如何设置C-Lodop打印控件的端口
Lodop是一款功能强大的打印控件,在一些浏览器不再支持np插件之后,Lodop公司又推出了C-Lodop,C-Lodop是以服务的方式解决web打印,摆脱了对浏览器的依赖,支持了所有的浏览器。
该控件使用简单,使用简短的JS语句就可以实现各种web打印,目前支持所有浏览器的方法有混合部署和单独使用C-Lodop两种方式。
由于lodop插件只能在ie,低版本火狐谷歌这些支持np插件的浏览器下使用,所以不建议单独使用lodop插件,可和c-lodop混合部署或只使用C-Lodop。
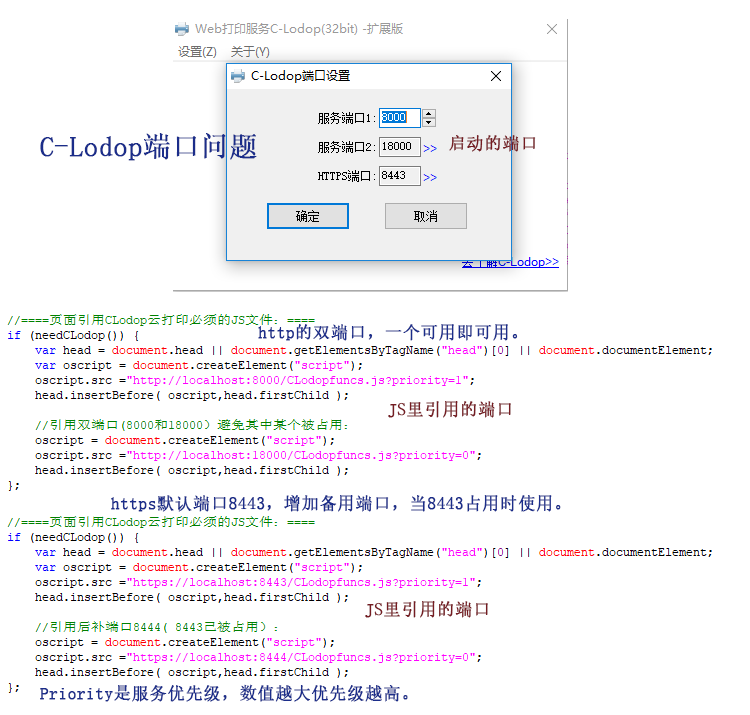
C-Lodop的目前的新版本,标准版支持8000和18000双端口(http),只要一个端口能使用就能用,减小了端口被占用的可能,通常不会两个端口都被占用。
C-Lodop32位扩展版支持三个端口,在标准版基础上,增加了一个8443端口(https),如果该https端口被占用,会加一变成8444端口。
注意:
1.https网站需要用C-Lodop32位扩展版。
C-Lodop32位扩展版有https端口,C-Lodop64位扩展版没有https端口。
如果网站是https的,需要使用32位C-Lodop扩展版,32位C-Lodop扩展版支持32位和64位操作系统。
2.LodopFuncs.js里端口要和启动端口一致。
建议使用默认端口,修改LodopFuncs.js里的端口,安装启动的C-Lodop端口也要修改,每个客户端都修改是很麻烦的一件事情,默认端口客户端下载后可直接使用,不建议更改端口,可附加备用端口。
如上所述,https端口,如果8443被占用,会加一变成8444,可以把8443作为优先级最高,8444作为备用端口。LodopFuncs.js该部分里参数Priority是服务优先级,数值越大优先级越高。
https://localhost:8443/CLodopfuncs.js?priority=1
https://localhost:8444/CLodopfuncs.js?priority=0
如果是https网站,安装扩展版后,会看到只有一个8443的https端口,但是在LodopFuncs.js里,建议通过优先级方式,增加备用端口8444,客户端占用默认端口,会用备用端口。
如果启动C-Lodop的启动端口和LodopFuncs.js里引用的端口不一致,这种情况,即使安装了也启动了C-Lodop,不管重启多少次C-Lodop,都会提示"CLodop云打印服务(localhost本地)未安装启动!"。
因此要特别注意,要使用默认端口,或增加备用端口,不可随意更改,否则会给终端客户造成困扰。
相关博文:提示“Web打印服务CLodop未安装启动”的各种原因和解决方法

如何设置C-Lodop打印控件的端口的更多相关文章
- Lodop打印控件设置表格次页偏移
Lodop打印控件有很好的自动分页功能,超文本table表格一页装不下,自动分到第二页,第三页……通常表格之前还会有一些内容,比如标题,制表人名称日期什么的杂七杂八的东西,这种东西会占用一定的空间,这 ...
- Lodop打印控件传入css样式、看是否传入正确样式
Lodop中可以传入页面存在的css样式,也可以是拼接后的新样式,例如本博客的其他博文:Lodop打印如何隐藏table某一列 需要打印的页面,样式不一定都是行内样式,style样式单独写在页面上,或 ...
- Lodop打印控件 超文本自动分页
Lodop打印控件打印html超文本,通常传入一个超文本内容可能会超过纸张,如果要拆分每页显示哪些然后手动分页比较麻烦,Lodop中的超文本都有自动分页的特点.自动分页的依据:1.超文本超过设置的打印 ...
- Lodop打印控件指定打印任务某几页
使用Lodop打印控件进行打印开发,有时候一个任务里有多页,例如各种合同之类的,客户端用户在使用过程中,可能有某一页打印后发现需要修改,这时候不必再把整个任务重新打印一遍,只需要打印需要修改的那页重新 ...
- LODOP打印控件进行批量打印
Lodop打印控件批量打印的方式:1.批量打印每页内容相同的:(1)批量打印相同内容的很多纸张,可以设置打印份数,把该内容打印出多份.2.批量打印每页不同内容的:(1)通过在一个任务中分页,循环添加页 ...
- Lodop打印控件 打印‘接下一页’‘以下空白’
Lodop打印控件中,超文本超过设置的打印项高度 或超过纸张,就会自动分页,纯文本通过设置为多页项也可以根据打印项高度自动分页,Lodop中还提供了许多手动分页的方法,对于多页文档中(自动分页或手动分 ...
- Lodop打印控件里SET_PRINT_STYLE和SET_PRINT_STYLEA
LODOP.SET_PRINT_STYLE 对该语句后面的打印项样式设置效果.LODOP.SET_PRINT_STYLEA 针对第一个参数设置的打印项样式设置效果.这两个语句,作用范围不同. 在设置字 ...
- Lodop打印控件输出页码(超文本和纯文本页码)
Lodop打印控件打印超文本既可以手动分页,也可以自动分页,自动分页可阅读本博客的另一篇博文:Lodop打印控件 超文本自动分页 自动分页的时候,往往是不知道需要打印的内容到底分了几页,也就不可能预先 ...
- Lodop打印控件在页面如何使用
Lodop打印控件部署到web服务器简单,在页面的使用方法也简单,是非常容易和方便使用的打印控件.客户端本地打印角色(即用户访问网站后 用自己链接的打印机进行客户端本地打印),步骤很少,部署简单:Lo ...
- LODOP打印控件关联输出各内容
Lodop打印控件利用SET_PRINT_STYLEA里面的“LinkedItem”可以把多个独立的内容关联起来,让它们顺序打印.这样,就可以实现很多效果,例如一些内容紧跟着表格下方输出,关联表格后就 ...
随机推荐
- 《程序猿闭门造车》之NBPM工作流引擎 - 开篇
自己动手,丰衣足食,花了几个周末的休息时间,写了一个轻量级工作流引擎,一来学习技术,二来陶怡情操,暂且命名为NBPM,欢迎围观~~~ 主要功能有: 基于浏览器的在线流程及表单设计 提供流程及表单数据版 ...
- prometeus, grafana部署以及监控mysql
什么是普罗米修斯? Prometheus是一个最初在SoundCloud上构建的开源系统监视和警报工具包 .自2012年成立以来,许多公司和组织都采用了Prometheus,该项目拥有一个非常活跃的开 ...
- C#泛型创建实例
class Test<T> where T : new() { public static T Instance() { return new T(); } } 就上面这方法, 居然比ne ...
- Jvm 参数笔记
Jvm参数含义 https://cloud.tencent.com/developer/article/1129474 从一道题说起 https://blog.csdn.net/crazylzxlzx ...
- 用commander.js构建自己的脚手架工具
随着前端技术的发展,工程化逐渐成为了一种趋势.但在实际开发时,搭建项目是一件很繁琐的事情,尤其是在对一个框架的用法还不熟悉的时候.于是很多框架都自带一套脚手架工具,在初始化前端项目的时候就可以不用自己 ...
- 四、Input框改placeholder中字体的颜色
Input框改placeholder中字体的颜色 input::-webkit-input-placeholder { color: #ccc; font-size: 12px; }
- Python魔法函数
python中定义的以__开头和结尾的的函数.可以随意定制类的特性.魔法函数定义好之后一般不需要我们自己去调用,而是解释器会自动帮我们调用. __getitem__(self, item) 将类编程一 ...
- debian中完全删除mysql
参考自:http://www.jb51.net/article/50884.htm 之前实验室的人说找不到完全删除已安装的mysql-cluster的方法,我当时没在意,今天不得不删除他之前安装的my ...
- 福州大学软件工程1816 | W班 团队Alpha阶段成绩汇总排名(第9、10次作业)
写在前面 汇总成绩排名链接 1.作业链接 第九次作业--项目Alpha冲刺(团队) 第十次作业--事后诸葛亮(团队) 2.评分准则 本次作业包括现场Alpha答辩评分(映射总分为100分)+博客分(总 ...
- MySQL使用select查询时,在查询结果中增加一个字段并指定固定值
假设需求是这样的: mysql> desc user; +-------+----------+------+-----+---------+----------------+ | Field ...
