pointer-events: none 的两个应用场景
简介
pointer-events: none 真是个神奇的属性。
该属性有什么用?借用 CSS3 pointer-events:none 应用举例及扩展 的总结来说:
pointer-events: none顾名思义,就是鼠标事件拜拜的意思。元素应用了该 CSS 属性,链接啊,点击啊什么的都变成了 “浮云牌酱油”。pointer-events: none的作用是让元素实体 “虚化”。例如一个应用 pointer-events: none 的按钮元素,则我们在页面上看到的这个按钮,只是一个虚幻的影子而已,您可以理解为海市蜃楼,幽灵的躯体。当我们用手触碰它的时候可以轻易地没有任何感觉地从中穿过去。
大家都知道 input[type=text|button|radio|checkbox] 支持 disabled 属性,可以实现事件的完全禁用。如果其他标签需要类似的禁用效果,可以试试 pointer-events: none
举个简单的例子:
<a href="http://sf.gg" style="pointer-events: none">click me</a>
这个链接,你是点不了的,并且 hover 也没有效果。(值得一提的是,仅仅是鼠标事件失效,用 tab 键还是可以选中该链接的,然后 enter 打开,这个时候可以去掉 a 标签的 href 属性,就不能让 tab 键选中了)
实践一
今天改了一个 众审中心 的 bug。
比如,挖坟帖审核 如果反对通过的话,需要选中理由,如图:

从代码角度上讲,该元素是支持 click 和 hover 的。
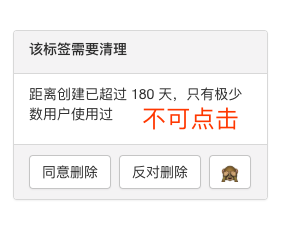
众审中心其实有很多子项目,用的是一个模版,但是 标签清理 不一样,它没有勾选理由的功能(理由只是展示),但是因为用的是一套模版代码,所以之前的 bug 就是相似位置也是可点击的,现在要修改为不可点击。

简单看了下,一个 li 标签(其实不管是啥标签啦),直接给它加上 pointer-events: none 完美解决。
如果不这样做,就要从 js 入手,判断响应的模块,去掉 click 事件(标签清理模块特判),然后 CSS 也要修改,hover 效果也要一起去掉(标签清理模块需要另外构造样式)。加上我对这里的代码不熟悉,可能完美解决问题需要花一定的时间。
不得不感叹 pointer-events: none 大法好!
实践二
SegmentFault 5 周年 是前同事 @cheri 在 SF 五周年的时候做的网页,弹幕层用了 canvas 构造,canvas 下面的内容其实是被 canvas 遮住了,无法点击。
这个时候,pointer-events: none 又要闪亮登场啦!还记得前面说的吗,元素应用了 pointer-events: none ,其实就是海市蜃楼啦,任何事件都可以轻易从它身上穿过去!
所以我们给 canvas 加上 pointer-events: none,真正在下面的内容就可以被点击了。
其实类似的例子很多,参考 CSS3 pointer-events 介绍 举的例子:
比如在某个项目中,很多元素需要定位在一个地图层上面,这里就要用到很多绝对定位或者相对定位的元素,但是这样的话,这些浮在上面的 div 或者其它元素一般都会给个宽高,或者 relative 的元素可以不给宽高,这个时候,这些元素就会盖住下面的地图层,以至于地图层无法操作。那么我们就可以给这个 div 设置 pointer-events: none,然后你就会发现下面的地图就可以拖动和点击了。但是悲剧的是,操作区域本身却无法操作了,直接被无视掉了,不过不用担心,我们可以给里面的元素重新设置为 pointer-events:auto,当然,只给需要操作的元素区域设置。
pointer-events: none 的两个应用场景的更多相关文章
- 浏览器 Pointer Events
前言 Pointer Events是一套触控输入处理规格,支持Pointer Events的浏览器包括了IE和Firefox,最近Chrome也宣布即将支持该处理规则. PointerEvent Po ...
- AspectJWeaver文件写入gadget详解和两种应用场景举例
目录 0 前言 1 环境 2 gadget解析 2.1 高版本Commons-Collections的防御措施 2.2 获取AspectJWeaver的调用链 2.3 gadget详解 3 两种应用场 ...
- iOS同一项目多个Target的快速实现方法 - 两种使用场景详解
我们项目中,默认建好是只有一个target的,但是,一些场景中,多target能帮助我们更好的使用项目. 场景1: 同一项目,一般会分不同环境:开发环境.测试环境.正式(生产)环境. 这就涉及到一个请 ...
- Python:lambda表达式的两种应用场景
01 lambda表达式 python书写简单,功能强大, 迅速发展成为 AI ,深度学习的主要语言.介绍Python中的lambda表达式,注意到,它只是一个表达式,不是语句啊. lambda的语法 ...
- 高性能Web服务器Nginx的配置与部署研究(11)应用模块之Memcached模块的两大应用场景
一.应用场景1 最近在一个项目中,用到了Nginx的Memcached模块,所以就在这个系列教程中提前把Memcached模块拿出来写了.另外发现最近我的 博客文章频频被很多用采集器的网站拿走,帮我发 ...
- Jmeter常用的两大性能测试场景
一.阶梯式场景 该场景主要应用在负载测试里面,通过设定一定的并发线程数,给定加压规则,遵循“缓起步,快结束”的原则,不断地增加并发用户来找到系统的性能瓶颈,进而有针对性的进行各方面的系统优化. 使用到 ...
- WPF中的两个绑定场景
1. 如何在诸如ListBox这样的项中绑定父类数据上下文. <ListBox Grid.Row=" ItemsSource="{Binding Entries}" ...
- javascript code snippet -- Forwarding Mouse Events Through Layers
Anyone who has worked with web apps has likely created a masking element at some point, and the grea ...
- ExtJS笔记 Using Events
Using Events The Components and Classes of Ext JS fire a broad range of events at various points in ...
随机推荐
- 什么是jquery
框架就是一个半成品,不能直接使用,需要加工处理后才可使用
- xftp无法用root账号登录问题
编辑vim /etc/ssh/sshd_config文件 把PermitRootLogin Prohibit-password 添加#注释掉 新添加:PermitRootLogin yes 更改Per ...
- padding设置和清除
padding设置和清除 标签(空格分隔): padding padding介绍: padding:就是内边距的意思,它是边框到内容之间的距离: 另外padding的区域是有背景颜色的.并且背景颜色和 ...
- Python学习—数据库篇之索引
一.索引简介 索引,是数据库中专门用于帮助用户快速查询数据的一种数据结构.类似于字典中的目录,查找字典内容时可以根据目录查找到数据的存放位置,然后直接获取即可,对于索引,会保存在额外的文件中.在mys ...
- 牛客小白月赛13 小A的柱状图(单调栈)
链接:https://ac.nowcoder.com/acm/contest/549/H来源:牛客网 题目描述 柱状图是有一些宽度相等的矩形下端对齐以后横向排列的图形,但是小A的柱状图却不是一个规范的 ...
- 对webdriver-driver句柄的理解
先贴代码: from selenium import webdriver //首先导入selenium(webdriver)相关模块 driver = webdriver.Firefox() ...
- redis缓存雪崩,缓存穿透,缓存击穿的解决方法
一.缓存雪崩 缓存雪崩表示在某一时间段,缓存集中失效,导致请求全部走数据库,有可能搞垮数据库,使整个服务瘫痪. 使缓存集中失效的原因: 1.redis服务器挂掉了. 2.对缓存数据设置了相同的过期时间 ...
- Android中竖线随内容高度变化而变化的问题和解决办法
项目中要求显示竖线,并且竖线高度不确定,竖线的高度要随着内容的变化而变化.不能使用match_parent 充满,也不能在布局中写死,此时使用 android:layout_height=" ...
- mvc @html.action() 跨area调用controller 中的action
@{Html.RenderAction("ActionName", "ControllerName", new { area = "Manager&q ...
- 永久注册Oracle工具PL/SQL
