RenderTree渲染树
RenderTree渲染树对类中的静态成员有很重要的关系,这个和多态是有很重要的关系,举个简单的例子,在游戏中,马里奥需要渲染,蘑菇也需要渲染,怪兽也需要渲染,其是串在一个树上的,但是不同的类型怎么将其挂在一起,在渲染的过程中,马里奥,蘑菇和怪兽都是拥有不同的渲染接口,但是这样渲染器会做的很复杂,并不是我们想要的,简单的方式就是创建一个抽象基类,让马里奥,蘑菇和怪兽都继承同一个抽象基类,但是我们面临的问题是,对于马里奥,蘑菇和怪兽来说,他们的类型都是不一样的,怎么才能够穿在一个链表上

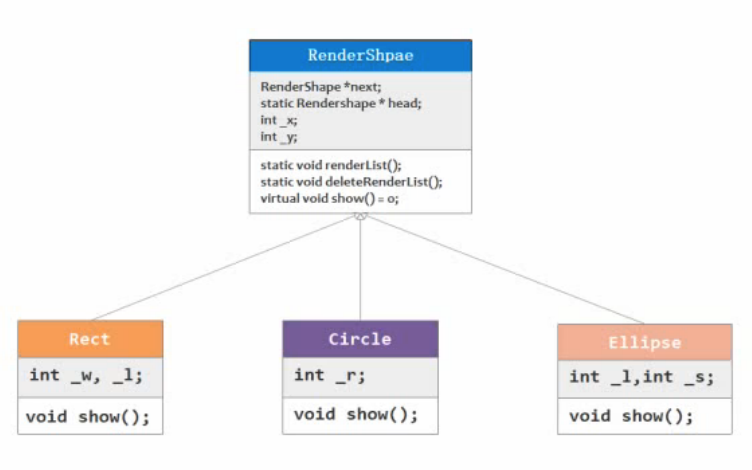
如上所示,提供一个纯虚函数show,使得下面的函数可以继承,每个子类中的show都是不一样的
为了将这些东西连起来,需要有个静态的头,这个是没有问题的
要串成一个链表,我们要求所有的节点都是类型是一样的,所以需要在每个节点加上next,因此这个链表本质上是父类指针next连在一起的
#include <iostream>
using namespace std; #include <thread>
#include <unistd.h>
//父类需要提供一个接口
class RenderShape
{
public:
virtual void show()=;
bool init(int x,int y)
{
_x=x;
_y=y;
return true;
} static void RenderShapeList()
{
RenderShape *t=head;
while(t)
{
t->show();//所有的地方可以直接实现覆写
t=t->next;
}
} protected:
int _x;
int _y;
static RenderShape *head;//这个是需要共享的
RenderShape *next;
}; RenderShape *RenderShape::head=nullptr; class Rect:public RenderShape
{
public:
Rect *create(int x,int y,int w,int l)
{
Rect *pRet=new Rect;
if(pRet&&pRet->init(x,y,w,l))
{
pRet->autoRelease();
}
else
{
delete pRet;
pRet=nullptr;
}
} bool init(int x, int y,int w,int l)
{
RenderShape::init(x,y);
_w=w;
_l=l;
return true;
} void autoRelease()
{
this->next=head;
head=this;
} virtual void show()
{
cout<<"draw rect from"<<"("<<_x<<","<<")"<<_y
<<"width"<<_w<<"length"<<_l<<endl;
}
protected:
int _w;
int _l;
}; class Circle:public RenderShape
{
public:
Circle *create(int x,int y,int r)
{
Circle *pRet=new Circle;
if(pRet&&pRet->init(x,y,r))
{
pRet->autoRelease();
}
else
{
delete pRet;
pRet=nullptr;
}
} bool init(int x, int y, int r)
{
RenderShape::init(x,y);
_r=r;
return true;
} void autoRelease()
{
this->next=head;
head=this;
} virtual void show()
{
cout<<"draw circle from"<<"("<<_x<<","<<")"<<_y
<<"radius"<<_r<<endl;
} protected:
int _r;
}; class Ellipse:public RenderShape
{
protected:
int _l;
int _s;
}; void threadTask()
{
while()
{
cout<<"++++++++++++++++++++++++++"<<endl;
RenderShape::RenderShapeList();
sleep();
cout<<"--------------------------"<<endl;
}
}
int main()
{
Rect *pr;
Circle *pc; thread t(threadTask);
while()
{
int choice;
cin>>choice;
switch(choice)
{
case :
pr=Rect::create(,,,);
break;
case :
pc=Circle::create(,,);
break;
}
}
t.join();
return ;
}
RenderTree渲染树的更多相关文章
- 【浏览器渲染原理】渲染树构建之渲染树和DOM树的关系(转载 学习中。。。)
在DOM树构建的同时,浏览器会构建渲染树(render tree).渲染树的节点(渲染器),在Gecko中称为frame,而在webkit中称为renderer.渲染器是在文档解析和创建DOM节点后创 ...
- 探索未知种族之osg类生物---状态树与渲染树以及节点树之间的关系
节点树 首先我们来看一个场景构建的实例,并通过它来了解一下“状态节点”StateGraph 和“渲染叶”RenderLeaf 所构成的状态树,“渲染台”RenderStage 和“渲染元”Render ...
- [js] 渲染树构建、布局及绘制
渲染树构建.布局及绘制
- Simple2D-24 Sprite 渲染树
如果要开发游戏,单单使用 Painter 绘制图片会变得十分复杂.如果使用 Sprite 对象进行显示,可以简单地实现图片的位移.旋转和缩放,结合 Action 对象可以实现复杂的动画效果.最重要的是 ...
- 渲染树render tree
CSSOM树和DOM树连接在一起形成一个render tree,渲染树用来计算可见元素的布局并且作为将像素渲染到屏幕上的过程的输入. DOM树和CSSOM树连接在一起形成render tree . r ...
- JavaScript 页面渲染
1. 从输入url到得到html的详细过程 1.1 加载资源的形式 输入 URL 或跳转页面 加载 html 1.2 加载一个资源的过程 浏览器根据DNS服务器得到域名的IP地址 向这个IP ...
- css加载是否会阻塞dom树渲染
这里说的是头部引入css的情况 首先,我们都知道:css是由单独的下载线程异步下载的. 咱们先分析下css加载会影响什么,刚才的问题太笼统了,咱们需要细化一下. 会影响什么呢? 一个就是DOM树解析, ...
- 页面渲染机制(一、DOM和CSSOM树的构建)
1.HTML的加载 HTML是一个网页的基础,下载完成后解析 2.其他静态资源加载 解析HTML时,发现其中有其他外部资源链接比如CSS.JS.图片等,会立即启用别的线程下载. 但当外部资源是JS时, ...
- How Javascript works (Javascript工作原理) (十一) 渲染引擎及性能优化小技巧
个人总结:读完这篇文章需要20分钟,这篇文章主要讲解了浏览器中引擎的渲染机制. DOMtree ----| |----> RenderTree CSSOMtree ----| ...
随机推荐
- myisam和innodb的区别对比
1.MyISAM:默认表类型,它是基于传统的ISAM类型,ISAM是Indexed Sequential Access Method (有索引的顺序访问方法) 的缩写,它是存储记录和文件的标准方法.不 ...
- FormDestroy 和 FormClose 有什么区别和联系?
1.窗口的所有资源真正释放时调用 FormDestroy.当你关闭窗口时,VCL会调用FormClose,如果你在FormClose里写Action = caFree,那么VCL会继续调用FormDe ...
- 在文件保存中 os.getcwd() os.listdir() os.makedirs() os.mkdir() xx.join() ... 等函数 的使用介绍
path = 'C:\\Users\\zhangjunming\\Desktop\\PycharmProjects\\my_mgm' 1.xx.join(obj) 以xx为分隔符 对obj中的元素 ...
- Bootstrap之登陆页面范例
代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta ...
- react用构造函数创建组件
有两种方法,一种是通过构造函数创建,一种是通过class创建 1.构造函数创建组件 用function+组件名的方式创建,创建好了,在render里面以标签的形式一丢就可以啦!但是这种方式必须要ret ...
- if 结构语句
if 条件: print()#不只是能输入print
- [西安交大附中集训] d6 删边(cip)
B. 删边(cip.cpp/in/out 1S/256M) 题面 给出一个没有重边和自环的无向图,现在要求删除其中两条边,使得图仍然保持连通. 你的任务是计算有多少组不合法的选边方案.注意方案是无序二 ...
- linux下Tomcat进程shutdown不完全--解决方案
Kill进程,修改tomcat bin目录下shutdown.sh和catalina.sh文件 忽略日志中的严重警告,因为这是关闭tomcat时候引起的,正常情况下不会发生这种内存泄露情况,而且Tom ...
- BZOJ3224普通平衡树——旋转treap
题目: 此为平衡树系列第一道:普通平衡树您需要写一种数据结构,来维护一些数,其中需要提供以下操作:1. 插入x数2. 删除x数(若有多个相同的数,因只删除一个)3. 查询x数的排名(若有多个相同的数, ...
- 基准对象object中的基础类型----集合 (七)
object有如下子类: CLASSES object basestring str unicode buffer bytearray classmethod complex dict enumera ...
