CSS3笔记4
1.CSS3盒子模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div:first-child {
width: 200px;
height: 200px;
background-color: pink;
box-sizing: content-box; /*以前的盒子模型 w3c标准*/
padding: 10px;
border: 15px solid red;
/*盒子大小为 width + padding + border content-box:此值为其默认值,其让元素维持W3C的标准Box mode;*/
}
div:last-child {
width: 200px;
height: 200px;
background-color: purple;
padding: 10px;
box-sizing: border-box; /*padding border 不撑开盒子*/
border: 15px solid red;
/*盒子大小为width padding和border是包含到width里面的*/ }
</style>
</head>
<body>
<div>content-box</div>
<div>border-box</div>
</body>
</html>
CSS3盒子模型

2.盒子阴影

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h1 {
font-size: 100px;
/*text-shadow: 水平距离 垂直距离 模糊距离 阴影颜色*/
text-shadow: 10px 3px 3px rgba(0, 0, 0, .5); }
div {
width: 200px;
height: 200px;
border: 10px solid red;
/*box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4);*/
box-shadow: 0 15px 30px rgba(0, 0, 0, .4) inset;
/*box-shadow: 水平位置 垂直位置 模糊距离 阴影尺寸 (颜色大小) 阴影颜色 内外阴影*/ }
</style>
</head>
<body>
<h1>文字阴影演示</h1>
<div>盒子阴影演示</div>
</body>
</html>
盒子阴影

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 249px;
height: 249px;
line-height: 249px;
background-color: pink;
margin: 100px;
background: url(images/shui.jpg) 0 0 no-repeat;
font-size: 30px;
text-align: center;
color: rgba(255, 255, 255, 0.7); /*颜色半透明*/
border-radius: 50%; /*变成一个圆 圆角*/
box-shadow: 5px 5px 10px 16px rgba(255, 255, 255, 0.4) inset,
5px 4px 10px rgba(0, 0, 0, 0.3) /*内阴影*/
</style>
</head>
<body>
<div>水晶图片</div>
</body>
</html>
水晶图片案例

3.文字环绕效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 500px;
height: 500px;
border: 1px solid hotpink;
margin: 0 auto; /*让盒子居中对齐*/
}
img {
float: right; 浮动发明的目的是用来做文字环绕效果*/
}
</style>
</head>
<body>
<div>
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
<img src="data:images/shui.jpg" height="220" width="171" alt="">
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。 [1] 为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。 </div>
</body>
</html>
文字环绕效果

4.浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 400px;
height: 200px;
background-color: pink;
/*display: inline-block;*/
/*转换成行内快元素 就可以放一行上 有宽度高度 但是元素之间有空隙 不方便处理*/
float: left; /*让元素浮动起来就能解决有缝隙的问题啦*/
}
div:nth-child(2) {
background-color: skyblue;
}
div:nth-child(3) {
background-color: purple;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
左浮动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
width: 500px;
height: 300px;
background-color: pink;
border: 10px solid red;
padding: 10px; /*子盒子浮动不会压住父盒子的padding和margin值*/
}
.son {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
</style>
</head>
<body>
<div class="father">
<div class="son">
</div>
</div>
</body>
</html>
浮动特性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
section {
width: 800px;
height: 500px;
background-color: pink;
}
section div:first-child {
width: 200px;
height: 200px;
background-color: purple;
}
section div:last-child {
width: 249px;
height: 300px;
background-color: skyblue;
float: left;
/*熊大和熊二都浮动,则盒子会顶对齐*/
/*熊大不浮动 熊二浮动,熊二则会跑到下一行*/
}
</style>
</head>
<body>
<section>
<div>熊大</div>
<div>熊二</div>
</section>
</body>
</html>
浮动特性2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
height: 200px;
background-color: pink;
float: left; /*块级元素添加浮动之后,具有行内快的特性*/
}
span {
background-color: purple;
height: 100px;
float: left; /*行内元素添加浮动之后,具有行内快的特性*/
}
/*行内快特性 可以一行放多个 有宽度和高度 盒子的大小是有内容决定的*/
</style>
</head>
<body>
<div>我是div1</div>
<div>div2</div>
<span>我是span1</span>
<span>span2</span>
</body>
</html>
浮动改变元素模式

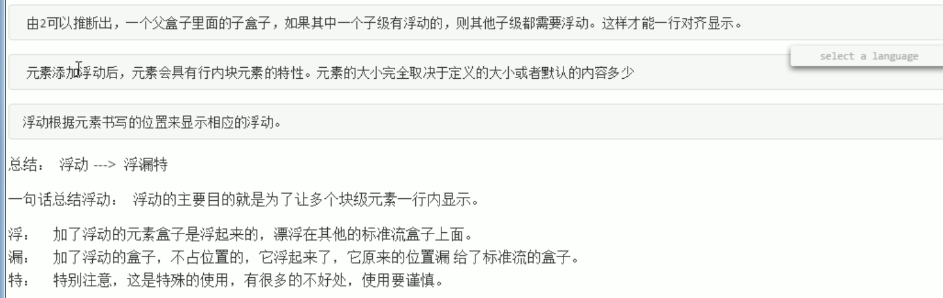
浮动特性总结

5.网页布局
布局流程

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.top {
width: 960px;
height: 80px;
background-color: pink;
text-align: center; /*文字居中对齐*/
margin: 0 auto; /*盒子居中对齐*/
}
.banner {
width: 960px;
height: 120px;
background-color: purple;
margin: 0 auto;
text-align: center;
}
.main {
width: 960px;
height: 200px;
background-color: skyblue;
margin: 0 auto;
text-align: center;
}
.footer {
width: 960px;
height: 80px;
background-color: black;
margin: 0 auto;
text-align: center;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">main</div>
<div class="footer">footer</div>
</body>
</html>
一列固定宽度且居中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.top,
.banner,
.main,
.footer {
width: 960px;
text-align: center;
margin: 0 auto;
margin-bottom: 10px;
}
.top {
height: 80px;
background-color: pink;
}
.banner {
height: 120px;
background-color: purple;
}
.main {
height: 500px;
background-color: hotpink;
}
.footer {
height: 150px;
background-color: black;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="banner"></div>
<div class="main"></div>
<div class="footer"></div>
</body>
</html>
一列固定宽度且居中,有间隙

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.top,
.banner,
.main,
.left,
.right,
.footer {
width: 960px;
margin: 0 auto;
text-align: center;
background-color: #eee; /*灰色*/
border: 1px dashed #ccc; /*类似灰色*/
}
.top {
height: 80px;
}
.banner {
height: 150px;
}
.main {
height: 500px;
}
.left {
width: 360px;
height: 500px;
background-color: pink;
float: left;
}
.right {
width: 592px;
height: 500px;
background-color: purple;
float: left;
}
.footer {
height: 120px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body>
</html>
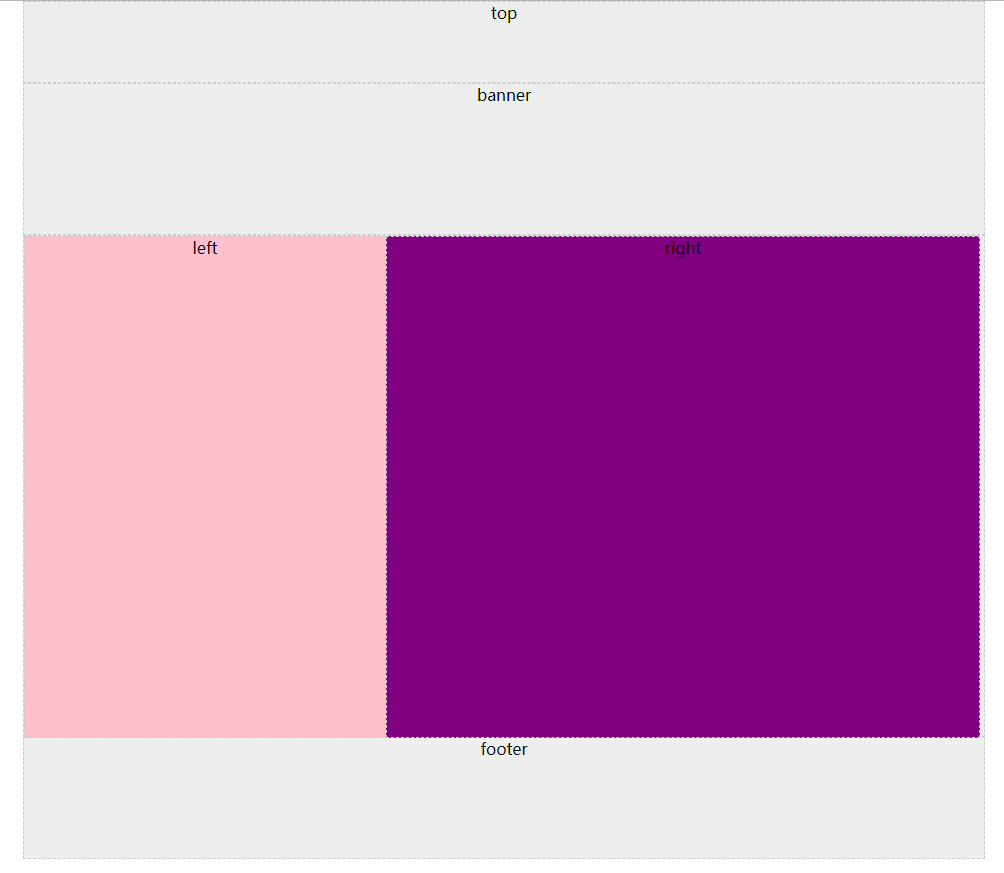
两列左窄右宽型

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none; /*取消列表默认的小点样式*/
}
.top {
height: 60px;
background-color: #000;
color: white;
text-align: center;
line-height: 60px;
}
.banner {
width: 960px;
height: 400px;
background-color: skyblue;
margin: 20px auto;
border-radius: 15px;
text-align: center;
line-height: 400px;
}
.main {
width: 960px;
height: 200px;
margin: 0 auto;
}
.main ul li {
width: 240px;
height: 200px;
background-color: pink;
float: left; /*浮动的目的是让多个块级li 一行显示 而且没有缝隙哟*/
}
.main ul li:nth-child(even) { /*让偶数li元素变成紫色*/
background-color: purple;
}
.footer {
height: 100px;
background-color: #000;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="footer">footer</div>
</body>
</html>
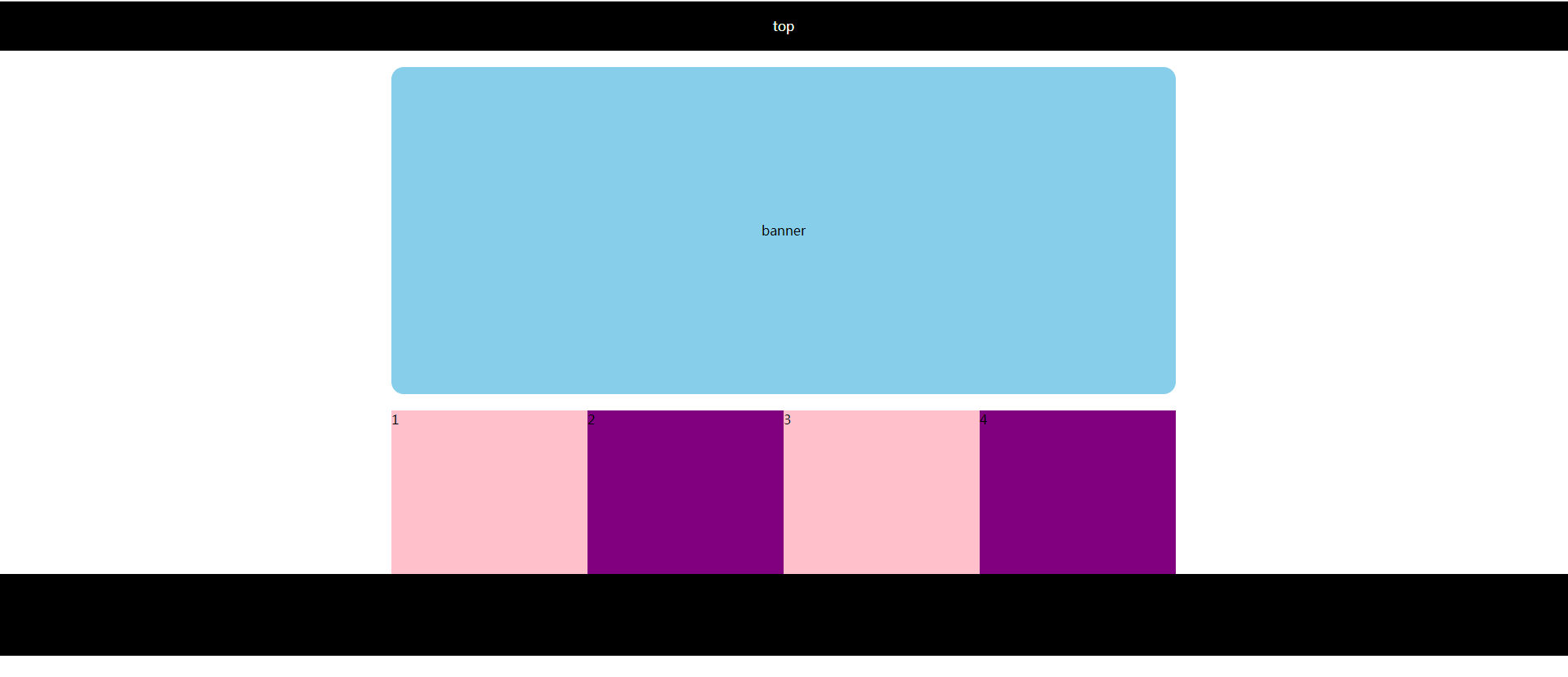
通栏平均分布型

6.清除浮动的4种姿势
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 600px;
background-color: pink;
}
.box2 {
width: 600px;
height: 240px;
background-color: purple;
}
.son1 {
width: 150px;
height: 100px;
background-color: skyblue;
float: left;
}
.son2 {
width: 300px;
height: 100px;
background-color: hotpink;
float: left;
}
/*如果son1和son2都浮动了,浮动元素不占有位置,父亲又没有高度
此时底下的盒子就会跑上来*/
.clear {
clear: both; /*清除浮动的影响*/
}
</style>
</head>
<body>
<div class="box1">
<div class="son1"></div>
<div class="son2"></div>
<!-- 在浮动盒子的后面添加一个空盒子
缺点是添加很多额外的标签,不推荐使用 -->
<div class="clear"></div>
</div>
<div class="box2"></div>
</body>
</html>
浮动盒子后面加标签(low,不推荐)

后面效果与这个效果一样。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
/*height: 200px; 很多情况下,我们父级盒子,不方便给高度,考虑孩子会变*/
width: 600px;
background-color: pink;
overflow: hidden; /*触发BFC BFC可以清除浮动 这是解决方案 BFC以后讲解 overflow: auto/scroll也行*/
}
.box2 {
width: 600px;
height: 240px;
background-color: purple;
}
.son1 {
width: 150px;
height: 100px;
background-color: skyblue;
float: left;
}
.son2 {
width: 300px;
height: 100px;
background-color: hotpink;
float: left;
}
/*如果son1和son2都浮动了,浮动元素不占有位置,父亲有没有高度 此时底下盒子就会跑上来*/ </style>
</head>
<body>
<div class="box1">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="box2"></div>
</body>
</html>
父标签添加overflow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
/*height: 200px; 很多情况下,我们父级盒子,不方便给高度,考虑孩子会变*/
width: 600px;
background-color: pink;
}
.box2 {
width: 600px;
height: 240px;
background-color: purple;
}
.son1 {
width: 150px;
height: 100px;
background-color: skyblue;
float: left;
}
.son2 {
width: 300px;
height: 100px;
background-color: hotpink;
float: left;
}
/*如果son1和son2都浮动了,浮动元素不占有位置,父亲有没有高度 此时底下盒子就会跑上来*/
.clearfix:after { /*伪元素选择器*/
content: "."; /*内容为小点,尽量不要空, 否则旧版浏览器有空隙.*/
display: block; /*转换为块级元素*/
height: 0; /*高度为0*/
visibility: hidden; /*隐藏盒子*/
clear: both; /*清除浮动*/
}
.clearfix { /*ie6/7浏览器的处理方式*/
*zoom: 1; /*ie6/7能识别的特殊符号 带有这个*的属性 只有ie6/7才能执行 zoom就是ie6/7清除浮动的方法*/
}
</style>
</head>
<body>
<div class="box1 clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="box2"></div>
</body>
</html>
after伪元素清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
/*height: 200px; 很多情况下,我们父级盒子,不方便给高度,考虑孩子会变*/
width: 600px;
background-color: pink;
}
.box2 {
width: 600px;
height: 240px;
background-color: purple;
}
.son1 {
width: 150px;
height: 100px;
background-color: skyblue;
float: left;
}
.son2 {
width: 300px;
height: 100px;
background-color: hotpink;
float: left;
}
/*如果son1和son2都浮动了,浮动元素不占有位置,父亲有没有高度 此时底下盒子就会跑上来*/
.clearfix:before,.clearfix:after {
content: "";
display: table; /*这句话可以触发BFC BFC可以清除浮动*/
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1; /*兼容IE6/IE7浏览器*/
}
</style>
</head>
<body>
<div class="box1 clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="box2"></div>
</body>
</html>
双伪元素清除浮动
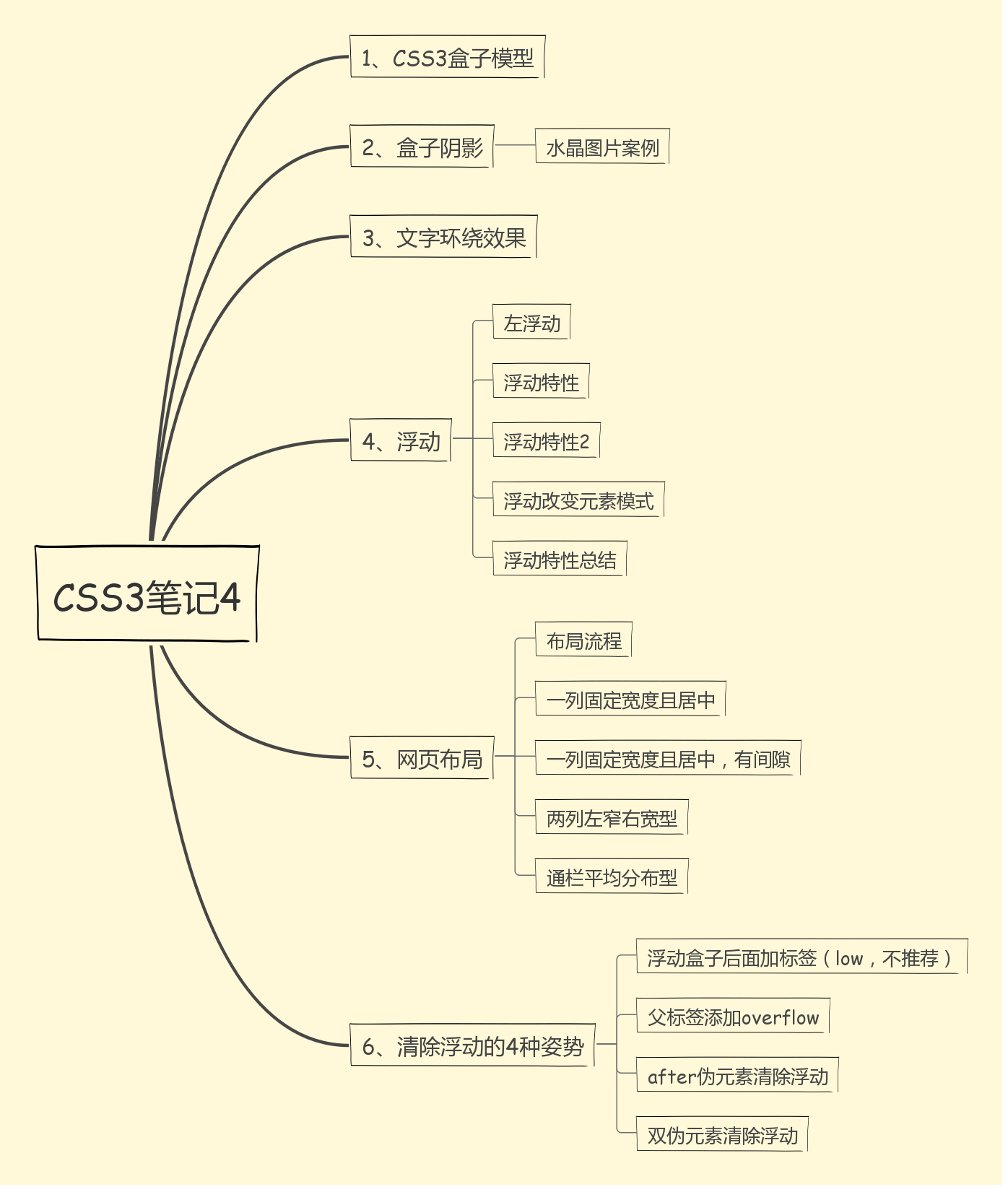
7.思维导图总结

CSS3笔记4的更多相关文章
- css3笔记系列-3.css中的各种选择器详解,不看后悔系列
点击上方蓝色字体,关注我 最详细的css3选择器解析 选择器是什么? 比较官方的解释:在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素. 最常见的 CSS 选择器是元素选择器.换句话说 ...
- 【css3笔记】---- 渐变的秘密
<CSS揭秘>这本书非常不错,充满了干货和惊喜.以下主要是关于使用渐变做出来的一些效果的笔记.请用最新的现代浏览器观看. 首先要回顾下一个css语句: linear-gradient([ ...
- CSS3 笔记四(Transforms/Transition/Animations)
CSS3 2D Transforms Methods translate() rotate() scale() skewX() skewY() matrix() 1> translate() T ...
- CSS3 笔记三(Shadow/Text/Web Fonts)
CSS3 Shadow Effects text-shadow box-shadow 1> text-shadow The text-shadow property adds shadow to ...
- CSS3 笔记二(Gradients)
CSS3 Gradients Two types of gradients: Linear Gradients (goes down/up/left/right/diagonally) Radial ...
- CSS3 笔记一(Rounded Corners/Border Images/Backgrounds)
CSS3 Rounded Corners The border-radius property is a shorthand property for setting the four border- ...
- CSS3笔记
CSS/CSS3在线手册:http://www.css119.com/book/css/ CSS3实现水平垂直居中:http://bbs.html5cn.org/thread-87300-1-1. ...
- CSS3笔记(一)
最开始的时候 CSS3产生的一个新属性是一个浏览器的私有的,然后W3C 可能会拿来采用做个标准,再没公布标准之前就只能用私有属性(加前缀)来表达各自厂商的实现,主要是CSS3刚出现那会儿,它暗示该CS ...
- CSS3笔记之第四天
CSS3 2D 转换 了解2D变换方法: translate() rotate() scale() skew() matrix() translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参 ...
- CSS3笔记之第三天
CSS浮动 float:right 伪类: a:link {color:#FF0000;} /* 未访问链接*/ a:visited {color:#00FF00;} /* 已访问链接 * ...
随机推荐
- Iroha and a Grid AtCoder - 1974(思维水题)
就是一个组合数水题 偷个图 去掉阴影部分 把整个图看成上下两个矩形 对于上面的矩形求出起点到每个绿点的方案 对于下面的矩形 求出每个绿点到终点的方案 上下两个绿点的方案相乘后相加 就是了 想想为什么 ...
- Codeforces 1076D Edge Deletion(最短路树)
题目链接:Edge Deletion 题意:给定一张n个顶点,m条边的带权无向图,已知从顶点1到各个顶点的最短路径为di,现要求保留最多k条边,使得从顶点1到各个顶点的最短距离为di的顶点最多.输出m ...
- window无法启动mongodb服务:系统找不到指定的文件错误的解决方法
原文:http://www.phperz.com/article/15/0530/131534.html 错误描述 错误2:系统找不到指定文件 思考过程 昨天做测试的时候,先后安装了两次MongoDB ...
- Neovim中提示Error: Required vim compiled with +python
Neovim在编辑python文件时出现错误提示,如下图 原因 出现该错误的原因说明未安装Python2/3的支持 解决方法 使用包管理器安装Neovim的Python支持python-neovim ...
- 洛谷P4316 绿豆蛙的归宿
一眼看去,这不是高斯消元吗? 然后发现数据范围是100000... 然后发现是DAG...直接拓扑序递推即可. 边(x, y,z)的贡献是P(x) * z / out[x] #include < ...
- P1972 HHのnecklace 离线+树状数组
此题莫队可过 然而太难了...... 我在胡雨菲那看的解法,然后自己打了一波,调了一个错,上交,自信AC. 做法:离线,对于L排序. 每种颜色可能出现很多次,那么我们如何不算重复呢? 只需把[L,n] ...
- P3373 线段树模板
好,这是一个线段树模板. #include <cstdio> using namespace std; ; long long int sum[N],tag1[N],tag2[N],mo; ...
- PMP学习经验总结——ITTO第六版教材
今天小编送的都是干货哦!大家可以收藏一下对学习PMP和项目管理都有很大收获. 4.1 制定项目章程——启动——一次或仅在项目的预定义点开展 概念:编写一份正式批准项目并授权项目经理在项目活动中使用组织 ...
- 第二十四节,TensorFlow下slim库函数的使用以及使用VGG网络进行预训练、迁移学习(附代码)
在介绍这一节之前,需要你对slim模型库有一些基本了解,具体可以参考第二十二节,TensorFlow中的图片分类模型库slim的使用.数据集处理,这一节我们会详细介绍slim模型库下面的一些函数的使用 ...
- Failed to read HTTP message: org.springframework.http.converter.HttpMessageNotReadableException: Required request body is missing: public xxxxxxxx.
最近在使用 springBoot开发的时候, 使用PostMan访问接口, 返回一个 404 , 后台报一个 warn : Failed to read HTTP message: org.spr ...
