vue加载本地json文件
背景:做地区跟行业级联下拉选择,因为想做成可以搜索的,所以必须一次加载数据,后台有做memcache缓存,但因为数据量大,还是比较费时间,所以做成本地文件,简单记录一下
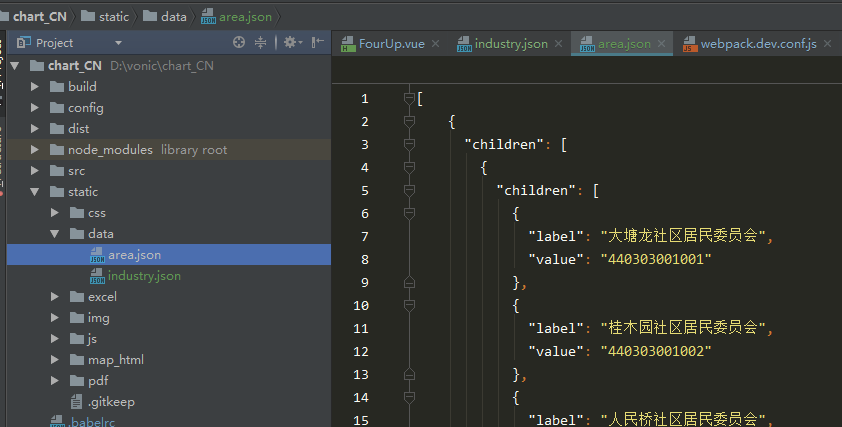
准备数据,放到static下

修改build/webpack.dev.conf.js
加入如下代码
// 加载json文件
const express = require('express')
const app = express()
let areaData = require('../static/data/area.json')
let industryData = require('../static/data/industry.json')
let apiRoutes = express.Router()
app.use('/api', apiRoutes)
然后再devServer加入如下代码
before(app) {
app.get('/api/area', (req, res) => {
res.json({
data: areaData
})
})
app.get('/api/industry', (req, res) => {
res.json({
data: industryData
})
})
}
页面发送的请求
//原请求发往后台
this.$http.get(PreURL+'tree_area', {emulateJSON: true}).then(Response=>{
this.areas = Response.data.data
this.getIndustrys()
}) //修改后直接走前端路由
this.$http.get('/api/area', {emulateJSON: true}).then(Response=>{
this.areas = Response.data.data
this.getIndustrys()
})
访问速度ok

参考
vue加载本地json文件的更多相关文章
- easyui 加载本地json 文件的方法
easyui 加载本地json 文件的方法 2017年12月15日 17:18:07 vivian_hnd 阅读数 2155 https://blog.csdn.net/vivian_wang07/a ...
- vue 模拟后台数据(加载本地json文件)调试
首先创建一个本地json文件,放在项目中如下 { "runRedLight":{ "CurrentPage": 1, "TotalPages" ...
- vue.js学习笔记(二):如何加载本地json文件
在项目开发的过程中,因为无法和后台的数据做交互,所以我们可以自建一个假数据文件(如data.json)到项目文件夹中,这样我们就可以模仿后台的数据进行开发.但是,如何在一个vue.js 项目中引入本地 ...
- vue.js 如何加载本地json文件
在项目开发的过程中,因为无法和后台的数据做交互,所以我们可以自建一个假数据文件(如data.json)到项目文件夹中,这样我们就可以模仿后台的数据进行开发.但是,如何在一个vue.js 项目中引入本地 ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- UIWebView加载本地html文件
UIWebView *webView = [[UIWebView alloc] initWithFrame:CGRectMake(, , KScreenWidth, KScreenHeight-)]; ...
- 360chrome,google chrome浏览器使用jquery.ajax加载本地html文件
使用360chrome和google chrome浏览器加载本地html文件时,会报错,提示: XMLHttpRequest cannot load file:///Y:/jswg/code/html ...
- WebView加载本地Html文件并实现点击效果
Webview是用来与前端交互的纽,可以加载本地Html文件,和网页并实现交互的功能. WebView通过WebSetting可以使用Android原生的JavascriptInterface来进行j ...
- Mysql加载本地CSV文件
Mysql加载本地CSV文件 1.系统环境 系统版本:Win10 64位 Mysql版本: 8.0.15 MySQL Community Server - GPL Mysql Workbench版本: ...
随机推荐
- shell 中的 ${} 、## 、%% 使用范例
日常使用范例见如下例子: 利用 ${ } 还可针对不同的变数状态赋值 (沒设定.空值.非空值): ${file-my.file.txt} :假如 $file 沒有设定,則使用 my.file.txt ...
- 【CF908G】New Year and Original Order(动态规划)
[CF908G]New Year and Original Order(动态规划) 题面 洛谷 CF 题解 设\(f[i][j][k][0/1]\)表示当前填到了第\(i\)位,有\(j\)个大于等于 ...
- Ubuntu相关配置
1.Ubuntu配置root密码 2.开机ssh连接--nat 编辑网络设置端口转发
- NOIP2015斗地主(搜索+模拟+贪心)
%%%Luan 题面就不说了,和斗地主一样,给一组牌,求最少打几次. 注意一点,数据随机,这样我们瞎搞一搞就可以过,虽然直接贪心可以证明是错的. 枚举方法,每次搜索按照(三顺子>二顺子>普 ...
- centos7安装mysql5.6(rpm包安装)
应用场景:日常需求安装数据库——MySQL. 安装环境:① 最小化安装的centos7.2(同版本RHEL7适用): ② MySQL 5.6: 具体步骤: 1. 下载mysql 5.6并解压(官网有时 ...
- webpack入门(七) API in LOADERS
介绍 loaders允许你用require() 预处理文件(preprocess files)或者加载他们,在其他的构建工具中,loaders就是一种像“任务(tasks)”的东西.他提供了一种处理前 ...
- Windows下安装flask虚拟环境
前提 已经安装好python2.x或者pyhton3.x的条件下,使用pip包管理工具 flask框架就不作介绍直接安装 开始安装 1. 命令窗口下: 进入windows的命令窗口有三种方式: 第一种 ...
- Docker中如何删除image(镜像)
原文地址:http://yaxin-cn.github.io/Docker/how-to-delete-a-docker-image.html docker中删除images的命令是docker rm ...
- poj1723 SOLDIERS
soldiers真乃神题也! 行列显然可以分开处理. 行好办,显然就是一个货仓选址问题,取中位数即可. 列呢?? ?????? 因为懒得推式子,用不了二分,我决定使用枚举大法!一算复杂度O(n^2), ...
- 【CF1141F1】Same Sum Blocks
题目大意:给定一个 N 个值组成的序列,求序列中区间和相同的不相交区间段数量的最大值. 题解:设 \(dp[i][j]\) 表示到区间 [i,j] 时,与区间 [i,j] 的区间和相同的不相交区间数量 ...
