jsonp形式的ajax请求:
sonp形式的ajax请求:并且通过get请求的方式传入参数,注意:跨域请求是只能是get请求不能使用post请求
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="./js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var name = 'chenshishuo';
var sex = 'man';
var address = 'shenzhen';
var looks = 'handsome ';
$.ajax({
type : 'get',
url:'http://192.168.31.137/train/test/testjsonp',
data : {
name : name,
sex : sex,
address : address,
looks : looks,
},
cache :false,
jsonp: "callback",
jsonpCallback:"success",
dataType : 'jsonp',
success:function(data){
alert(data);
},
error:function(data){
alert('error');
}
});
});
</script>
</head>
<body>
<input id='inputtest' value='546' name='inputtest'>
<div id='testdiv'></div>
</body>
</html>
jsonp 传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback 自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
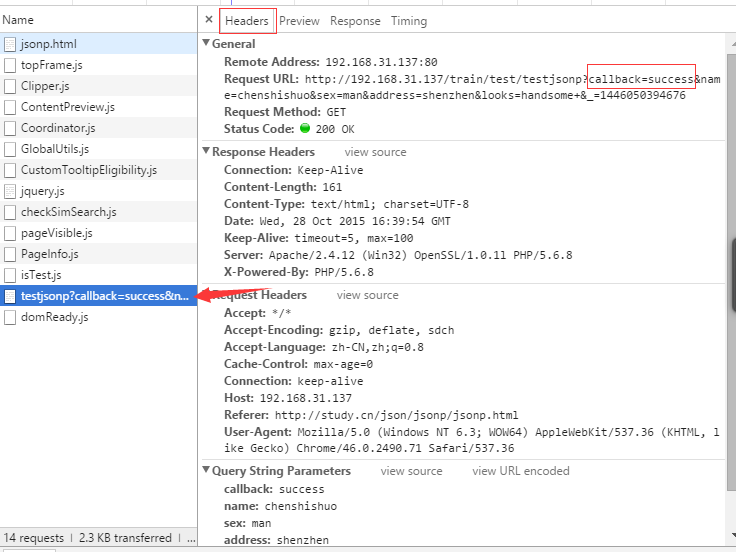
看看请求头和相应头吧
请求头:jquery会自动带入callback参数,当服务端获取到这个参数后,返回回来.(响应头)


jsonp形式的ajax请求:的更多相关文章
- PHP AJAX JSONP实现跨域请求使用实例
在之前我写过“php返回json数据简单实例”,“php返回json数据中文显示的问题”和“在PHP语言中使用JSON和将json还原成数组”.有兴趣的童鞋可以看看 今天我写的是PHP AJAX JS ...
- (三)ajax请求不同源之jsonp跨域
凡是拥有"src"这个属性的标签都具有跨域的能力,比如<script>.<img>.<iframe>. JS中,我们直接用XMLHttpRequ ...
- 原生js,jquery ajax请求以及jsonp的调用
ajax 是用来处理前后端交互的技术,可以改善用户体验,其本质是 XMLHttpRequest,异步访问服务器并发送请求数据,服务器返回响应的数据,以页面无刷新的效果改变页面中的局部内容 ...
- 跨域请求方式之Jsonp形式
在浏览器端才有跨域安全限制一说,而在服务器端是没有跨域安全限制的. 在两个异构系统(开发语言不同)之间达到资源共享就需要发起一个跨域请求. 而浏览器的同源策略却限制了从一个源头的文档资源或脚本资源与来 ...
- 原生JS发送Ajax请求、JSONP
一.JS原生Ajax Ajax=异步Javascript+XML: ajax是一种数据请求的方式,不需要刷新整个页面.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新. ajax的核心 ...
- jquery ajax 请求参数详细说明 及 实例
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为get.注意其他http请求方法,例如put和 ...
- 利用JSONP实现跨域请求
前言:有时候一忙起来就没了时间观念,原来我已经有十多天没写博客了.一直想做跨域方面的尝试,无奈最近准备校招没时间动动手.今天就先讲讲JSONP吧,昨晚还在研究QQ空间日志里面网络图片的问题呢,我发现日 ...
- ajax请求 json格式和数组格式总结
php echo json_encode($data); $.ajax({ url:APP+"?a=total&c=collection", //请求的页面 type:&q ...
- AJAX请求和跨域请求详解(原生JS、Jquery)
一.概述 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. AJAX = 异步 JavaScript 和 XML,是一种用于创建快速动态网页的技术.通过在后台与服务器进行少量数 ...
随机推荐
- JS经典题目解析
此次列举出一些觉得有意思的JS题目(来源于出了名的44题),相信有非常多关于这些题目的博客,写这篇博客的目的在于巩固一些知识点,希望能和读者共同进步. 1. map函数执行过程 ["1&qu ...
- Node.js性能分析神器Easy-Monitor
摘要: 使用Easy-Monitor,可以准确定位Node.js应用的性能瓶颈,帮助我们优化代码性能. 当应用出现性能问题时,最大的问题在于:如何准确定位造成性能瓶颈的代码呢?对于Node.js开发者 ...
- 利用CodeDom 动态执行条件表达式
在实际需求遇到需要根据不同条件,去指定不同的不同的审批人.起初的需求倒很简单,明确是当金额 >=500000 , 可变的就是500000这个数额. 当时为了防止可能产生的变化.特意搞了 条 ...
- CSS用法总结(持续更新)
一.html,body{height:100%} 解决了容器高度不足(容器高度由子元素高度决定,而%按照父元素的百分比),无法用%布局页面的问题 把html和body的高度设置为浏览器高度,此时会出现 ...
- RabbitMQ 消费消息
1, 创建一个 springboot 项目, 导入依赖(和生产者一致) 2, application.properties (基础配置和生产者一致, 消费者需要再额外配置一些) # rabbitmq ...
- JMeter 配置元件之HTTP Cookie Manager 介绍
配置元件之HTTP Cookie Manager 介绍 by:授客 QQ:1033553122 测试环境 apache-jmeter-2.13 1. Cookie管理器介绍 Cookie Ma ...
- Java map 详解
Map 提供了一个更通用的元素存储方法.Map 集合类用于存储元素对(称作“键”和“值”),其中每个键映射到一个值. 初始化一个集合: Map<String, String> map = ...
- Linux中对逻辑卷进行扩容与缩小
一.在扩容之前,先查看自己逻辑卷,卷组,物理卷的信息:(在上一篇的基础上:Linux中对逻辑卷的建立) 查看物理卷: # pvdisplay /dev/sdc1 查看卷组: vgdisplay /de ...
- SQL server 导出平面文件时出错: The code page on Destination - 3_txt.Inputs[Flat File Destination Input].Columns[UserId] is 936 and is required to be 1252.
我在导出平面文件时:Error 0xc00470d4: Data Flow Task 1: The code page on Destination - 3_txt.Inputs[Flat File ...
- MySQL 8.0.11安装配置
官网地址:https://dev.mysql.com/downloads/mysql/ 我这里是RHEL6.5的系统,因此选择RedHat 6 x86,64bit操作系统---下载第一个RPM Bun ...
