HTML第五耍 表格标签
HTML标记语言中可以使用table标签创建表格。

表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),字母 tr 指表格数据(table row),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
1.边框属性boder
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
不使用边框属性制作一个表格和使用边框属性来显示一个带有边框的表格:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表格标签演示</title>
</head>
<body>
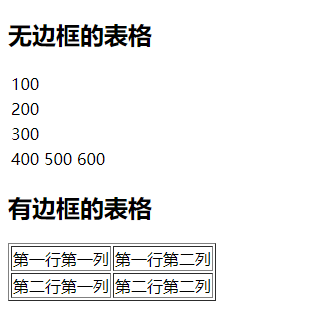
<h2>无边框的表格</h2>
<table>
<tr>
<td>100</tr>
<td>200</tr>
<td>300</tr>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<h2>有边框的表格</h2>
<table border="1"><!--border是边框,值为边框的宽度-->
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表格标签演示</title>
</head>
<body>
<h2>无边框的表格</h2>
<table>
<tr>
<td>100</tr>
<td>200</tr>
<td>300</tr>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<h2>有边框的表格</h2>
<table border="1"><!--border是边框,值为边框的宽度-->
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
<h2>怪异操作下的表格</h2>
<table border="1"><!--border是边框,值为边框的宽度-->
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
</body>
</html>

2.表格的表头
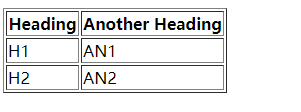
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>表格标签演示</title>
</head>
<body>
<table border="1">
<tr>
<th>Heading</th>
<th>Another Heading</th>
</tr>
<tr>
<td>H1</td>
<td>AN1</td>
</tr>
<tr>
<td>H2</td>
<td>AN2</td>
</tr>
</body>
</html>

3.表格中的空单元格
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。这个空的单元格的边框没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表格中的空单元格处理</title>
</head>
<body>
<h2>表格中的空单元格处理:加上一个空格占位符即可</h2>
<table border="2">
<tr><!--第一行,如果有表格头的话,就用th-->
<th>水果种类</th><!--第一列-->
<th>价格</th><!--第二列-->
<th>产地</th><!--第三列-->
</tr><!--第一行完-->
<tr>
<td>苹果</td>
<td>2.36</td>
<td>富士山</td>
</tr>
<tr>
<td>香蕉</td>
<td>2.68</td>
<td> </td><!--用普通空格可以-->
</tr>
<tr>
<td>甘蔗</td>
<td>1.68</td>
<td> </td><!--用空格符 也可以-->
</tr>
</body>
</html>

4.带有标题和跨行或跨列的表格
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>带有标题和跨行或跨列的表格</title>
</head>
<body>
<table border="1" width="500" cellpadding="10" cellspacing="1" bordercolor="blue">
<caption>表格标题</caption>
<tr>
<td><div align="center">姓名</div></td>
<td><div align="center">张三</div></td>
</tr>
<tr>
<td><div align="center">年龄</div></td>
<td><div align="center" class="STYLE1">30</div></td>
</tr>
</table>
<hr/>
<hr/>
<table border="1" width="500" cellpadding="10" cellspacing="1" bordercolor="pink">
<caption>表格标题</caption>
<tr>
<td colspan="2"><div align="center">个人信息</div></td>
</tr>
<tr>
<td bgcolor="#ccffff"><div align="center">张三</div></td>
<td><div align="center">30</div></td>
</tr>
</table>
<hr/>
<hr/>
<table border="1" width="500" cellpadding="10" cellspacing="1" bordercolor="yellow">
<caption>表格标题</caption>
<tr>
<td rowspan="2"><div align="center">个人信息</div></td>
<td><div align="center">张三</div></td>
</tr>
<tr>
<td><div align="center">30</div></td>
</tr>
</table>
</body>
</html>

表中格标签中还可以嵌套其他标签,也可以进行各种花式的设计,背景色或背景图片等。也可以在表格排列数据内容。在表格标签列表中的后五个标签可以增加更丰富的表格设计。
HTML第五耍 表格标签的更多相关文章
- python全栈开发 * 表格标签 表单标签 css 引入方式 * 180807
html部分 一.表格标签<table> 1.一个表格<table>由每行<tr>组成的,每行是由<td>组成的. 注意: 一个表格是由行组成的(行是由 ...
- python 全栈开发,Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- 前端基础-html 列表标签,表格标签,表单标签
一.列表标签 1.ul(无序列表)标签 ul(unordered list)无序列表,ul下的子元素只能是li(list item),如下示例: <ul> <li>第一项< ...
- Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- H5 表格标签的其它标签
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- H5 表格标签基本使用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- HTML常用标签与表格标签
超链接标签: <a href="超链接地址" target="_blank">超链接的文字</a> _blank或new是在新网页中打开 ...
- 9月6日表格标签(table、行、列、表头)(补)
一.<table> <table>代表表格标签. <table></table> 1.width 表示表格宽度,宽度表达方式有像素和百分比两种.网 ...
- PHP入门 - - 06-->HTML的表格标签
表格标签<table> <table>的属性: Align: left, center, right (表格的)位置 Border: ...
随机推荐
- CCPC-Wannafly Winter Camp Day1 (Div2, onsite) A B C E F I J
A 机器人 链接:https://www.cometoj.com/contest/7/problem/A?problem_id=92 思路: 分两大类讨论: 1. B区没有点: (1)点都在起点左边 ...
- NOIP2018退役记(记事)
希望还是要有的,万一退役了呢? Day1 听说300是大众分? 不会T2,不会T3,再别OI. Day2 听说200是大众分? T1FST掉,不会T2,不会T3,再别OI. 茶馆小人书 那些让我们聊以 ...
- python3 fileinput模块
模块fileinput可以对一个或多个文件的内容所有行进行迭代.遍历等操作: 常用方法: fileinput.input(files=None, inplace=False, backup='', b ...
- Android GPS定位测试(附效果图)
今天因为工作需要,把以前编写的一个GPS测试程序拿出来重新修改了一下.这个程序说起来有些历史了,是我11年编写的,那时候学了Android开发没多久,算是一个实验性的作品.现在工作需要,重新拿出来修整 ...
- 队列模式&主题模式
# RabbitMQ 消息中间件 **Advanced Message Queuing Protocol (高级消息队列协议** The Advanced Message Queuing Protoc ...
- LOJ#6280. 数列分块入门 4
另外开一个数组维护每一个块内的总和. 给区间加值是,残余的块一个一个点更新,整个的块一次性更新 查询的时候也是,残余的块一个一个点加,整个的块一次性加 #include<map> #inc ...
- hasattr
语法: hasattr(object,name) 检测类对象是否具有该name属性或方法
- Python中的实例方法、classmethod和staticmethod的区别
class NewsPaper(object): # 类属性 __print_times = 0 # 下划线表示私有属性 # 实例方法 def __init__(self, title, conten ...
- Django(四)框架之第三篇模板语法
https://www.cnblogs.com/yuanchenqi/articles/6083427.htm https://www.cnblogs.com/haiyan123/p/7725568. ...
- 美丽的webpack-bundle-analyzer
webpack-bundle-analyzer -- Webpack 插件和 CLI 实用程序,她可以将打包后的内容束展示为方便交互的直观树状图,让我们知道我们所构建包中真正引入的内容: 我们可以借助 ...
