【vue】vue +element 搭建项目,vuex中的store使用
概述:
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
- store中 state为属性
- store中 getter为计算属性
- mutation必须是同步函数。
- 采用
store.commit方法触发 - store中的action类似于mutation,
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
- Action 通过
store.dispatch方法触发
store中 mutation用于更改状态
应用:
1.依赖安装
npm install vuex --save
2.在src目录下新建文件夹 store,在该文件夹下创建store.js(此用法有报错,见下)
store.js
import Vue from "vue";
import Vuex from "vuex"; Vue.use(Vuex); const store = new Vuex.Store({
state: {
count: 0
},
}) export default store
main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import store from './store' Vue.config.productionTip = false Vue.use(ElementUI); new Vue({
router,
store,
template: '<App/>',
components: { App },
}).$mount('#app')
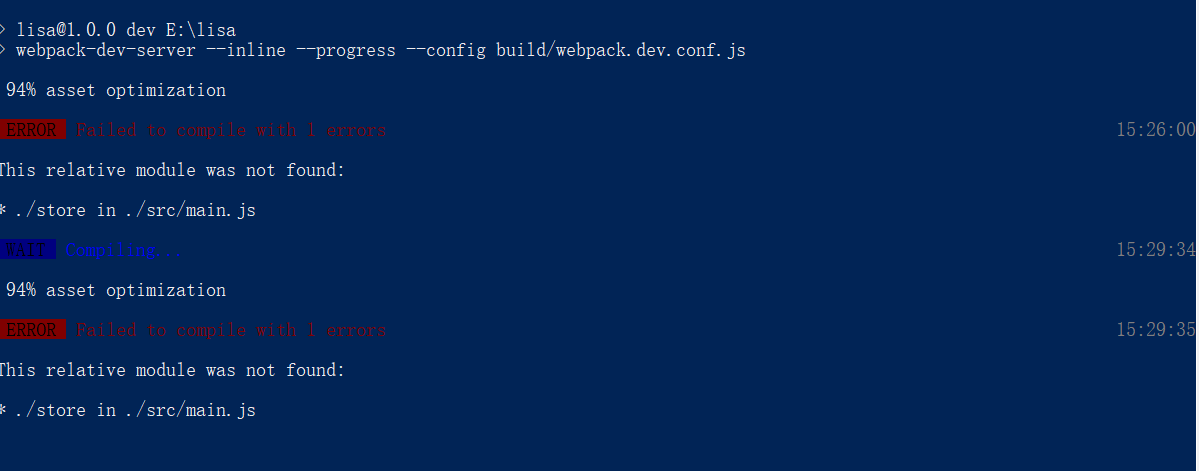
效果:(./store in ./src/main.js)

解决方案:将store.js更名为index.js
index.vue
<template>
<div class="app-container">
<span>home</span>
</div>
</template>
<script>
export default {
name:'home',
created(){
this.$store.commit('increment');
console.log(this.$store.state.count);
},
}
</script>
效果:

3.store用法2
在store文件夹下新建 一个名为modules文件夹,在此文件夹下创建practice.js
practice.js
/**
* 用于学习store
*/
const practice = {
state: {
count: 0
},
mutations: {
increment(state) {
state.count++
}
},
}
export default practice
stroe文件下创建getters.js
const getters = {
practice_count: state => state.practice.count,
};
export default getters
store文件夹下创建index.js
import Vue from "vue";
import Vuex from "vuex";
import practice from './modules/practice';
import getters from './getters'; Vue.use(Vuex); const store = new Vuex.Store({
modules: {
practice
},
getters
});
export default store
store.vue
<template>
<div class="app-container">
<div class="title">store-getter用法</div>
<div class="padding-xxs">count值:{{practice_count}}</div>
<div class="padding-xxs">count值2:{{$store.getters.practice_count}}</div>
</div>
</template>
<script>
import {mapGetters} from 'vuex';
export default {
name:'vueStoreDemo',
data() {
return {
}
},
computed: {
...mapGetters([
'practice_count'
])
},
created(){
this.$store.commit('increment')
},
methods: {},
}
</script>
<style>
.title{
font-size: 14px;
padding-left: 20px;
color: #333;
line-height: 34px;
background-color: #F5F5F5;
}
</style>
效果:

....未完待续
参考资料:https://www.cnblogs.com/yesyes/p/6659292.html
https://www.cnblogs.com/chengkun101/p/7979153.html
https://www.cnblogs.com/wisewrong/p/6344390.html
https://www.cnblogs.com/first-time/p/6815036.html
https://vuex.vuejs.org/zh-cn/intro.html
【vue】vue +element 搭建项目,vuex中的store使用的更多相关文章
- Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记
前言 本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 . TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- vue.js + element 搭建后台管理系统 笔记(一)
此文仅记录本人在搭建后台系统过程中遇到的难点及注意点,如果能帮到各位自然是极好的~~~ 项目主要架构:vueJS.elementUI.scss 一.项目初始化 首先需要安装nodejs,安装方法就不在 ...
- vue教程3-webpack搭建项目
vue-cli https://cli.vuejs.org/zh/ vue-cli是vue的命令行工具,对于创建项目,安装各种组件,运行项目都极为方便,是在开发vue中的必备工具 vue-cli基于n ...
- vue之mapMutaions的使用 && vuex中 action 用法示例 && api.js的使用
vue之mapMutations的使用 我们通过Mutation来改变store中的state,方法往往是在子组件中使用 this.$store.commit(); 来实现,但是这样的缺点是不容易查看 ...
- 使用vuex中的store存储数据
Vuex是一个专门为Vue.js应用程序开发的状态管理模式,这个状态自管理应用包括三个模式 state 驱动应用的数据源 view 以声明方式将state映射到视图 actions 响应在view上的 ...
- 【vue】vue +element 搭建及开发中项目中,遇到的错误提示
1. import Layout from '@/views/layout/Layout'; export default [ { // 配置路由,当路径为'/activePublic',使用组件ac ...
- 【vue】vue +element 搭建项目,mock模拟数据(纯干货)
1.安装mockjs依赖 (c)npm install mockjs --save-dev 2.安装axios(Ajax) (c)npm install --save axios 3.项目目录 4.设 ...
- 【vue】使用vue+element搭建项目,Tree树形控件使用
1.依赖安装 本例中,使用render-content进行树节点内容的自定义,因此需要支持JSX语法.(见参考资料第3个) 在Git bash中运行一下指令 cnpm install\ babel-p ...
随机推荐
- 6.方法_EJ
第38条: 检查参数的有效性 对于这一条,最常见的莫过于检查参数是否为null. 有时出现调用方未检查传入的参数是否为空,同时被调用方也没有检查参数是否为空,结果这就导致两边都没检查以至于出现null ...
- sqlplus导入数据
从sqlplus命令行中向数据库中导入数据:
- js获取对象的长度
var obj= { "name": "wuqian", "sex": "famale", "hello&qu ...
- VMWAR-workstatuon
https://blog.csdn.net/felix__h/article/details/82853501 链接中的秘钥可用~感谢原文作者 下载安装: 官网下载地址:https://www.vmw ...
- HTML5 & CSS3初学者指南(4) – Canvas使用
介绍 传统的HTML主要用于文本的创建,可以通过<img>标签插入图像,动画的实现则需要第三方插件.在这方面,传统的HTML极其缺乏满足现代网页多媒体需求的能力.HTML5的到来,带来了新 ...
- JAVA 利用MyEclipse结合TestNG测试框架进行单元测试
利用MyEclipse结合TestNG测试框架进行单元测试 by:授客 QQ:1033553122 测试环境 jdk1.8.0_121 myeclipse-10.0-offline-install ...
- Spotlight on Mysql详细介绍
Spotlight on Mysql详细介绍 by:授客 QQ:1033553122 1. 版本 2. 使用介绍 1) 主页 会话面板 MySQL面板 INNODB面板 存储面板 主机面板 ...
- 自定义控件详解(六):Paint 画笔MaskFilter过滤
首先看一个API:setMaskFilter(MaskFilter maskfilter): 设置MaskFilter,可以用不同的MaskFilter实现滤镜的效果,如滤化,立体等. 以下有两个Ma ...
- Android 消息异步处理之AsyncTask
Android提供了异步处理消息的方式大致有两种,第一种是handler+Thread,之前已经对于这种方式做过分析,第二种就是AsyncTask,这是Android1.5提供的一种轻量级的工具类,其 ...
- Testlink1.9.17使用方法(第九章 测试结果分析)
第九章 测试结果分析 QQ交流群:585499566 TestLink根据测试过程中记录的数据,提供了较为丰富的度量统计功能,可以直观的得到测试管理过程中需要进行分析和总结的数据.点击首页横向导航栏中 ...
