听属性 本章节,我们将为大家介绍 Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化: 实例 & ...
- vue2.0之监听属性的使用心得及搭配计算属性的使用
我们在工作中常常需要监听某一个属性值的变化,这个时候我们就需要用到了监听属性watch,在这里我总结watch属性的三种场景使用希望对你有所帮助: 1.基础版监听: 场景如下:输入框输入你的年龄,如果 ...
随机推荐
- 128bit 整数运算的实现
对于128bit的长整型运算,GCC提供了扩展类型:__int128.然而该类型不在C/C++语言的标准之中,并且对于不同种类的编译器,它的实现情况不同.因此,在编写相关的可移植程序时,我们有必要实现 ...
- mysql 创建备份表
mysql 中对已有表进行备份用到的语句 CREATE TABLE table_name_1 SELECT * FROM table_name_2; 这个语句是创建表1并且复制表2的结构和数据到表1 ...
- python 的xlwt模块
一.安装 ♦ python官网下载https://pypi.python.org/pypi/xlwt模块安装. ♦或者在cmd窗口 pip install xlrd 二.使用 1.导入模块 imp ...
- numpy总结
介绍 numpy是一个功能强大的python库.机器学习中,需要对矩阵进行各种数值计算,numpy对其提供非常好的库,用于简单和快速计算. 常用函数库 数组属性 ndarray.ndim:秩,即轴的数 ...
- Git简单生成生成公钥和私钥方法
Git简单生成生成公钥和私钥方法 Git配置 Git安装完之后,需做最后一步配置.打开git bash,分别执行以下两句命令 git config --global user.name “用户名” g ...
- (3)Linux的哲学思想
1. 一切皆文件 把几乎所有资源统统抽象为文件形式,包括硬件设备,甚至通信接口等,便于统一管理和定义: 对文件的操作有:open,read,write,close,delete,create 2. 由 ...
- MyBatis-Plus学习笔记
MybatisPlus的全局策略配置 注意:我们写的配置还要加到 MybatisSqlSessionFactoryBean 中 applicationContext.xml <!--定义Myba ...
- 线程同步的实现方式(volatile、synchronized、CountDownLatch)
题目: 自定义容器,提供新增元素(add)和获取元素数量(size)方法.启动两个线程. 线程1向容器中新增10个数据.线程2监听容器元素数量,当容器元素数量为5时,线程2输出信息并终止. 方法一:v ...
- springboot使用Redis,监听Redis键过期的事件设置与使用代码
我使用的是Windows下的Redis服务,所以一下Redis设置都是在Windows平台进行. 1.修改Redis配置文件 1.1:Windows下的Redis存在两个配置文件 修改带有servic ...
- docker--在centos镜像安装mysql
一.安装centos镜像 1.拉取最新版本centos镜像(拉取centos7 则使用centos:7即可) docker pull centos:lasted 2.查看已有镜像 docker ima ...
