webpack3.x版本实战案例【基础配置篇】(一)
本文旨在通过一个一个实战例子来学习webpack如何配置,更加深入的学习webpack在实战项目中如何配置。
我们学习哪些配置呢?
【基础配置】
- 打包JS
- 编译ES6
- 编译typeScript
- 打包公共代码
- 代码分割和懒加载
- 打包css
- 打包less sass
- 提取css为独立文件
- postCss的使用
- js Tree-shaking
- css Tree-shaking
- 图片处理(css中引入图片、base64编码)
- 压缩图片,自动合成雪碧图sprite、retina处理
- 字体文件处理
- 处理第三方JS库
- 生成HTML
- HTML中引入图片
优化webpack配置
** 所有实际代码都可在github上查看:https://github.com/shiyou00/webpack **
webpack命令
webpack -h //帮助简写
webpack -v //webpack版本号
webpack <entry> [<entry>] <output> // 执行webpack输入输出命令
--config 指定将要执行的webpack配置文件 : webpack --config webpack.conf.dev.js 指定将要执行的webpack配置文件为 webpack.conf.dev.js
--env 指定运营环境
--watch 监测文件变化
--debug loaders打开调试状态
--devtool 开发工具生成sourceMap打包JS
创建文件index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>打包JS</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>创建文件app.js
import sum from './sum';
console.log('sum(1,7)=',sum(1,7));创建文件sum.js
export default function (a,b){
return a + b;
}创建webpack.config.js
module.exports = {
entry: {
app : './app.js'
},
output: {
filename : 'bundle.js' // filename : '[name].[hash:5].js'
}
};解释:filename: '[name].[hash:5].js' => [name]根据输入的文件名输出;[hash:5]输出五位hash值
然后执行webpack命令输出了bundle.js文件
打开index.html,并打开控制台就可以看到正确的输出了

---------------------------
编译ES6
需要使用的工具
Babel
- babel-loader
- babel/core
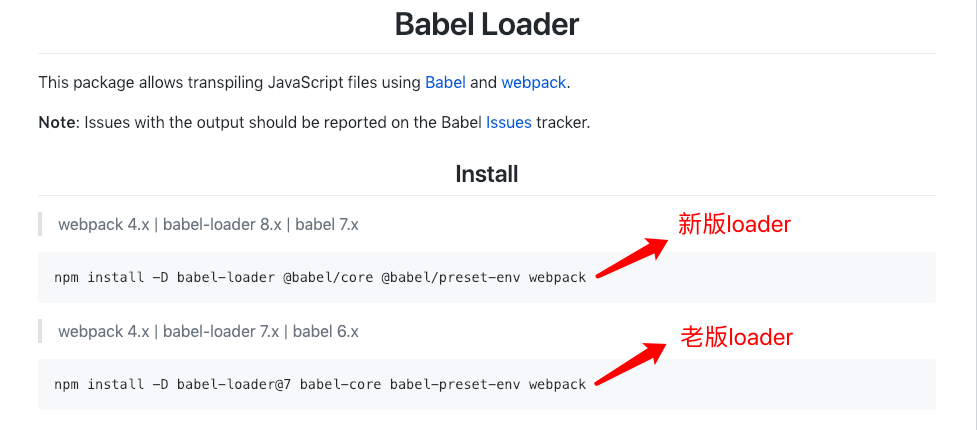
首先安装依赖
npm install -save-dev babel-loader @babel/core主意:babel-loader babel-core 这些有强的版本依赖关系的,必须得版本对了运行才会对的。具体版本号在git上面的package.json中可以看到

Babel Presets
使用babel的什么规范打包
es2015
es2016
es2017
env : 包含2015到最近的版本的一个汇总,所以开发中常用这个
安装presets(使用什么就安装什么)
npm install @babel/preset-env --save-devapp.js
let func = () => {};
const NUM = 45;
let arr = [1,2,4];
let arr2 = arr.map(item => item * 2);
console.log('new Set', new Set(arr2));webpack.config.js
module.exports = {
entry: {
app: './app.js'
},
output: {
filename: '[name].[hash:8].js'
},
module:{
rules:[
{
test: /\.js$/, // 使用正则匹配的文件名
use: {
loader: 'babel-loader', // 使用的loader
options: {
presets: [
['@babel/preset-env',{
targets : { // targets:指定符合哪些条件的范围内编译
browsers:['> 1%', 'last 2 versions']
}
}]
],
}
},
exclude: '/node_modules/' // 需要排除的文件
}
]
}
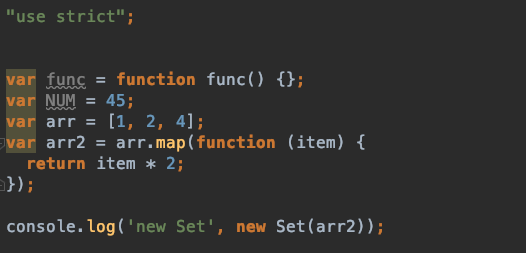
}运行webpack,看下运行的文件的结果

可以看到已经成功的编译了ES6
【.babelrc】
配置babel的使用规则,把babel配置从webpack中拎出来
{
"presets": [
["@babel/preset-env",{
"targets" : {
"browsers":["> 1%", "last 2 versions"]
}
}]
]
}同时把webpack.config.js修改下
module.exports = {
entry: {
app: './app.js'
},
output: {
filename: '[name].[hash:8].js'
},
module:{
rules:[
{
test: /\.js$/, // 使用正则匹配的文件名
use: {
loader: 'babel-loader' // 使用的loader
},
exclude: '/node_modules/' // 需要排除的文件
}
]
}
}运行下发现也是成功的。
正常配置只能兼容IE9+浏览器,那么要兼容IE8的浏览器要怎么办呢?
【Babel Polyfill】
全局垫片,为应用准备
安装:npm install babel-polyfill --save直接在代码app.js中引入即可
import "babel-polyfill"; // 添加在最上面即可然后运行下,发现也是成功的
【Babel Runtime Transform】
局部垫片,开发框架使用
安装:
npm install @babel/plugin-transform-runtime --save-dev
npm install @babel/runtime --save然后配置.babelrc文件
{
"presets": [
["@babel/preset-env",{
"targets" : {
"browsers":["> 1%", "last 2 versions"]
}
}]
],
"plugins": ["@babel/plugin-transform-runtime"]
}相应的demo可以去github上找:点击我
编译typeScript
typescript-loader
安装相应的依赖
npm i typescript ts-loader --save-dev // 官方的
npm i typescript awesome-typescript-loader --save-dev // 社区的由于版本冲突问题,建议直接使用github中的package.json中的版本确保可以编译成功
需要配置tsconfig.json
{
"compilerOptions": {
"module": "commonjs", // 指定生成哪个模块系统代码
"target": "es5", // 指定ECMAScript目标版本
"allowJs": true // 允许编译javascript文件
},
"include": [
"./src/*" // 要编译的路径
],
"exclude": [
"./node_modules" // 不编译的路径
]
}tsconfig所有配置列表:tsconfig配置表
app.ts
const NUM = 45;
interface Cat {
name: string,
age: number
}
function cat(cat: Cat) {
console.log('cat',cat.name);
}
cat({
name: 'jack',
age:17
});webpack.config.js
module.exports = {
entry: {
'app': './app.ts'
},
output: {
filename: '[name].bundle.js'
},
module: {
rules: [
{
test: /\.tsx?$/,
use: {
loader: 'ts-loader'
}
}
]
}
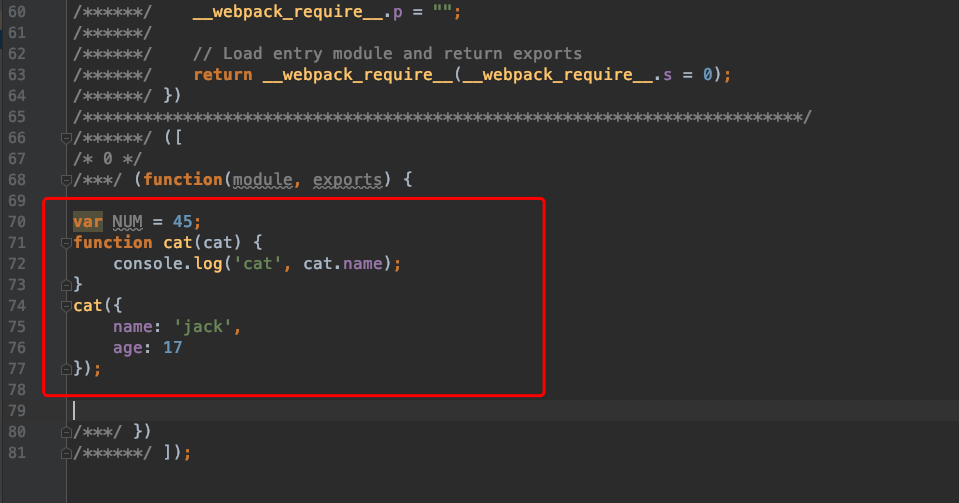
}然后运行webpack看下打包后的内容

webpack3.x版本实战案例【基础配置篇】(一)的更多相关文章
- iView 实战系列教程(21课时)_1.iView 实战教程之配置篇
1.iView 实战教程之配置篇 点击添加插件,. 选中后安装 全部导入还是按需导入. 2.是否需要自定义主题变量 3.多语言的设置. 这里我们全部选择为默认 然后点击继续. 启动项目 入口文件导入了 ...
- Flume实战案例运维篇
Flume实战案例运维篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Flume概述 1>.什么是Flume Flume是一个分布式.可靠.高可用的海量日志聚合系统,支 ...
- 深入浅出 webpack 之基础配置篇
前言 前端工程化经历过很多优秀的工具,例如 Grunt.Gulp.webpack.rollup 等等,每种工具都有自己适用的场景,而现今应用最为广泛的当属 webpack 打包了,因此学习好 webp ...
- lxc 容器基础配置篇
一, 首先配置lxc需要的网卡断 吧eth0复制一份变为br0 配置br0 配置eth0 重启网卡 /etc/init.d/network restart 安装lxc软件 需要epel源--- y ...
- iView 实战系列教程(21课时)_1.iView 实战教程之配置篇_图片优化
首先需要安装vue cli 3.0版本 点击添加插件, 输入iview 选中后安装 全部导入还是按需导入. 2.是否需要自定义主题变量 3.多语言的设置. 这里我们全部选择为默认 然后点击继续. 启动 ...
- 提高开发效率之VS Code基础配置篇
背景 之前一直是只用WebStorm作为IDE来编写代码,但是由于: 手中的这台Mac接了两个显示器以后,使用WebStorm会有卡顿. WebStorm需要付费(虽然可以通过某方法和谐). 所以需要 ...
- 从零开始用electron整个跨平台桌面应用---基础配置篇
1.安装node.npm node以及npm都需要是最新版本(版本过低有坑) 2.安装淘宝镜像cnpm(建议,下载较快) npm install -g cnpm --registry=https:// ...
- 【Dubbo实战】基础学习篇(一)
Dubbo的简单介绍 是什么? Dubbo是阿里巴巴SOA服务化治理方案的核心框架,每天为2,000多个服务提供30多亿次訪问量支持.并被广泛应用于阿里巴巴集团的各成员网站. Dubbo是一个分布式服 ...
- 阿里云ECS服务器Linux环境下配置php服务器(一)--基础配置篇
开始安装软件了,我们需要安装的软件有apache,php和MySQL. ps:如果你购买的是北京的服务器,有个安全组需要设置,我全部用的默认设置,暂时还没发现会有什么影响. 首先关闭SELINUX(S ...
随机推荐
- Haproxy 优化
Haproxy 自身健康检查vi /usr/local/haproxy/sbin/check_haproxy.sh #!/bin/sh PATH=/sbin:/bin:/usr/sbin:/usr/b ...
- html概述和基本结构
html概述 HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签 ...
- cf1073G Yet Another LCP Problem (SA+权值线段树)
反正先求一遍sa 然后这个问题可以稍微转化一下 默认比较A.B数组中元素的大小都是比较它们rank的大小,毕竟两个位置的LCP就是它们rank的rmq 然后每次只要求B[j]>=A[i]的LCP ...
- BZOJ5093图的价值(斯特林数)
题目描述 “简单无向图”是指无重边.无自环的无向图(不一定连通). 一个带标号的图的价值定义为每个点度数的k次方的和. 给定n和k,请计算所有n个点的带标号的简单无向图的价值之和. 因为答案很大,请对 ...
- [ZJOI2010]贪吃的老鼠(网络流+建图)
题目描述 奶酪店里最近出现了m只老鼠!它们的目标就是把生产出来的所有奶酪都吃掉.奶酪店中一天会生产n块奶酪,其中第i块的大小为pi,会在第ri秒被生产出来,并且必须在第di秒之前将它吃掉.第j只老鼠吃 ...
- 课后选做题:MyCP
目录 CP命令了解 MyCP实现 CP命令了解 作用:cp指令用于复制文件或目录,如同时指定两个以上的文件或目录,且最后的目的地是一个已经存在的目录,则它会把前面指定的所有文件或目录复制到此目录中.若 ...
- 51Nod--1295 XOR key (可持久化tire树)
题目链接 1295 XOR key 可持久化tire树模版题 数组一定要开够 不然数组不够的话就容易tle 吃了两次亏 #include<bits/stdc++.h> using name ...
- gei 操作
git --version 查看版本号 进入项目文件 上传账号的用户名git config --global user.name "牛星宇" 上传账号的邮箱git config - ...
- crond守护进程实现定时监控某进程占有内存的大小
1)添加计划任务 crontab -e会使用某个编辑器打开某个文件,然后在内输入需要执行的计划任务,保存后在/var/spool/cron/crontabs/下会出现以用户名命名的文件 2)计划任务如 ...
- 如何自学 Android 的?
http://android.jobbole.com/83380/ 1. Java知识储备 本知识点不做重点讲解:对于有基础的同学推荐看<Java编程思想>,巩固基础,查漏补全,了解并熟悉 ...
